前端实现word文档预览和内容提取
crazyXB 2024-06-12 12:03:01 阅读 71
需求
上一篇写了excel文档解析,顺便就看看word文档。
解决问题
1.前端在浏览器预览word文档。
2.可以直接提取word文档内容
利用技术
预览文档--docx-preview
<script src="https://cdn.jsdelivr.net/npm/docx-preview@0.1.15/dist/docx-preview.js"></script>
提取文档内容--mammoth
<script src="https://cdn.bootcdn.net/ajax/libs/mammoth/1.6.0/mammoth.browser.min.js"></script>
预览文档实现过程
// HTML<div id="preview"></div>
实现预览功能
renderAsync接收四个参数
1.document: 数据格式可以为Blob | ArrayBuffer | Uint8Array, // could be any type that supported by JSZip.loadAsync
2.bodyContainer: 渲染的区域
3.styleContainer: 通常用于指定一个HTML元素,该元素将用于包含和管理渲染文档所需的样式信息,包括字体、颜色、布局等。
4.options:{} 具体参数看文档
// JavaScriptconst onWord = (event) => { let reader = new FileReader(); let file = event.target.files[0]; let options = { inWrapper: false, ignoreWidth: true, ignoreHeight: true } docx.renderAsync(file, document.getElementById("preview"), null, options)}
提取word文档实现过程
1.extractRawText--转文字;
2.convertToHtml--转HTML;
3.convertToMarkdown--转Markdown 文档
const onWord = (event) => { let reader = new FileReader(); let file = event.target.files[0]; if (file) { reader.onload = function (e) { const data = e.target.result; // 转文字 mammoth.extractRawText({ arrayBuffer: data }).then(function (displayResult) { wordData.value = displayResult.value }).done(); // 转HTML mammoth.convertToHtml({ arrayBuffer: data }).then(function (displayResult) { console.log(displayResult); }).done(); // 转Markdown 文档。 mammoth.convertToMarkdown({ arrayBuffer: data }).then(function (displayResult) { console.log(displayResult); }).done(); }; reader.readAsArrayBuffer(file); }}
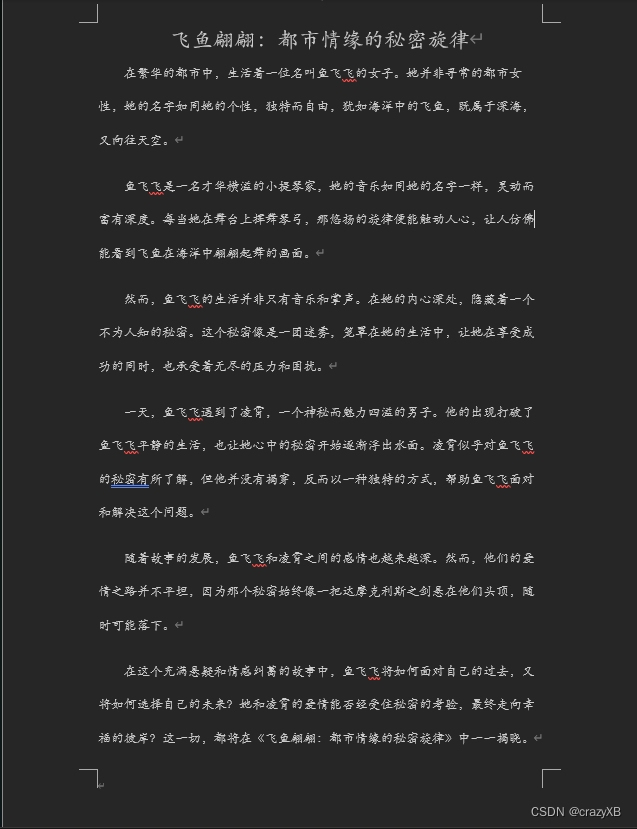
word预览

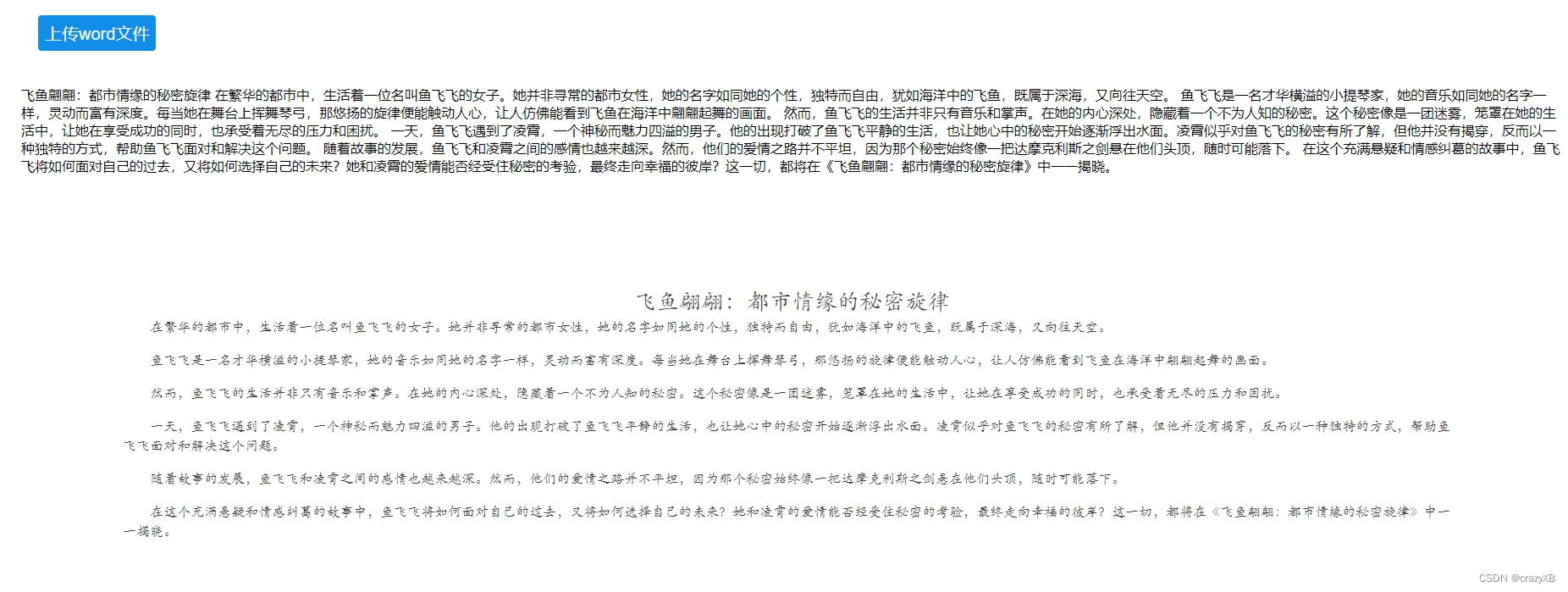
效果预览

完整代码如下
