前端需要知道的 console 命令详解
前端77 2024-08-19 09:03:06 阅读 91
前言
在如今的 Web 开发中,<code>console 命令是我们最得力的助手之一。它不仅仅是一个简单的日志输出工具,更是一个强大的调试和分析工具,能够帮助我们深入理解代码的运行机制,优化性能,以及快速定位问题。
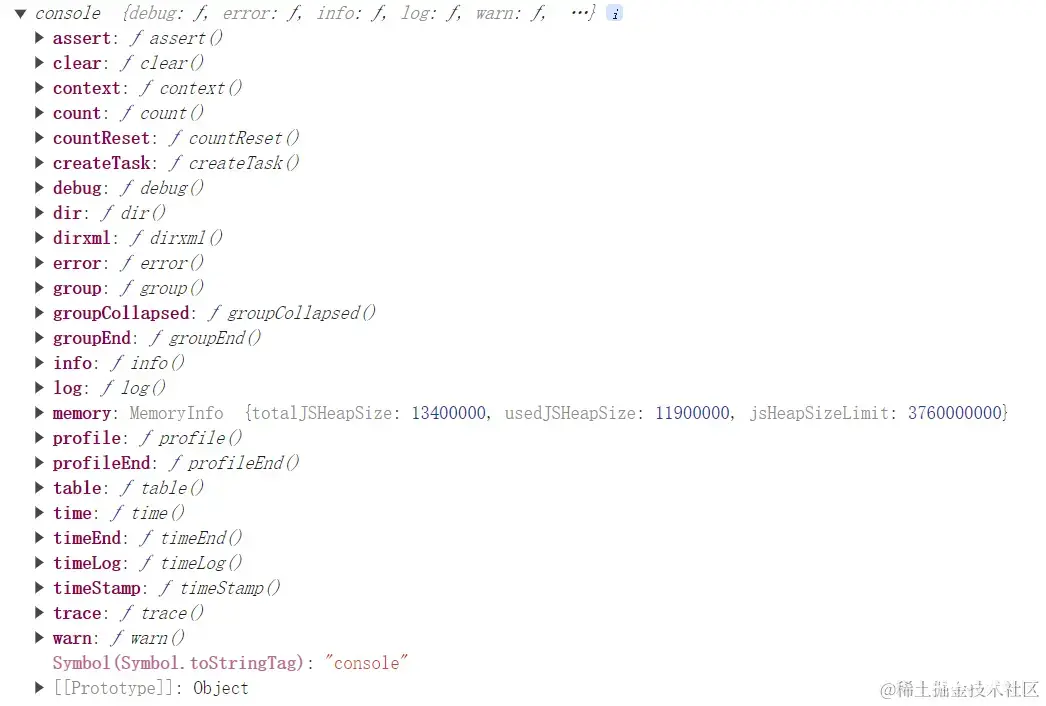
console 对象是浏览器提供的全局对象,它提供了一系列的方法来输出信息到浏览器的控制台。然而,我们大多数人可能仅仅熟悉使用 console.log 来输出信息或者 vscode 的 debuger,而忽略了其他同样强大但较少为人所知的命令。其实 console 对象为我们提供了很多打印的方法:

接下来我将带大家一起尝试 <code>console 对象的各种方法,让大家在之后的调试过程中,更加得心应手。
正文 🔥🔥🔥
1. 打印调试信息
console.debug()
这个方法是用来打印调试信息的,并且在浏览器中只有你配置了debug才可以显示(浏览器默认不显示)。

只有当我们打开调试模式,我们才能看见这个调试信息。

其实这个信息和我们的 <code>console.log() 没有什么本质上的区别,不过浏览器将它归类到了 Verbose(详细) 类型里面去。在 Verbose 这个类型里面显示的消息,一般级别很低,比如你的页面有个循环,它卡的时间比较长,它就会显示到 Verbose 类型中去
2. 打印消息
2.1 普通消息(console.log)
console.log() 是最基本、最实用的用法了。它用于将信息输出到浏览器的控制台,可以帮助我们了解程序在运行时的状态和数据。
console.log("Ywis") // Ywis
除了这个,它也有一些比较高级的用法:
let name = "Ywis"
console.log(`The value of name is ${name}`) // The value of name is Ywis
这里使用了模板字符串来输出变量的值。
let name = "Ywis"
let age = 18
console.log("Name: %s, Age: %d", name, age); // Name: Ywis, Age: 18
这里使用了格式化占位符 %s %d,将后面的变量赋值给了占位符,并且是一一对应的。使用格式化占位符可以提高输出的可读性和灵活性,让我们能够更精确地控制控制台输出的格式。以下是一些常用的占位符:
字符串:%s整数:%d 或 %i浮点数:%f对象: %o 或 %O %o 用于原始对象格式,%O 用于美化的格式。CSS 样式: %c百分号: %%%s 和其他类型混合使用:可以同时使用多个占位符来输出不同类型的数据。
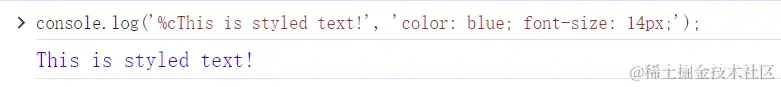
这里我们可以发现 console.log() 还支持定义 CSS 的格式:

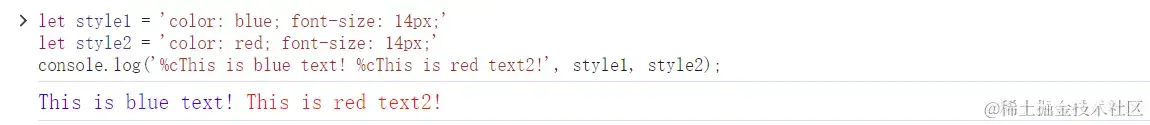
每个 <code>%c 只负责它之后的文字,直到遇到下一个 %c,当然我们也可以将样式定义成变量。

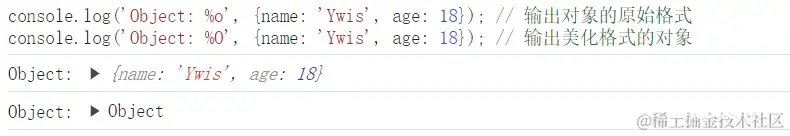
除此之外,还有对象中的 <code>%o 用于原始对象格式,%O 用于美化的格式。这两者之间有什么区别呢?对于普通的object对象时:

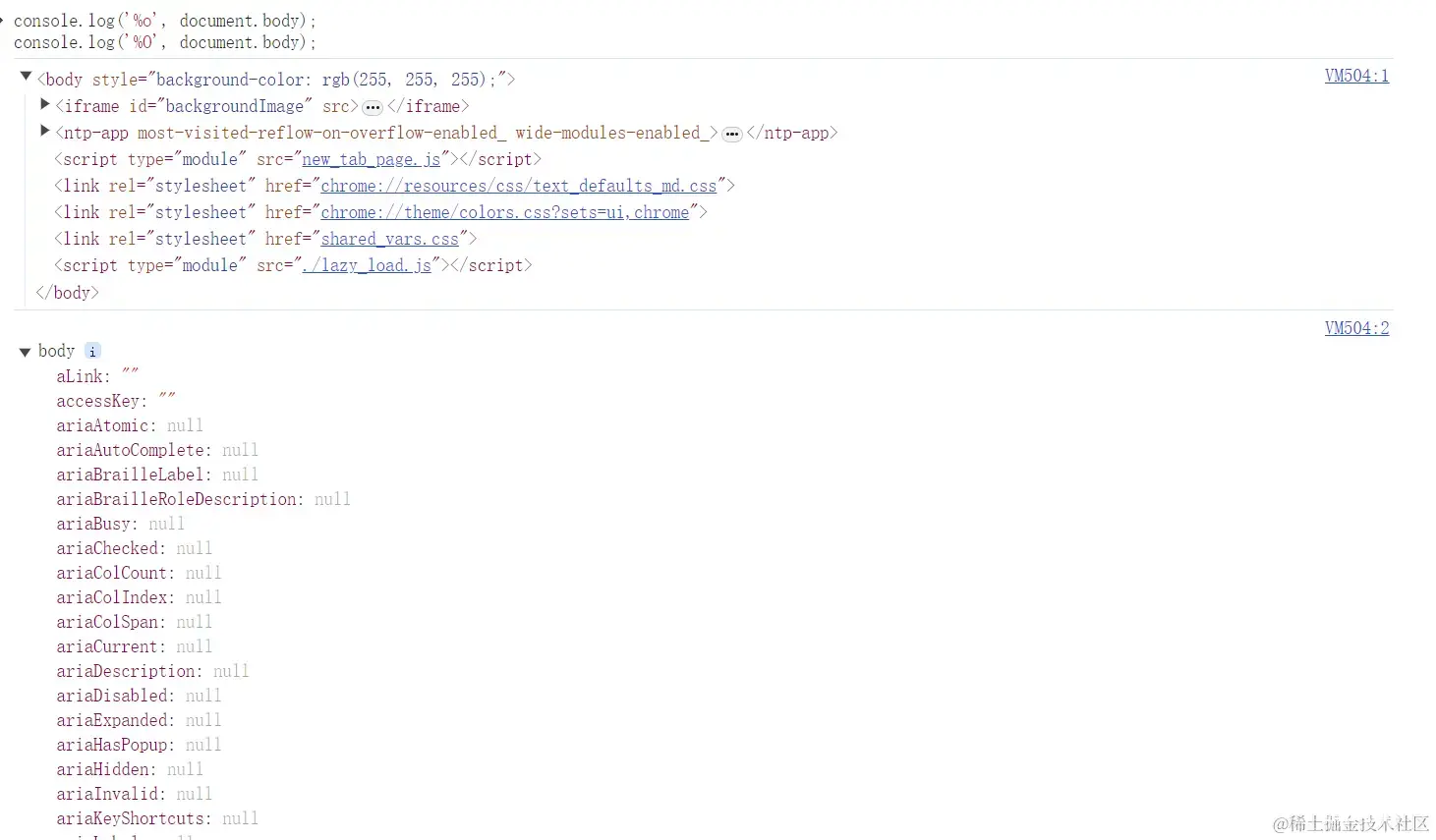
就是单独的以不同的方式展示对象的内容,但是对于 DOM 节点,那就有区别了,来看下面这个场景:

可以看到,使用 <code>%o 打印的是DOM节点的内容,包含其子节点,这种方式不会展示 DOM 元素的内部结构。而 %O 打印的是该DOM节点的对象属性,不过在一些旧的浏览器中,两者并不会有区别。
2.2 信息(console.info)
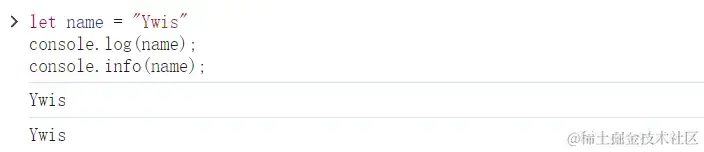
console.info() 可以用来打印资讯类说明信息,它和 console.log() 的用法一致,在谷歌浏览器中他们几乎是完全一样的:

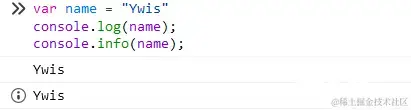
在其他的浏览器中,就是消息展示出来的样式不一样,便于我们去做一个区分(这里以火狐浏览器为例子):

2.3 表格(console.table)
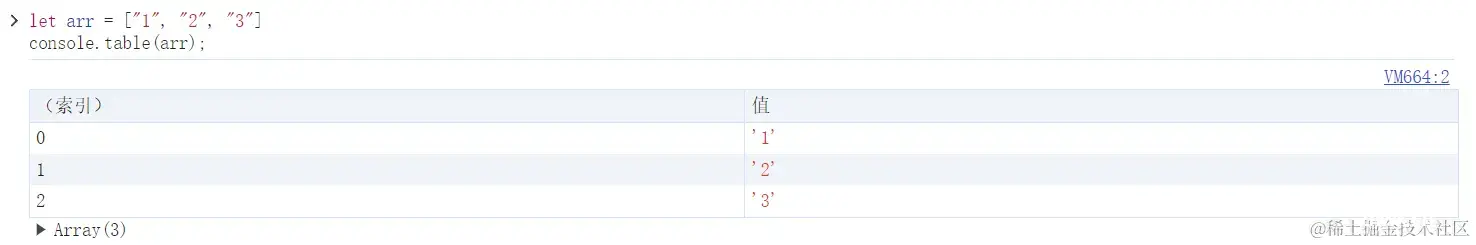
它允许你以表格的形式打印数组或对象的集合。这对于调试和展示数据集非常有用,特别是当你需要查看多个对象或数组项的属性时。<code>console.table() 方法有两个参数,第一个参数是必须参数即需要打印的对象,第二个参数是可选参数。来看下面的例子:
打印数组

