【JSON2WEB】07 Amis可视化设计器CRUD增删改查
白龙马5217 2024-06-12 14:03:02 阅读 90
【JSON2WEB】01 WEB管理信息系统架构设计
【JSON2WEB】02 JSON2WEB初步UI设计
【JSON2WEB】03 go的模板包html/template的使用
【JSON2WEB】04 amis低代码前端框架介绍
【JSON2WEB】05 前端开发三件套 HTML CSS JavaScript 速成
【JSON2WEB】06 JSON2WEB前端框架搭建
总算到重点中的核心内容,CRUD也就是增删改查,一个设计科学合理的管理信息系统,95%的就是CRUD,达不到这个比例要重新考虑一下你的数据库设计了。
1 新增页面
Step 1 启动amis-editor

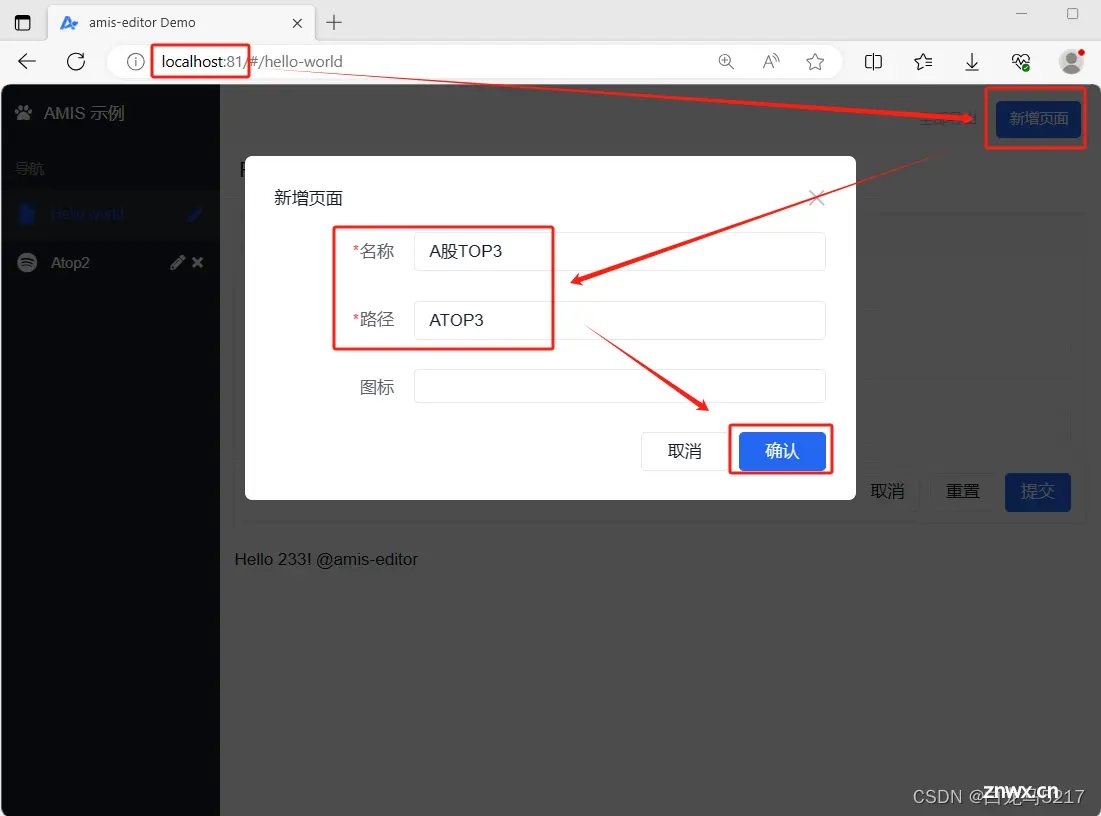
Setp 2 新增页面

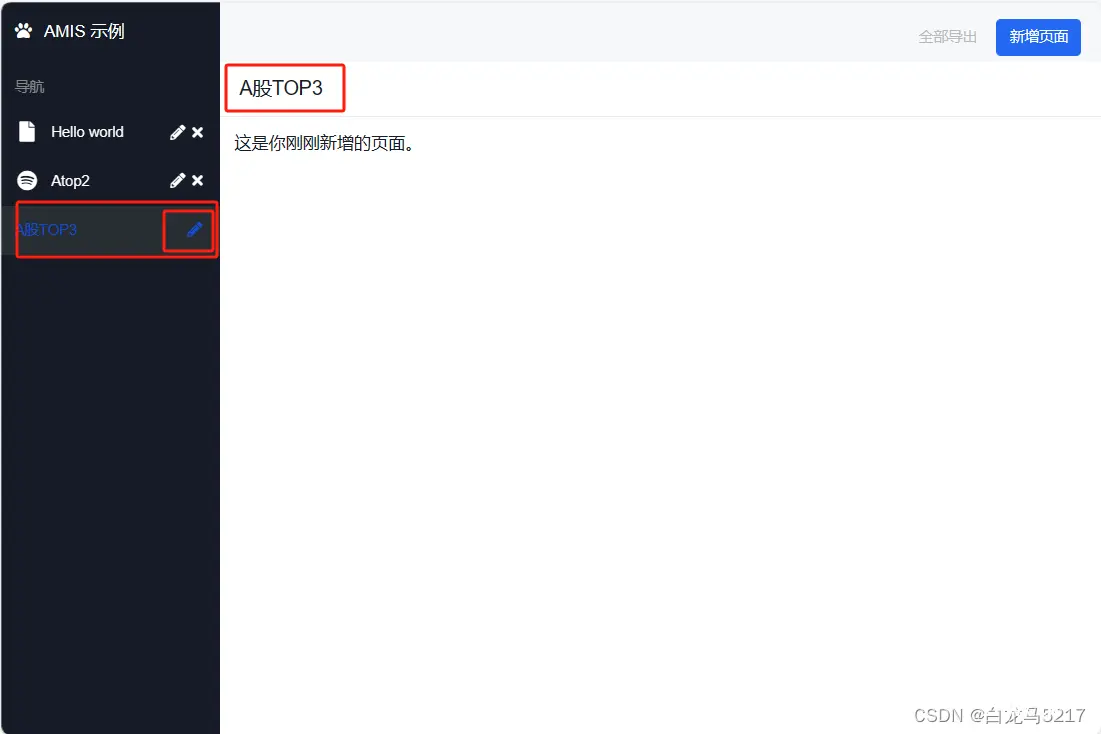
名称和路径随便命名,然后【确认】,左侧导航就出现新建的页面【A股Top3】了。

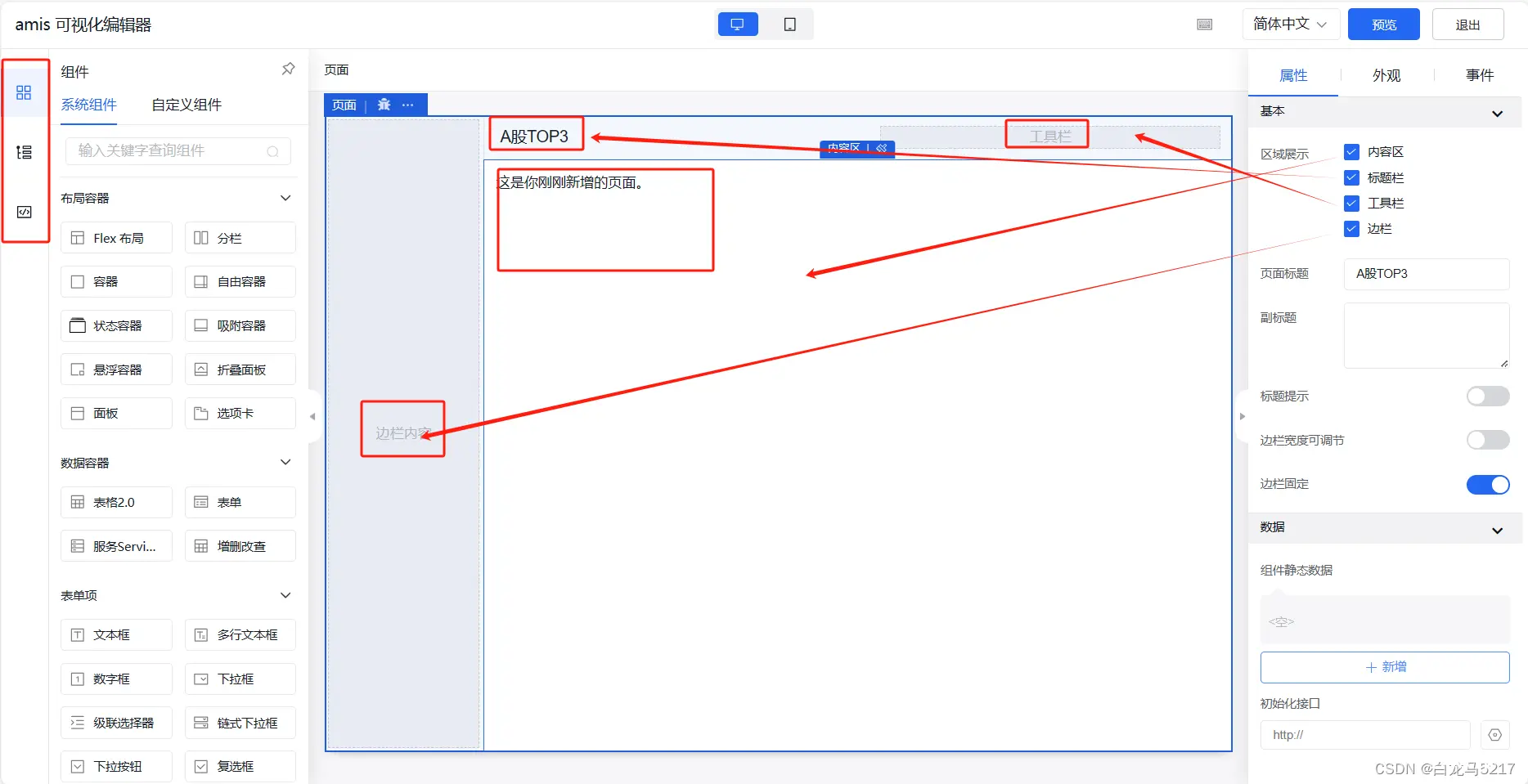
Step 3 编辑页面
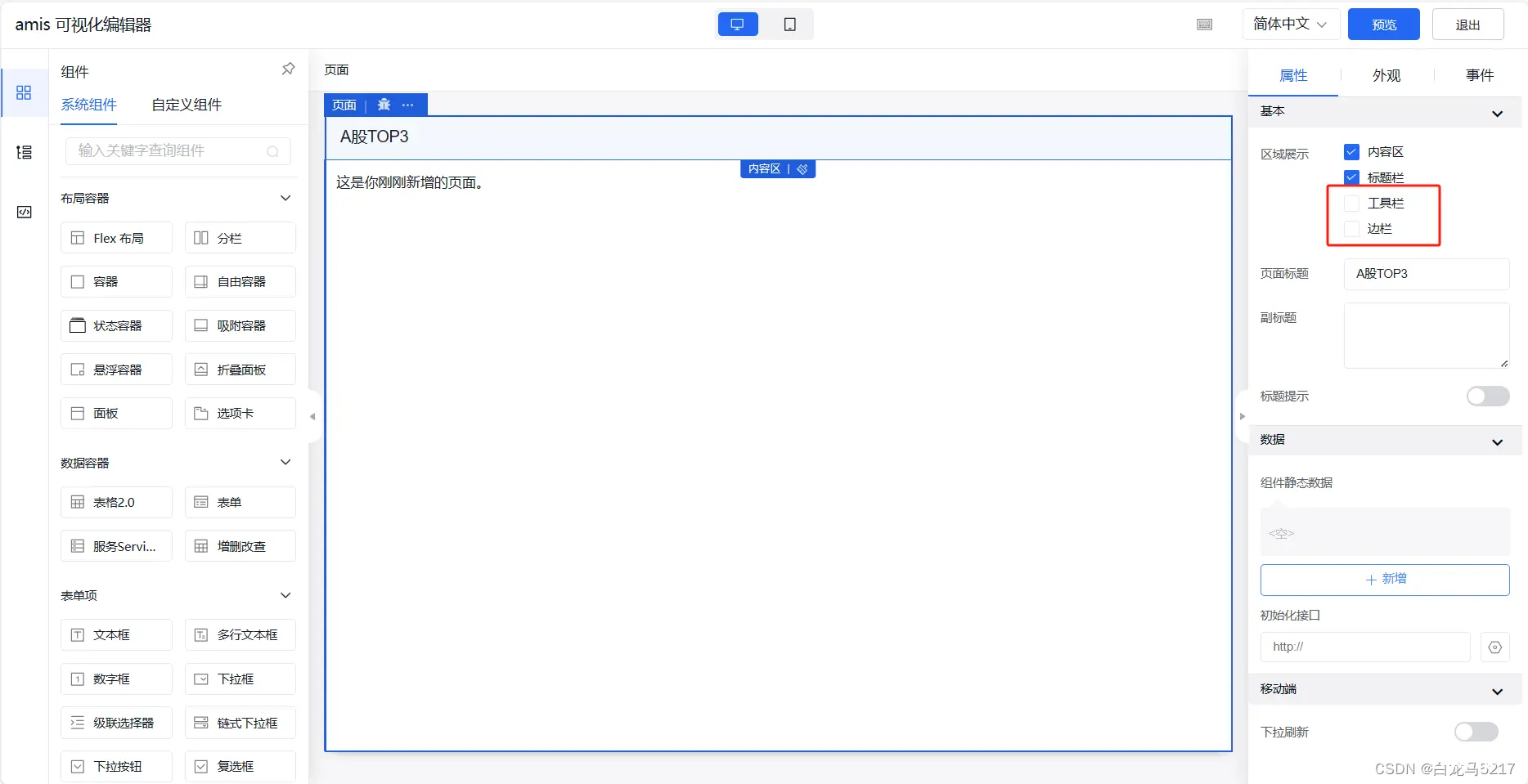
点页面编辑按钮,即可打开Amis可视化编辑器的编辑页面:

