Qt入门之概述
cnblogs 2024-06-10 14:09:09 阅读 50

Qt6介绍、环境搭建、应用示例
1.概述
1.1 介绍
- Qt:它是一套基于C++的跨平台开发框架,包括GUI、字符串、多线程处理、文件IO、网络IO、3D渲染等
- 时间:它诞生于1991年,由Haavard Nord和Eirik Chambe-Eng共同缔造
- 发展:历经Qt Company、Nokia、Digia多个公司开发迭代
- 版本:由最先的Qt1.40发展到Qt6,其中广为人知的是Qt4、Qt5、Qt6,Qt4基于QWS,Qt5基于QPA,Qt6基于RHI
- 特点:开源、跨平台、简单易用(信号和槽作为消息机制)、模块可裁剪、支持cmake、代码优雅、支持反射机制、属性机制、半自动内存管理
- 跨平台:嵌入式、PC端、移动端,支持部分RTOS平台
- 内存管理:采用QOject对象树机制,父节点管理子节点的生命周期,继承自QObject的类派生的对象析构时会把子节点全部析构掉
- 消息机制:Qt开创性的在C++里边发明了信号和槽消息机制,被很多GUI框架借鉴和使用,简易的通信机制使得C++编写GUI不再困难
- 反射机制:虽然没有Java那样完备的对象发射,但起码可以动态了解对象的property和method,它是通过大量的宏来实现的,比较适合GUI动态解析
- 开源:作为一套open source的框架,它的大部分模块license是GPLv2、GPLv3授权的,有少部分是LGPL授权的
1.2 安装
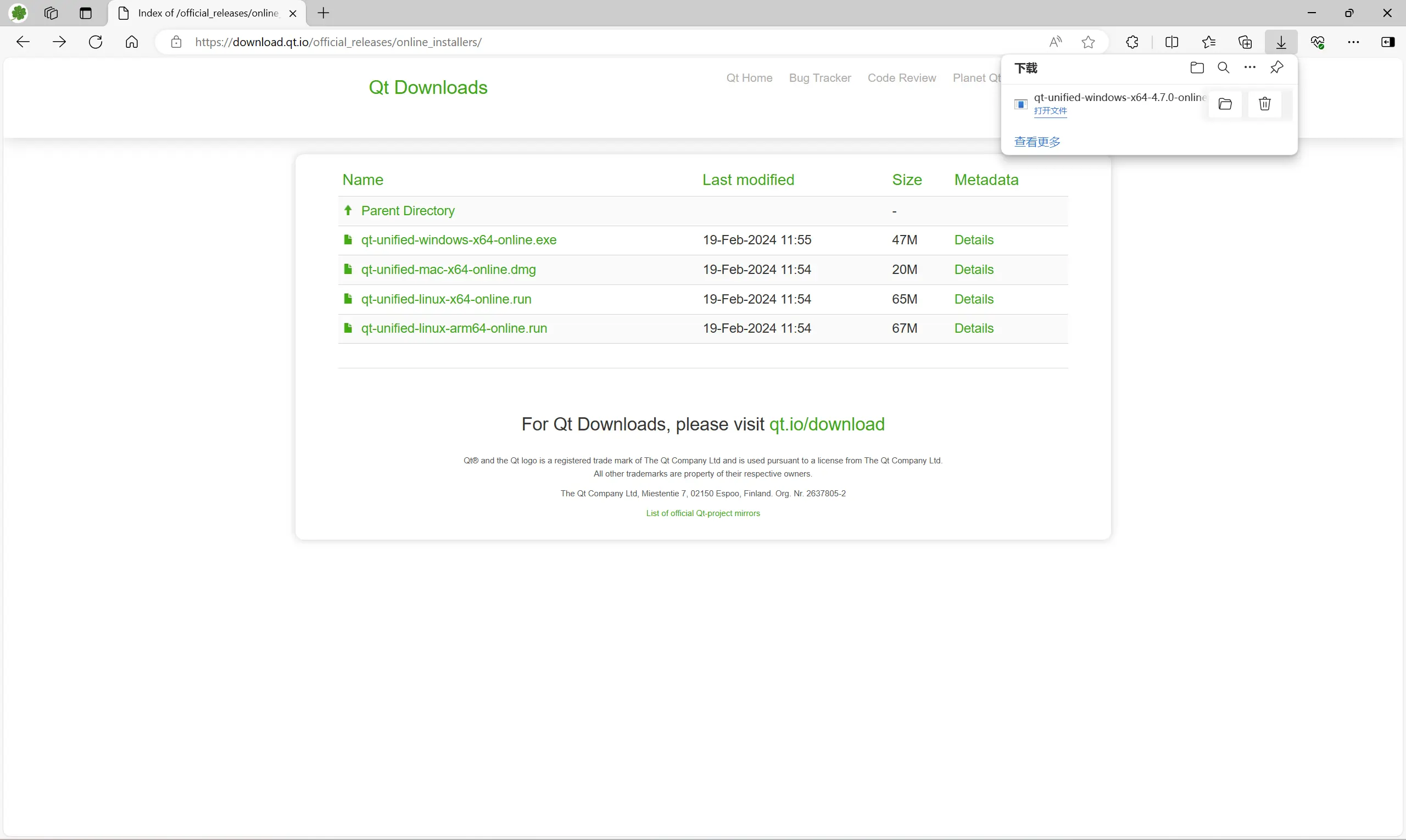
下面在Windows11环境下安装Qt6,首先,访问Qt官方下载网站,下载在线安装包,这里最新版本为4.7.0

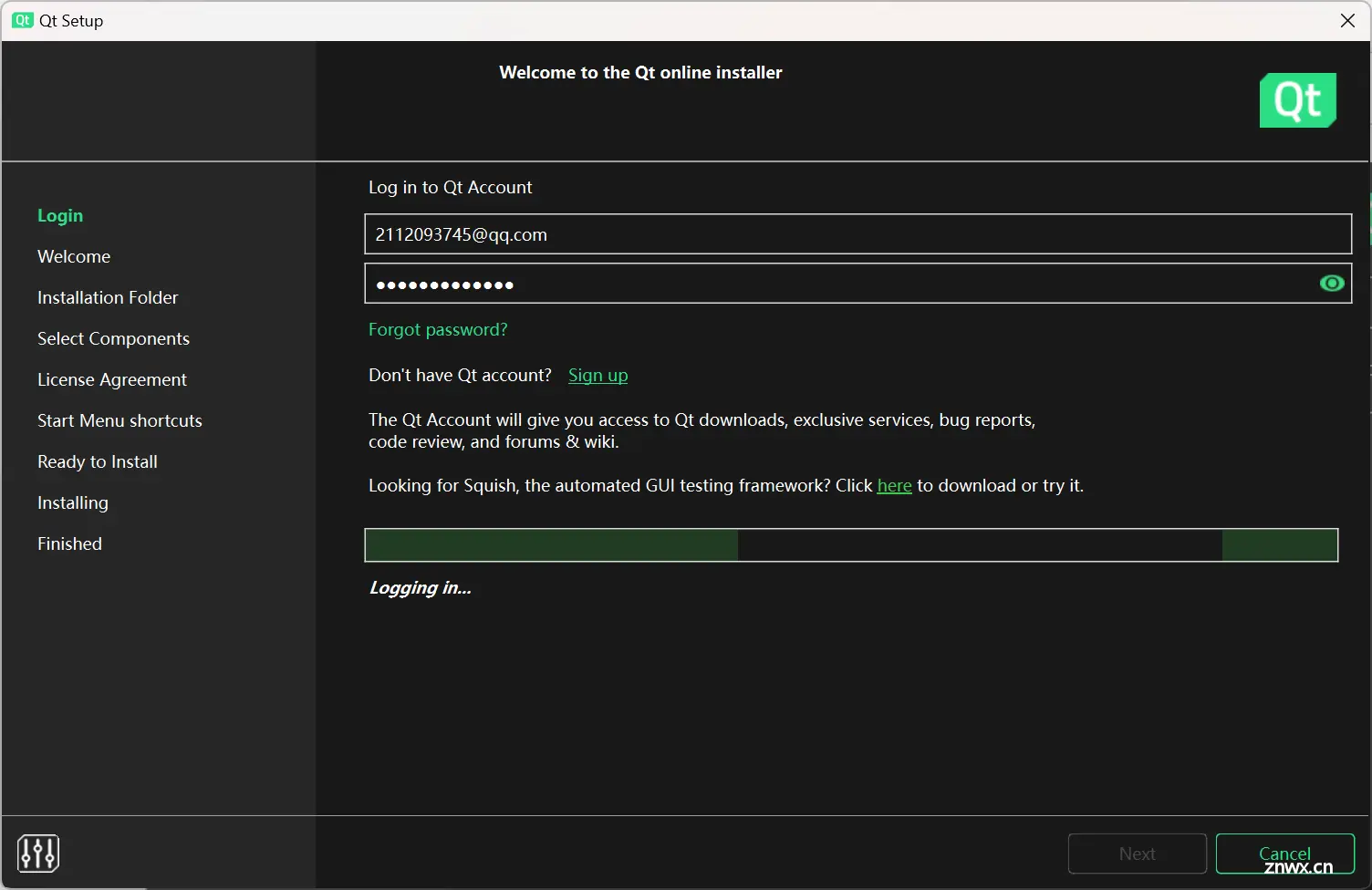
双击打开程序qt-unified-windows-x64-4.7.0-online.exe,输入Qt Account,没有的话请自行注册,接着点击Next