打印对象

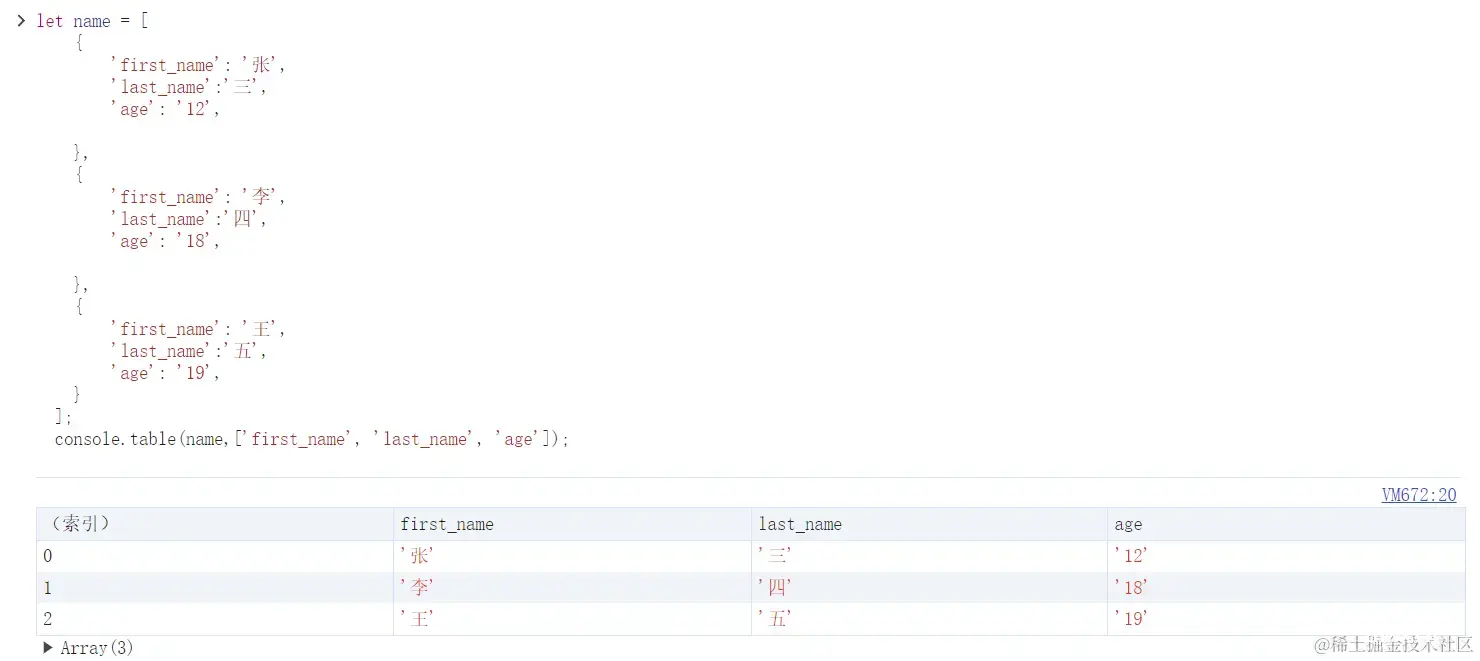
打印数组对象

除此之外,打印其他如对象数组、数组数组都是类似的
2.4 分组(console.group)
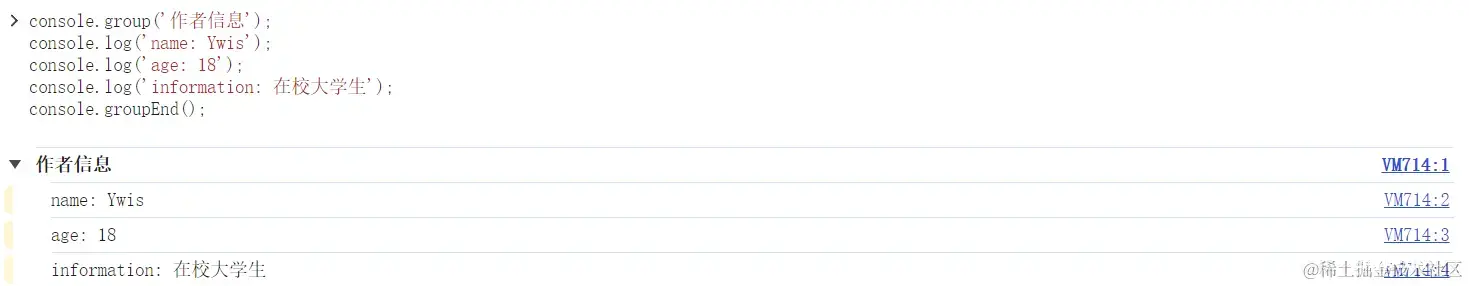
有时候我们的消息比较多,比如在一个计时器中打印很多的消息,那么我们可以把一些同类的消息,把它分成一个组。用法还是比较简单的,一个完整的信息分组以 <code>console.group() 开始,console.groupEnd() 结束:

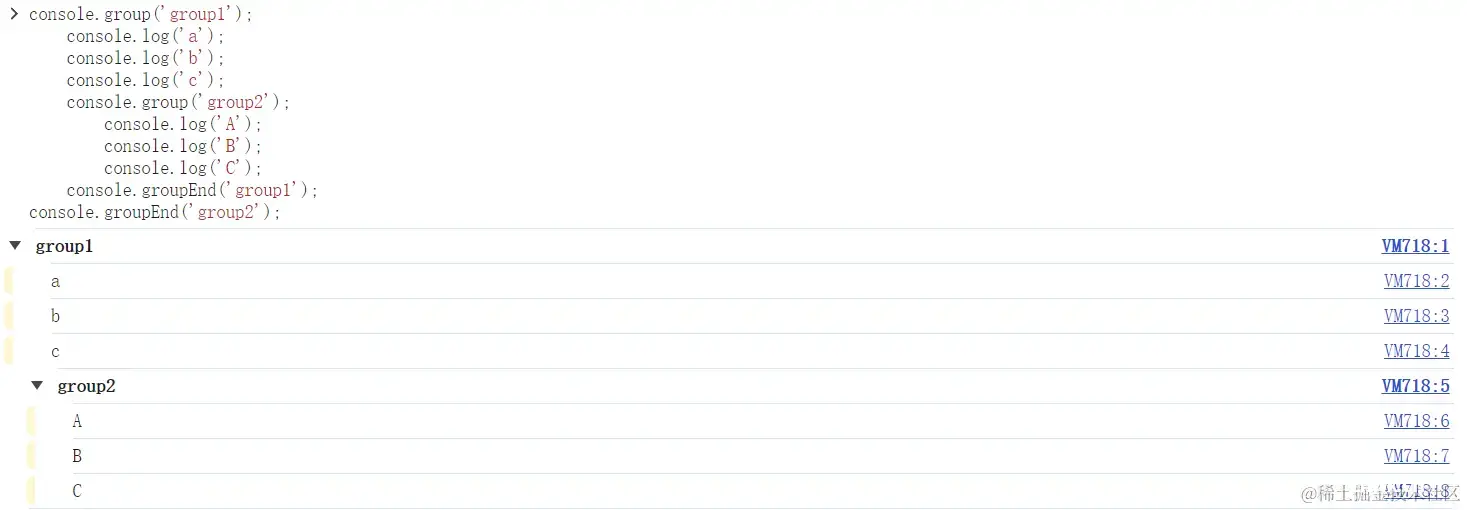
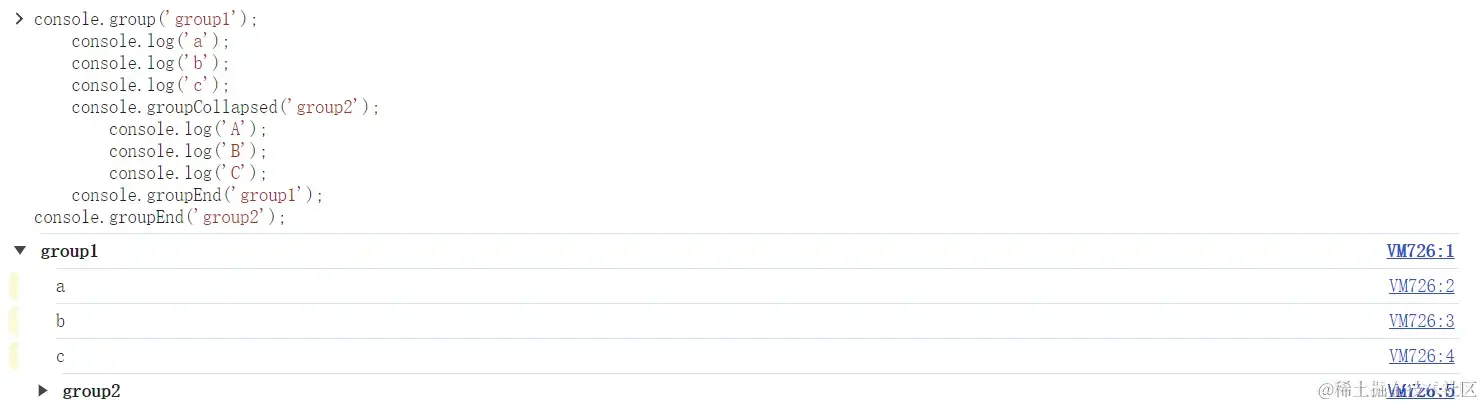
其中,分组也是允许嵌套的:

在打印分组的时候,默认是展开的,如果我们想折叠起来的话,我们可以使用 <code>console.groupCollapsed() 开始分组:

2.5 对象结构(console.dir)
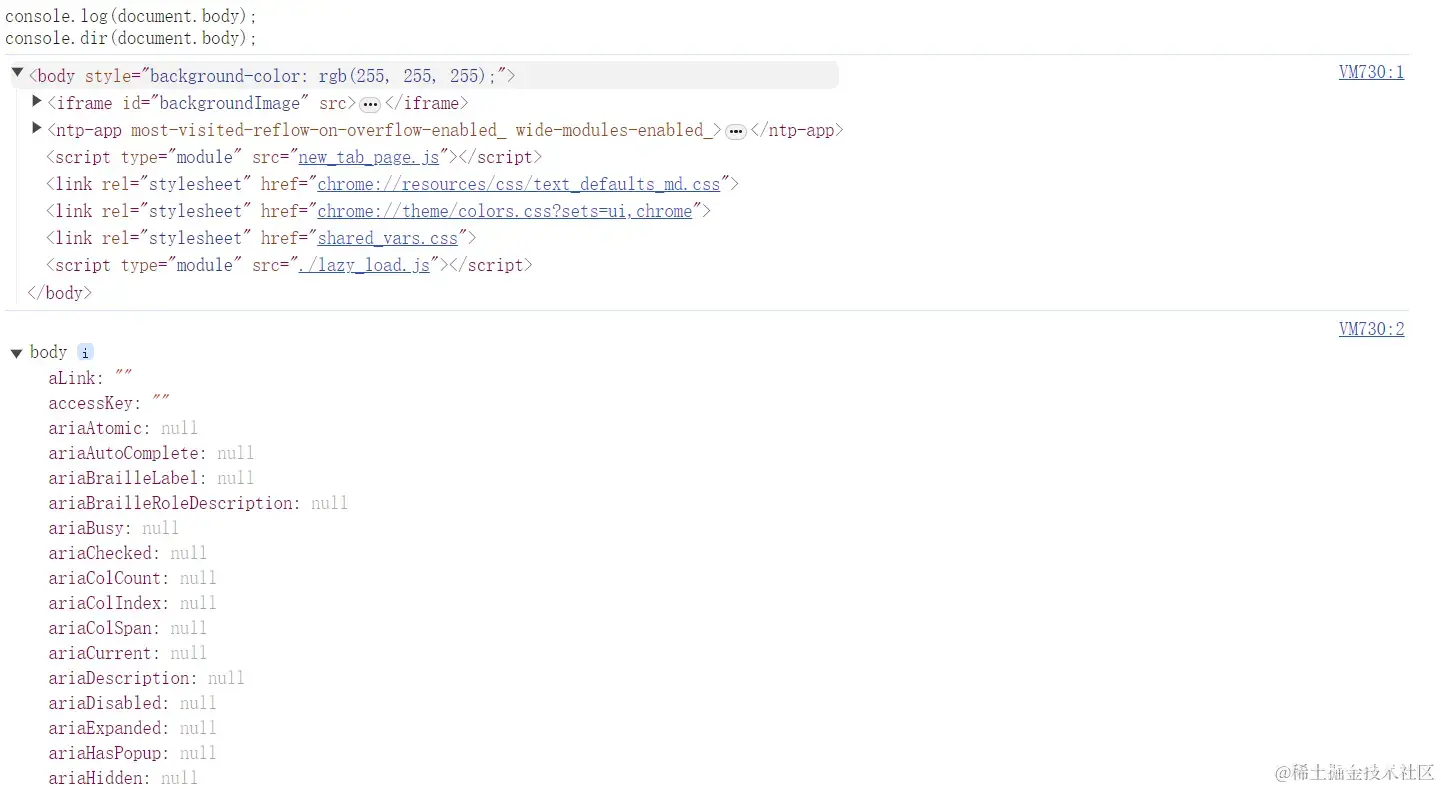
<code>console.dir() 方法可以在控制台中显示指定 JavaScript 对象的属性,包括其原型链上的属性,并通过类似文件树样式的交互列表显示。大多数的情况下,console.log() 和 console.dir() 的效果是差不多的,但在打印 DOM 结构的时候却是完全不同的。

在这个场景可以看见,<code>console.log() 只是打印元素的 DOM 结构,如果我们想要它的对象结构,元素的属性,就要使用 console.dir()。
2.6 计时(console.time)
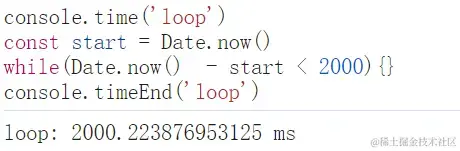
当我们需要计算一段代码它的耗时时间,我们可以使用 console.time() 启动一个计时器,并调用 console.timeEnd() 来停止定时器,输出耗时时间。