不勾选【边栏】和【工具栏】

页面变得比较纯粹了,可以先【预览】一下:

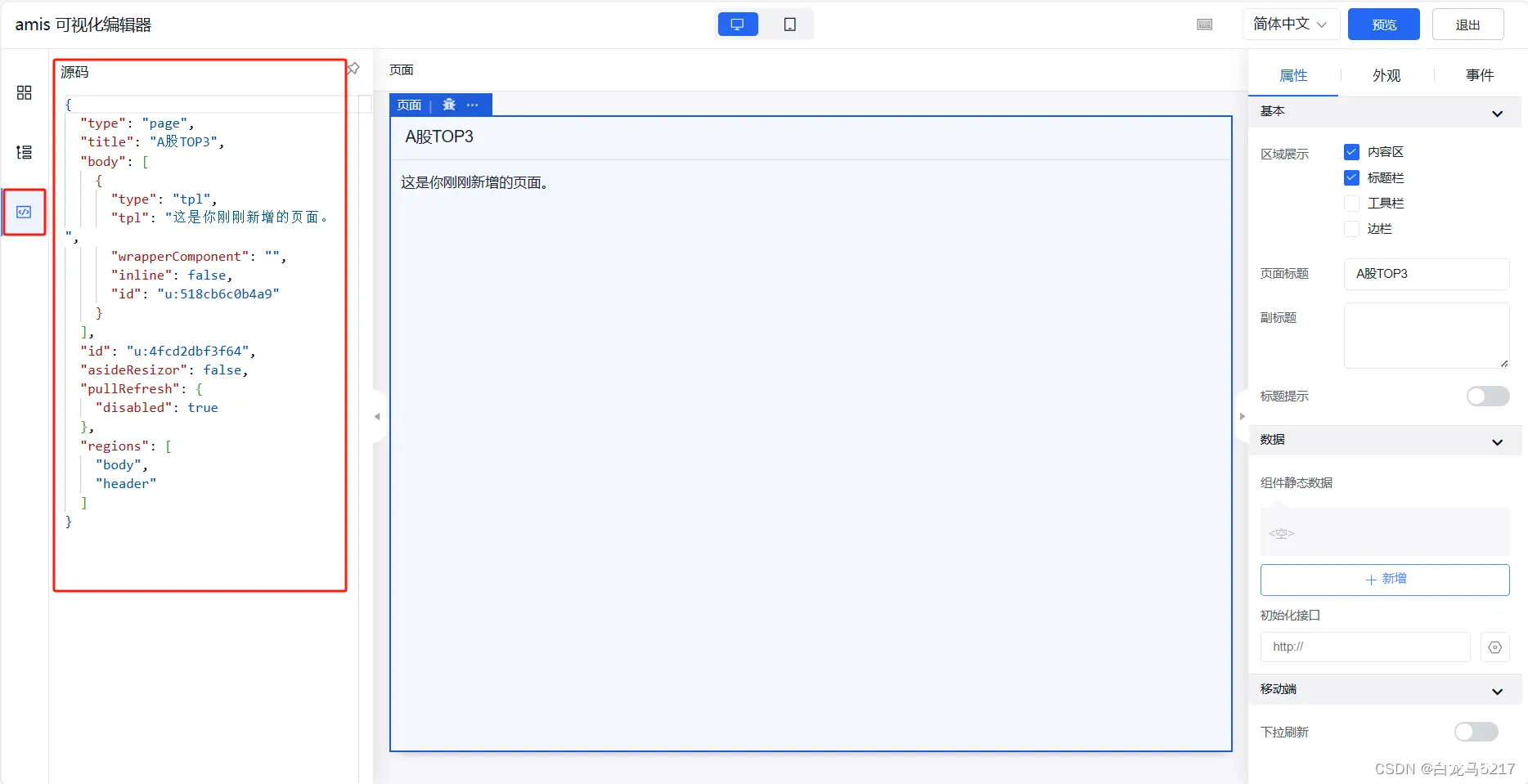
大概就是这个样子。切换到代码可以看看页面的代码。

2 CRUD增删改查配置
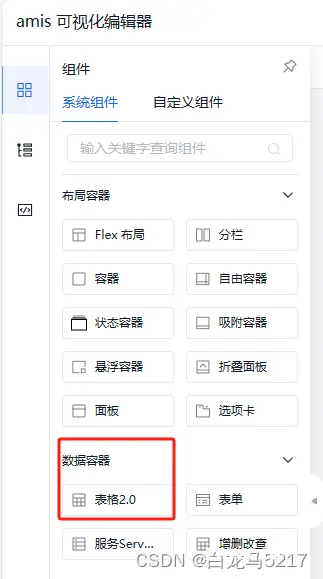
Setp 1 把数据容器的表格2拖放到内容区
自动调出表格2创建向导。

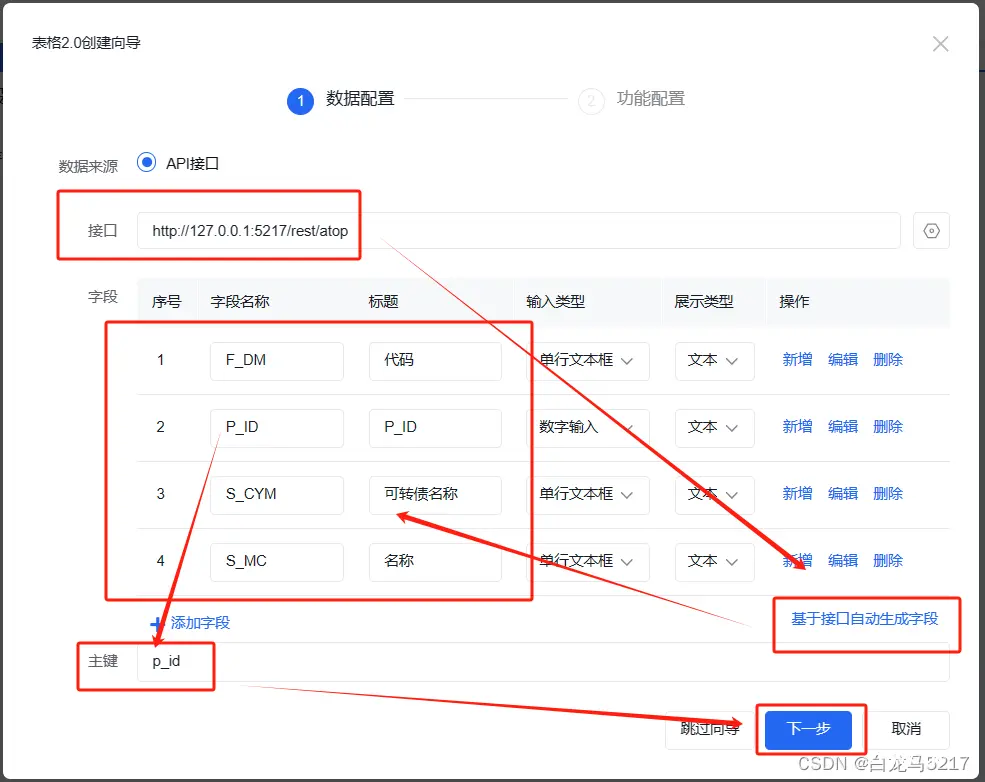
Step 2 设置数据来源API接口
api为rest接口,返回数据必须类似如下内容:
{ "status": 0, "msg": "", "data": { "items": [ { // 每一行的数据 "id": 1, "xxx": "xxxx" } ] }}
CRUD 组件对数据源接口的数据结构要求如下:
items或rows:用于返回数据源数据,格式是数组
status :0表示成功
msg:辅助信息

