前端执行npm run serve,执行到一半卡住的解决办法(全)
CSDN 2024-06-18 17:33:02 阅读 55
目录
1. 问题所示 2. 原理分析 3. 解决方法
1. 问题所示
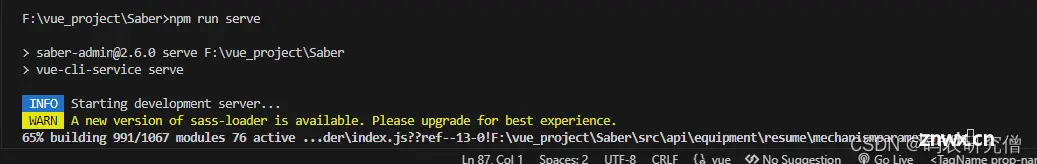
执行npm run serve的时候,出现如下问题:

2. 原理分析
以下是一些常见的原因和解决方法:
依赖安装问题:如果项目依赖的包很多,npm 在安装依赖的过程中可能会卡住
》尝试删除 node_modules 文件夹,并重新运行 npm install 来重新安装依赖。
端口冲突:npm run serve 默认会在本地启动一个开发服务器,监听某个端口(通常是 3000 或 8080)
》命令来查看是否有其他程序在使用该端口,并尝试更改端口号
配置错误:如果项目中的配置文件(比如 vue.config.js)存在错误,可能会导致开发服务器无法正常启动
》检查配置文件中的语法错误或者逻辑错误,并进行修复
资源加载问题:在开发过程中,如果项目中引入了大量的资源文件(比如图片、视频等),可能会导致开发服务器响应变慢或者卡住
》优化资源文件的加载方式,或者使用懒加载等技术来减轻服务器的负担。
内存问题:电脑内存不足,可能会导致 npm run serve 运行缓慢甚至卡住
》尝试关
上一篇: 前端Vue中实现超炫酷动态背景(全屏背景+自定义banner+登录/注册页)
下一篇: 大二Web期末作业课程设计(网页源码)——美食网站设计与实现(HTML+CSS+JavaScript)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。