神了!两个开源的高仿外卖项目!
codechen8848 2024-08-22 09:41:00 阅读 64
大家好,我是 <code>Java陈序员。
今天,给大家推荐两个高仿的外卖项目!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
高仿饿了么
项目简介
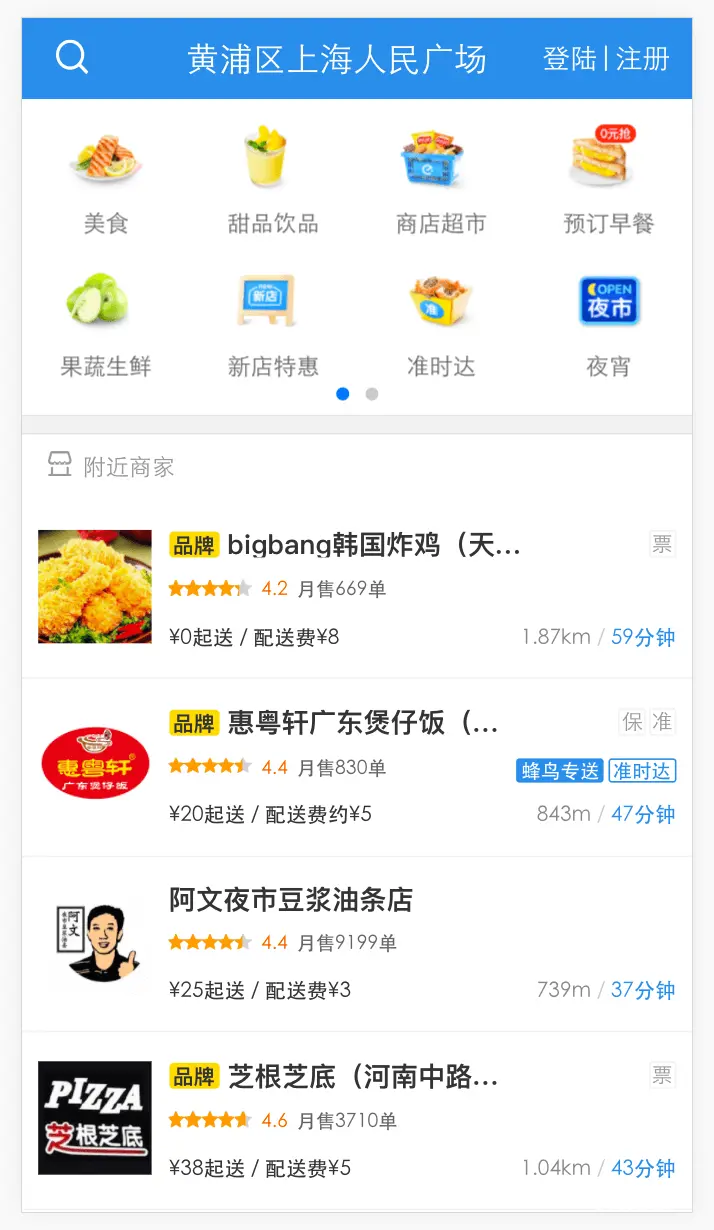
vue2-elm —— 一个基于 Vue2 + Vuex 构建具有 45 个页面的高仿饿了么项目,涉及注册、登录、商品展示、购物车、下单等功能。
功能特色:
- <li>定位功能
- 选择城市
- 搜索地址
- 展示所选地址附近商家列表
- 搜索美食,餐馆
- 根据距离、销量、评分、特色菜、配送方式等进行排序和筛选
- 餐馆食品列表页
- 购物车功能
- 店铺评价页面
- 单个食品详情页面
- 商家详情页
- 登录、注册
- 修改密码
- 个人中心
- 发送短信、语音验证
- 下单功能
- 订单列表
- 订单详情
- 下载App
- 添加、删除、修改收货地址
- 帐户信息
- 服务中心
- 红包
- 上传头像
技术栈:
- Vue2
- Vuex
- Vue Router
- Webpack
- ES6/7
项目截图
|
|
|
|---|---|---|
|
|
|
项目运行
<code>## 克隆代码
git clone https://github.com/bailicangdu/vue2-elm.git code>
cd vue2-elm
## 安装依赖
npm install
## 运行项目
npm run dev
## 与后台服务同时开发,使用如下命令运行项目
npm run local
## 构建部署
npm run build
项目的所有接口数据都来源于配套的后台服务,后台服务也是开源的,基于 Node.js + MongoDB 构建。
项目地址:https://github.com/bailicangdu/vue2-elm
后端项目:https://github.com/bailicangdu/node-elm
高仿美团
项目简介
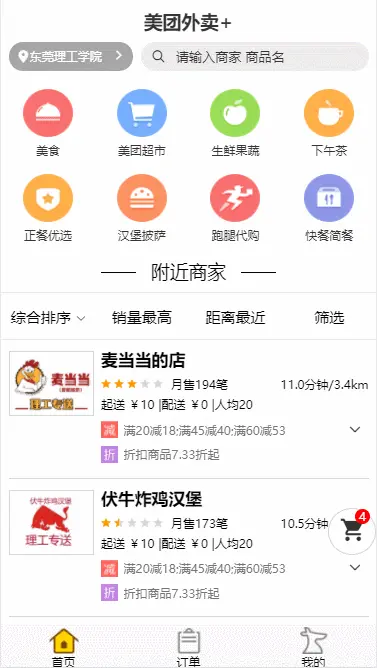
vue-meituan —— 一个带支付功能的仿美团外卖点餐系统,具备登录、定位、浏览商品、加购物车、下订单、支付、评价、个人信息更改等功能。
功能特色:
- 登录/注销
- IP定位
- 搜索地址
- 获取商店(计算当前位置和商店的距离)
- 加购物车
- 下订单
- 支付(支持微信和支付宝的扫码支付和调起app支付)
- 评价
- 头像上传(用了七牛云存储)
- 图片懒加
技术栈:
- Vue全家桶(Vue + Vuex + Vue Router)
- Axios
- Express
- Mongoose
- 七牛云
- 支付宝和微信支付
项目截图
|
|
|
|---|---|---|
|
|
|
项目运行
<code>## 克隆代码
git clone https://github.com/zwStar/vue-meituan.git
cd vue-meituan
## 安装依赖
npm install
## 运行项目
npm run serve
## 构建部署
npm run build
项目启动成功后,浏览器访问:http://localhost:8080
需要开启后端服务,才能完整体验功能!
项目地址:https://github.com/zwStar/vue-meituan
后端项目:https://github.com/zwStar/meituan-backend
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/

大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。