如果接口返回没有问题,可以点击【基于接口自动生成字段】,可自动生成字段信息。
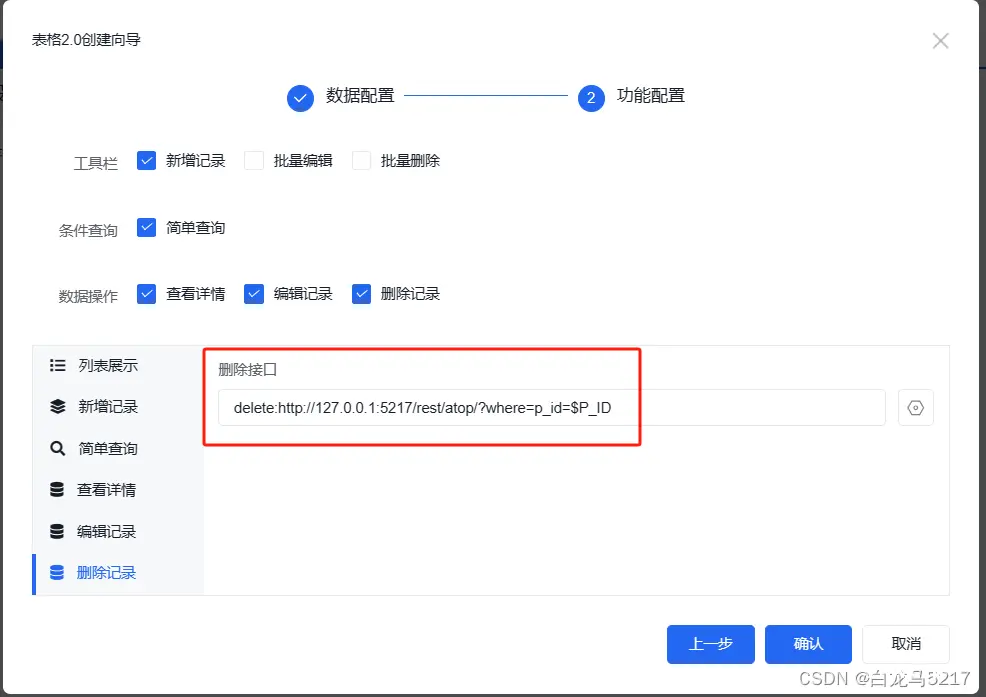
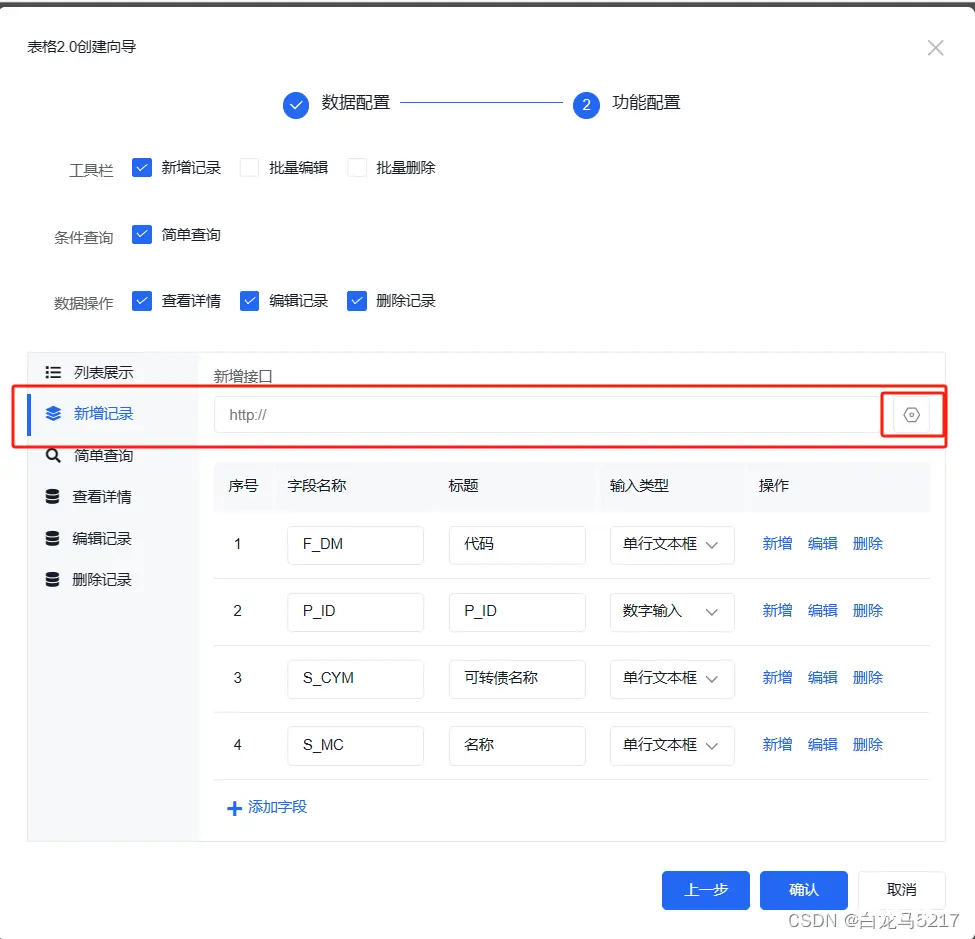
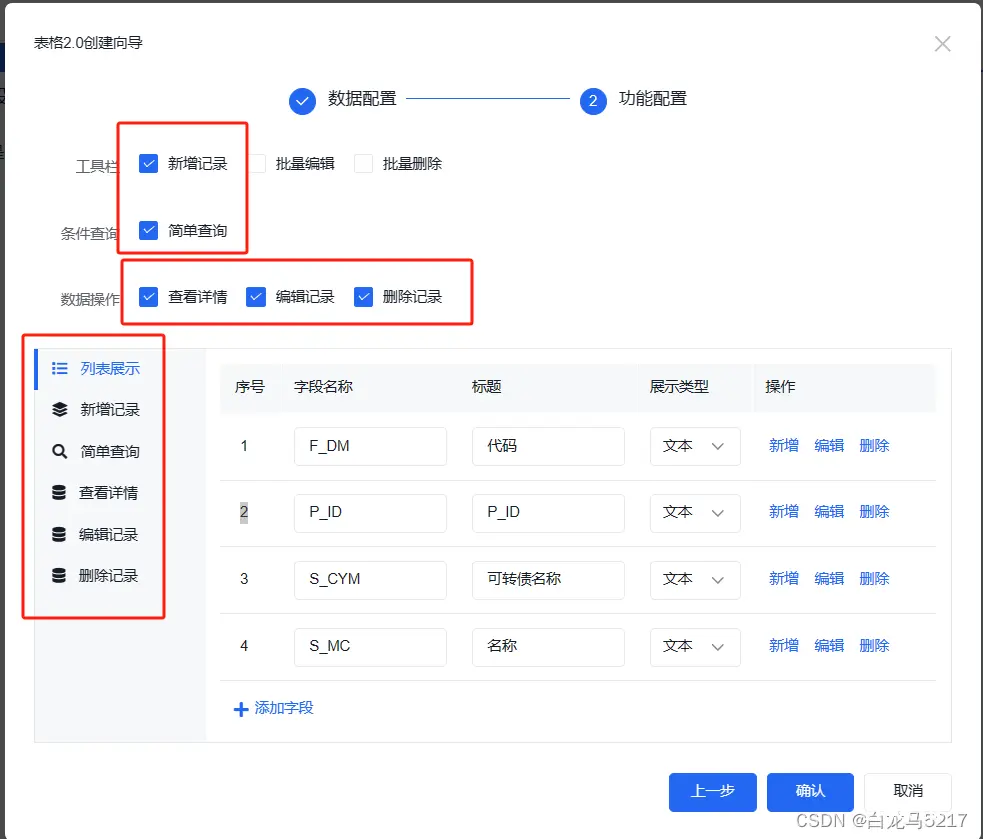
Step 2 功能配置

列表展示功能根据需要增减字段
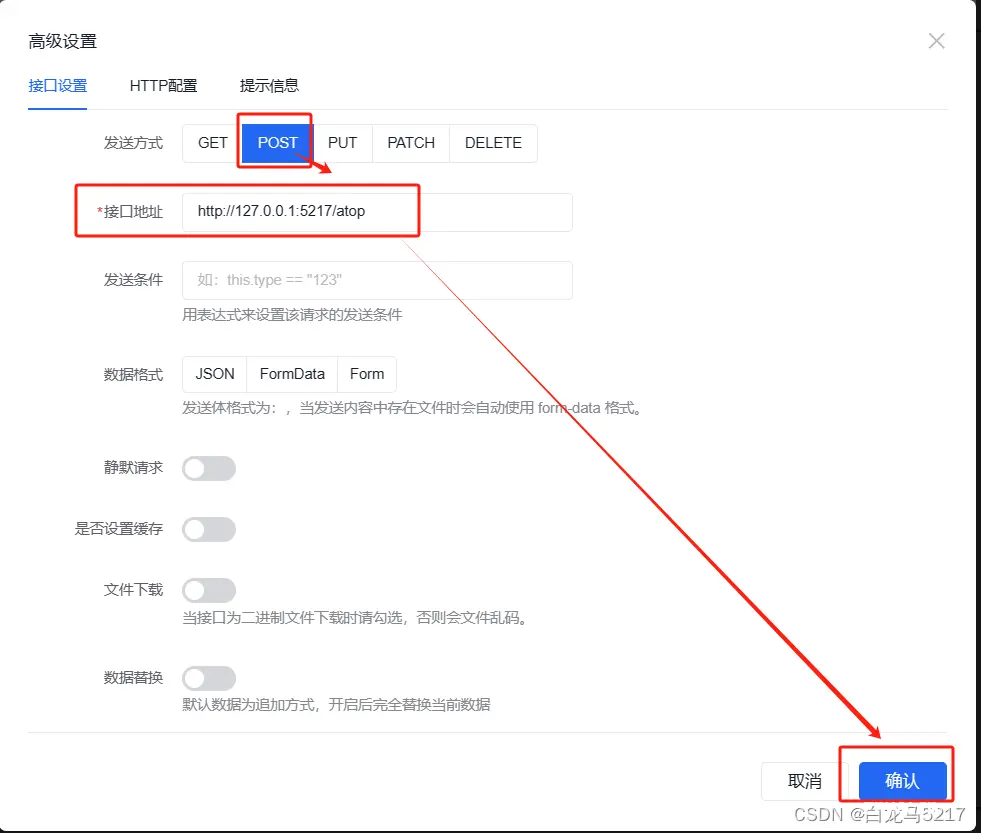
新增记录,主要配置新增接口

新增记录改为POST请求即可

简单查询,保持默认即可
查看详情,也不需要配置
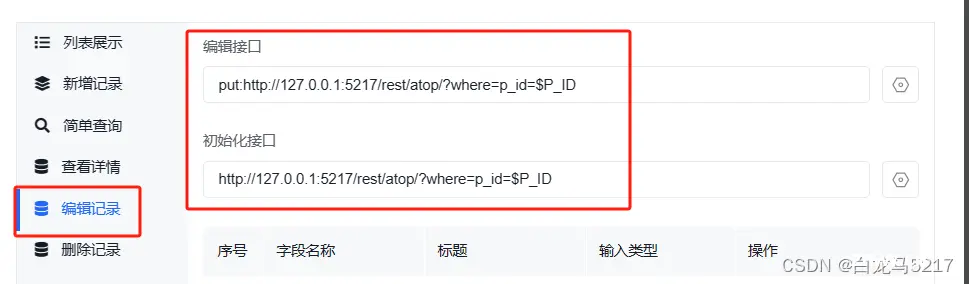
编辑记录,需要配置编辑接口api和初始化接口API

$P_ID是引用当前行变量的P_ID的值。编辑用PUT请求。初始化为GET请求
删除记录,配置DELETE请求
http://127.0.0.1:5217/rest/atop/?where=p_id=$P_ID

