贼好用!五分钟搭建一个美观且易用的导航页面!
codechen8848 2024-09-18 10:11:00 阅读 84

Pintree 是一个开源项目,旨在将浏览器书签导出成导航网站。通过简单的几步操作,就可以将书签转换成一个美观且易用的导航页面。
大家好,我是 <code>Java陈序员。
今天,给大家介绍一个贼好用的导航网站搭建工具,只需通过几步操作,就能搭建出个性化导航网站!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目简介
Pintree 是一个开源项目,旨在将浏览器书签导出成导航网站。通过简单的几步操作,就可以将书签转换成一个美观且易用的导航页面。

<code>Pintree 支持使用 GitHub Pages 进行部署,无需购买服务器、域名等资源!
因此,只要有一个 Github 账号,就能快速搭建一个导航网站。接下来我们就来部署实现下!
项目部署
步骤一:Fork 项目
1、访问 pintree 项目地址
https://github.com/Pintree-io/pintree
2、Fork 项目到自己的仓库中

步骤二:启用 Github Pages
1、打开 GitHub 账号中 <code>Fork 的 pintree 项目
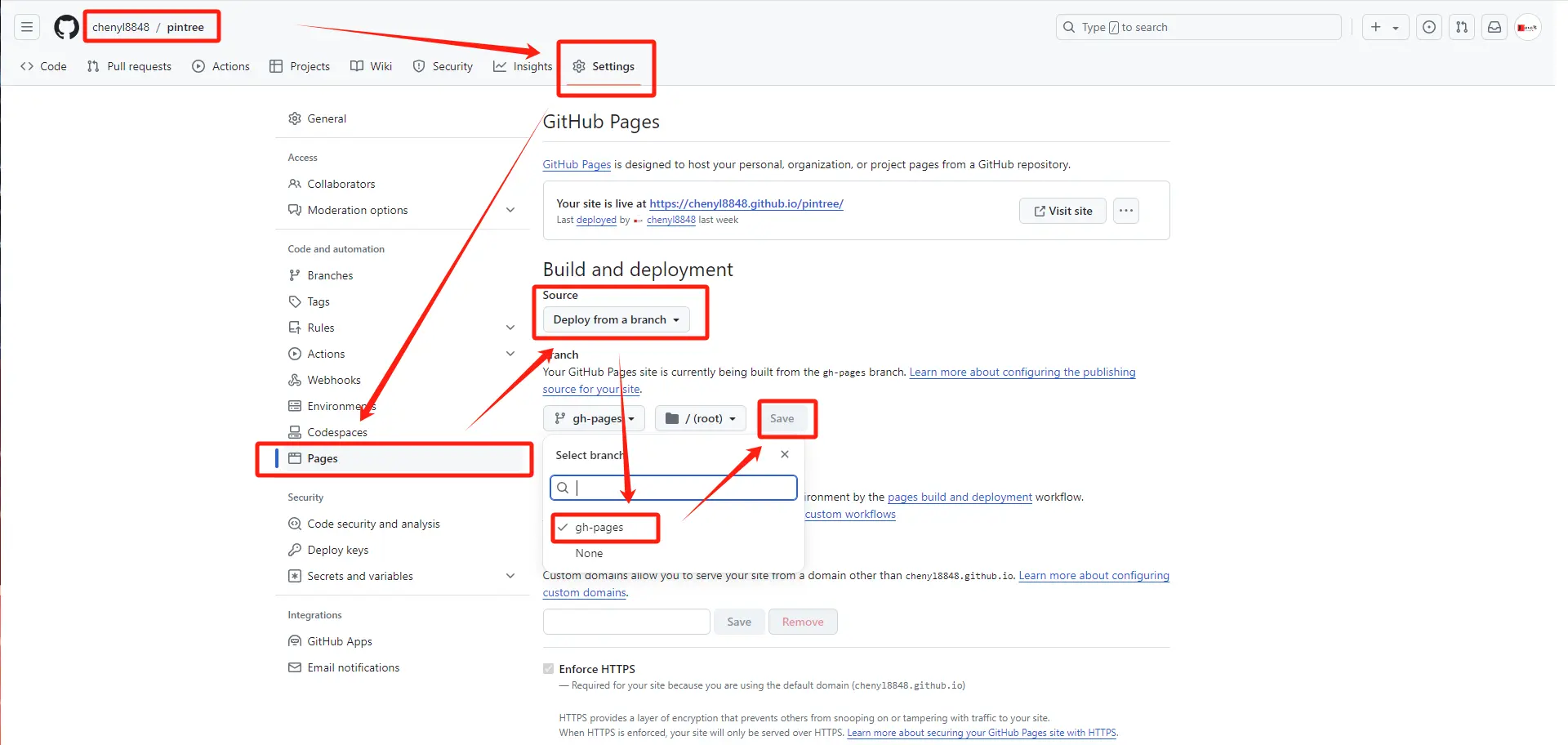
2、切换到仓库的 Settings 标签页,点击 Pages,在 Source 下拉菜单中,选择 gh-pages 分支,然后点击 Save

3、几分钟后,静态导航网站将会在 <code>https://yourusername.github.io/pintree 上可用
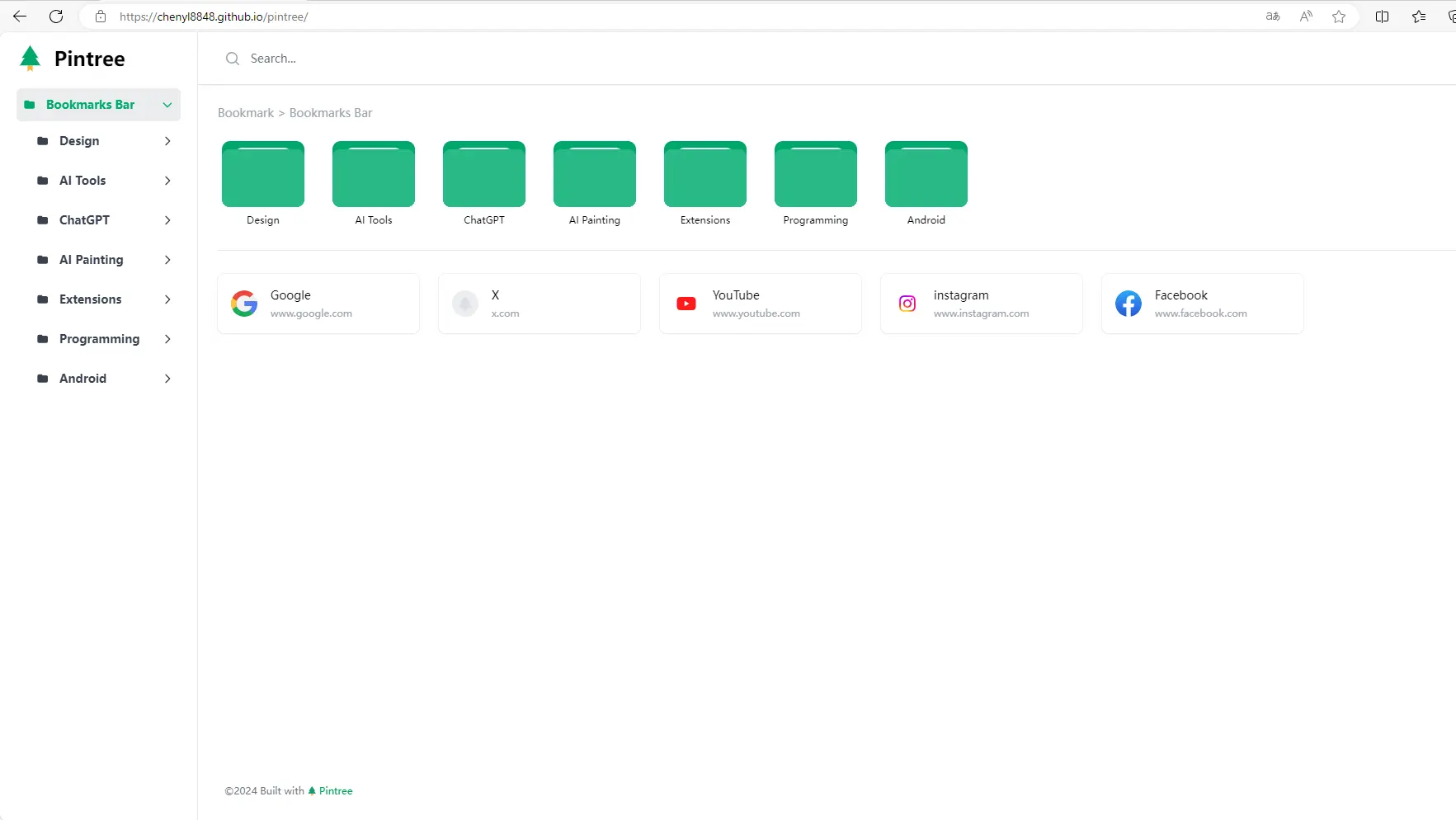
yourusername是你的 Github 账号,如https://chenyl8848.github.io/pintree.