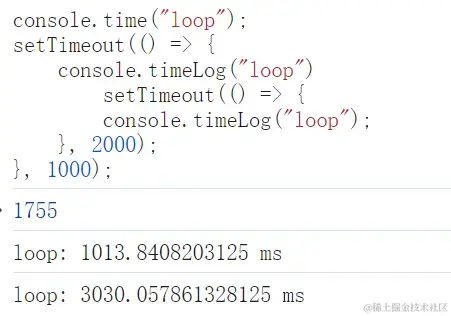
这两个方法都可以接受一个参数,该参数为字符串,用来标记唯一的计时器(当只有一个计时器时,就可以不用传参)。除了使用 <code>console.timeEnd() 作为结尾,我们还可以使用 console.timeLog() 作为结尾,这两者的用法是一样的,不过 console.timeEnd() 是打印计时器,直到结束的时间。console.timeLog() 是打印计时器当前的时间,来个场景理解一下:

除了打印的时间不同以外,<code>console.timeEnd() 还会终止当前计时器的计时,console.timeLog() 并不会。
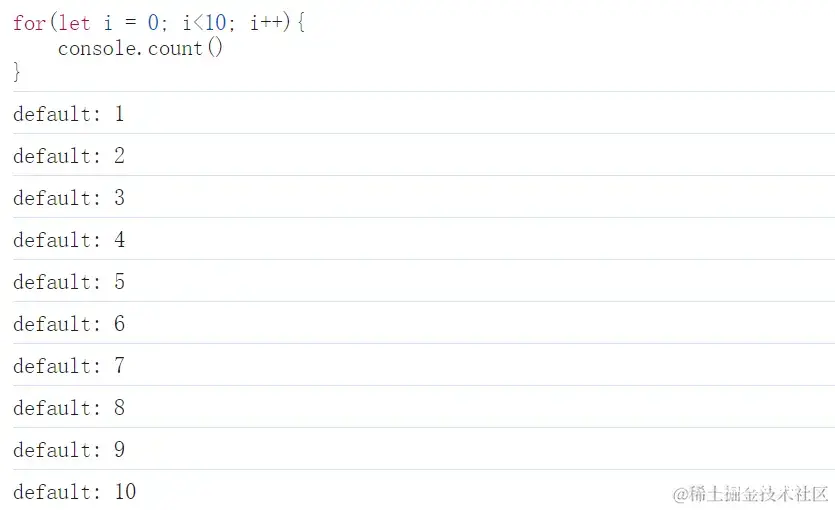
2.7 计数(console.count)
这个计数方法其实很简单,每当 console.count() 调用一次,它的次数就 +1。

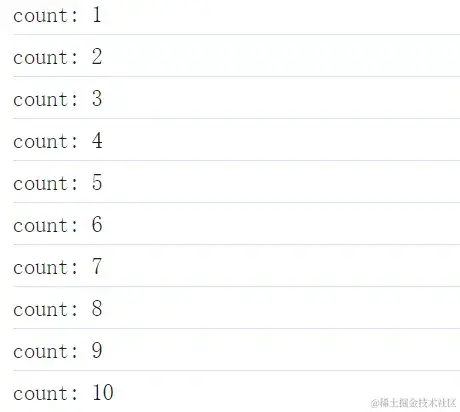
当然这个方法也接受一个参数,该参数为字符串,作用也是用来标记,这样打印就变为:

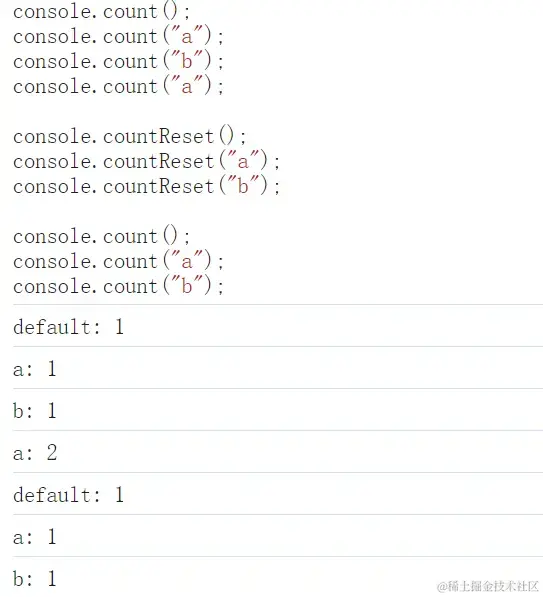
且针对不同的参数,<code>count() 是分别计数的,那当我们想重置一个计数时,我们可以使用 console.countReset() 方法。该方法也是可选参数,如果提供了参数label,此函数会重置与label相关联的计数,将count重置为0。如果省略了参数label,此函数会重置默认的计数器,将count重置为0。