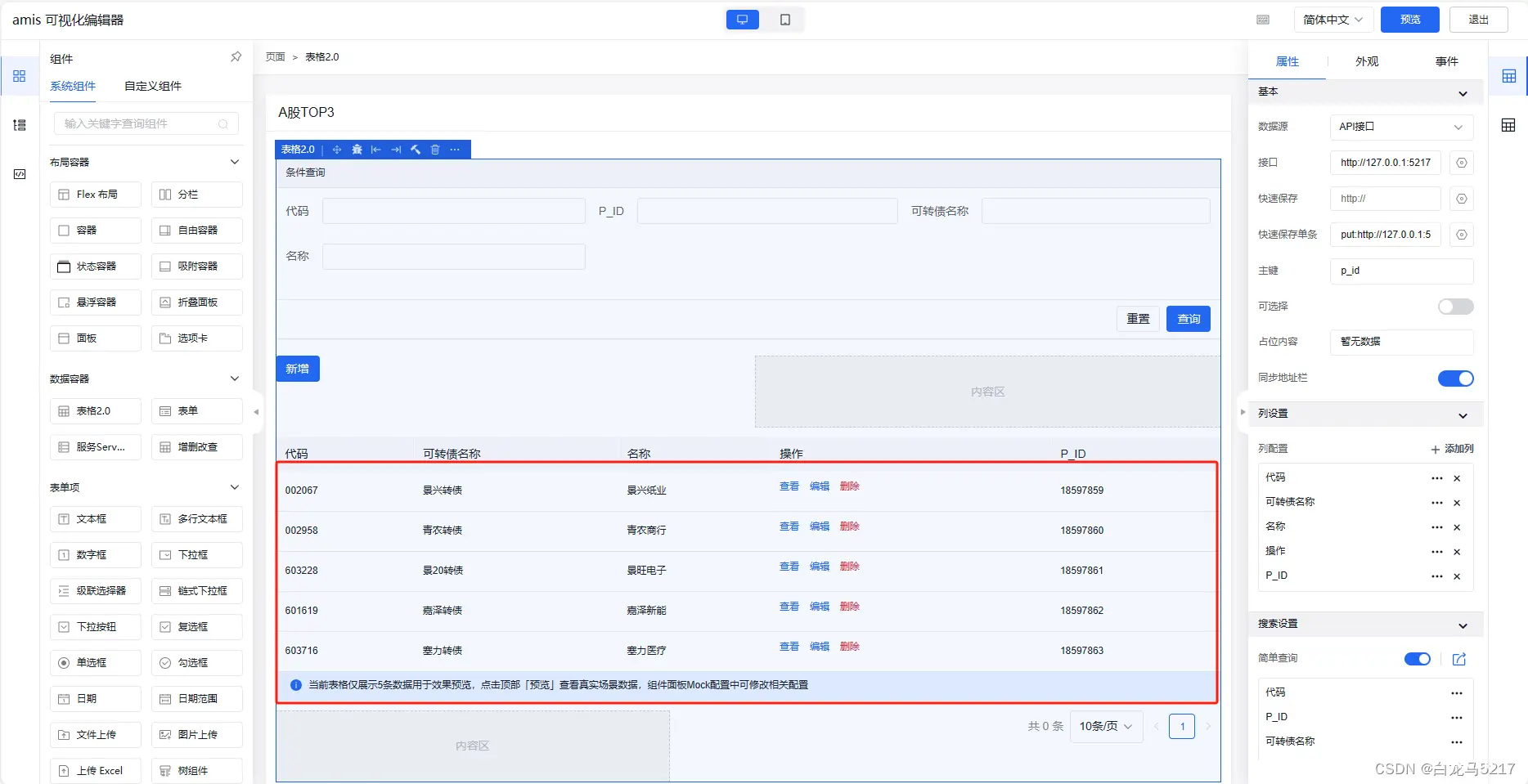
Step 3 确认,应该能看到接口返回的数据了

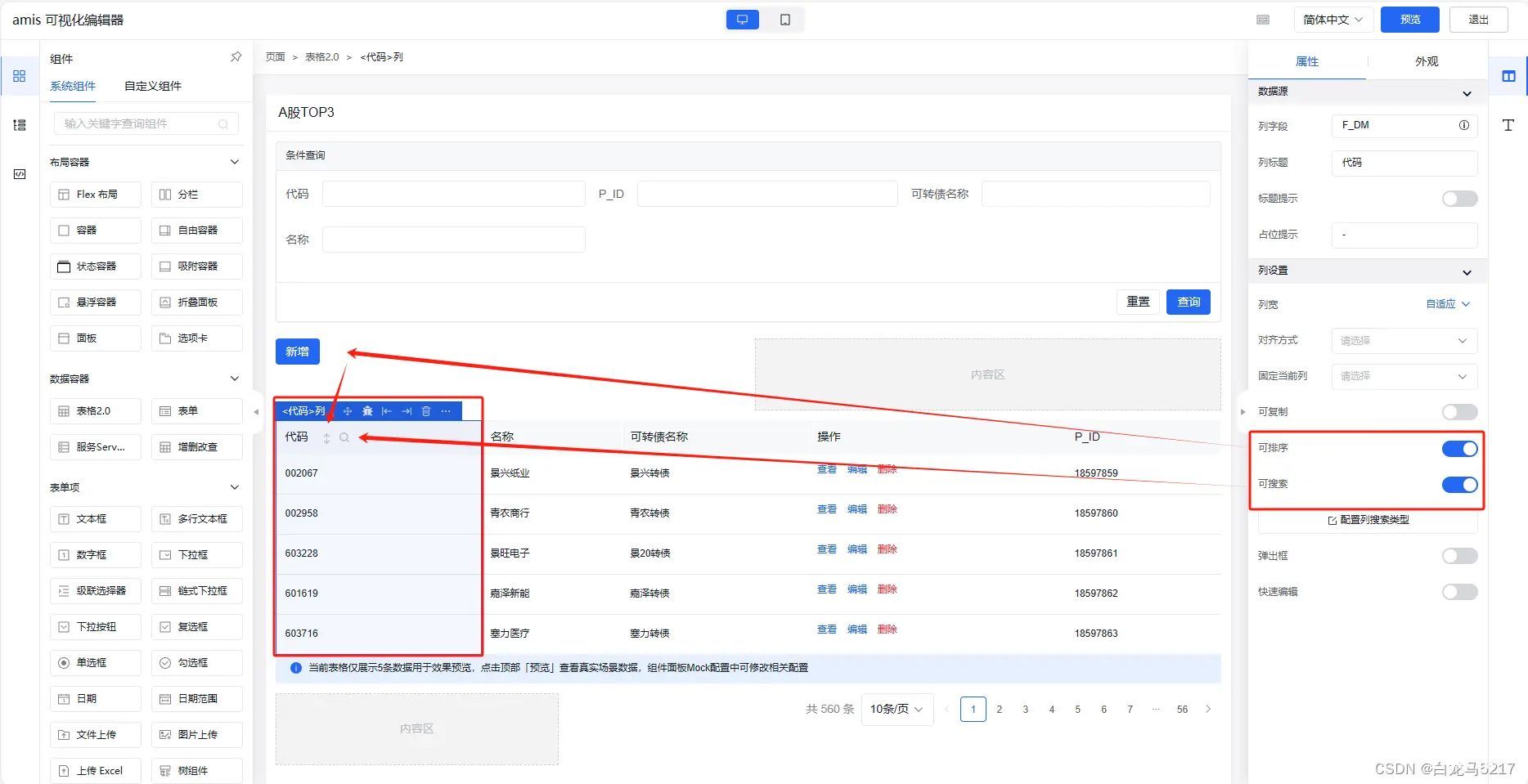
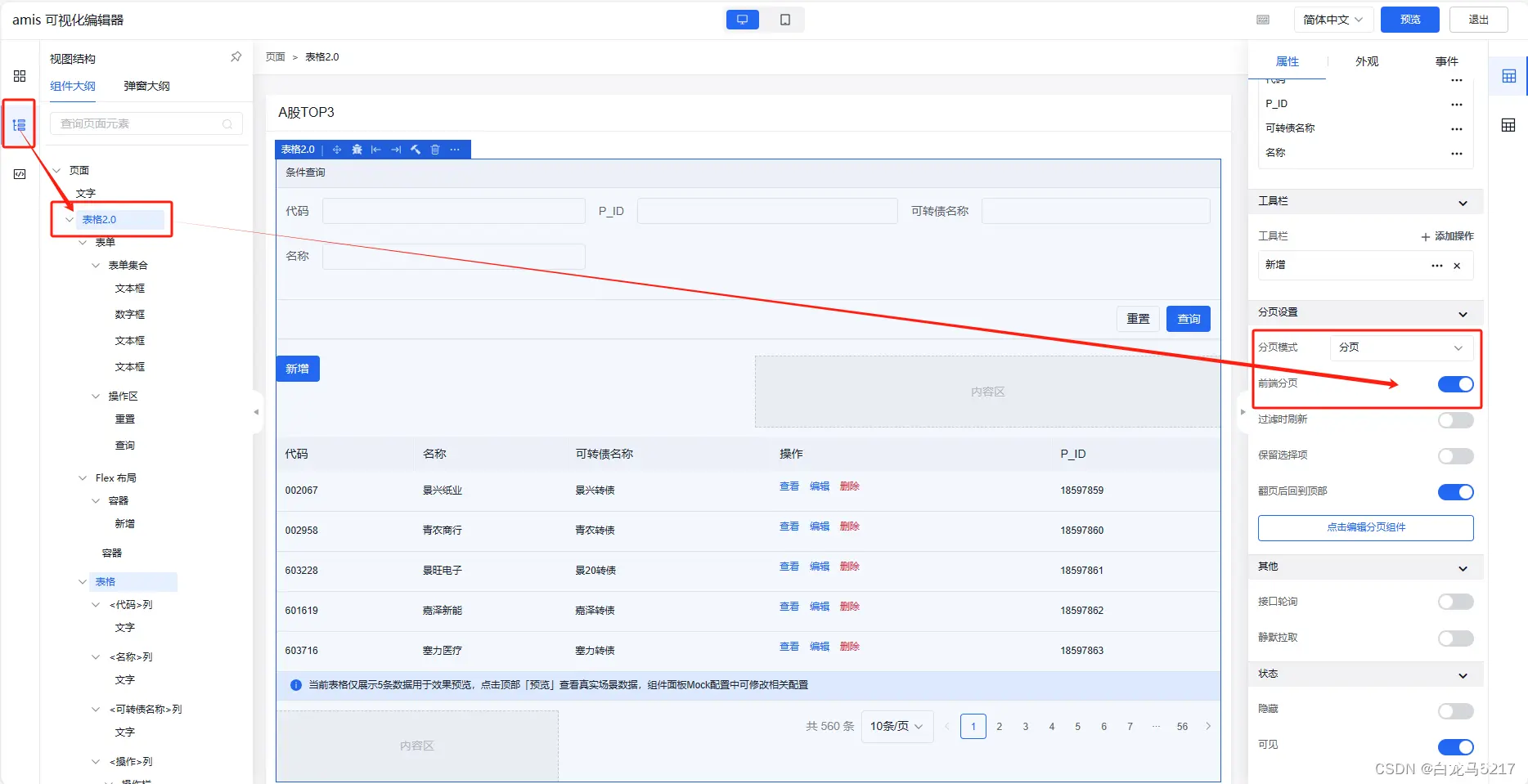
设置前端分页

