【vue工作随笔】前端配合后端进行文件下载的方法记录
2301_82244343 2024-07-22 14:33:02 阅读 79
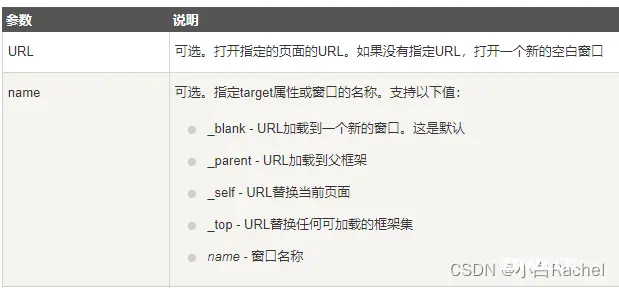
语法:window.open([URL], [窗口名称], [参数字符串])
wendow.open如果里面放入的是文件,肯定是会下载文件的

// 导入模块-下载模板
downloadTemplate(type) {
getTemplate(type).then((res) => {
console.log(res.data, “================”);
window.open(res.data.url, “_blank”);
});
},
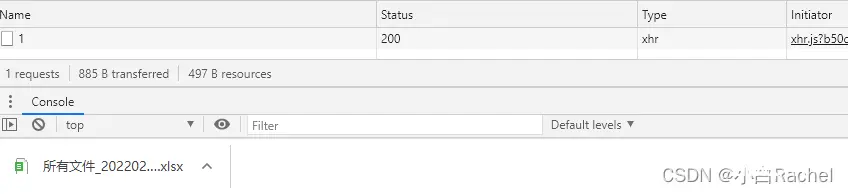
实现效果:在页面下端下载文件,但是!!!文件名无法修改!!!

(2)方法二:a标签url转化为blob下载
// window.open(res.data.url, “_blank”);
// 方法2
const url = res.data.url;
const blob = new Blob([url], {
type: “application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset-UTF-8”,});
const blobUrl = URL.createObjectURL(blob);
const downloadElement = document.createElement(“a”);
console.log(downloadElement);
downloadElement.style.display = “none”;
downloadElement.target = “_blank”;
downloadElement.href = blobUrl;
downloadElement.download = “模板.xlsx”;
document.body.appendChild(downloadElement);
downloadElement.click();
URL.revokeObjectURL(url); // 释放内存
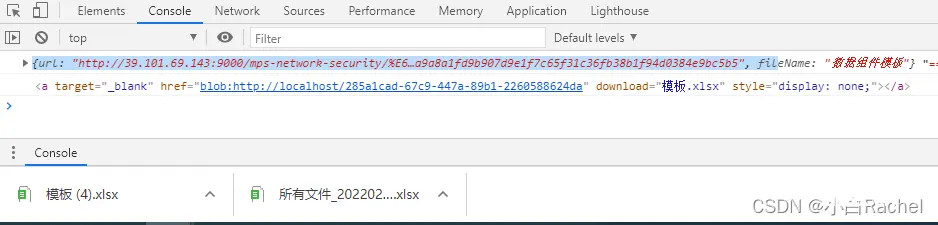
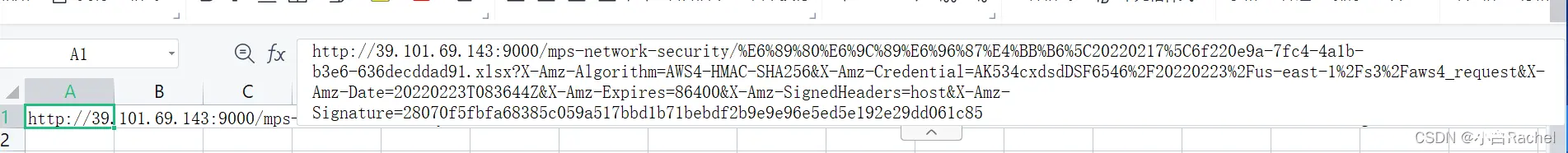
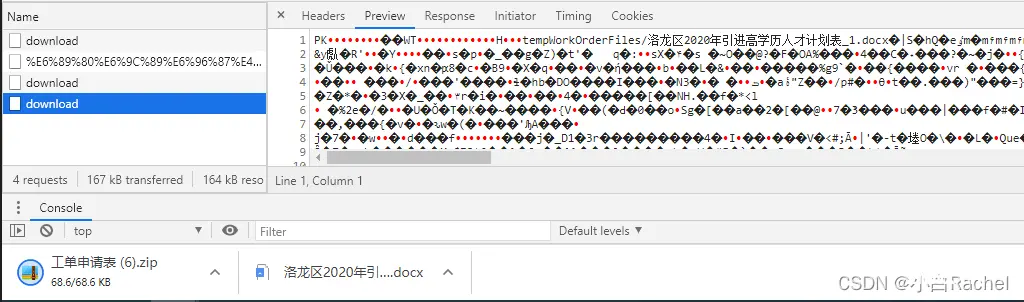
效果:可以看到这种方式是可以修改文件的文件名的,但是文件打开之后内容就变成了url