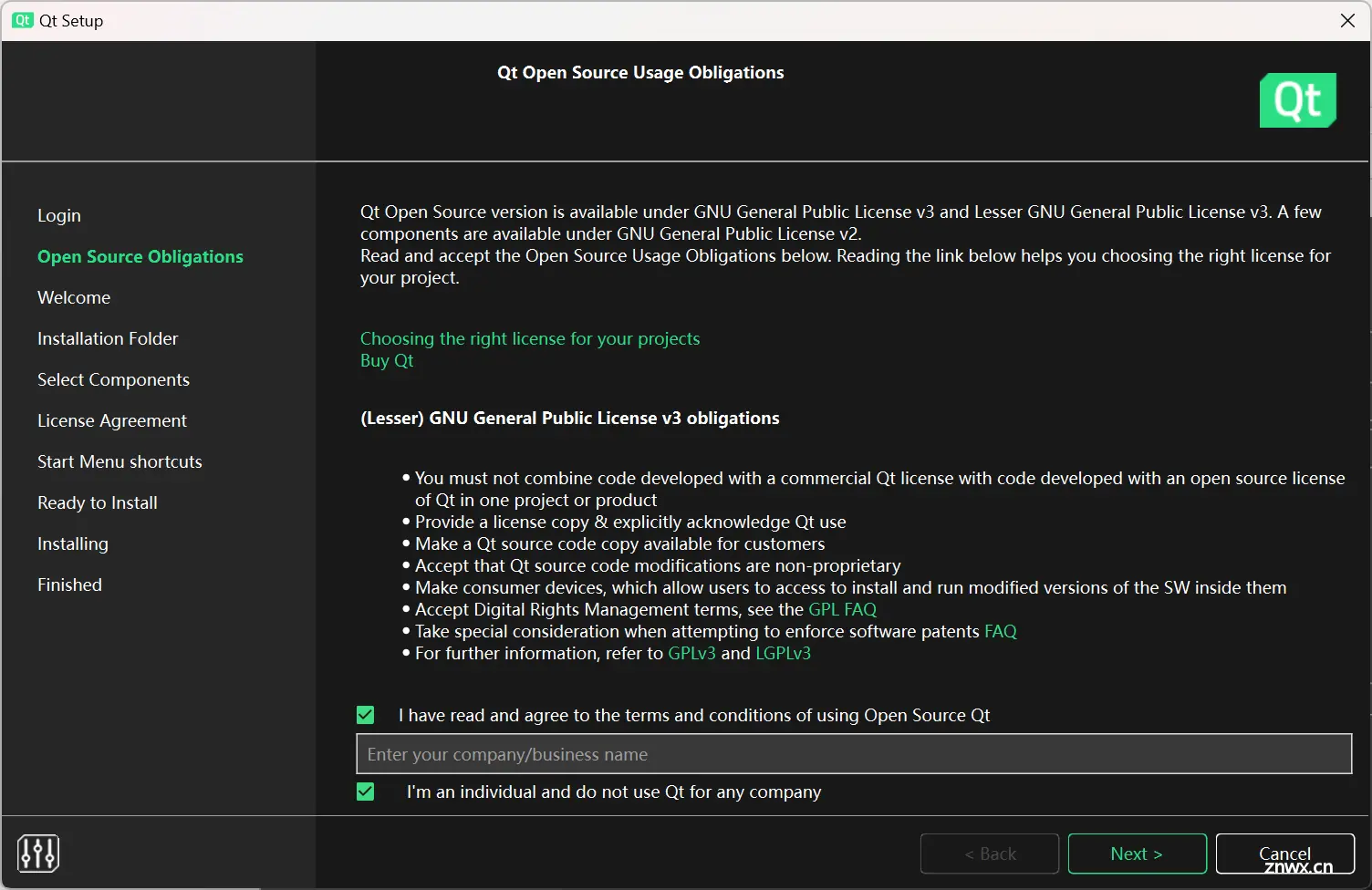
Qt开源协议用法及义务页面,主要是GPL协议的规范,了解一下,在两个复选框那里全都选上,然后点击Next

欢迎页面,没有啥内容,继续Next >

点击第一个单选框,帮助Qt Creator改进开发中遇到的问题,继续Next >

安装目录选择,继续Next >

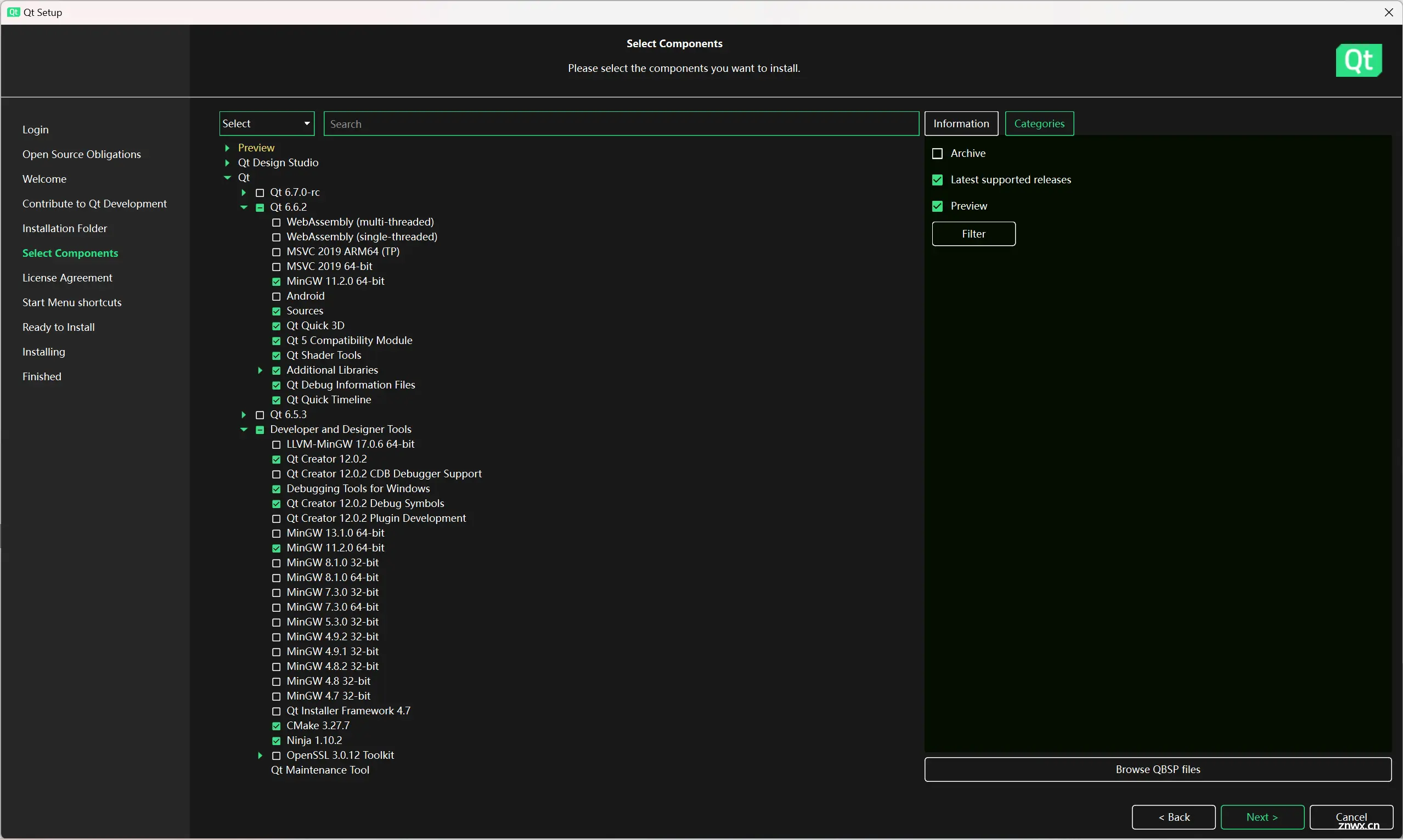
勾选安装组件,我选了Qt6.6.2及Qt Creator两大组件,这里先安装,以后有需要再根据需要重新配置安装,继续Next >