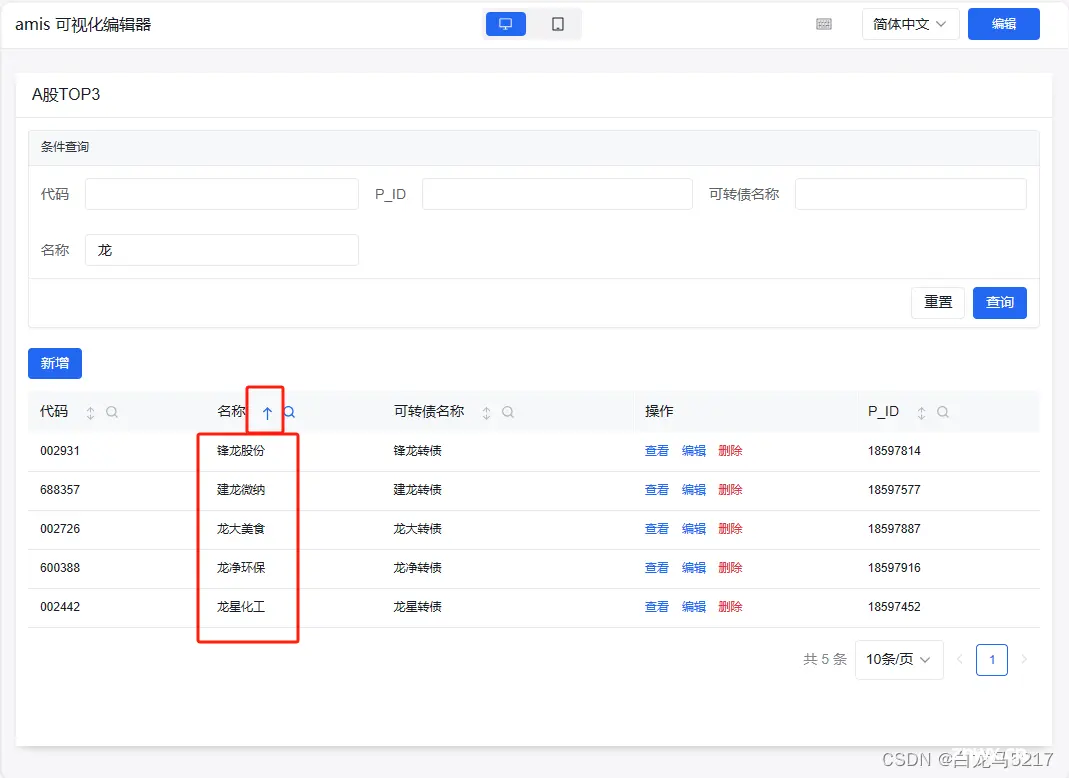
设置列可搜索、可排序
选中某列,属性勾选可搜索、可排序即可。

这里的搜索条件和上面条件搜索的是共享的。
3 CRUD操作演示
直接点击预览即可操作演示。
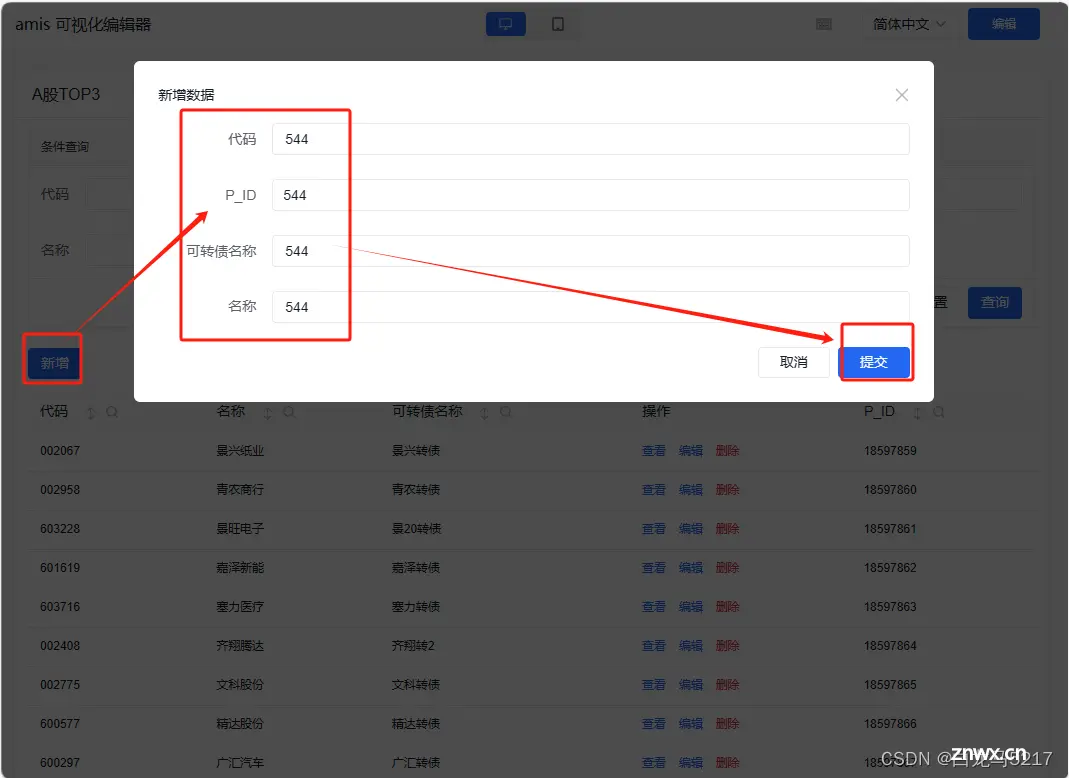
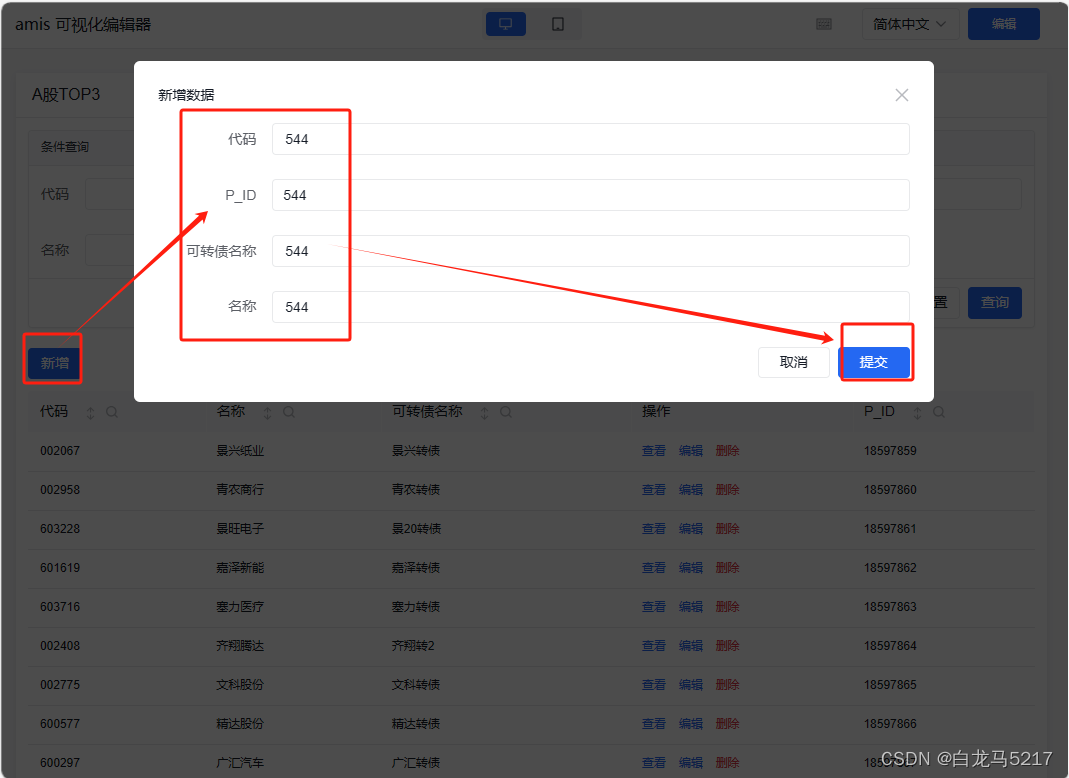
3.1 增
点击【新增】按钮,弹窗输入

