BoostCompass( http_server 模块 | 项目前端代码 )
Yawesh 2024-06-11 09:33:03 阅读 84

阅读导航
一、模块概述二、编写http_server 模块✅cpp-httplib库的安装1. 详细代码2. 编写思路 三、项目前端代码✅index.html⭕应用效果
一、模块概述
这个模块是一个基于C++的简单搜索引擎服务程序,我们整合了HTTP服务器和搜索功能。我们首先初始化一个搜索器对象,使用预先处理好的文档数据(来自第一个模块)来建立索引。然后,我们设置了一个HTTP服务器,并为服务器定义了一个GET请求的处理函数,该函数响应客户端对"/s"路径的访问。
当客户端发送包含搜索关键字的请求时,服务器会验证请求中是否包含关键字参数。如果没有关键字,服务器会返回错误信息。如果有关键字,服务器将调用搜索器的搜索方法,传入关键字,并获取搜索结果,这些结果被封装为JSON字符串返回给客户端。
二、编写http_server 模块
✅cpp-httplib库的安装
我们要先在Linux机器上安装cpp-httplib库相关介绍文章链接:🔴C++ HTTP 库 cpp-httplib 使用
🚨注意:cpp-httplib库在使用的时候需要使用较新版本的gcc
1. 详细代码
// 引入所需的头文件#include "httplib.hpp"#include "searcher.hpp" // 定义输入文件的路径和Web服务器的根目录const std::string input = "data/raw_html/raw.txt";const std::string root_path = "./wwwroot";// 主函数,程序的入口点int main() { // 创建Searcher类的实例并初始化 ns_searcher::Searcher search; search.InitSearcher(input); // 创建httplib::Server类的实例,用于处理HTTP请求 httplib::Server svr; // 设置服务器的根目录为root_path svr.set_base_dir(root_path.c_str()); // 为服务器添加一个GET请求的处理函数 svr.Get("/s", [&search](const httplib::Request &req, httplib::Response &rsp) { // 检查请求中是否包含搜索关键字参数"word" if (!req.has_param("word")) { // 如果没有搜索关键字,返回错误信息 rsp.set_content("必须要有搜索关键字!", "text/plain; charset=utf-8"); return; } // 从请求中获取搜索关键字 std::string word = req.get_param_value("word"); // 记录日志,输出用户搜索的关键字 LOG(NORMAL, "用户搜索的: " + word); // 定义用于存储搜索结果的字符串 std::string json_string; // 调用search实例的Search方法进行搜索,并将结果存储在json_string中 search.Search(word, &json_string); // 设置响应内容为搜索结果,并指定内容类型为JSON rsp.set_content(json_string, "application/json"); }); // 记录日志,表示服务器启动成功 LOG(NORMAL, "服务器启动成功..."); // 服务器开始监听所有IP的8081端口 svr.listen("0.0.0.0", 8081); // 返回0,表示程序正常结束 return 0;}
2. 编写思路
配置文件路径和服务器根目录:
定义了两个常量,input用于指定搜索引擎的数据输入文件路径,root_path用于指定Web服务器的根目录。
初始化搜索组件:
在main函数中,创建了一个ns_searcher::Searcher类的实例,并调用其InitSearcher方法来初始化搜索索引。这通常涉及加载数据文件和构建搜索所需的数据结构。
设置HTTP服务器:
使用httplib::Server创建一个HTTP服务器实例。通过set_base_dir方法设置服务器的根目录,这样服务器就可以提供静态文件服务。为服务器添加一个GET请求的处理函数,这个函数对应于URL路径/s。
处理搜索请求:
在GET请求处理函数中,首先检查请求是否包含名为word的查询参数,这是用户输入的搜索关键字。如果没有搜索关键字,服务器返回一个错误信息。如果有搜索关键字,服务器记录日志并提取关键字。调用Searcher实例的Search方法,传入关键字,并获取搜索结果。将搜索结果存储在一个JSON格式的字符串中,准备发送给客户端。
发送搜索结果:
设置HTTP响应的内容和类型为JSON格式,然后将搜索结果字符串发送给客户端。
启动服务器:
记录日志表示服务器已成功启动。调用listen方法使服务器开始监听指定端口(8081)上的所有IP地址,准备接收客户端的请求。
整体来说,http_server展示了如何使用C++和现代库来创建一个简单的Web搜索引擎。它处理HTTP请求,执行搜索查询,并将结果以JSON格式返回给用户。这种设计模式适用于创建轻量级的搜索引擎或其他Web服务应用程序。
三、项目前端代码