查看license,点击勾选框同意相关许可协议,继续Next >

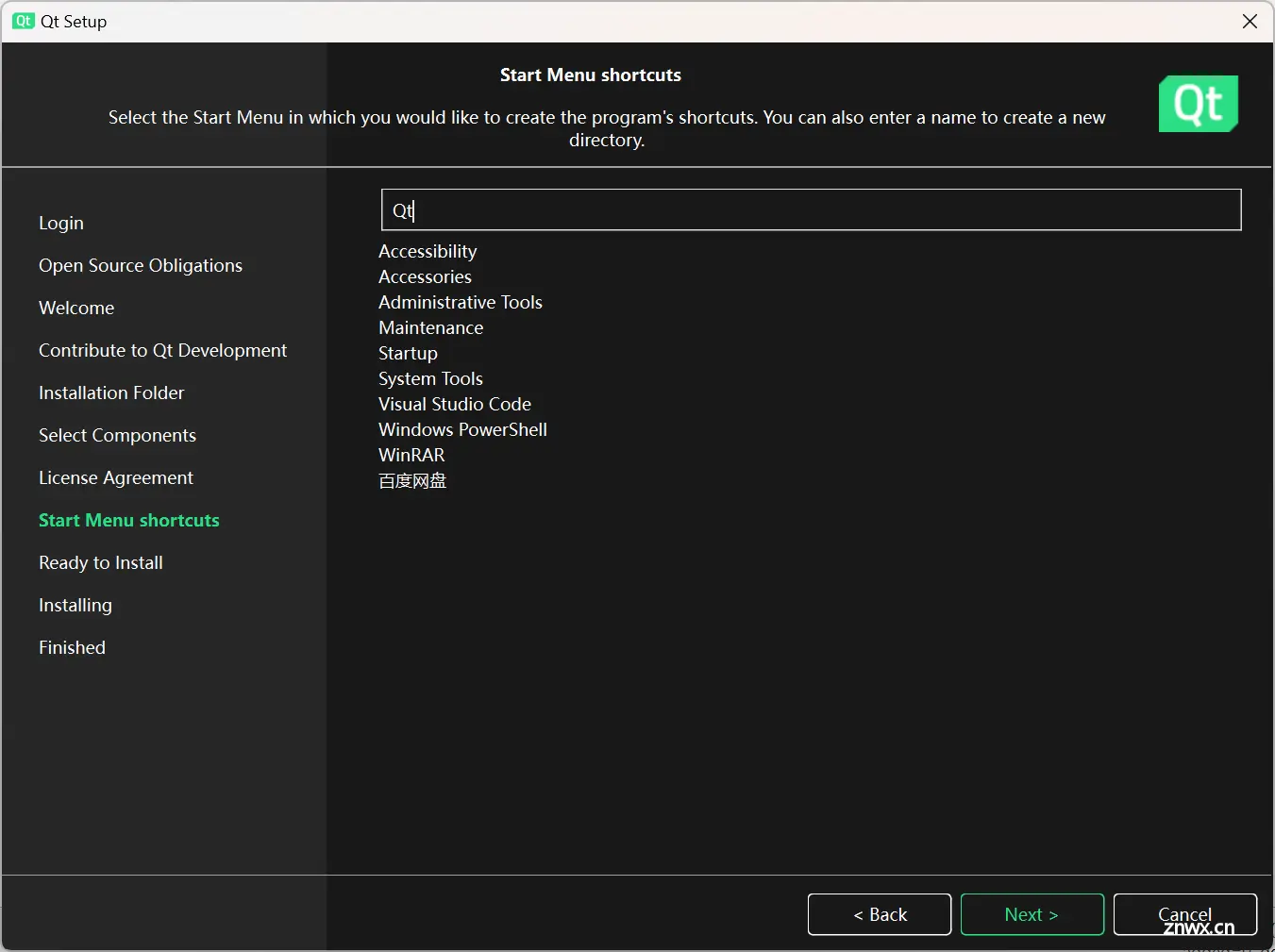
创建开始菜单,继续Next >

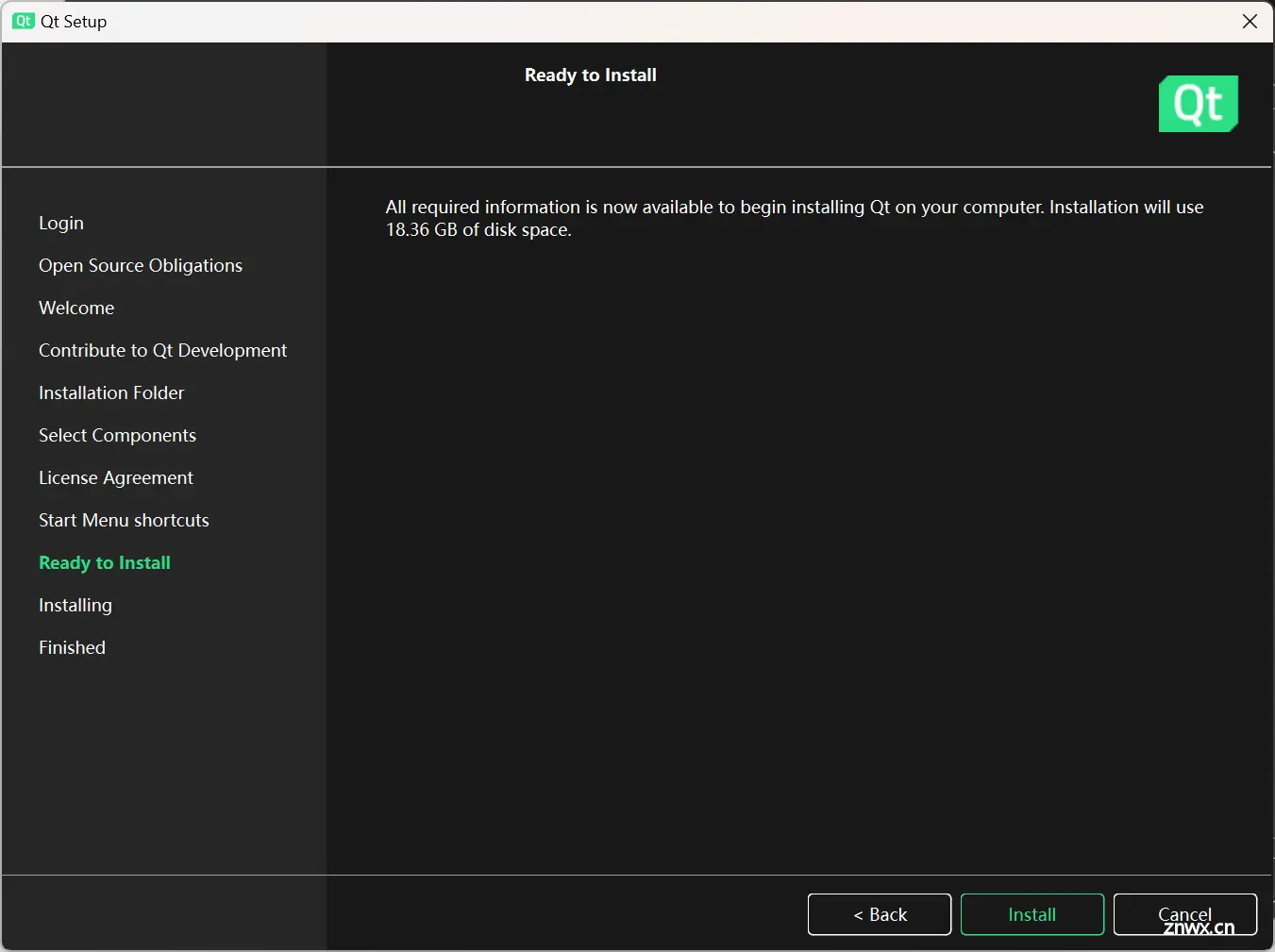
安装空间提示需要18.36GB的硬盘空间,继续Install

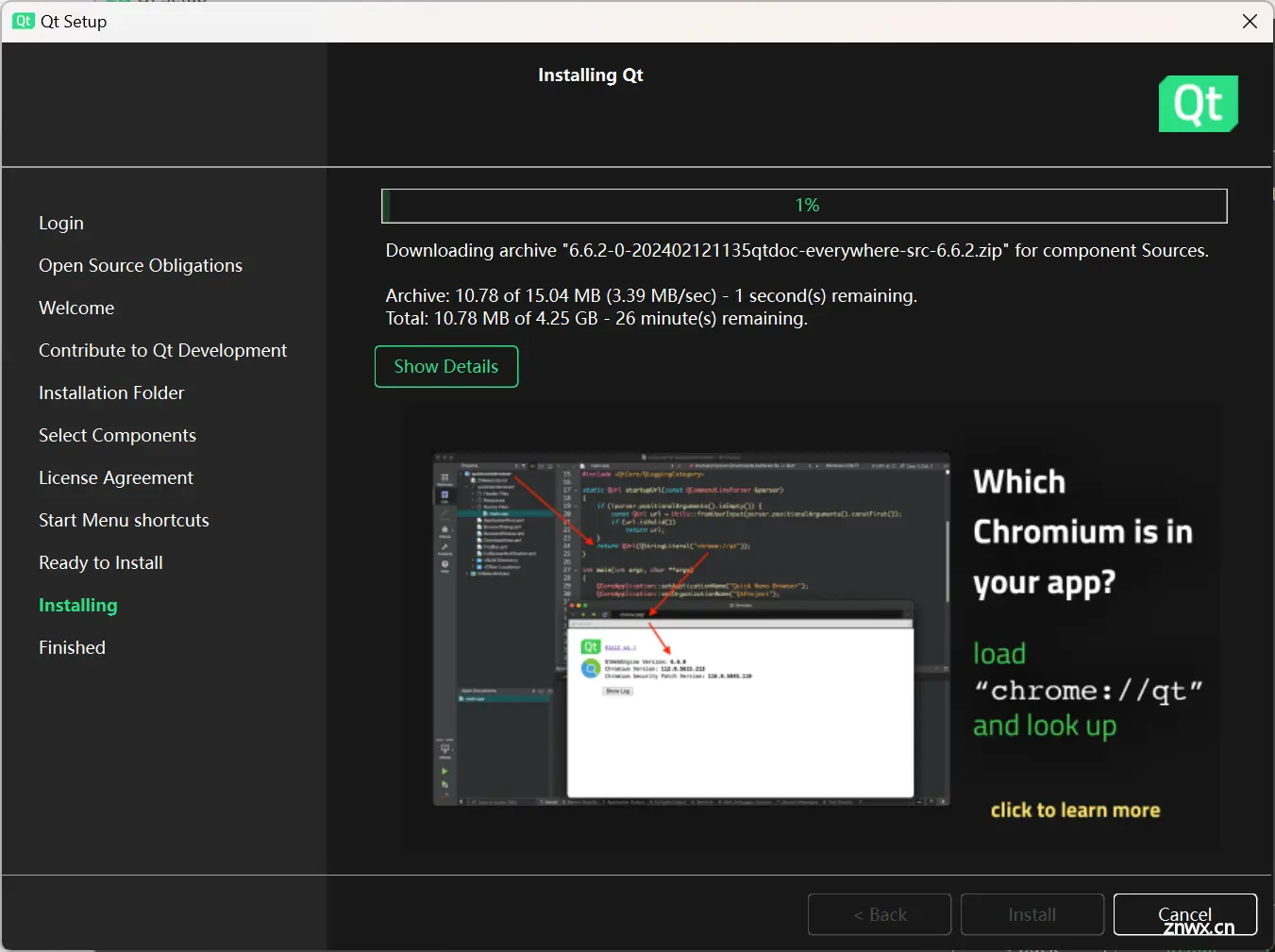
下载安装中,这里需要比较好的网络连接,需要比较久的时间等待安装完成

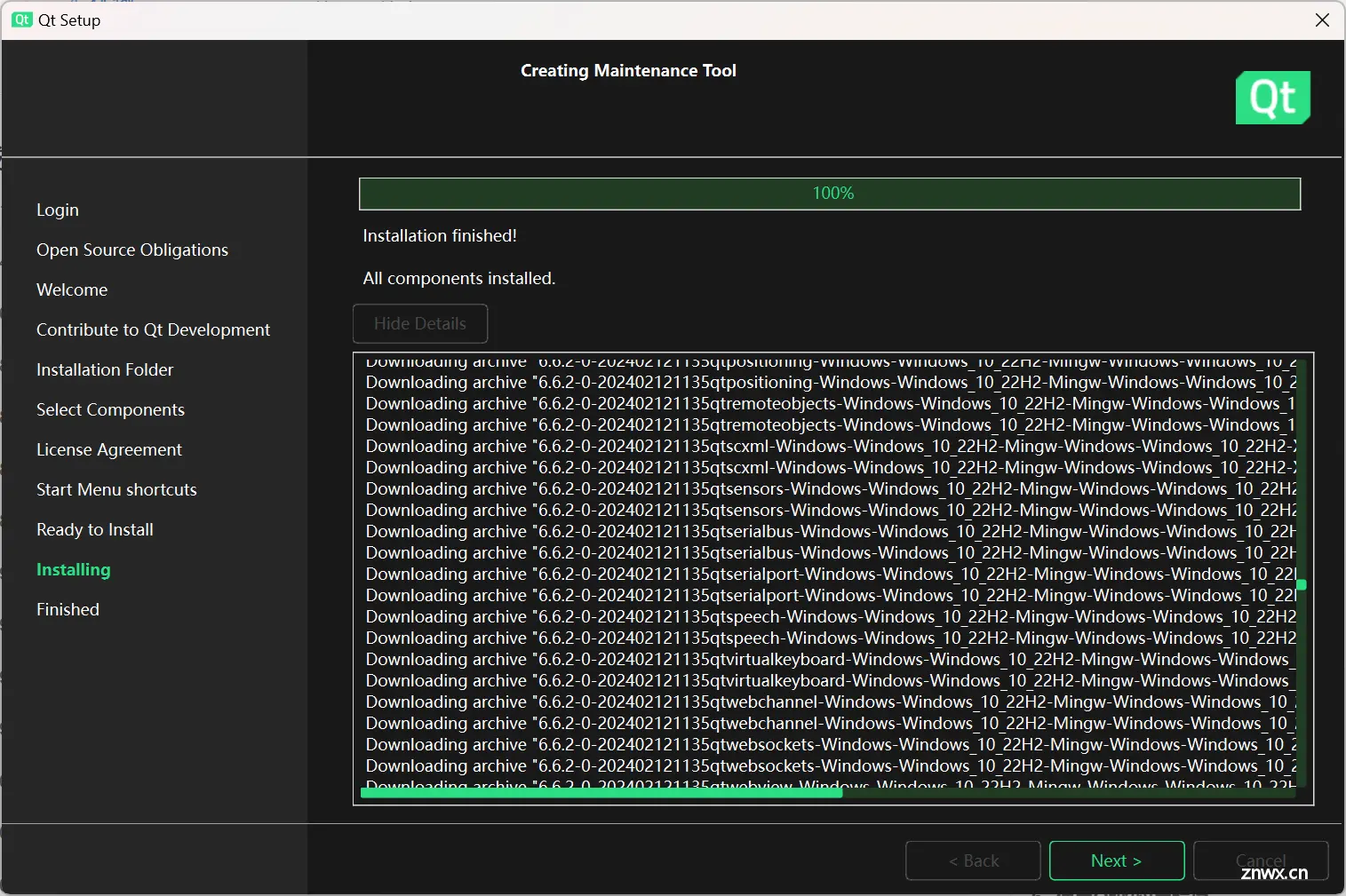