这样,一个美观且易用的导航网站就搭建好了!
这时,好奇的小明就会问,要怎么个性化修改配置网站内容呢?别急,继续看步骤三。
步骤三:替换 JSON 文件自定义导航内容
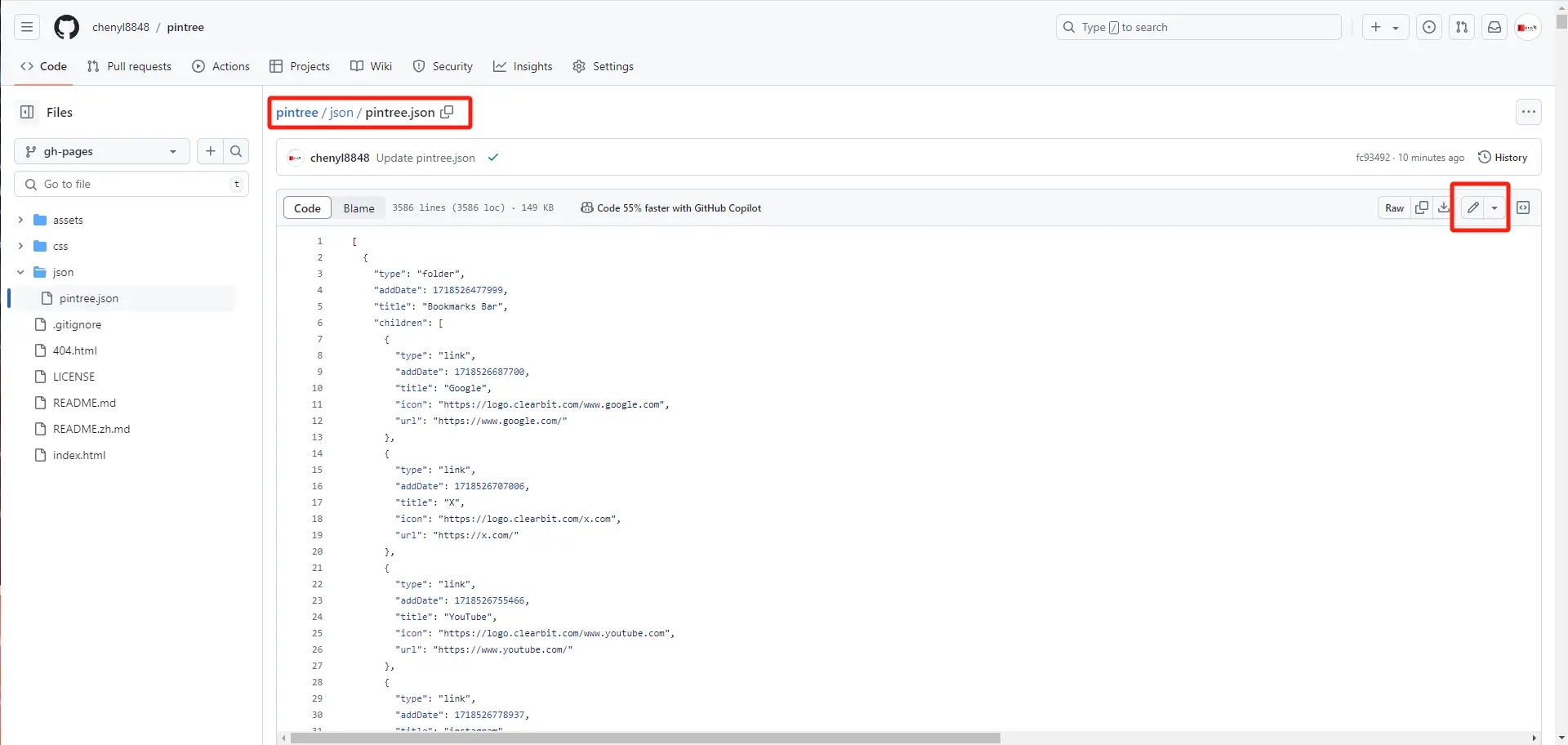
1、<code>pintree 渲染的导航网站内容是基于 json/pintree.json 文件里面的配置信息,我们可以通过修改 pintree.json 文件来自定义导航网站内容

2、打开 <code>pintree.json 文件,并点击修改按钮进入编辑模式

3、在修改前,我们需要先了解下具体的语法规则,一个最小化的规则配置如下:
<code>[
{
"//": "folder 表示是一个文件夹,可以配置子模块信息",