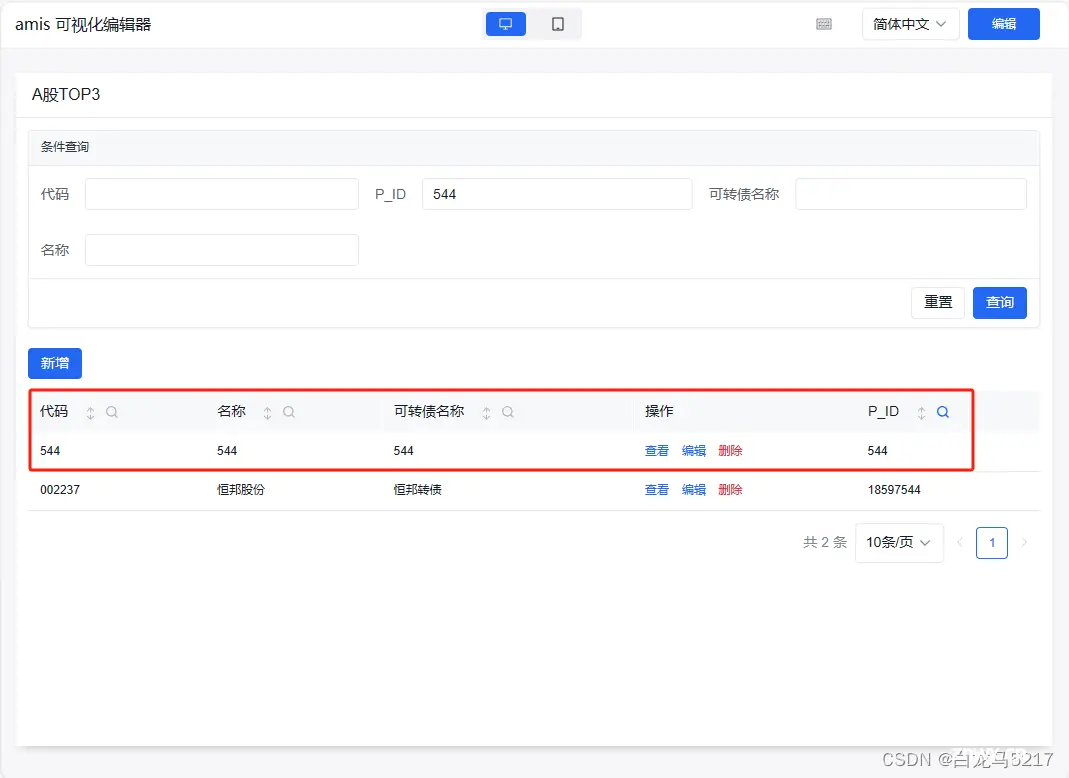
因为设置的前端分页,需要刷新页面才能查到新增的记录。

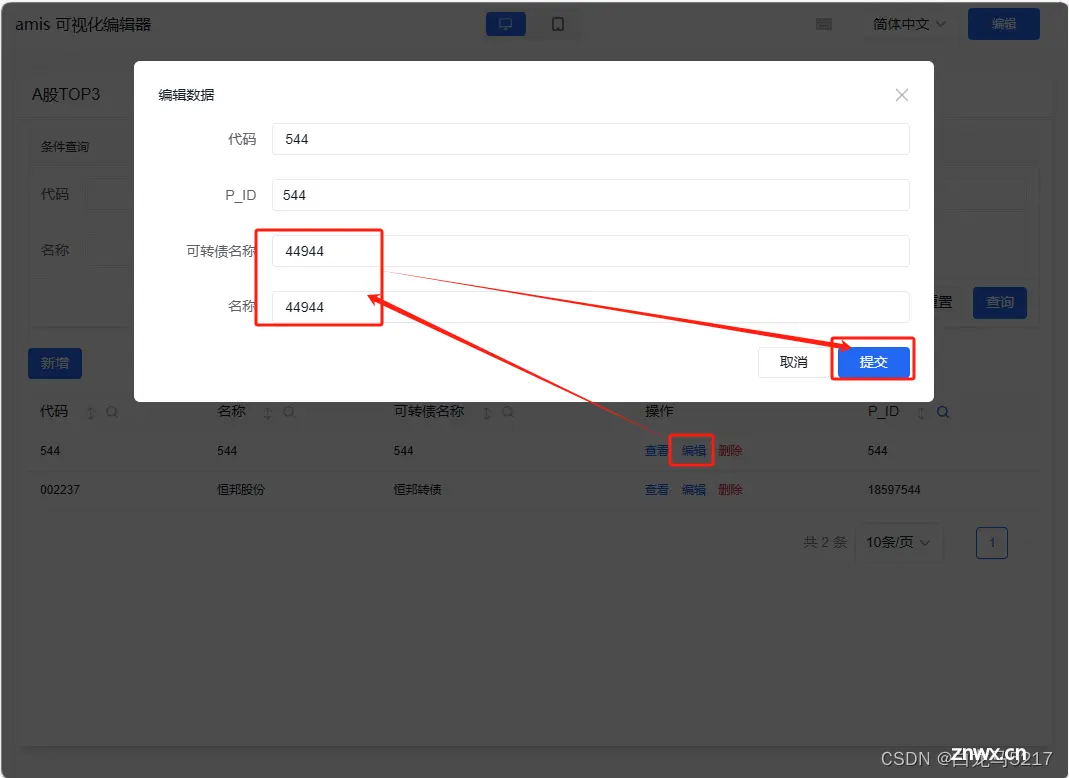
3.2 改
点击行内的【编辑】按钮,修改一下

提交保存刷新再查询

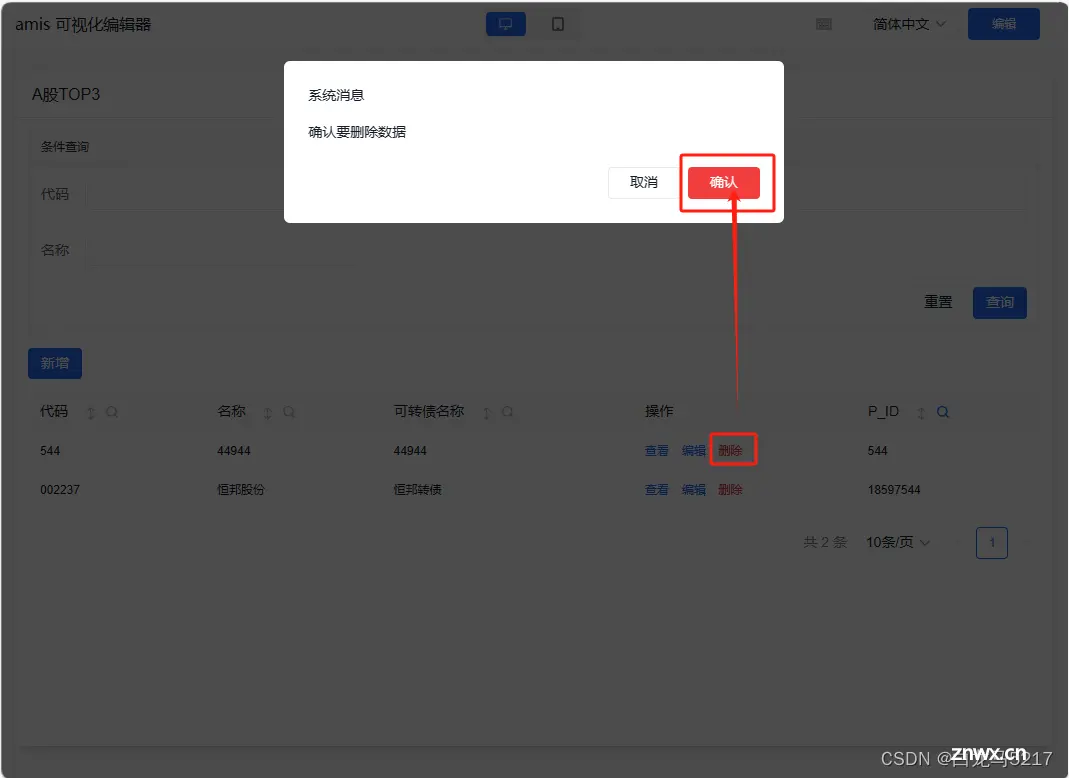
3.3 删
点击行内【删除】按钮,【确认】即可删除

刷新再查询,删除成功。
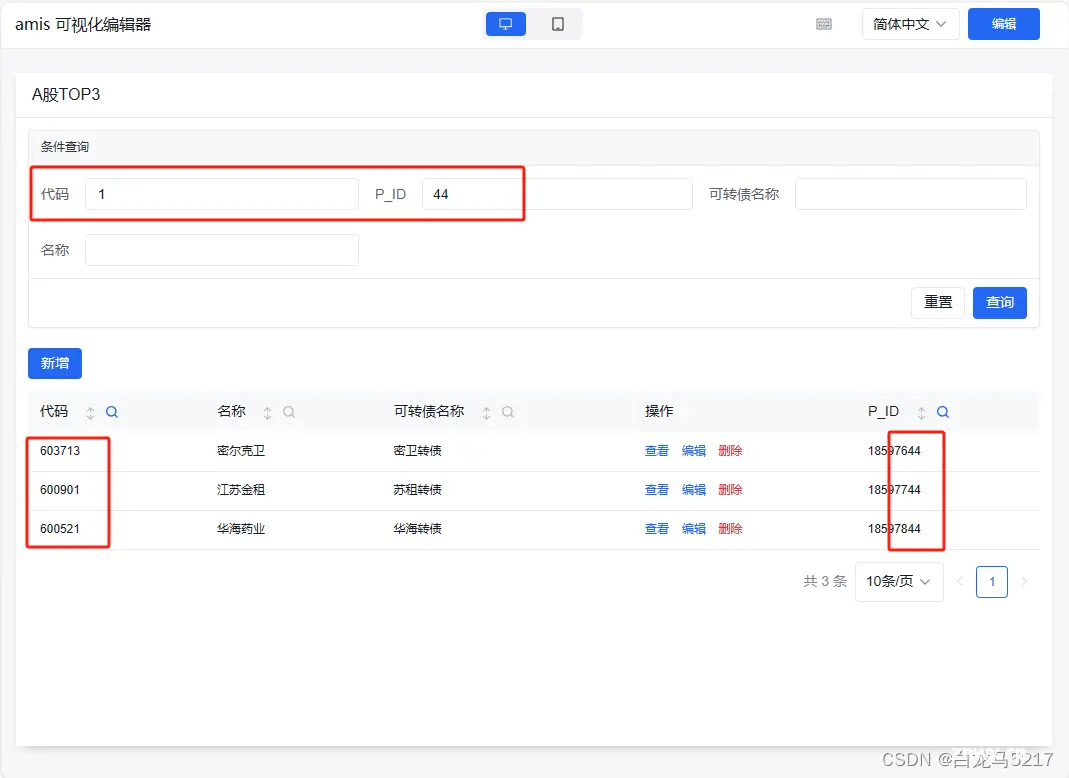
3.4 查
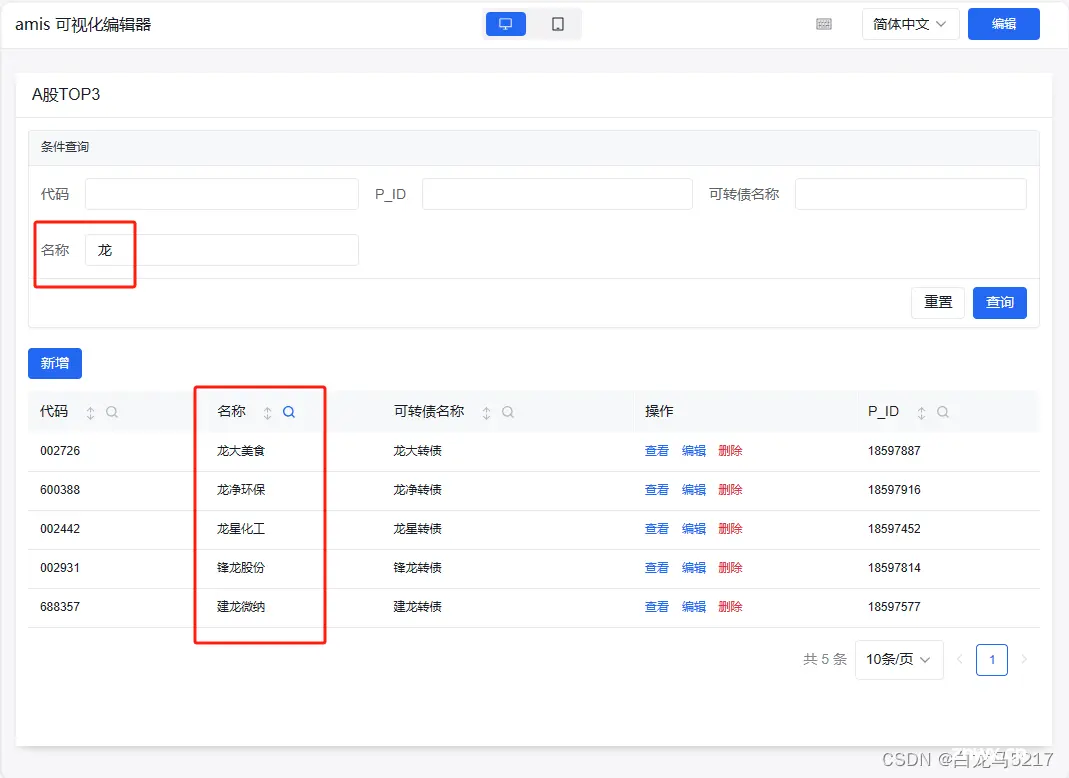
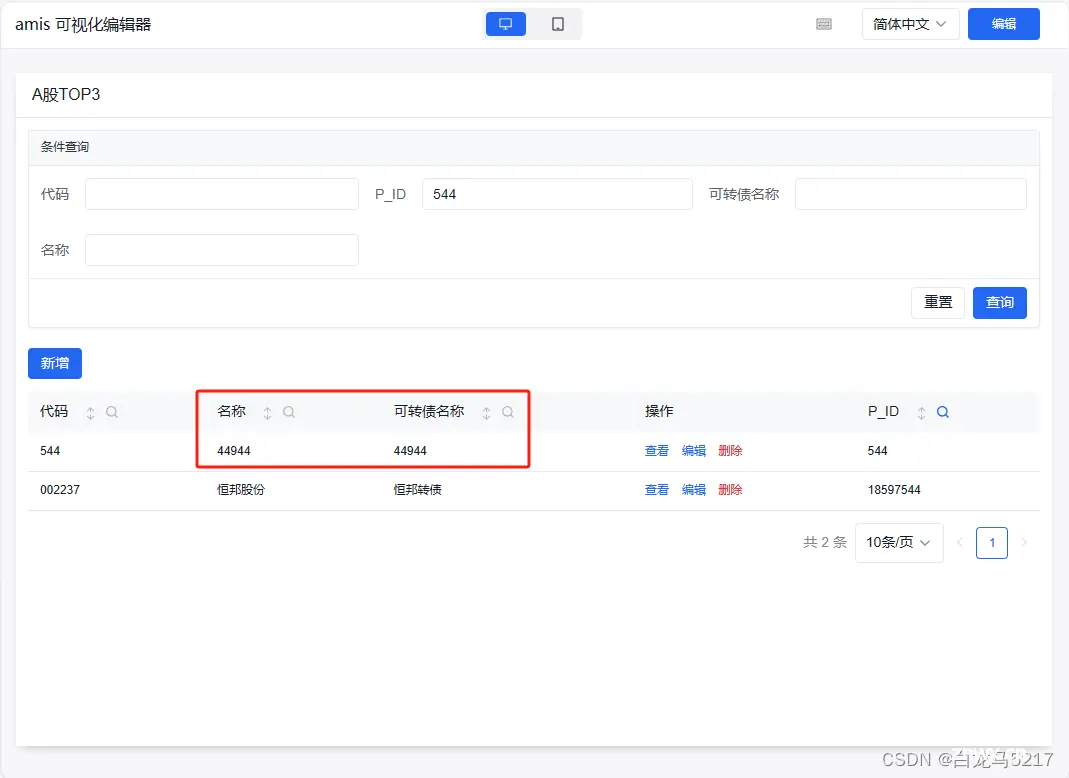
组合条件查询
所有的查询都是模糊查询。