安装完成,继续Next >

运行Qt Creator程序,点击Finish

1.3 开发环境
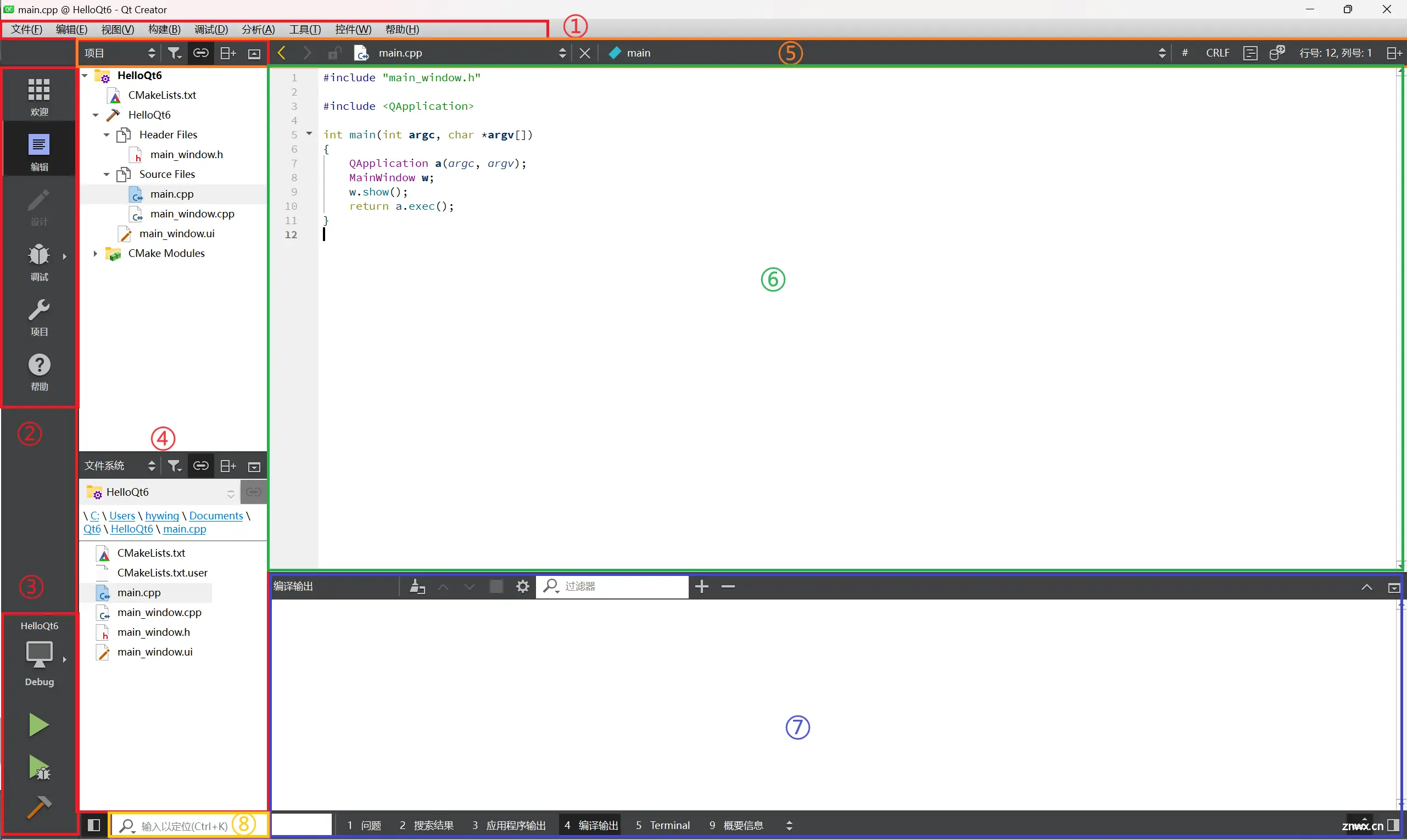
窗口功能

①:菜单栏
②:功能栏,可以切换不同的功能区域
③:调试运行栏
④:左边栏,由项目栏、文件系统等功能区域组成
⑤:工具栏,各种小功能快捷跳转
⑥:文件编辑器
⑦:调试运行信息输出区域
⑧:代码定位栏
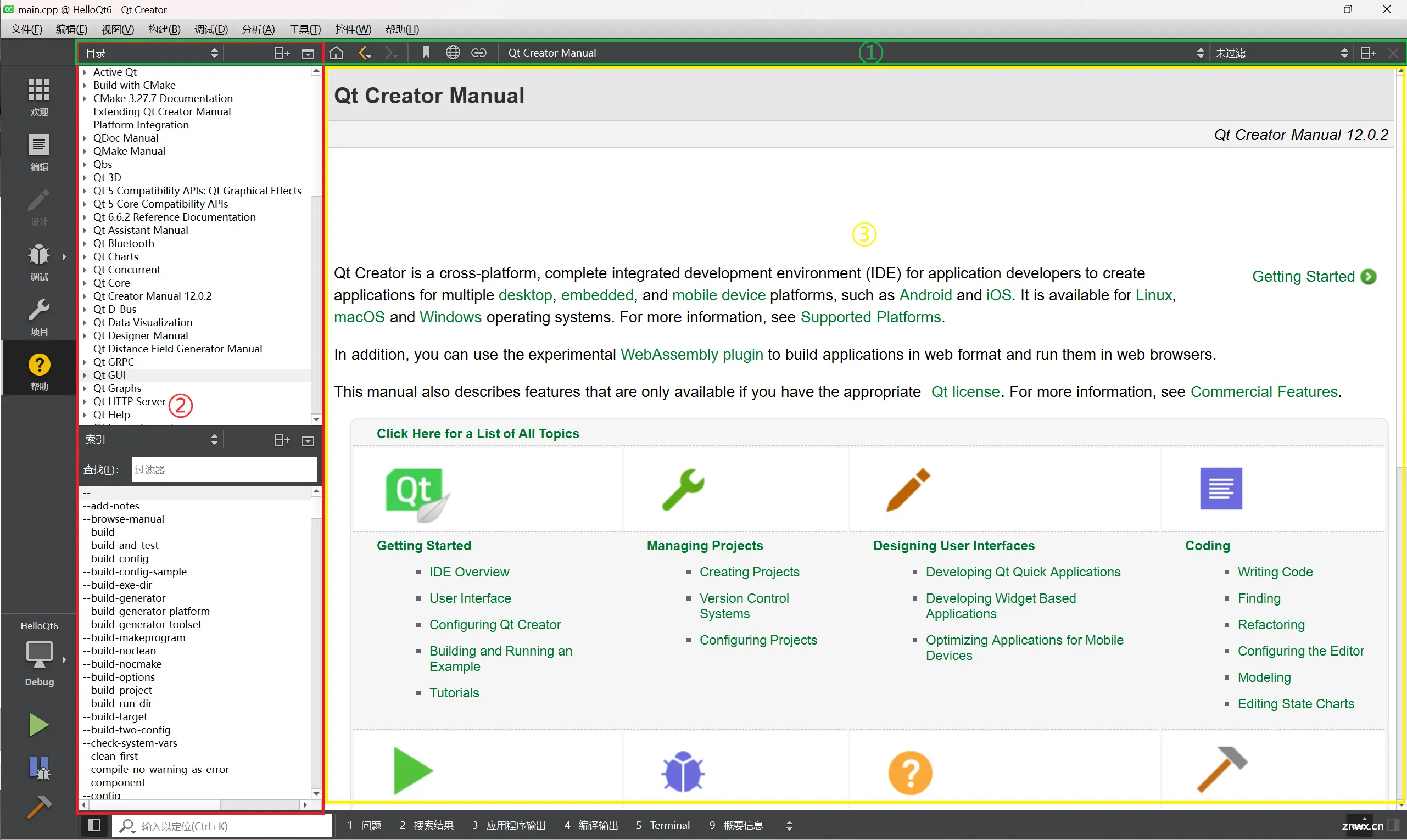
帮助文档