"type": "folder",
"//": "添加的时间信息",
"addDate": 1718526477999,
"//": "标题",
"title": "Java 陈序员",
"//": "子模块",
"children": [
{
"//": "link 表示是一个网站链接,最小化的配置单元",
"type": "link",
"//": "添加的时间信息",
"addDate": 1718526687700,
"//": "网站标题",
"title": "个人博客网站",
"//": "网站图标",
"icon": "https://chencoding.top:8090/_media/logo.png",
"//": "网站地址",
"url": "https://chencoding.top/"
},
"//": "依此类推",
{
"type": "folder",
"addDate": 1718526865665,
"title": "编程网站",
"children": [
{
"type": "link",
"addDate": 1718526707006,
"title": "CSDN",
"icon": "https://img-home.csdnimg.cn/images/20201124032511.png",
"url": "https://www.csdn.net/"
},
{
"type": "link",
"addDate": 1718526707006,
"title": "掘金",
"icon": "https://lf-web-assets.juejin.cn/obj/juejin-web/xitu_juejin_web/e08da34488b114bd4c665ba2fa520a31.svg",
"url": "https://juejin.cn/"
},
{
"type": "link",
"addDate": 1718526707006,
"title": "博客园",
"icon": "https://www.cnblogs.com/images/logo.svg?v=2SMrXdIvlZwVoB1akyXm38WIKuTHVqvGD0CweV-B6cY",
"url": "https://www.cnblogs.com/"
}
]
}
]
}
]
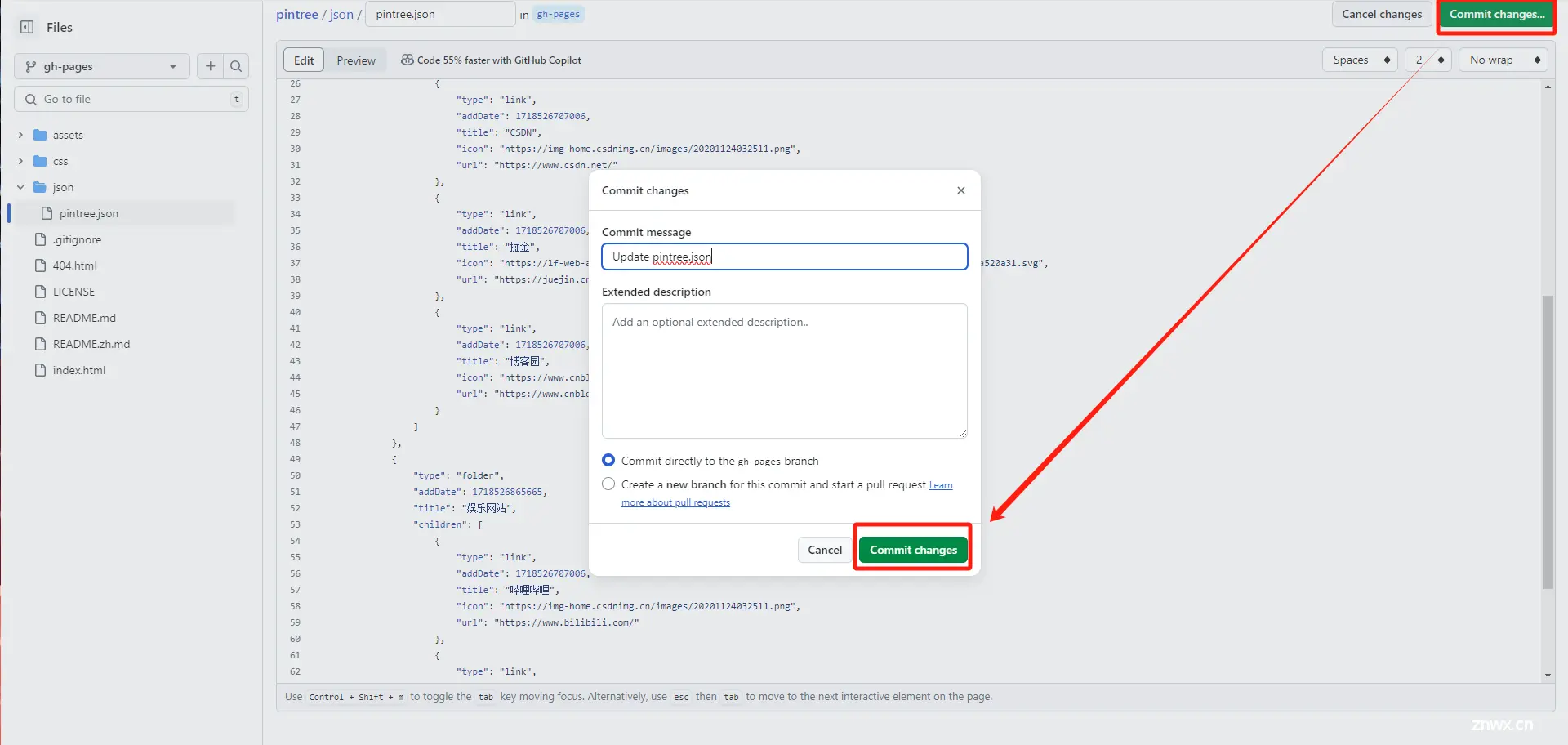