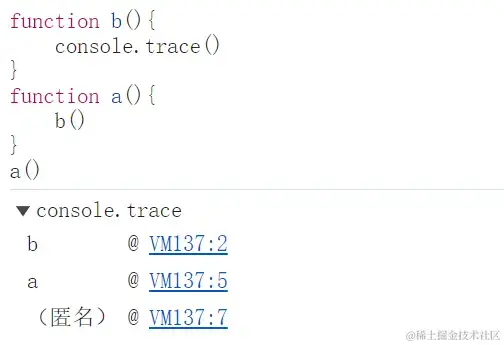
2.8 堆栈(console.trace)
<code>console.trace() 方法可以用于输出调用该方法时的调用栈跟踪,这个方法还是很实用的,帮助你了解代码在哪个地方被调用以及调用的顺序。

trace() 的作用: 当我们代码数量比较多了,特别是在写框架时,分成了许多的文件,分成了很多的模块和子函数。有时候一个函数,它可能在多个地方被调用,当这个函数运行的过程中出了一些问题,它没有报错,但它达不到我们的预期,我们就可以使用 <code>trace() 去找到是谁调用的这个函数,那么这就是堆栈信息了。
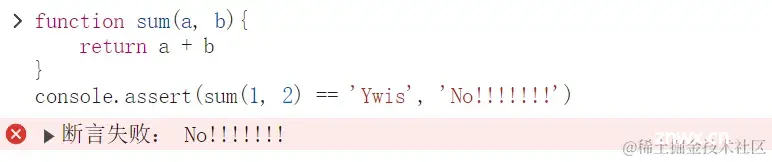
2.9 断言(console.assert)
有的时候,我们要做一些简单的测试我们就可以使用 console.assert()。它的语法为:
console.assert(expression, message...)
它接受两个参数,一个为表达式和一个可选的消息。如果表达式结果为 false,则控制台会显示一条错误信息。正确则什么也不显示。

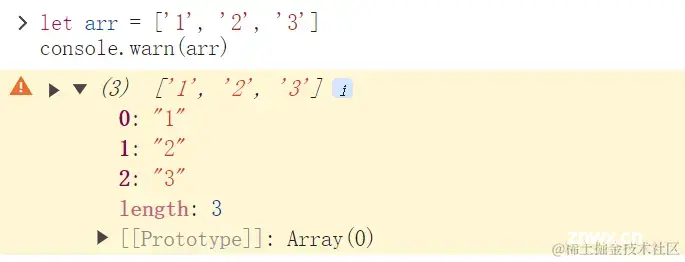
3. 打印警告
console.warn()
这个一般写框架、写库的人用的比较多,该方法用于在控制台输出警告信息,它的用法和 <code>console.log() 是完全一样的,只是显示的样式不太一样。

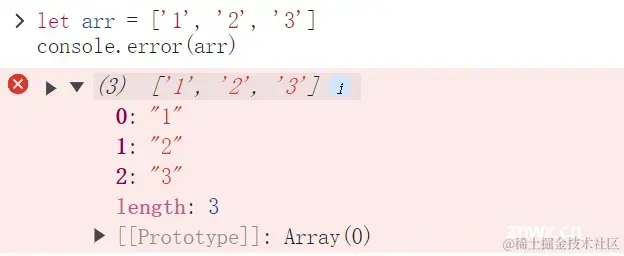
4. 打印错误
console.error()
这个也是写框架或者写库的人用的比较多的方法,用于在控制台输出错误信息。用法也和 <code>console.log() 和 console.warn() 一样的,只是显示的样式不太一样。

5. 清空消息
console.clear()
该方法就是把之前打印的信息全部清空。
<code>for(let i = 0; i<5; i++){
console.count()
}
console.clear()
console.log("Ywis")
输出为:

结尾 🌸🌸🌸
看完这篇文章,小伙伴们已经了解到 <code>console 对象在前端开发中扮演着至关重要的角色。从基础的 console.log() 到高级的 console.table() 和 console.dir(),每一个命令都是我们调试工具箱中的利器。相信大家在之后的调试之路将会越走越顺,最后祝你也祝我在今后日子里能够登高望远,心向彼岸。
原文:https://juejin.cn/post/7384584198118883379
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。