①:工具栏
②:左侧栏,支持按目录、索引等方式查看
③:文档区域
快捷键
| 功能 | 按键组合 |
|---|---|
| 打开文件 | Ctrl + O |
| 关闭文件 | Ctrl + W |
| 关闭所有文件 | Ctrl + Shift + W |
| 保存所有文件 | Ctrl + Shift + S |
| 编译所有工程 | Ctrl + Shift + B |
| 编译当前工程 | Ctrl + B |
| 运行 | Ctrl + R |
| 开始调试 | F5 |
| 中断运行 | F5 |
| 单步跳过 | F10 |
| 单步进入 | F11 |
| 单步跳出 | Shift + F11 |
| 切换断点 | F9 |
| 接口帮助 | F1 + F1(两次F1) |
| 注释代码 | Ctrl + / |
| 查看粘贴板 | Ctrl + Shift + V |
| 复制 | Ctrl + C |
| 粘贴 | Ctrl + V |
| 剪切 | Ctrl + X |
| 切换书签 | Ctrl + M |
| 自动缩进 | Ctrl + Shift + I |
| 打开左侧栏 | Alt + 0 |
| 打开右侧栏 | Alt + Shift + 0 |
| 上下分割窗口 | Ctrl + E + 2 |
| 左右分割窗口 | Ctrl + E + 3 |
| 窗口复原 | Ctrl + E + 1 |
| 退出软件 | Ctrl + Q |
1.4 最小程序
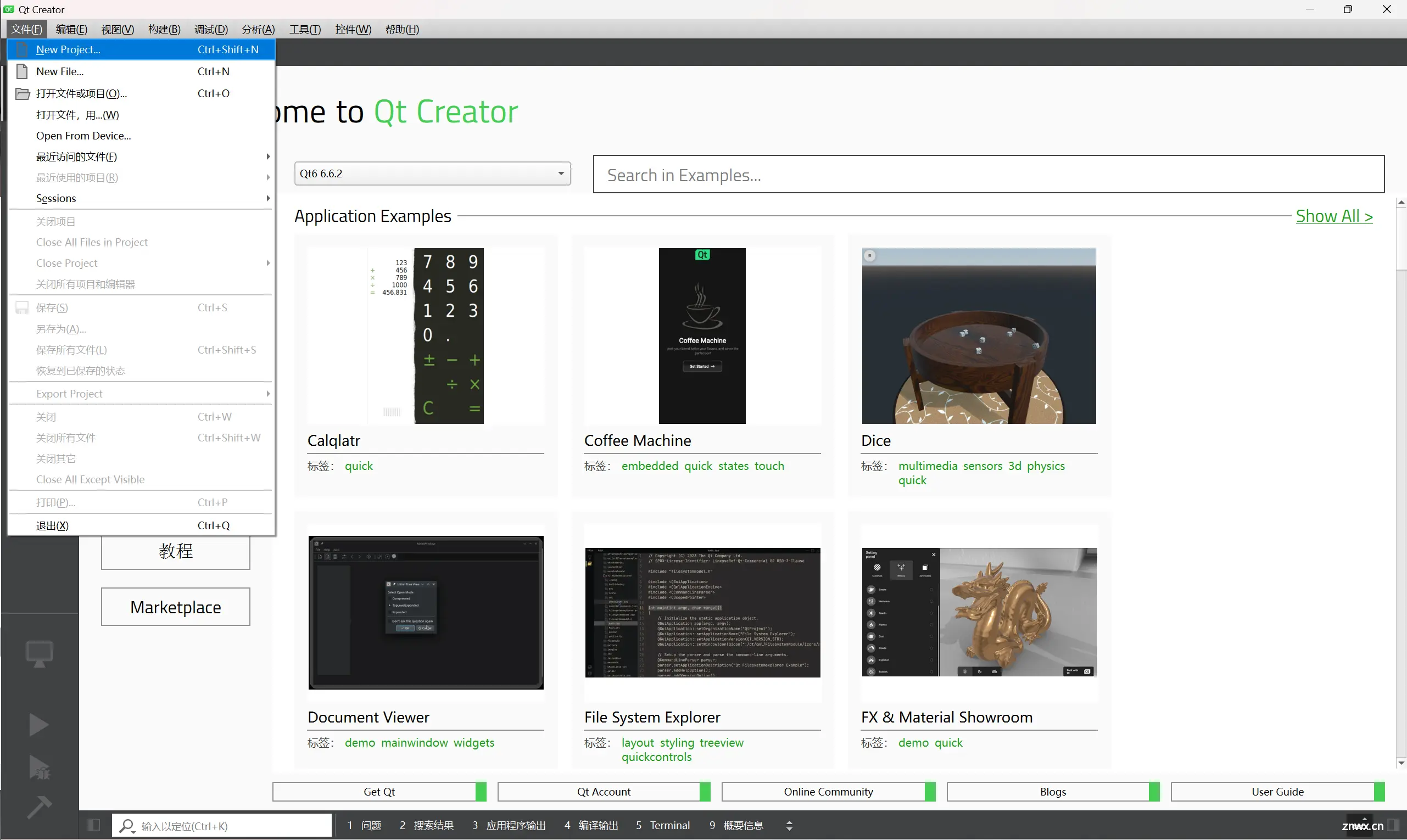
创建工程
点击文件 -> New Project

