使用Astro 最详细搭建网站以及部署方案
Mango's Louvre 2024-10-04 13:03:00 阅读 83
大家好,我是Mango's Louvre。
对于前端同学来说,用的最多的 Web 框架无非就是 React/Vue/Angular 这三大件了,那本文将带你了解一个新的 Web 框架 Astro,并手把手带你使用 Astro 搭建一个属于自己的站点,用过的都说真香!
关于技术栈的选择
假如现在有这样一个需求,公司需要你去做一个官网落地页,没什么别的要求,界面美观且能介绍公司就行,你会怎么选技术栈?
如果是以前,我可能会挑一个自己熟悉的语言去快速开发,但是现在你问我选什么技术栈,我可能会选择 Astro,为什么?且听我娓娓道来~
首先如果是自己花时间去开发的话,我们需要搭建网站的整体布局,如导航栏、logo、页脚等等,还需要考虑移动端的适配、网站 SEO 优化等等...
我不知道你们会不会觉得有点烦?反正我是有点烦了,且自己做出来的可能还没那么好看...

如果布局、适配、SEO 这些都配好了,只需要改改文字的话那该多好!
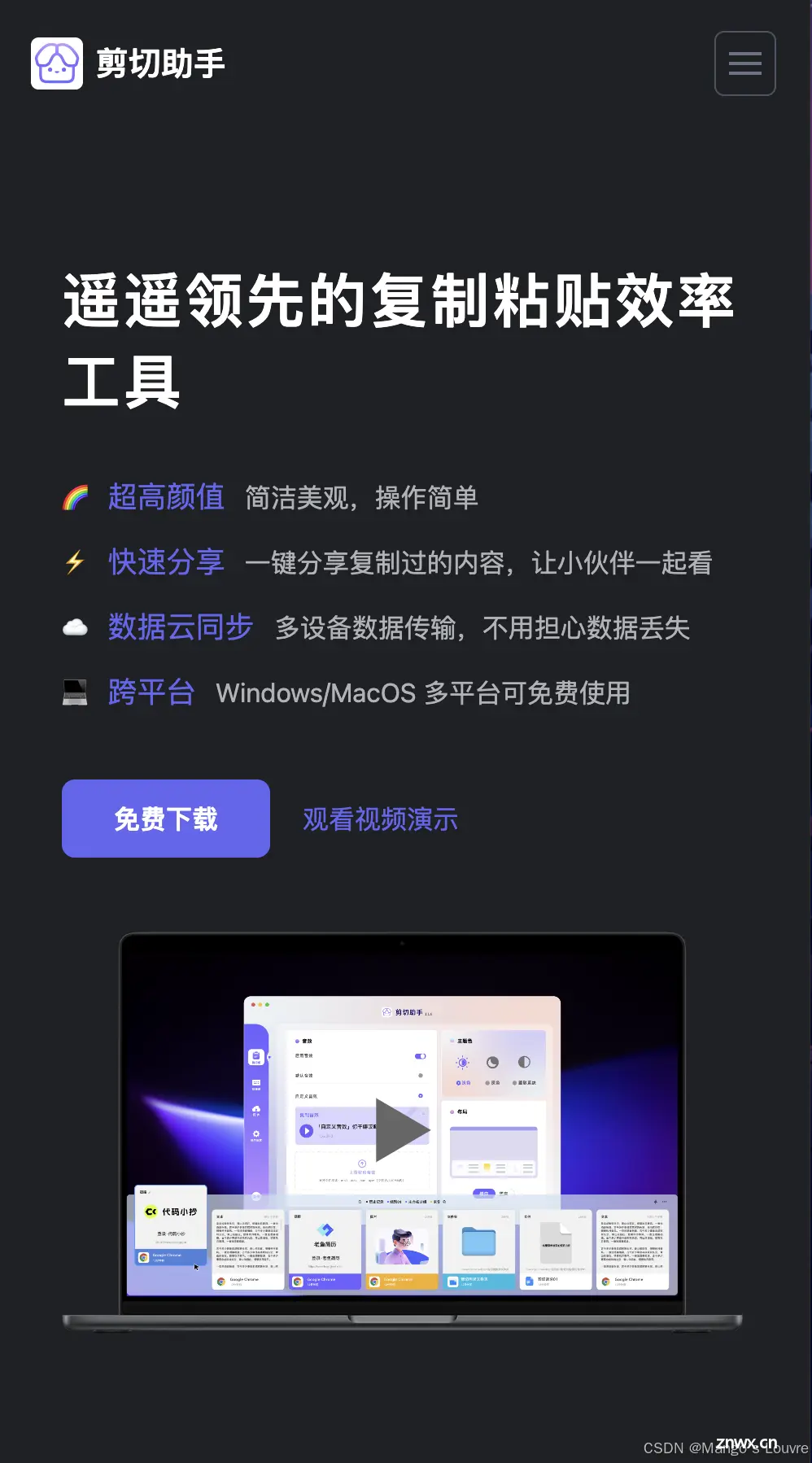
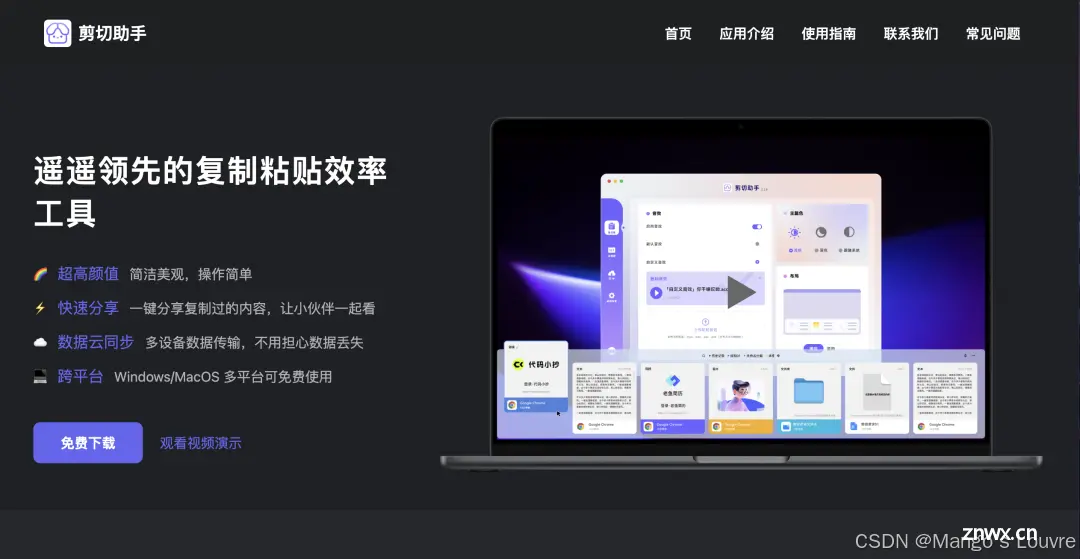
没错,依靠 Astro 强大的主题生态就可以帮助我们快速完成这些事情!像鱼鸢公司的产品 剪切助手(https://jianqiezhushou.com) 的官网就是用 Astro 搭建的,如下:


还是很好看的有木有,且移动端的响应式适配、SEO 通通都搞定,一举多得!
接下来我们就简单了解一下 Astro 这个框架,然后使用 Astro 快速生成一个自己的站点!
Astro 框架介绍
关于 Astro 的介绍,官方文档(https://docs.astro.build/zh-cn/concepts/why-astro)给出了很明确的定位:“最适合构建像博客、营销网站、电子商务网站这样的以内容驱动的网站的 Web 框架”

它默认就支持服务端渲染,且支持 React、Preact、Svelte、Vue、Solid、Lit、HTMX、Web 组件,这意味着你可以用任意框架的写法来编写 Astro,这一特性在 Astro 中被称为 “群岛”。
快速拥有一个 Astro 应用
这里我们不会从零到一的去介绍 Astro 的写法,感兴趣的同学可以简单从官网过一遍入门指南(https://docs.astro.build/zh-cn/getting-started),我们要做的就是依靠 Astro 强大的主题模板,实现只需要改改文字、写一写 Markdown 就能轻松搭建一个漂亮的博客网站!
1)选择主题模板
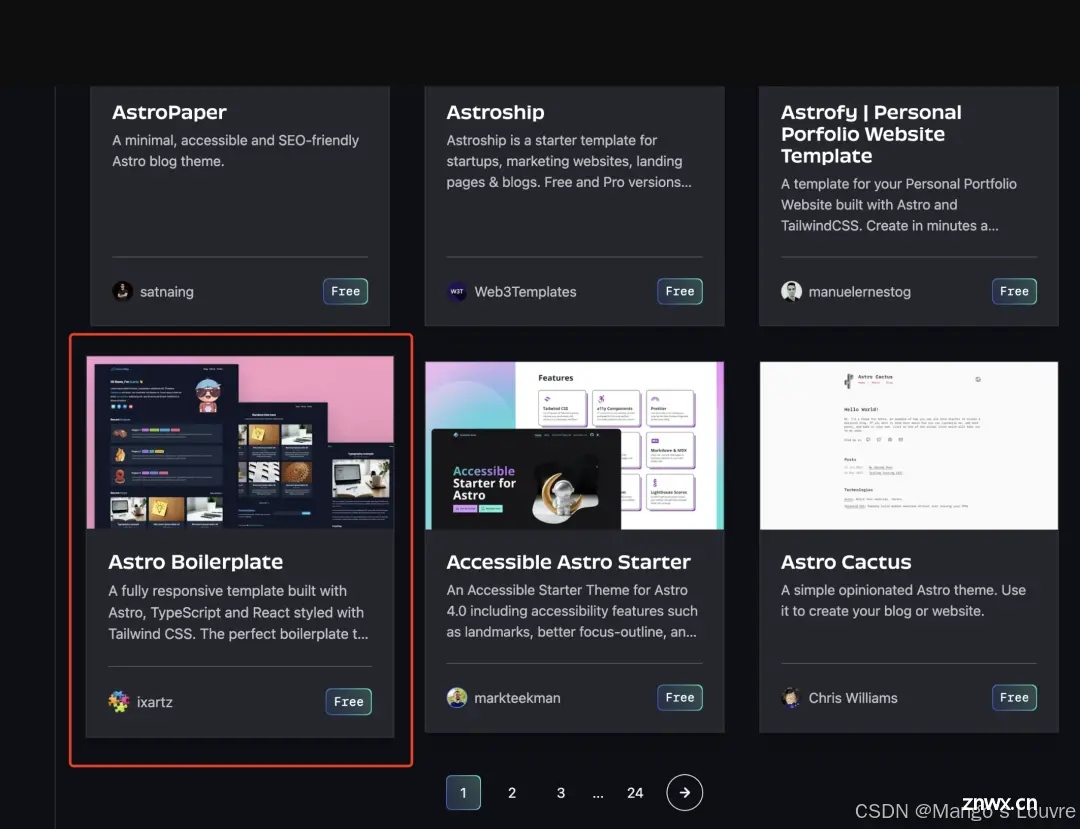
进入 Astro 官方模板网站(https://astro.build/themes),挑选一个自己心仪的模板,如下:

我选择的模板是 https://astro.build/themes/details/astro-boilerplate/ ,我们进入到这个模板的详情页,可以看到有两个按钮,如下:

第一个是源码,第二个是在线效果的演示。
我们点击 Get Started 获取项目的源代码。
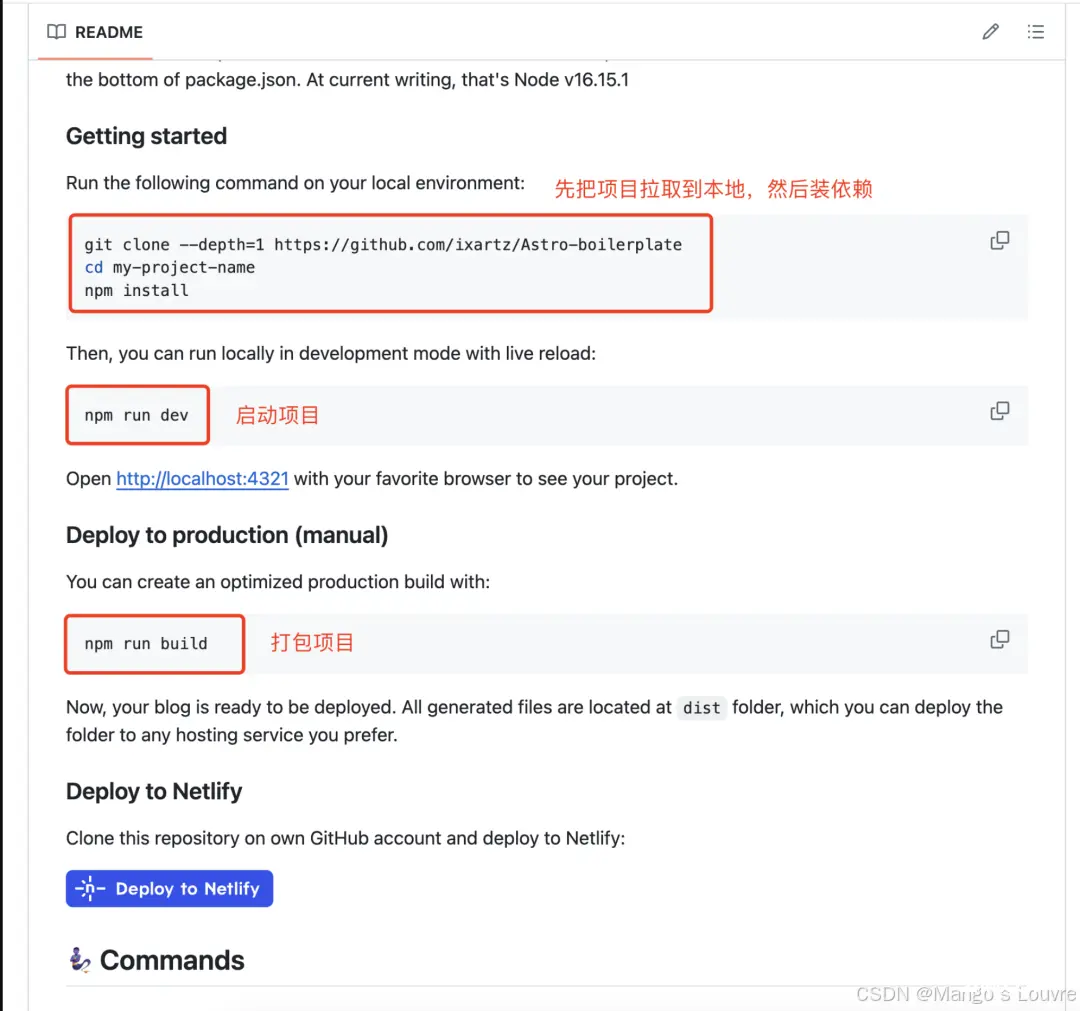
2)查看模板的 README 文档
通过 README 文档我们可以了解到如下信息
怎么去启动这个项目?
怎么构建发布?
如下图:

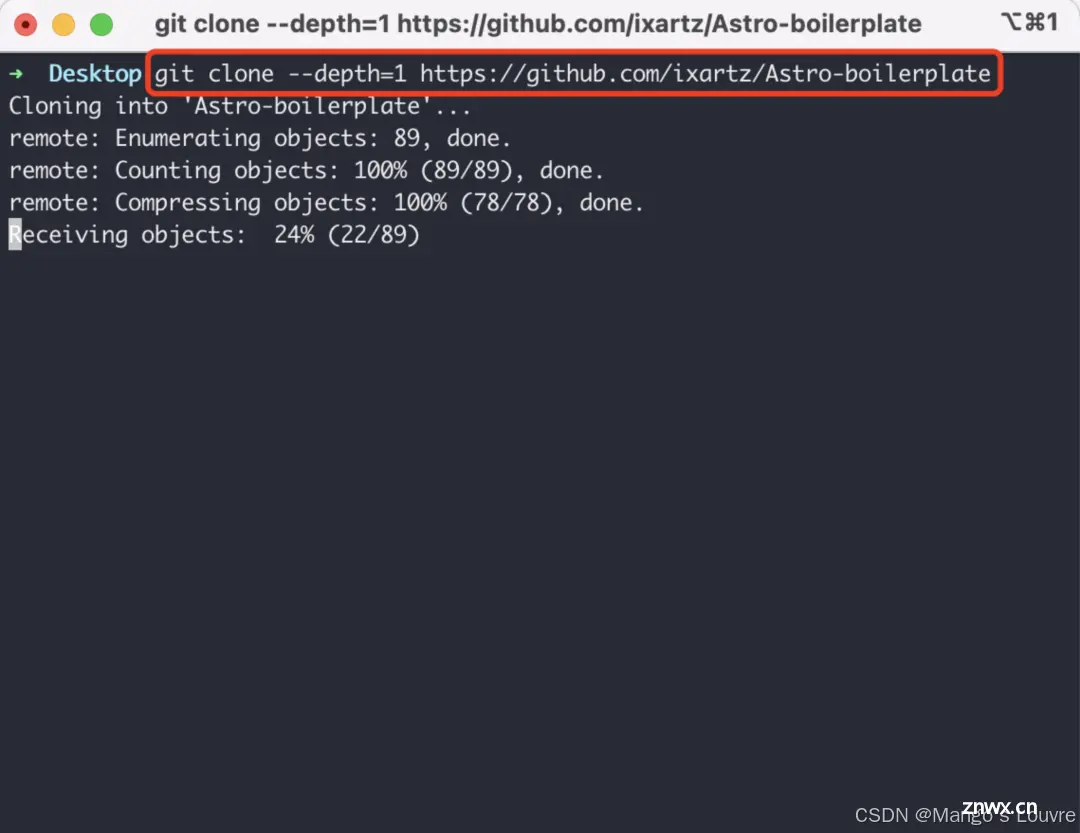
那么接下来我们就按照 README 中所描述的步骤来操作,第一步我们先把项目拉取到本地,执行如下命令:
git clone --depth=1 https://github.com/ixartz/Astro-boilerplate