✅index.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="http://code.jquery.com/jquery-2.1.1.min.js"></script> <title>boost 搜索引擎</title> <style> /* 去掉网页中的所有的默认内外边距,html的盒子模型 */ * { /* 设置外边距 */ margin: 0; /* 设置内边距 */ padding: 0; } /* 将我们的body内的内容100%和html的呈现吻合 */ html, body { height: 100%; } /* 类选择器.container */ .container { /* 设置div的宽度 */ width: 800px; /* 通过设置外边距达到居中对齐的目的 */ margin: 0px auto; /* 设置外边距的上边距,保持元素和网页的上部距离 */ margin-top: 20px; } /* 复合选择器,选中container 下的 search */ .container .search { /* 宽度与父标签保持一致 */ width: 100%; /* 高度设置为52px */ height: 52px; } /* 先选中input标签, 直接设置标签的属性,先要选中, input:标签选择器*/ /* input在进行高度设置的时候,没有考虑边框的问题 */ .container .search input { /* 设置left浮动 */ float: left; width: 600px; height: 50px; /* 设置边框属性:边框的宽度,样式,颜色 */ border: 1px solid black; /* 去掉input输入框的有边框 */ border-right: none; /* 设置内边距,默认文字不要和左侧边框紧挨着 */ padding-left: 10px; /* 设置input内部的字体的颜色和样式 */ color: #CCC; font-size: 14px; } /* 先选中button标签, 直接设置标签的属性,先要选中, button:标签选择器*/ .container .search button { /* 设置left浮动 */ float: left; width: 150px; height: 52px; /* 设置button的背景颜色,#4e6ef2 */ background-color: #4e6ef2; /* 设置button中的字体颜色 */ color: #FFF; /* 设置字体的大小 */ font-size: 19px; font-family:Georgia, 'Times New Roman', Times, serif; } .container .result { width: 100%; } .container .result .item { margin-top: 20px; } .container .result .item a { /* 设置为块级元素,单独站一行 */ display: block; /* a标签的下划线去掉 */ text-decoration: none; /* 设置a标签中的文字的字体大小 */ font-size: 20px; /* 设置字体的颜色 */ color: #4e6ef2; } .container .result .item a:hover { text-decoration: underline; } .container .result .item p { margin-top: 5px; font-size: 16px; font-family:'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } .container .result .item i{ /* 设置为块级元素,单独站一行 */ display: block; /* 取消斜体风格 */ font-style: normal; color: green; } </style></head><body> <div class="container"> <div class="search"> <input type="text" value="请输入搜索关键字"> <button onclick="Search()">搜索一下</button> </div> <div class="result"> </div> </div> <script> function Search(){ // 是浏览器的一个弹出框 // alert("hello js!"); // 1. 提取数据, $可以理解成就是JQuery的别称 let query = $(".container .search input").val(); console.log("query = " + query); //console是浏览器的对话框,可以用来进行查看js数据 //2. 发起http请求,ajax: 属于一个和后端进行数据交互的函数,JQuery中的 $.ajax({ type: "GET", url: "/s?word=" + query, success: function(data){ console.log(data); BuildHtml(data); } }); } function BuildHtml(data){ if(data == '' || data == null){ document.write("对不起,您搜索的内容不存在,404, 刷新页面即可重新搜索") } // 获取html中的result标签 let result_lable = $(".container .result"); // 清空历史搜索结果 result_lable.empty(); for( let elem of data){ // console.log(elem.title); // console.log(elem.url); let a_lable = $("<a>", { text: elem.title, href: elem.url, // 跳转到新的页面 target: "_blank" }); let p_lable = $("<p>", { text: elem.desc }); let i_lable = $("<i>", { text: elem.url }); let div_lable = $("<div>", { class: "item" }); a_lable.appendTo(div_lable); p_lable.appendTo(div_lable); i_lable.appendTo(div_lable); div_lable.appendTo(result_lable); } } </script></body></html>
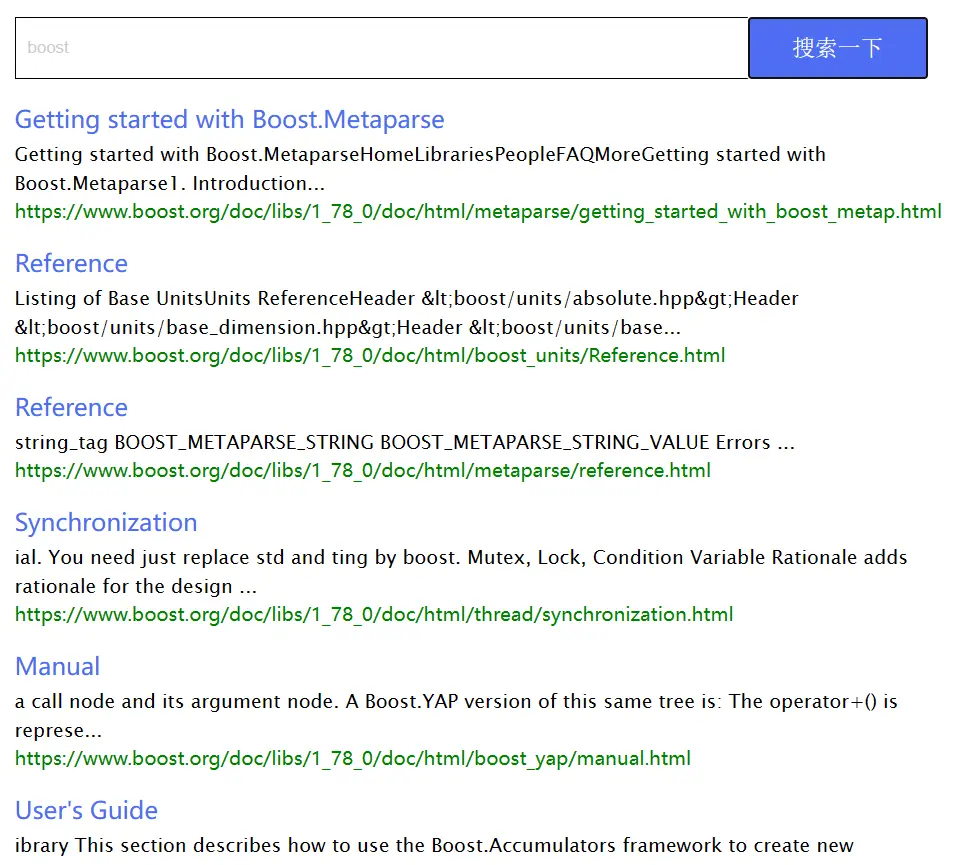
⭕应用效果


声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。