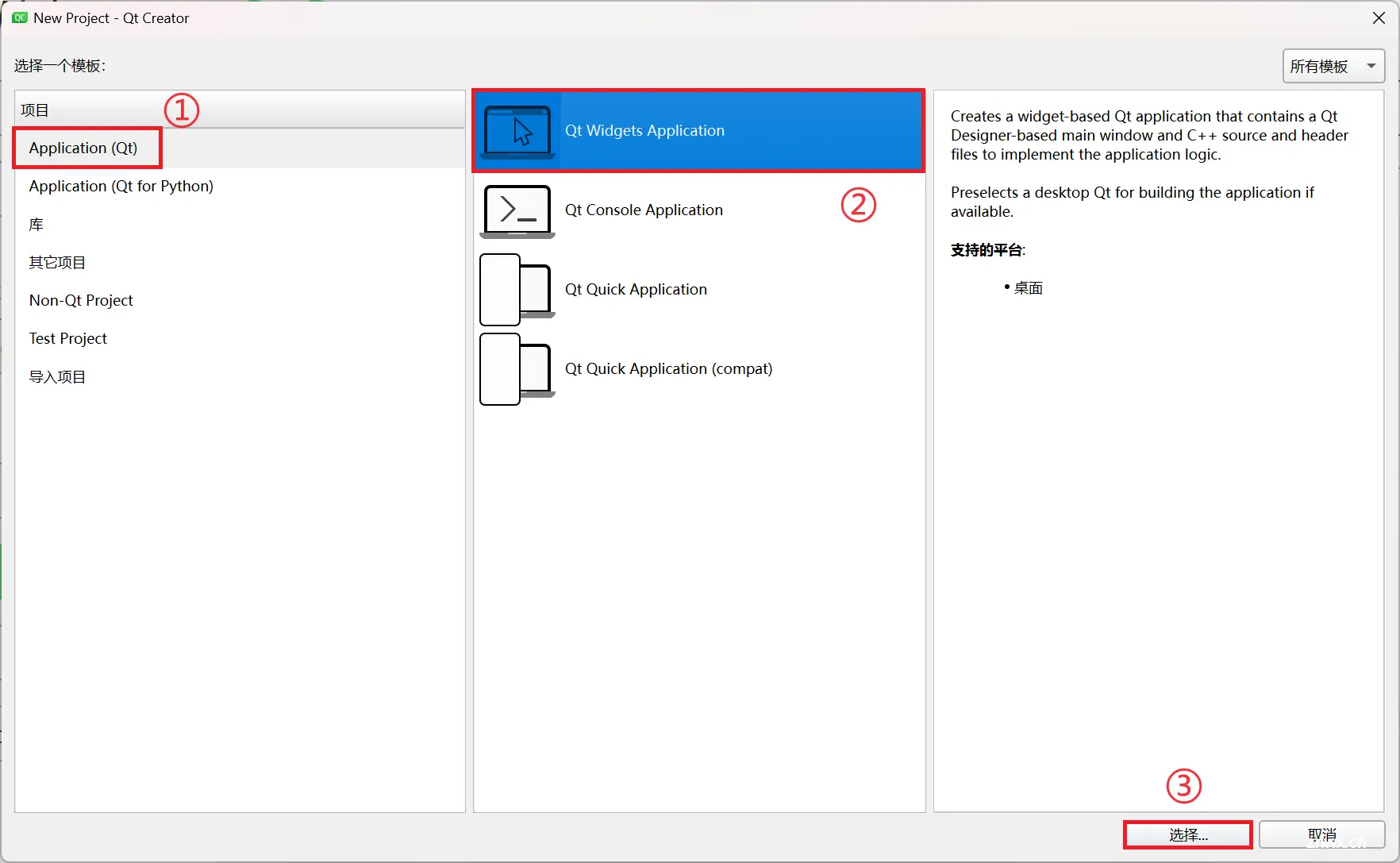
选择工程模板

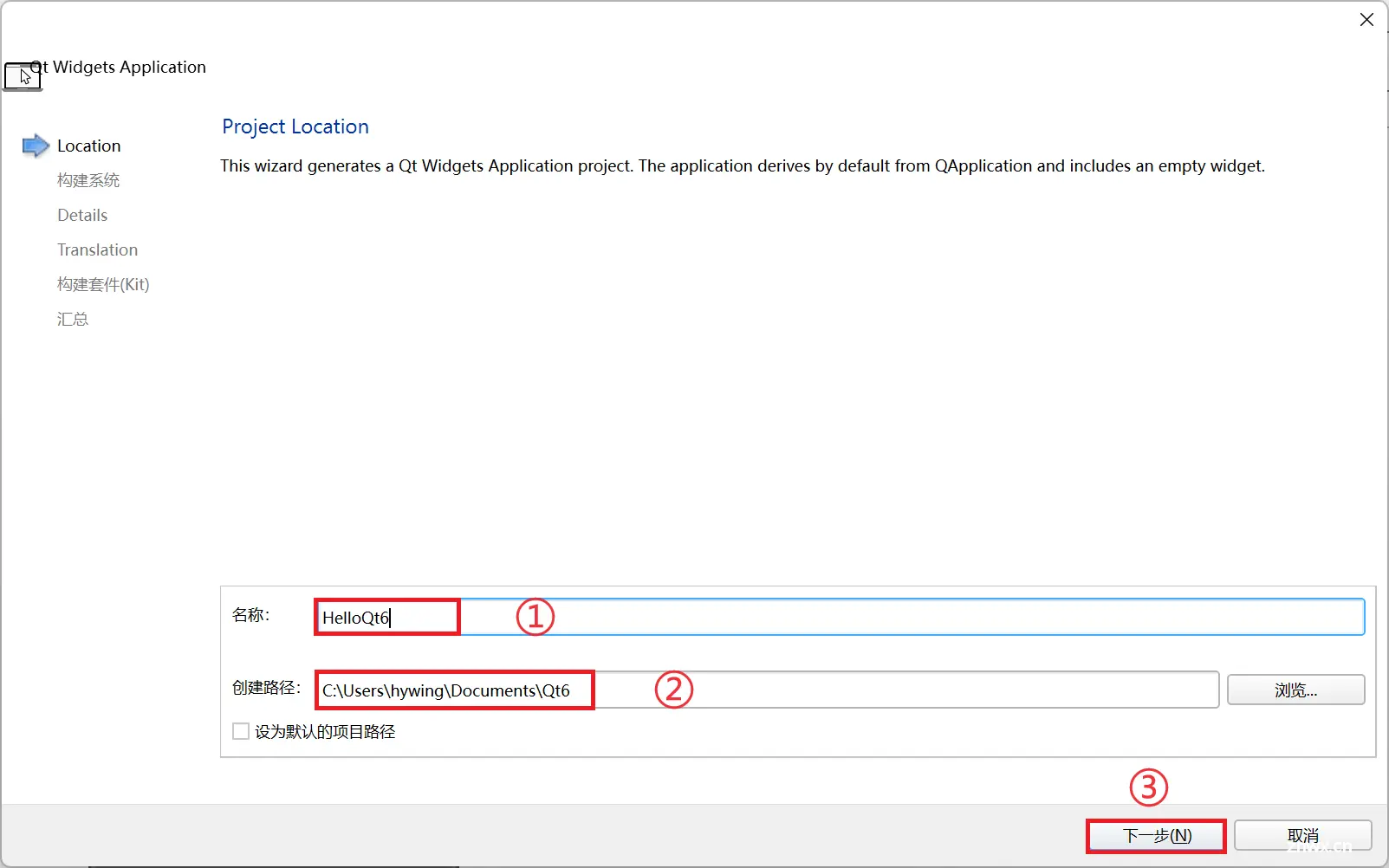
填写工程名和路径

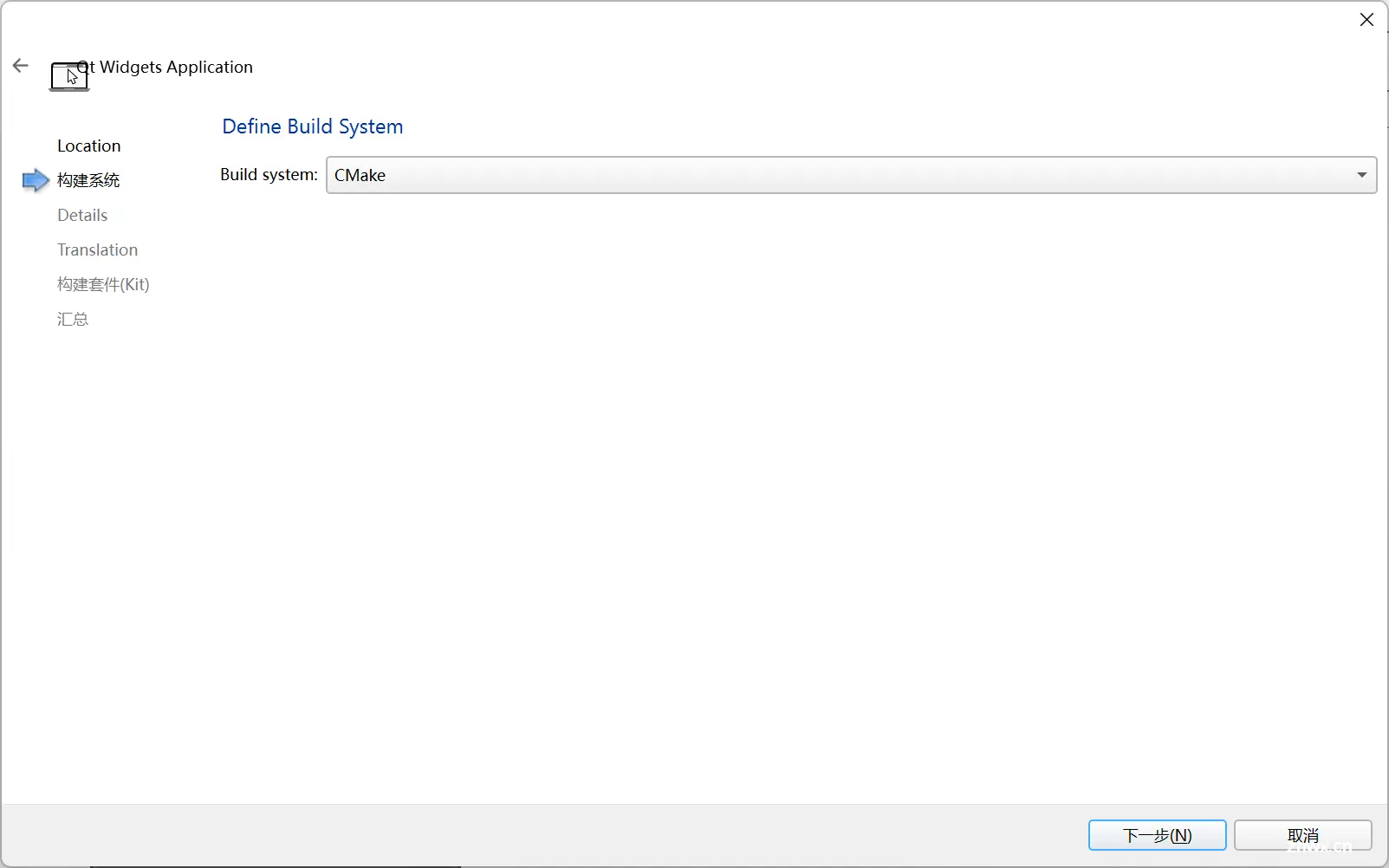
构建工具选择cmake

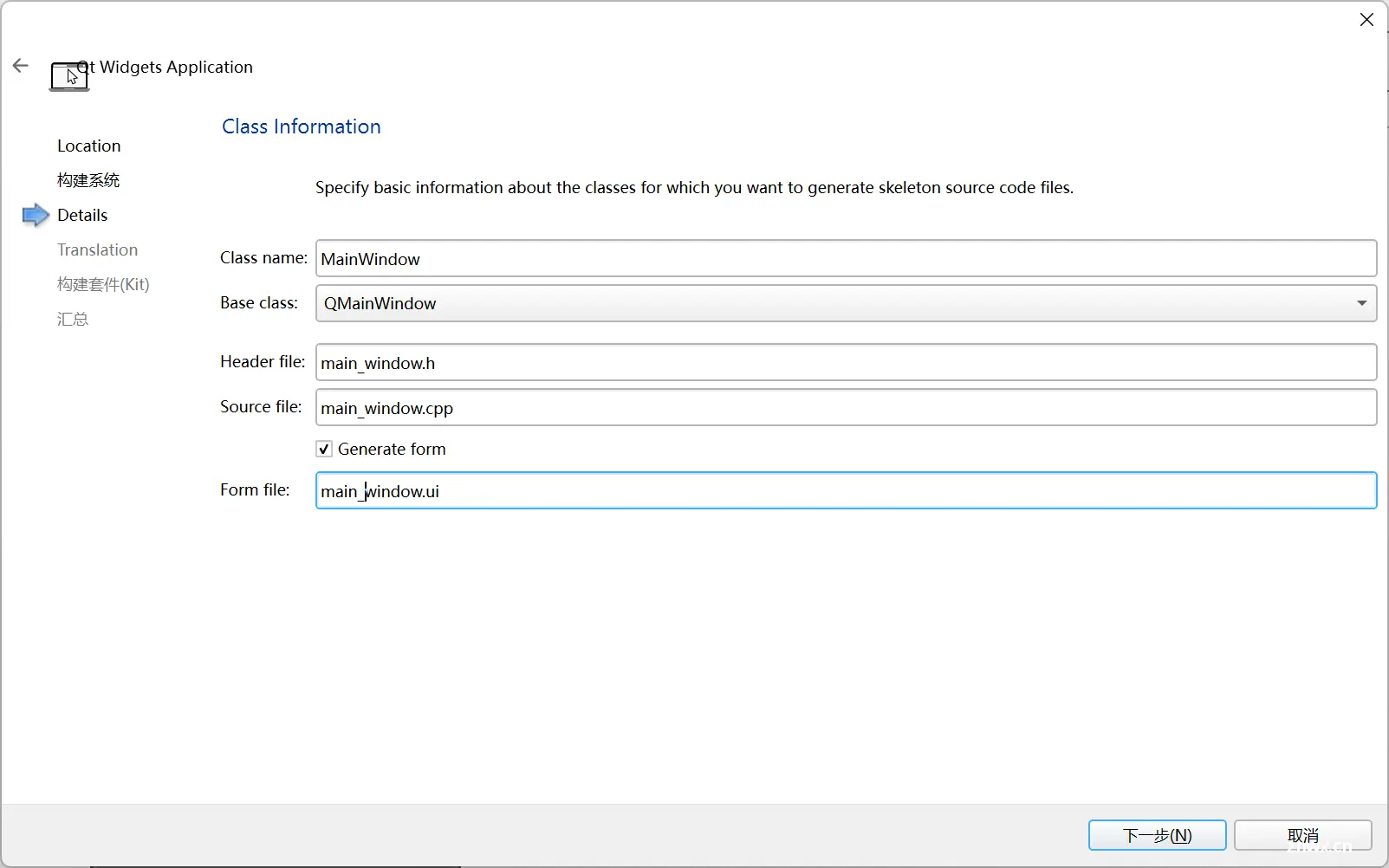
源文件命名

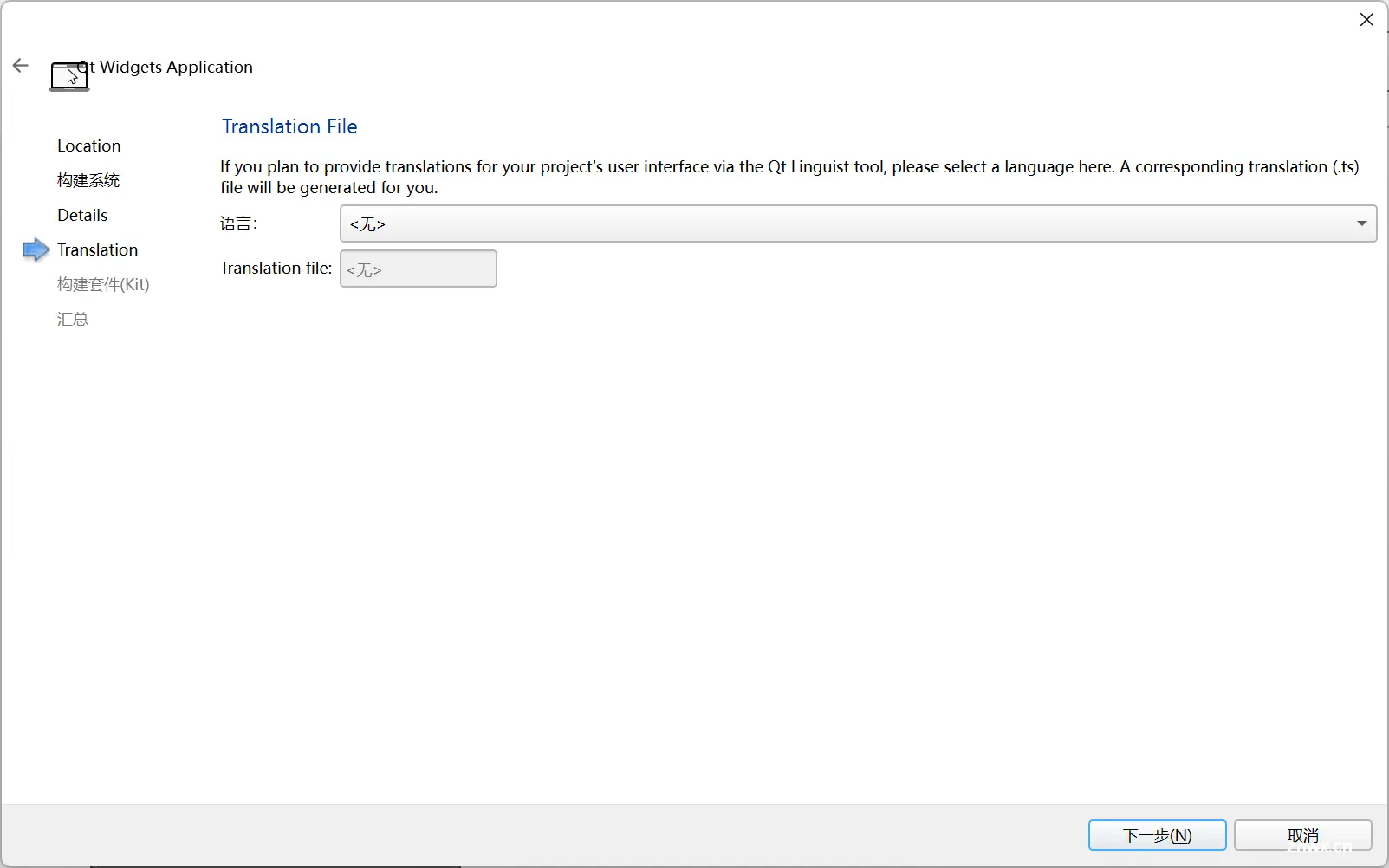
多语言配置,这里暂时用不上多语言,所以不选择

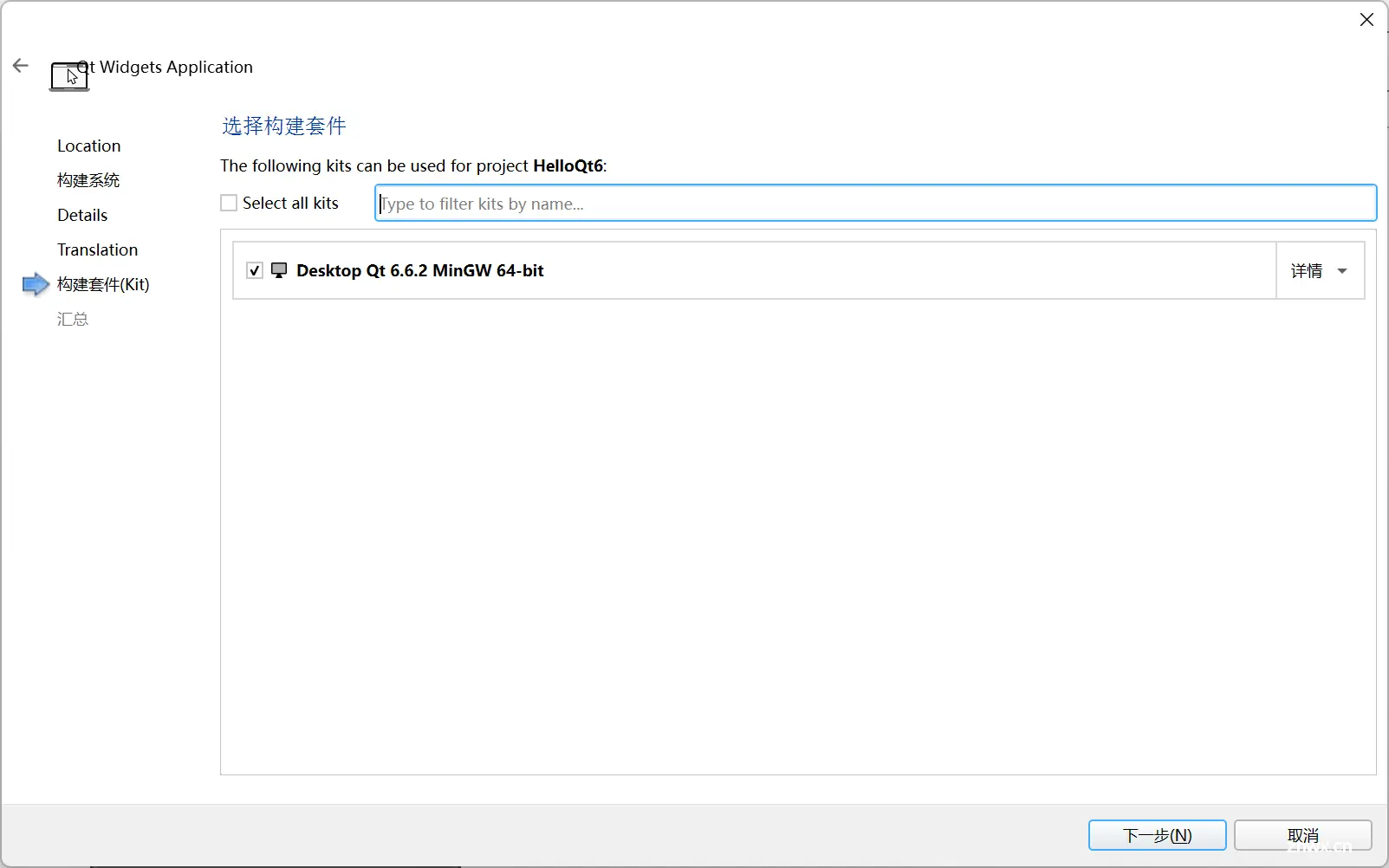
勾选编译工具链

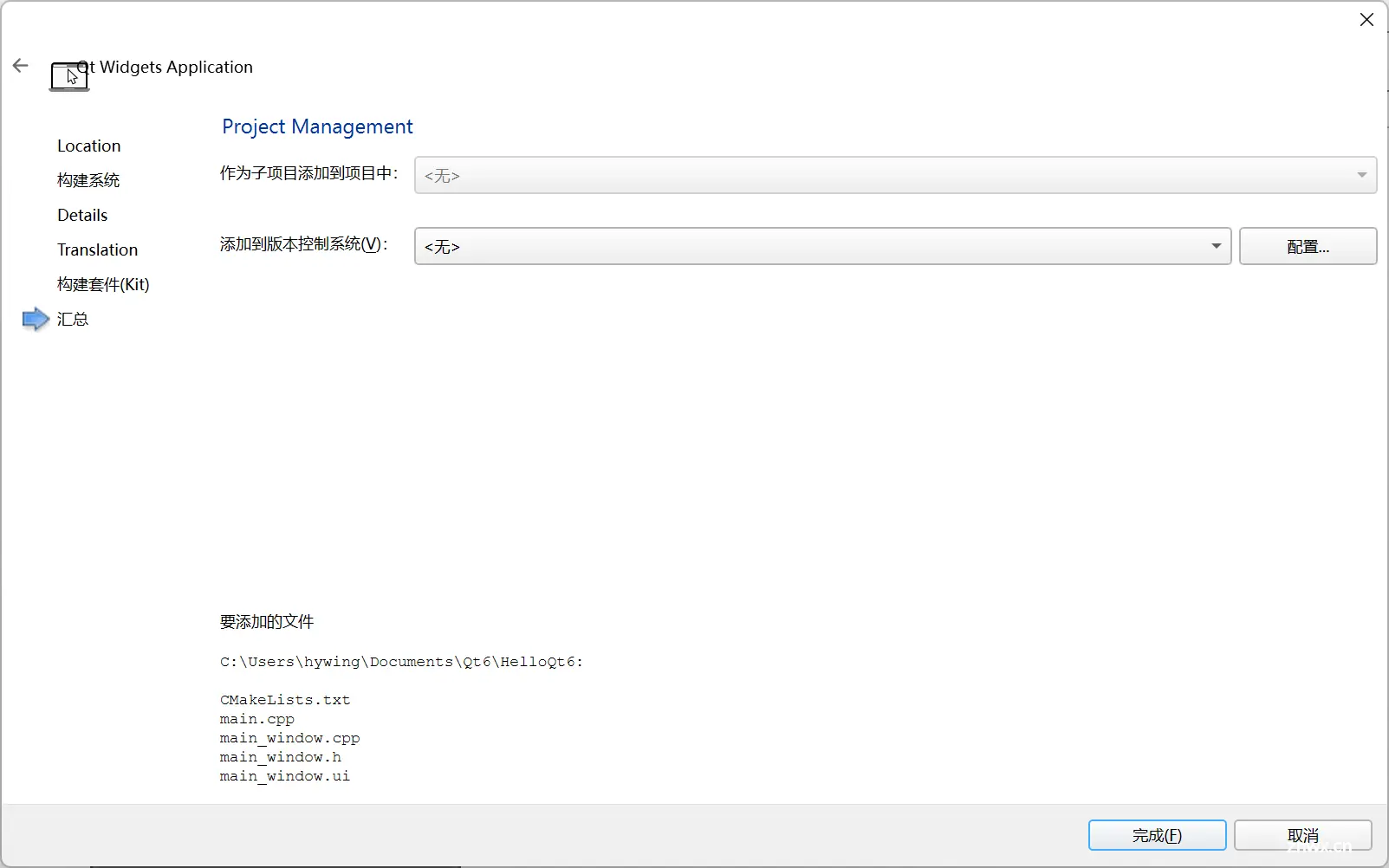
版本控制,不需要进行配置,点击完成即可

工程代码
CMakeLists.txt
cmake_minimum_required(VERSION 3.5)
project(HelloQt6 VERSION 0.1 LANGUAGES CXX)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 17)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
find_package(QT NAMES Qt6 Qt5 REQUIRED COMPONENTS Widgets)
find_package(Qt${QT_VERSION_MAJOR} REQUIRED COMPONENTS Widgets)
set(PROJECT_SOURCES
main.cpp
main_window.cpp
main_window.h
main_window.ui
)
if(${QT_VERSION_MAJOR} GREATER_EQUAL 6)
qt_add_executable(HelloQt6
MANUAL_FINALIZATION
${PROJECT_SOURCES}
)
# Define target properties for Android with Qt 6 as:
# set_property(TARGET HelloQt6 APPEND PROPERTY QT_ANDROID_PACKAGE_SOURCE_DIR
# ${CMAKE_CURRENT_SOURCE_DIR}/android)
# For more information, see https://doc.qt.io/qt-6/qt-add-executable.html#target-creation
else()