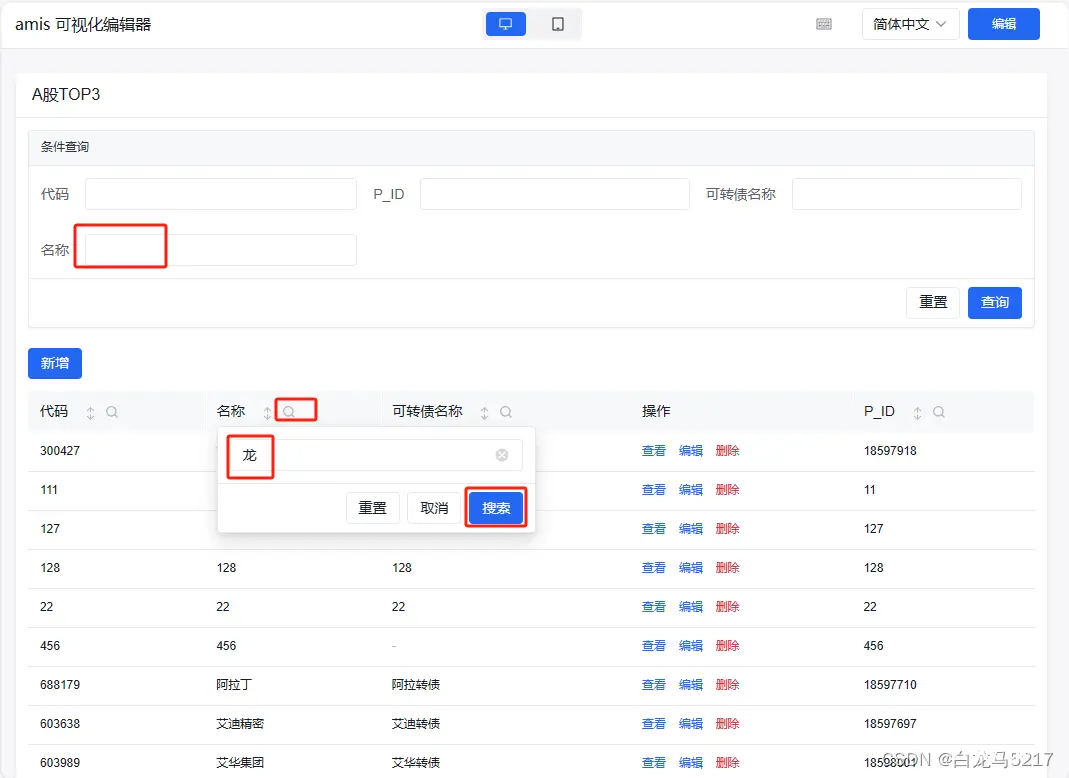
快速搜索

点【搜索】

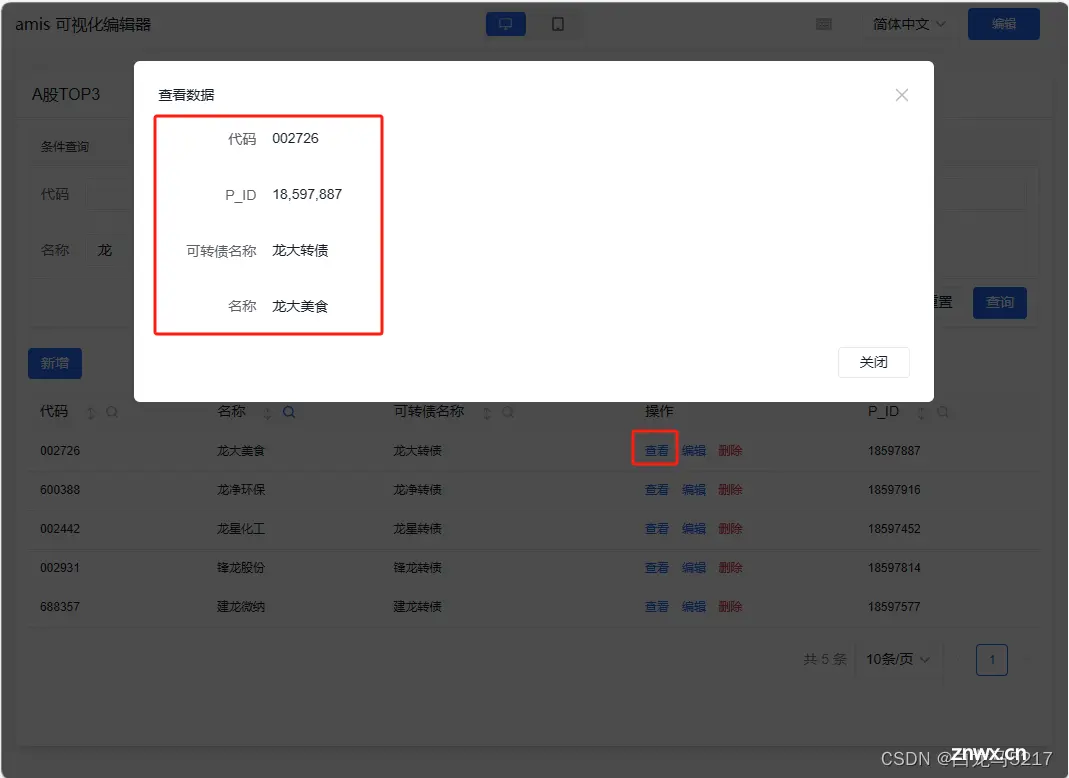
查看详情

按列排序

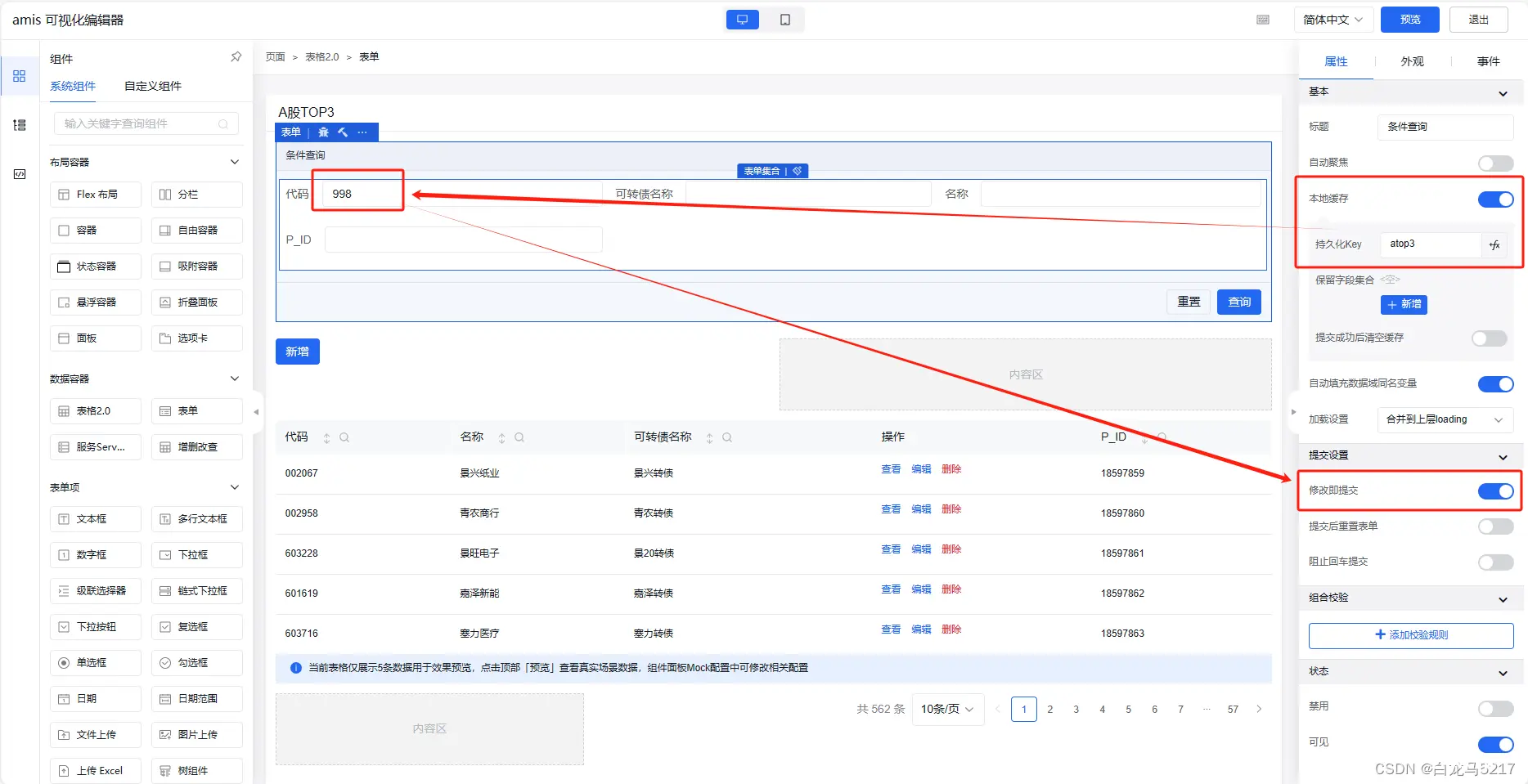
查询条件本地缓存,修改及提交
本地缓存后,刷新页面后会自动填充回来查询条件。

修改及提交可以实现增量查询的效果。

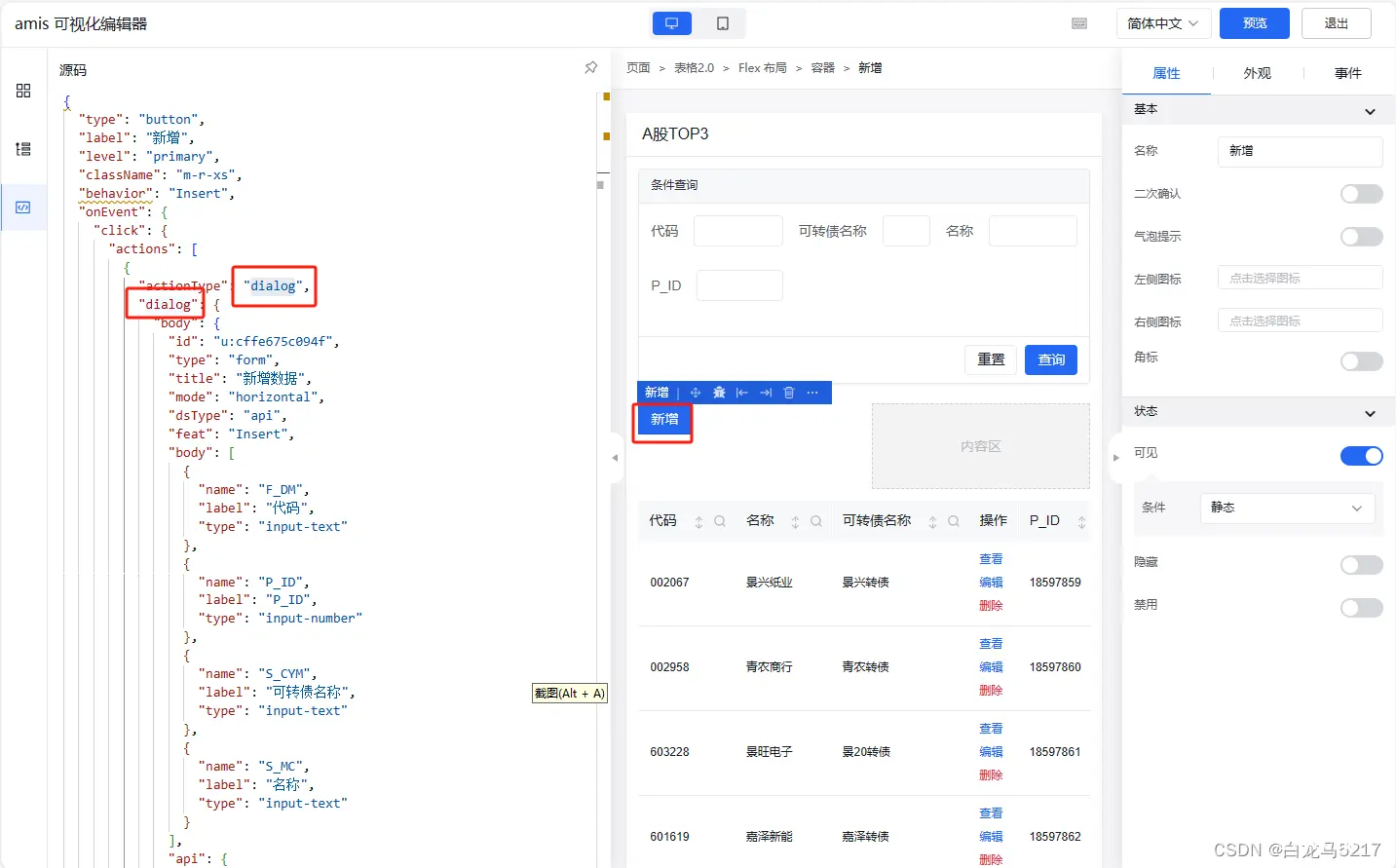
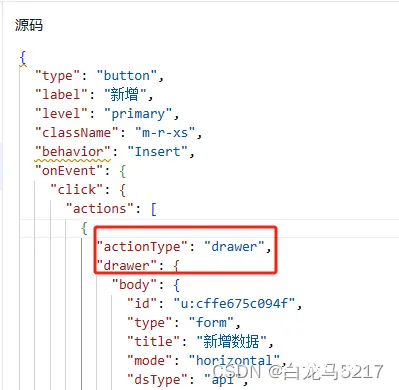