<!DOCTYPE html><html lang="en"><head> <title>上传word文件</title> <style> * { margin: 0; padding: 0; } .container { padding: 0 50px; } .operation { padding: 20px; } .btn { min-width: 50px; font-size: 20px; color: #fff; background: #118ee9; margin: 0 20px 0 0; padding: 8px; border: none; border-radius: 4px; box-sizing: border-box; } .item { width: 350px; box-sizing: border-box; padding: 4px 14px 4px 14px; color: #000; font-size: 12px; background: #fff; } </style> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/mammoth/1.6.0/mammoth.browser.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/jszip@3.10.1/dist/jszip.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/docx-preview@0.1.15/dist/docx-preview.js"></script></head><body> <div class="container" id="app"> <div class="operation"> <button class="btn" @click="uploadFile">上传word文件</button> </div> <br> <div v-if="wordData">{ {wordData}}</div> <br> <div id="preview"></div> </div> <script> const { createApp, ref, onMounted } = Vue createApp({ setup() { let wordData = ref('') const uploadFile = (mark) => { let inputEle = document.createElement('input') inputEle.type = 'file' inputEle.accept = '.doc,.docx,application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document' inputEle.click() inputEle.addEventListener('input', (event) => { onWord(event) }) }; const onWord = (event) => { let reader = new FileReader(); let file = event.target.files[0]; let options = { inWrapper: false, ignoreWidth: true, ignoreHeight: true } docx.renderAsync(file, document.getElementById("preview"),null, options) let fileName = file.name if (file) { reader.onload = function (e) { const data = e.target.result; // 转文字 mammoth.extractRawText({ arrayBuffer: data }).then(function (displayResult) { wordData.value = displayResult.value }).done(); // 转HTML mammoth.convertToHtml({ arrayBuffer: data }).then(function (displayResult) { console.log(displayResult); }).done(); // 转Markdown 文档。 mammoth.convertToMarkdown({ arrayBuffer: data }).then(function (displayResult) { console.log(displayResult); }).done(); }; reader.readAsArrayBuffer(file); } } return { wordData, uploadFile, onWord, } } }).mount('#app') </script></body></html>
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。