if(ANDROID)
add_library(HelloQt6 SHARED
${PROJECT_SOURCES}
)
# Define properties for Android with Qt 5 after find_package() calls as:
# set(ANDROID_PACKAGE_SOURCE_DIR "${CMAKE_CURRENT_SOURCE_DIR}/android")
else()
add_executable(HelloQt6
${PROJECT_SOURCES}
)
endif()
endif()
target_link_libraries(HelloQt6 PRIVATE Qt${QT_VERSION_MAJOR}::Widgets)
# Qt for iOS sets MACOSX_BUNDLE_GUI_IDENTIFIER automatically since Qt 6.1.
# If you are developing for iOS or macOS you should consider setting an
# explicit, fixed bundle identifier manually though.
if(${QT_VERSION} VERSION_LESS 6.1.0)
set(BUNDLE_ID_OPTION MACOSX_BUNDLE_GUI_IDENTIFIER com.example.HelloQt6)
endif()
set_target_properties(HelloQt6 PROPERTIES
${BUNDLE_ID_OPTION}
MACOSX_BUNDLE_BUNDLE_VERSION ${PROJECT_VERSION}
MACOSX_BUNDLE_SHORT_VERSION_STRING ${PROJECT_VERSION_MAJOR}.${PROJECT_VERSION_MINOR}
MACOSX_BUNDLE TRUE
WIN32_EXECUTABLE TRUE
)
include(GNUInstallDirs)
install(TARGETS HelloQt6
BUNDLE DESTINATION .
LIBRARY DESTINATION ${CMAKE_INSTALL_LIBDIR}