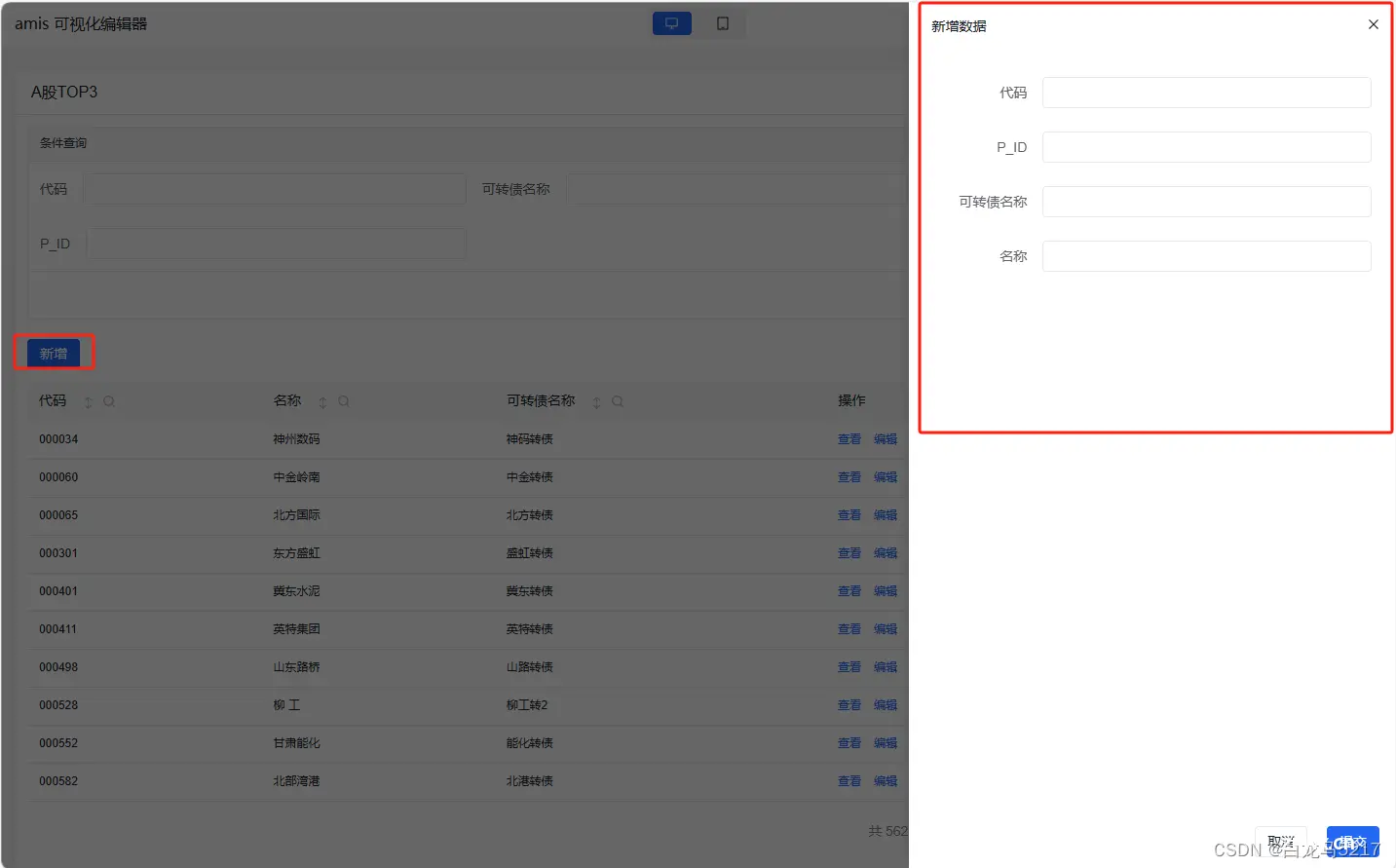
新增 弹窗 改为抽屉
dialog 改为 drawer 即可


预览新增一下

行内查看和编辑同样也可以改为抽屉。
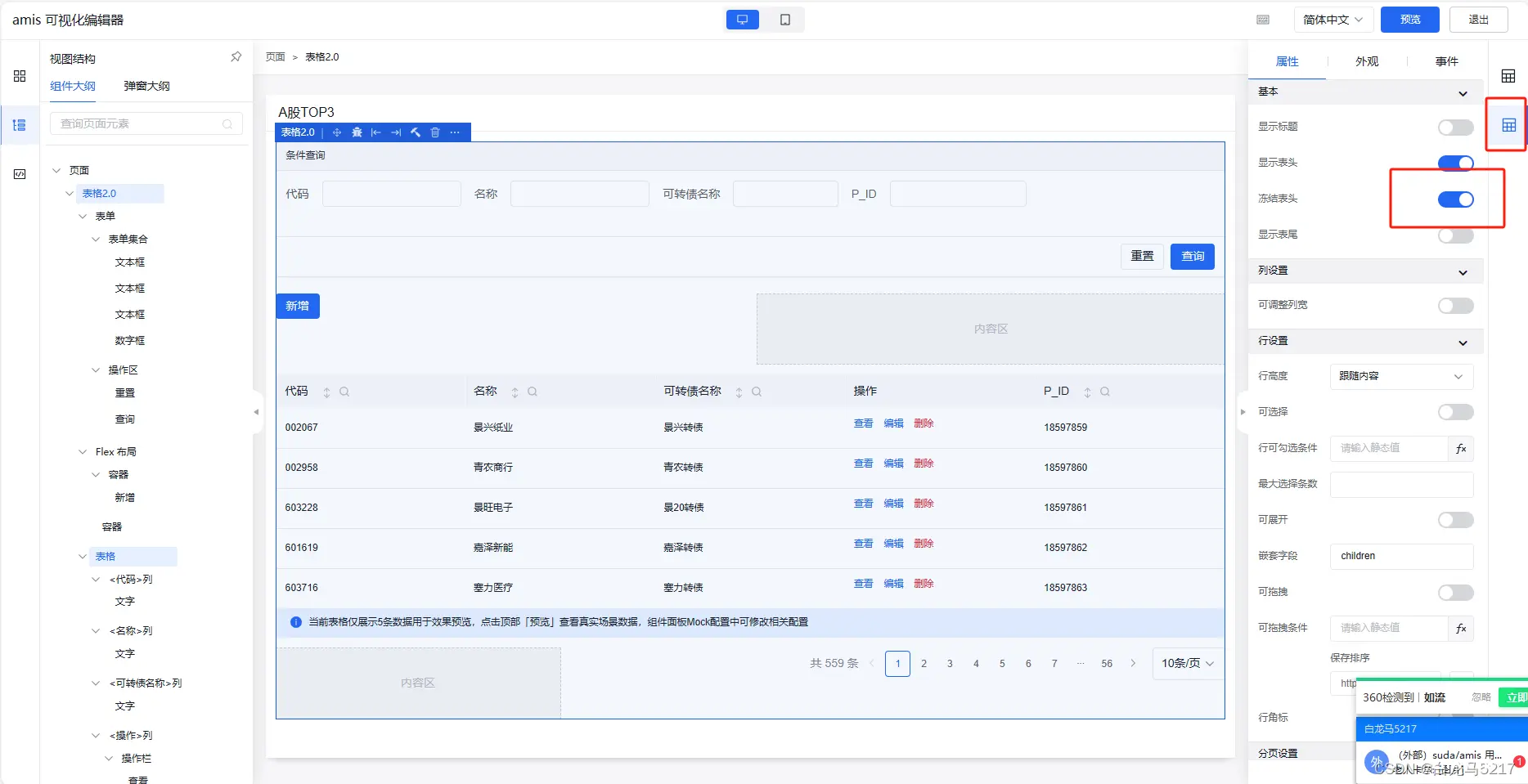
冻结表头
每页显示的行数较多时需要 冻结表头

冻结后的预览效果:

先这样了,还有还多功能不会用,慢慢摸索吧。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。