4、文件修改完后,点击 Commit changes 保存

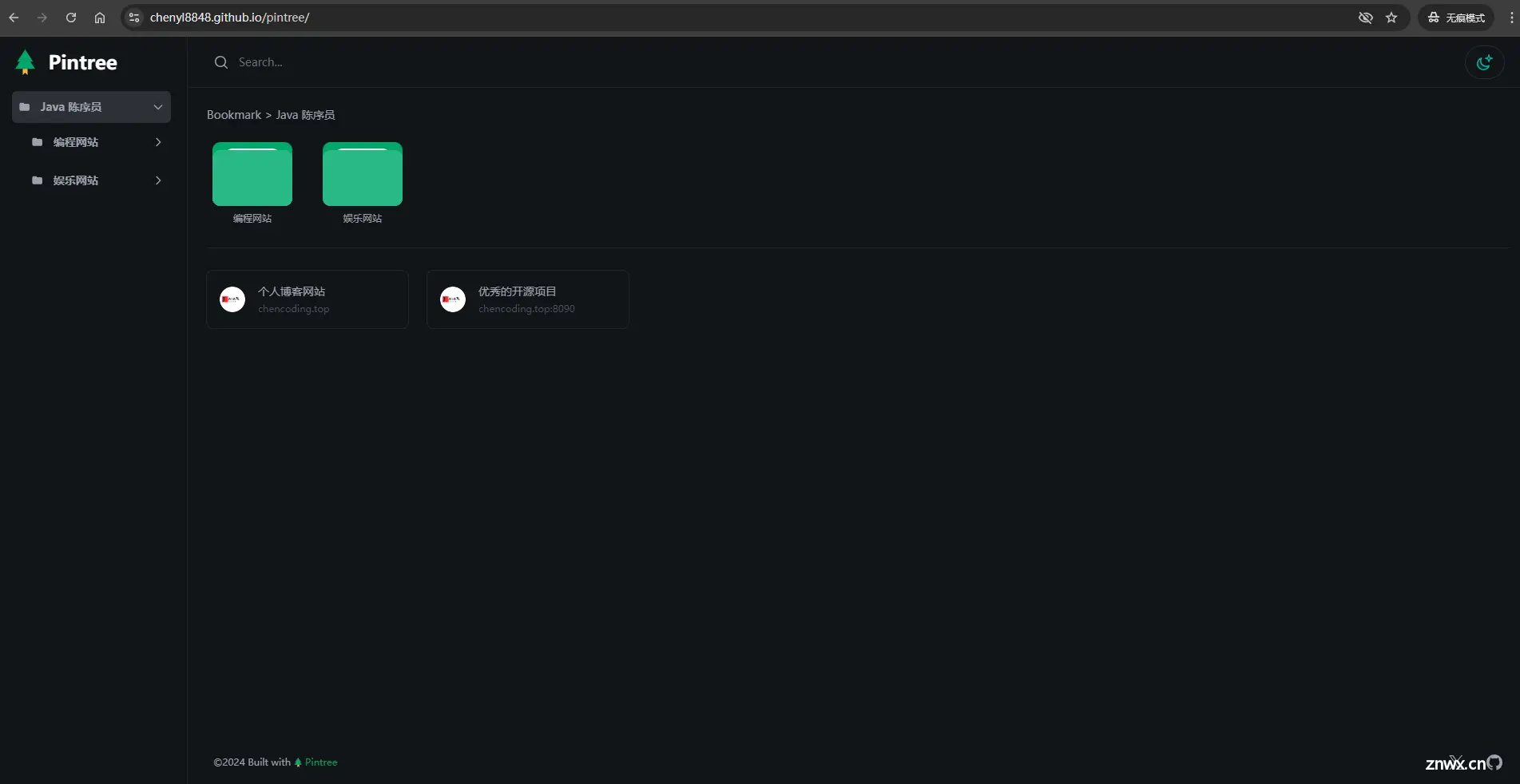
5、过几分钟后,再访问 <code>https://yourusername.github.io/pintree

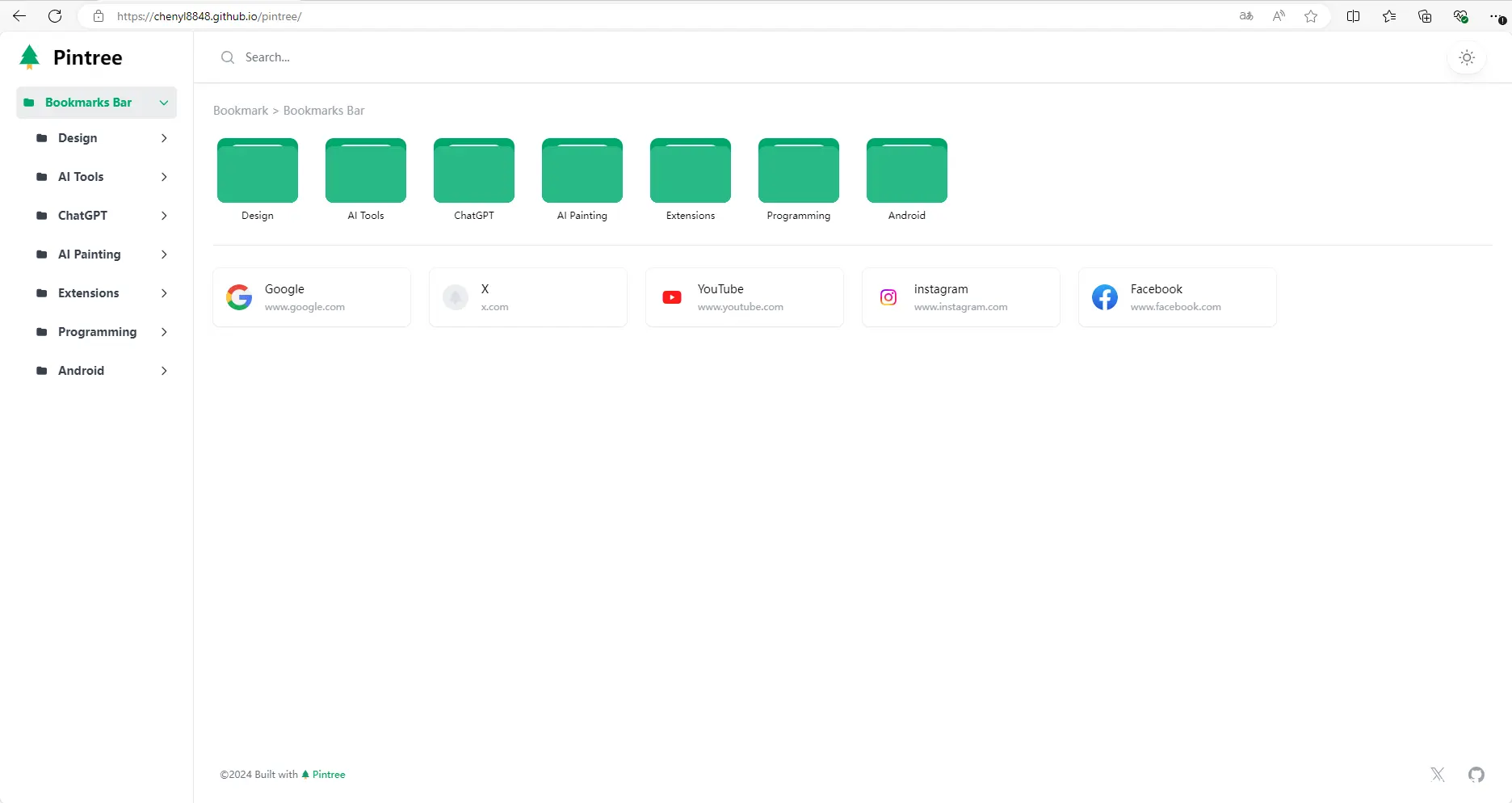
可以看到,网站的内容变成了个性化的配置信息了。
由于浏览器有缓存的原因,如一开始没有变化,可以使用无痕模式访问或者用其他浏览器访问。
浏览器书签导航
通过前面的内容,我们知道 <code>pintree 只需要一个 JSON 文件,就能搭建出一个导航网站。因此我们可以将浏览器中收藏的书签导出成 JSON 文件,再生成一个静态导航网站!