RUNTIME DESTINATION ${CMAKE_INSTALL_BINDIR}
)
if(QT_VERSION_MAJOR EQUAL 6)
qt_finalize_executable(HelloQt6)
endif()
main.cpp
#include "main_window.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
main_window.cpp
#include "main_window.h"
#include "./ui_main_window.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
main_window.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
main_window.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget name="centralwidget"/>
<widget name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>17</height>
</rect>
</property>
</widget>
<widget name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui>
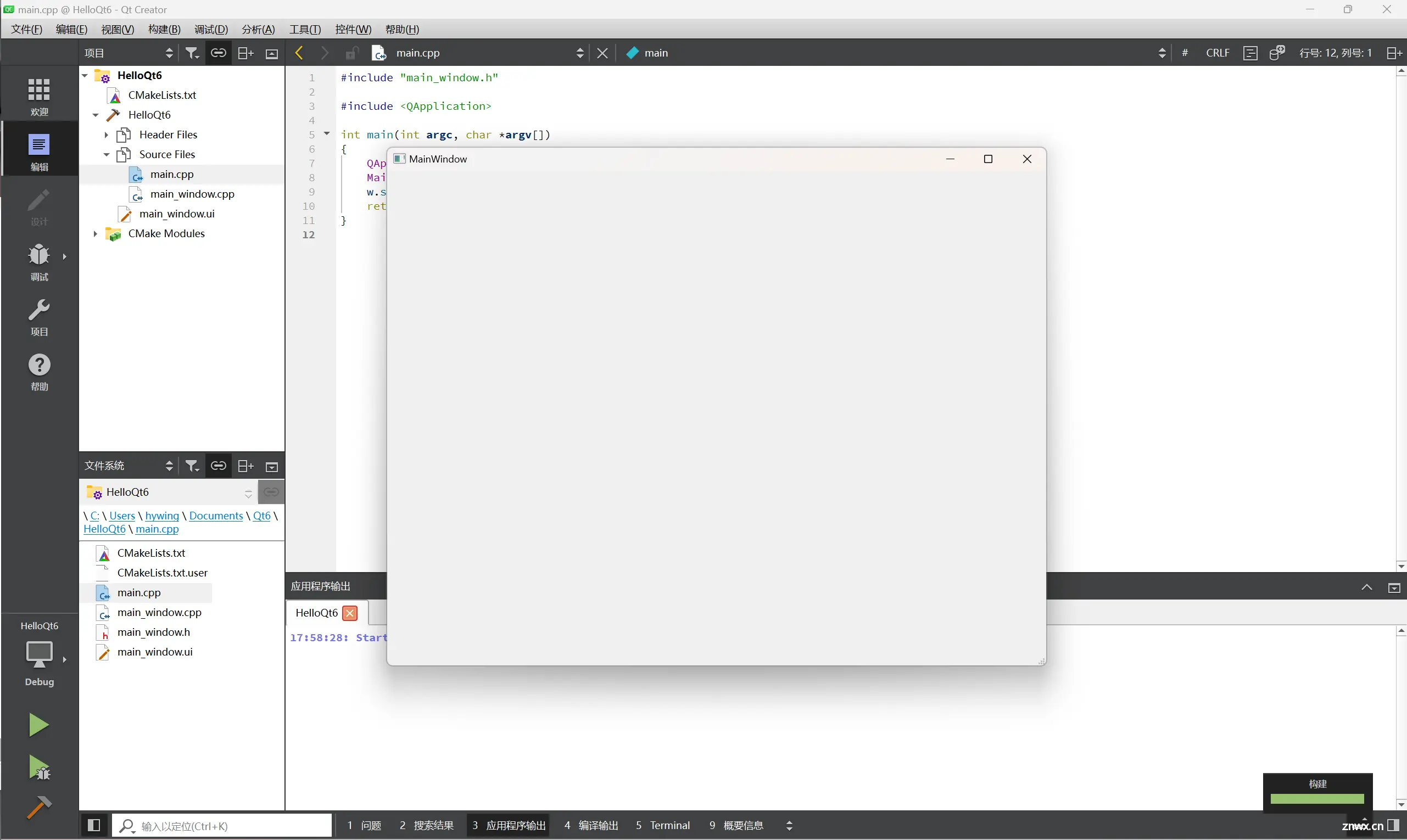
直接运行效果

1.5 术语
- GUI:graphic user interface,图形用户界面
- property:对象的属性,如成员变量
- method:对象的方法,如成员函数
- open source:开源
- GPL:general public license,通用公共许可证
- LGPL:lesser general public license,宽松的通用公共许可证
- QWS:Qt Window System,Qt窗口系统
- QPA:Qt Platform Abstraction,Qt平台抽象
- RHI:Qt Rendering Hardware Interface,Qt渲染硬件接口
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。