这种url变成blob的方法是错误的
正确的方法如下:
// 方法2
// 将url转成blob地址,
const url = res.data.url;
const name =
type == 1
? “服务器模板.xlsx”
type == 2
? “数据组件模板.xlsx”
“网络和安全设备模板.xlsx”;
const a = document.createElement(“a”);
fetch(url)
.then((res) => res.blob())
.then((blob) => {
// 将链接地址字符内容转变成blob地址
a.href = URL.createObjectURL(blob);
console.log(a.href);
a.download = name; // 下载文件的名字
// a.download = url.split(‘/’)[url.split(‘/’).length -1] // // 下载文件的名字
document.body.appendChild(a);
a.click();
});
});

二、根据文件流下载文件
===========
1.功能设计

页面实现单一文件下载和文件批量下载生成压缩包
2.接口返回值
(1)前端代码逻辑框架
handleDownload(row) {
const ids = row.id != undefined ? [row.id] : this.ids;
if (ids.length === 0) {
this.$message.warning(“请勾选数据”);
} else if (ids.length === 1) {
downloadOneData({ ids: ids }).then((res) => {
// window.open(res.data.url, “_blank”);
// 下载
});
} else {
downloadBatchData({ ids: ids }).then((res) => {
// 下载
});
}
},
(2)前端接口调用
export function downloadOneData(ids) {
return request({
url: ‘/api/work/order/download’,
method: ‘post’,
data: ids
})
}
export function downloadBatchData(ids) {
return request({
url: ‘/api/work/order/download’,
method: ‘post’,
data: ids,
responseType: ‘blob’
})
}
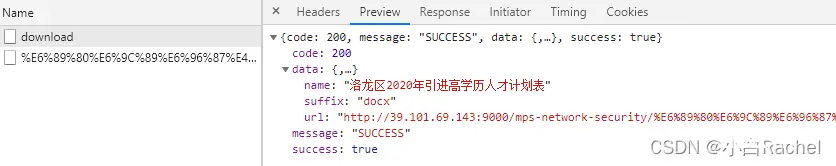
(3)后端返回数据
单文件下载时返回数据为url

多文件下载时返回数据为 文件流

3.前端实现
单文件的下载思路同上述第一步骤
downloadOneData({ ids: ids }).then((res) => {
// window.open(res.data.url, “_blank”);
const url = res.data.url;
const name = res.data.name + “.” + res.data.suffix;
const a = document.createElement(“a”);
fetch(url)
.then((res) => res.blob())
.then((blob) => {
// 将链接地址字符内容转变成blob地址
a.href = URL.createObjectURL(blob);
console.log(a.href);
a.download = name; // 下载文件的名字
document.body.appendChild(a);
a.click();
});
});
(1)接口后添加 responseType: ‘blob’
多文件下载时
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里领取



“/uploads/2024/07/22/1721629986381061686.webp” />
最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里领取
[外链图片转存中…(img-k3iaX0j7-1712557884296)]
[外链图片转存中…(img-fa2ht3pJ-1712557884297)]
[外链图片转存中…(img-KMaZMaeY-1712557884297)]
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。