步骤一:导出浏览器书签
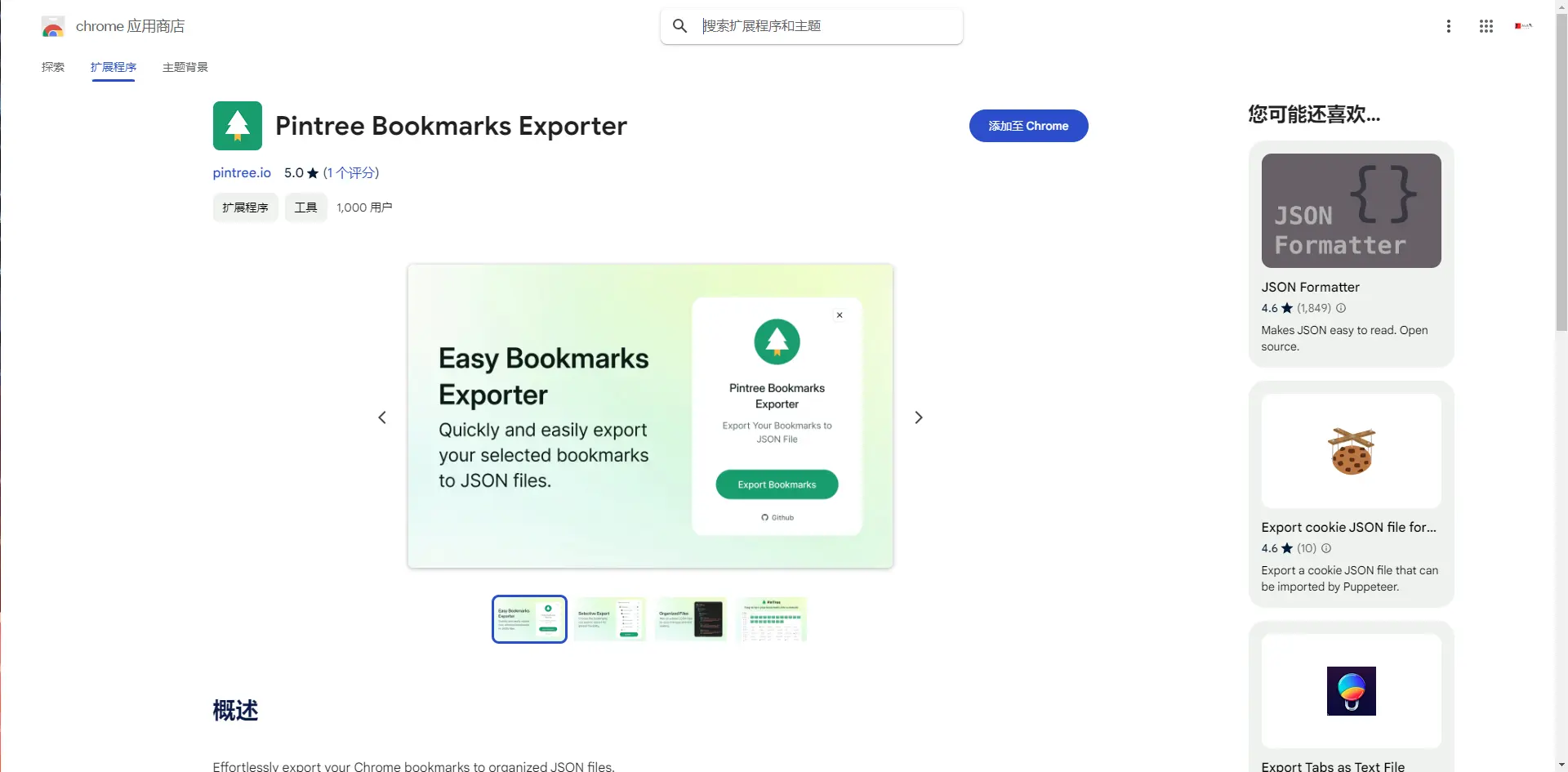
1、安装 Pintree Bookmarks Exporter 插件
安装地址:https://chromewebstore.google.com/detail/pintree-bookmarks-exporte/mjcglnkikjidokobpfdcdmcnfdicojce

2、使用插件导出浏览器书签,并保存 <code>JSON 文件到本地

步骤二:替换 JSON 文件
将 <code>JSON 文件替换到 Fork 项目的 json/pintree.json 文件中,保存成功后过几分钟再访问。
pintree 通过简单的配置,只需要几分钟就能快速搭建出一个导航网站,而且不用提供服务器、域名等资源,是一个非常优秀的开源项目!如果你想搭建一个静态导航网站可以去试试哈。
项目地址:https://github.com/Pintree-io/pintree
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/

大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。