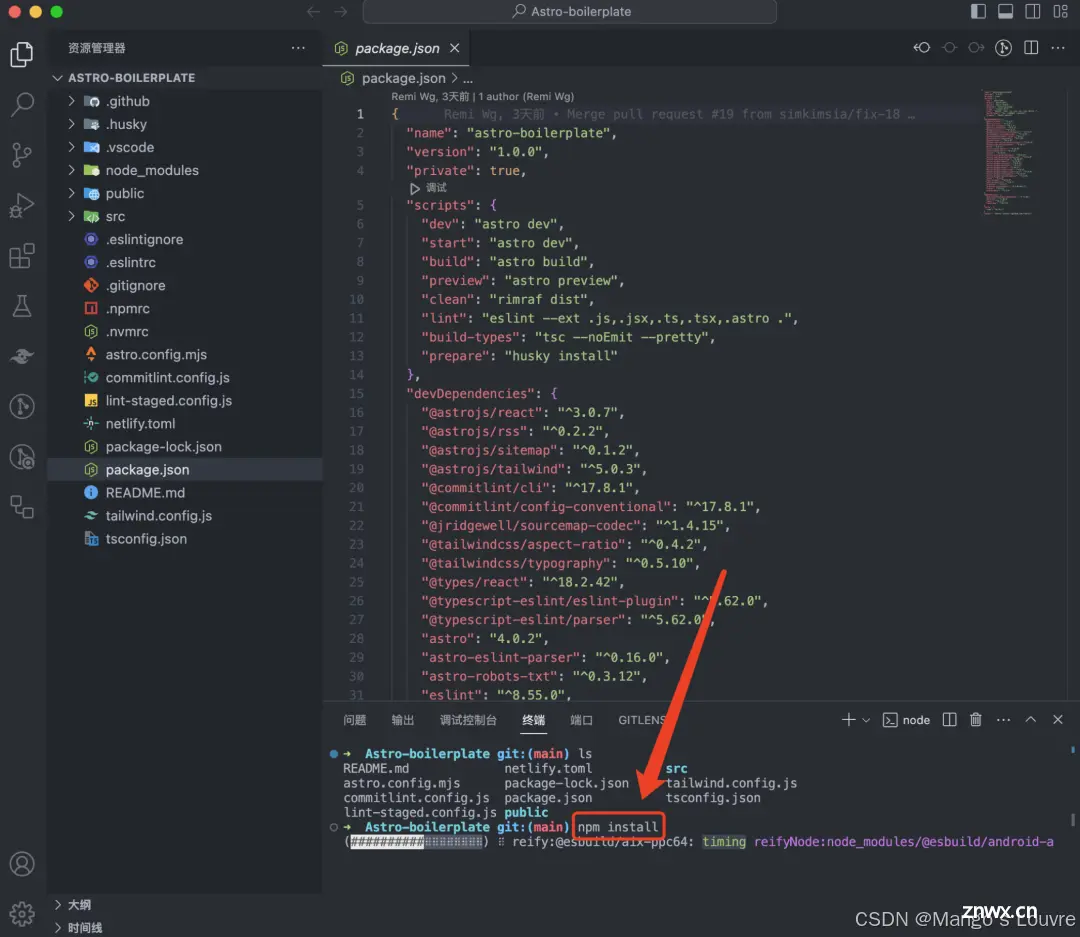
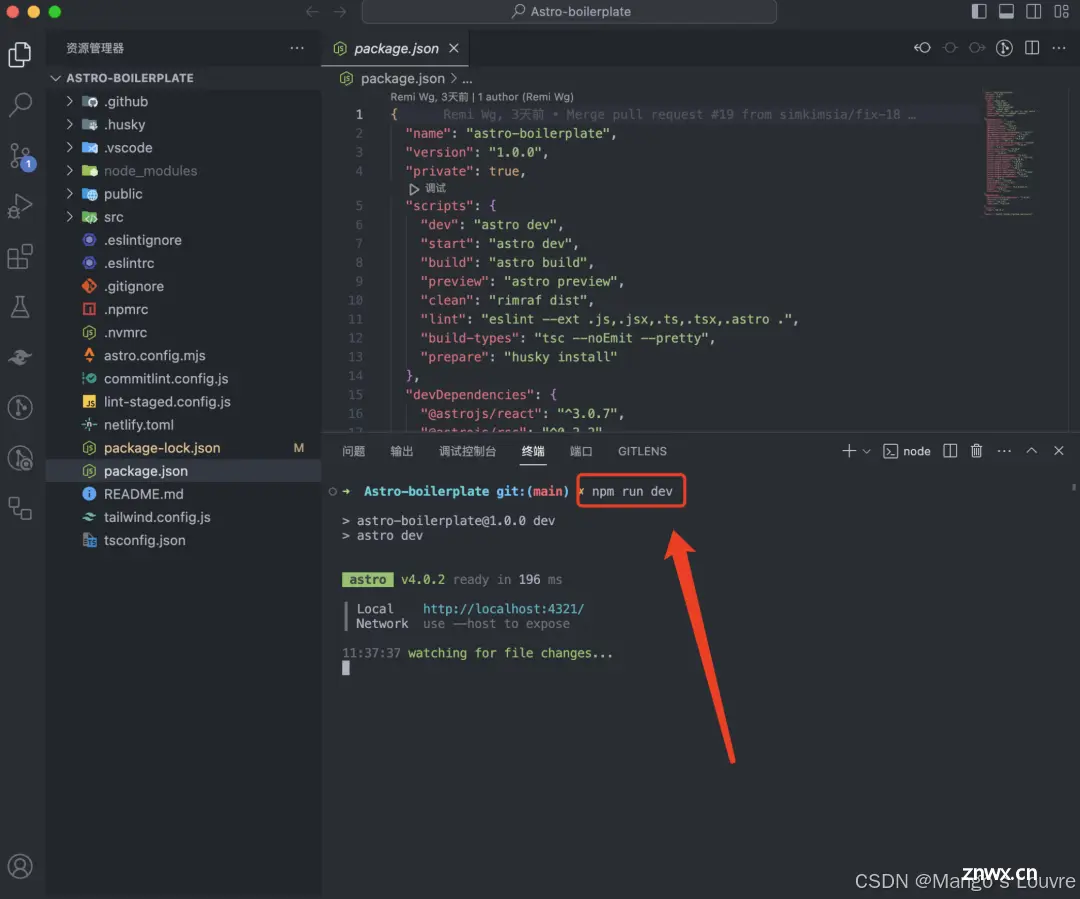
在编辑器中打开这个项目,并安装项目依赖,如下:

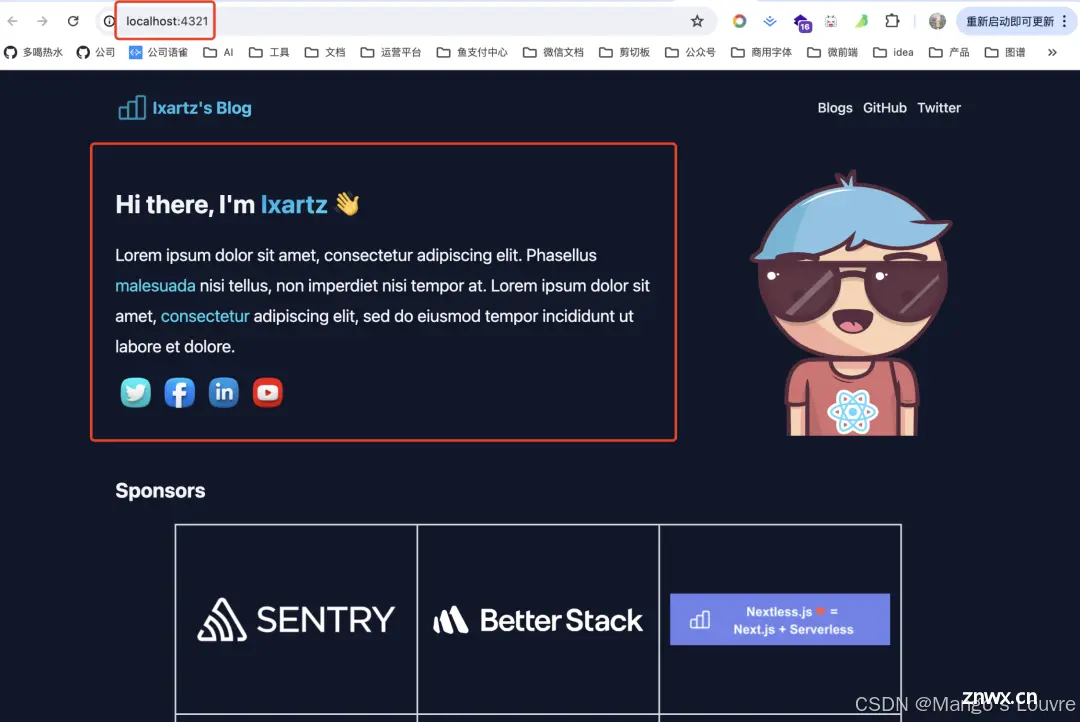
安装依赖完成后启动项目,项目启动后我们访问 http://localhost:4321 ,如下图:

ok,现在我们就得到了一个最原始的模板,和之前的预览效果是一致的,如下:

3)更换项目中的个人信息
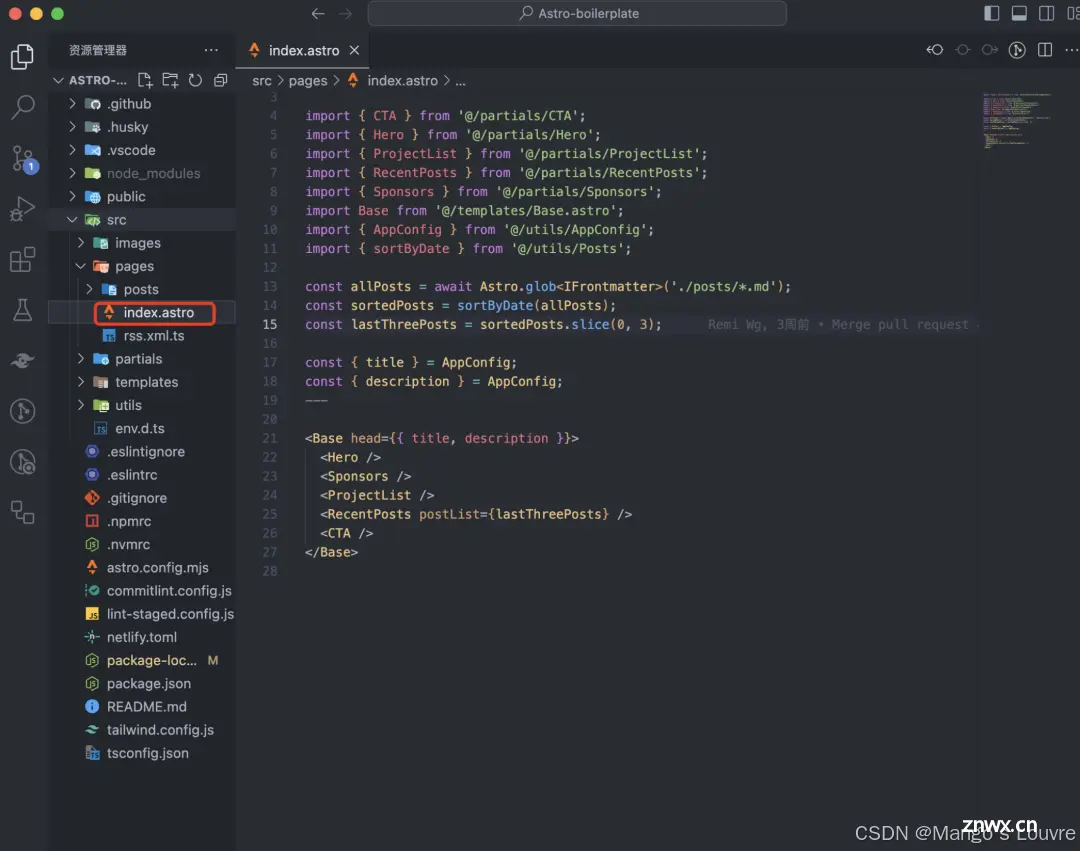
现在我们要做的就是把里面的文字换成自己的信息,没有的信息我们可以删掉,这里可以通过查看 index.astro 文件来了解整个网站的大致布局,从而找到我们要调整的组件,如下:

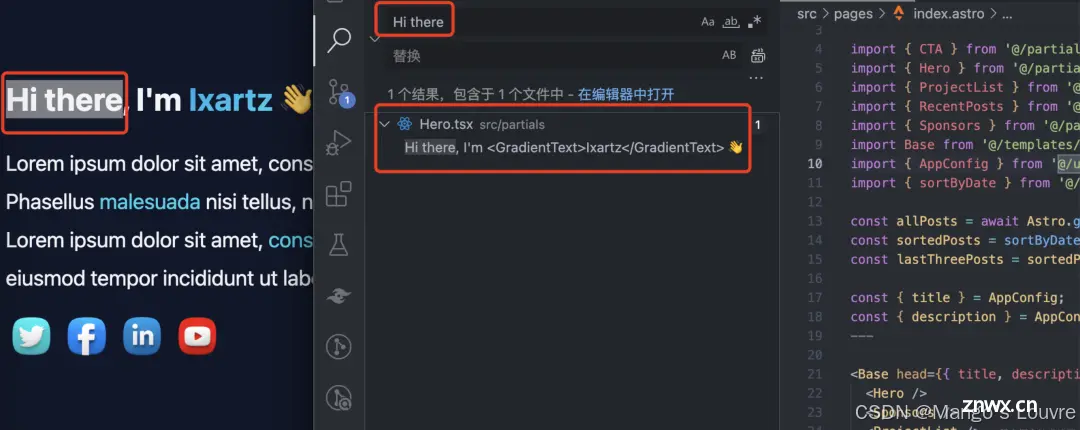
如果你不知道怎么调整也可以用另一种更简单的方法,直接搜索内容关键词,来找到我们要修改的内容,如下:

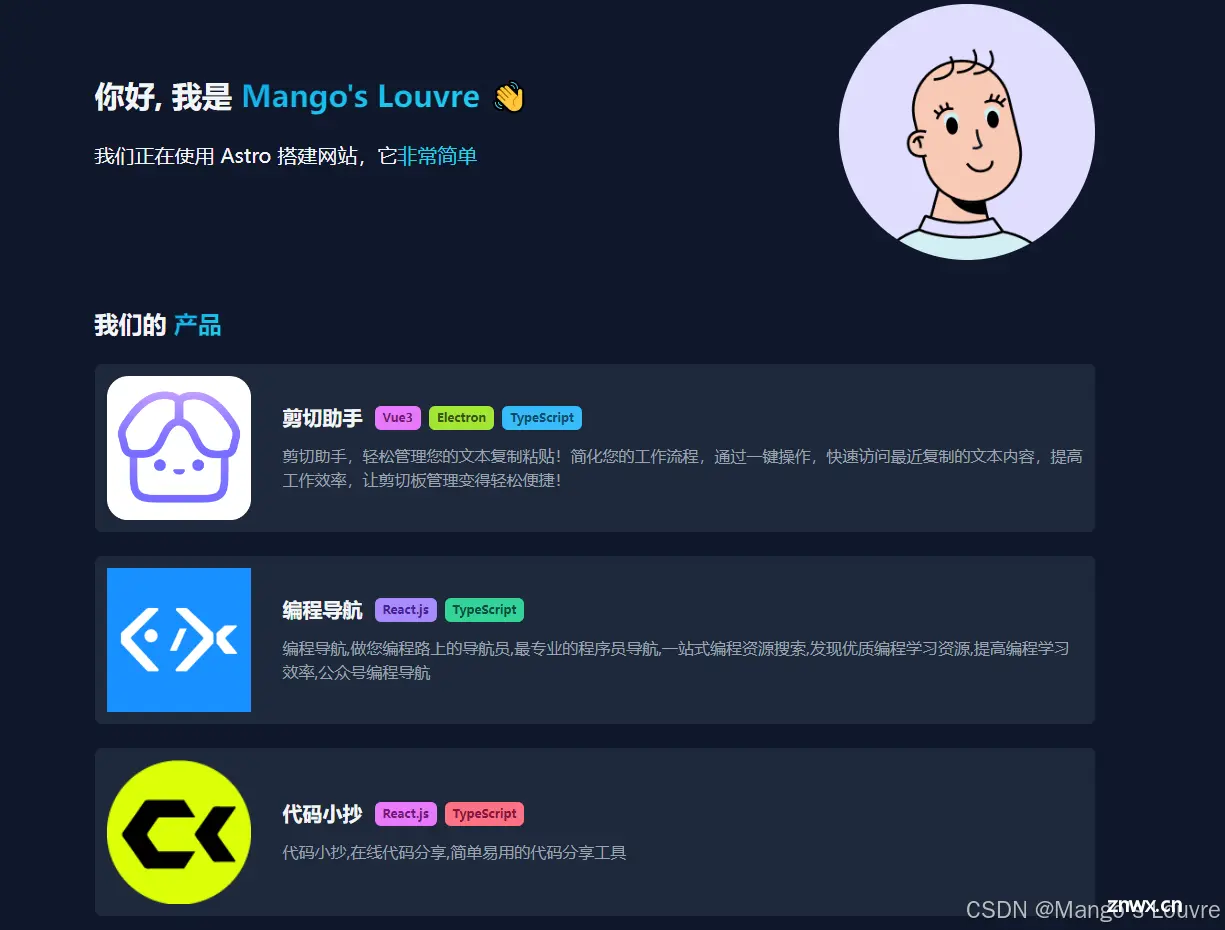
下面是我调整后的效果,如下:

看起来也不赖,主打一个简约风格。
4)如何发文
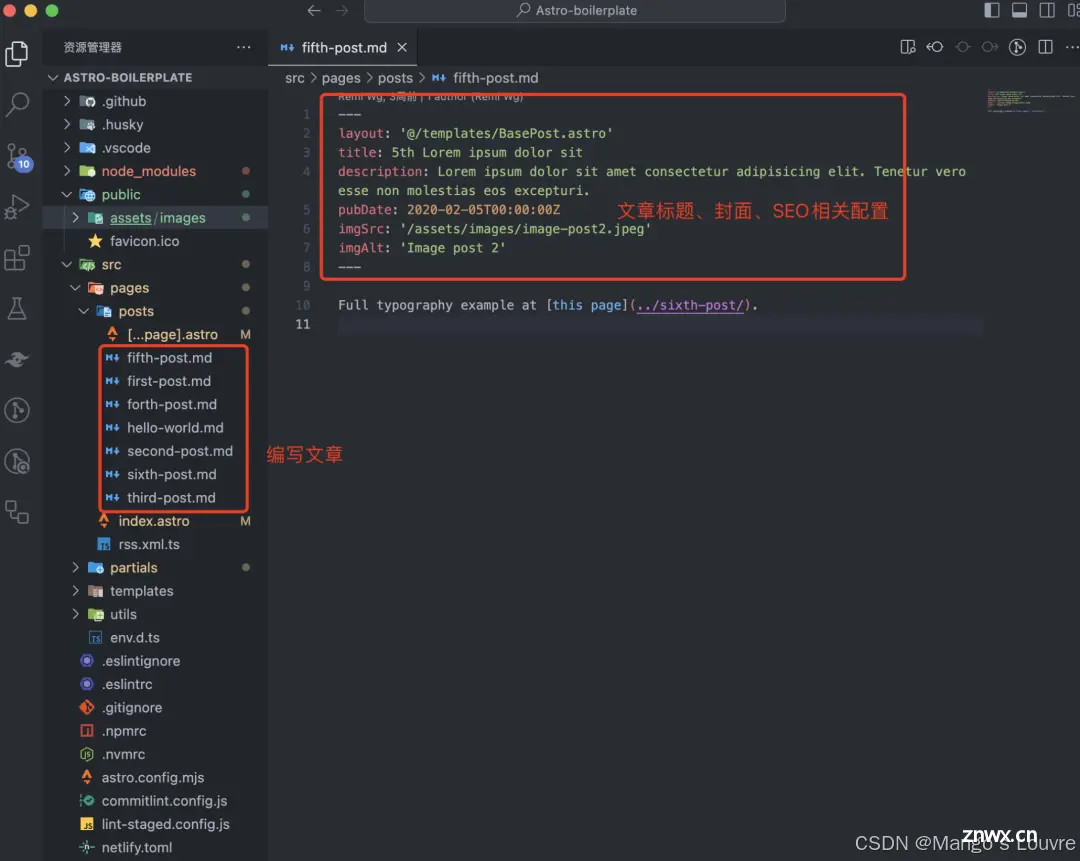
这是一个博客站,所以还需要找到发文入口,我们找到 posts 文件夹,在此文件夹下编写 markdown 文件即可,配置按已有的格式修改,如下:

ok,接下来我们就尝试一下发一篇文章,在 posts 文件夹下新建一个 md 格式的文件,往里面写入一些内容,如下

可以看到,我们编写的 markdown 已经被解析为了文章~
至此网站的搭建已经结束了,剩下的就是自己在上面添加内容。
现在网站我们有了,还需要让别人能够访问你的网站,一般到这一步我们需要服务器,域名等等,如果没有的话怎么办?
白嫖!!将白嫖贯彻到底!!!

我们可以白嫖的第三方服务有:
1)GitHub Pages
2)Netlify
3)Cloudflare
4)Vercel
等等...
这里我们就以 Netlify 为例,其他的大家感兴趣可以自行去了解。
部署
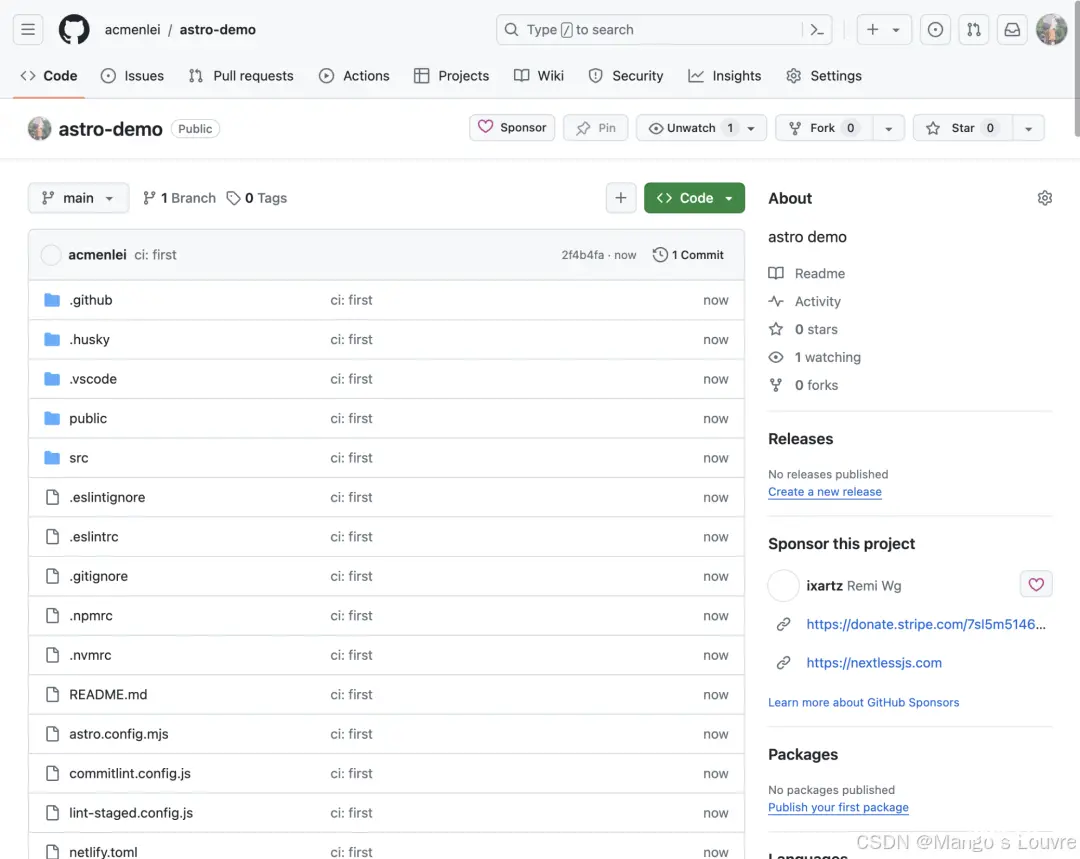
1)创建仓库
首先我们需要一个能够存放代码的地方,我们去 GitHub 创建一个代码仓库,并上传代码,如下:

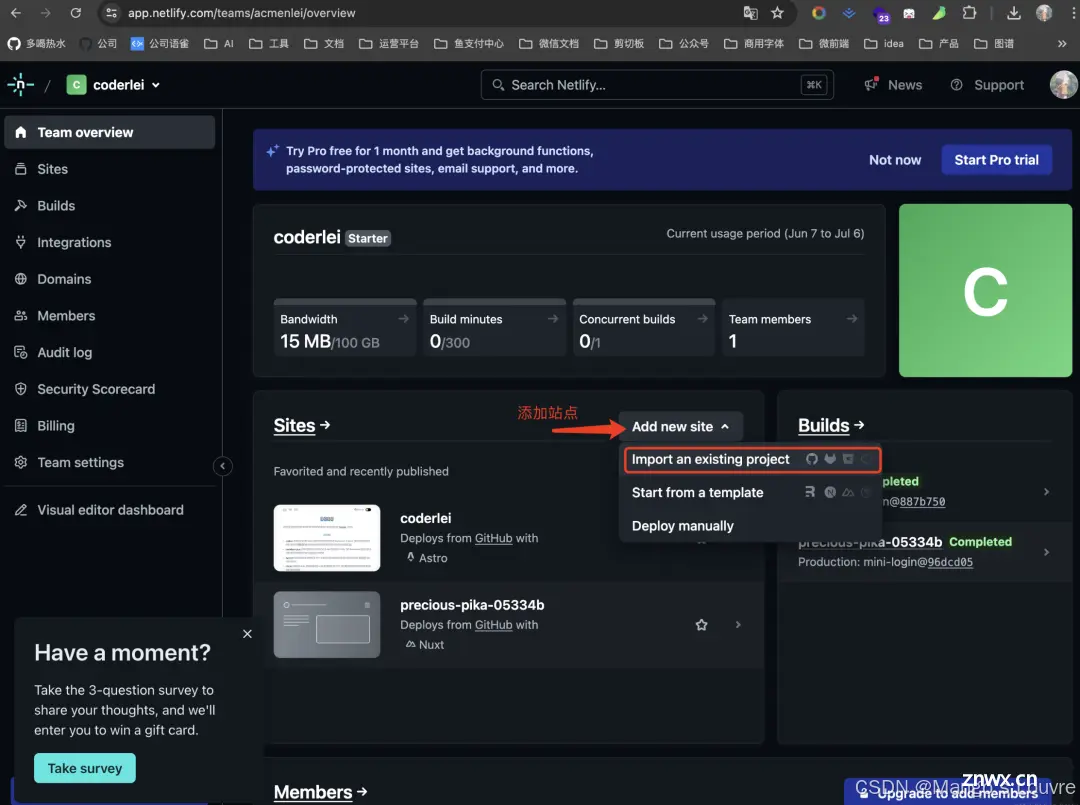
2)将仓库关联到 Netlify
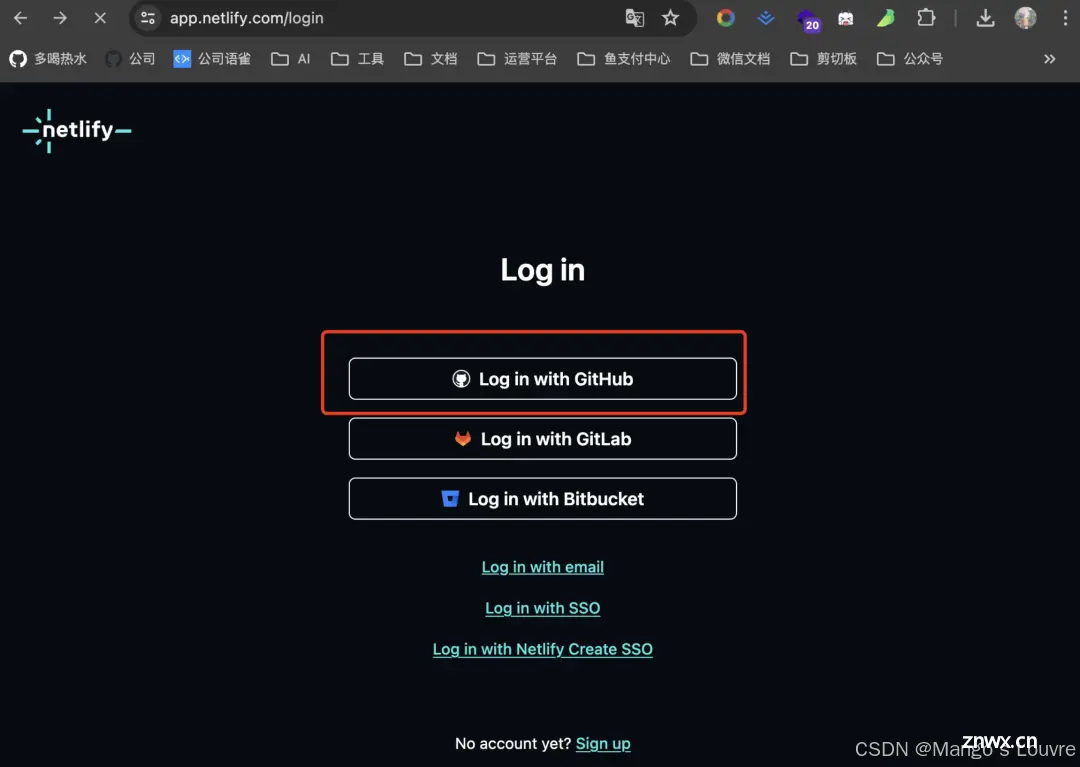
进入到 Netlify登录页(https://app.netlify.com/login),这里因为我们的代码放在了 GitHub,所以我们选择使用 GitHub 进行登录,如下:

选择导入已有的项目,如下:

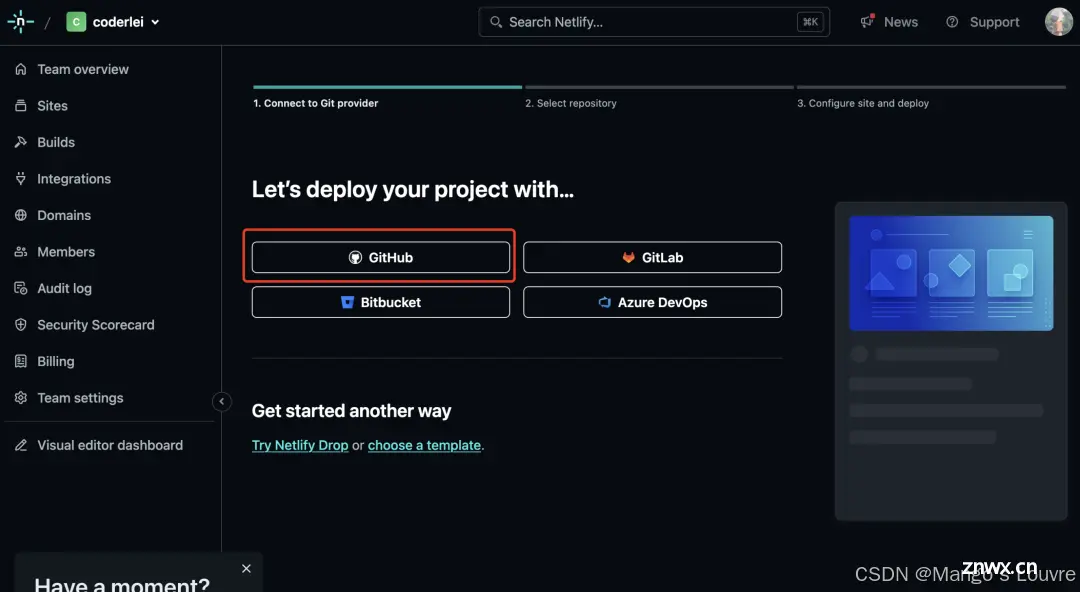
从 GitHub 导入,如下:

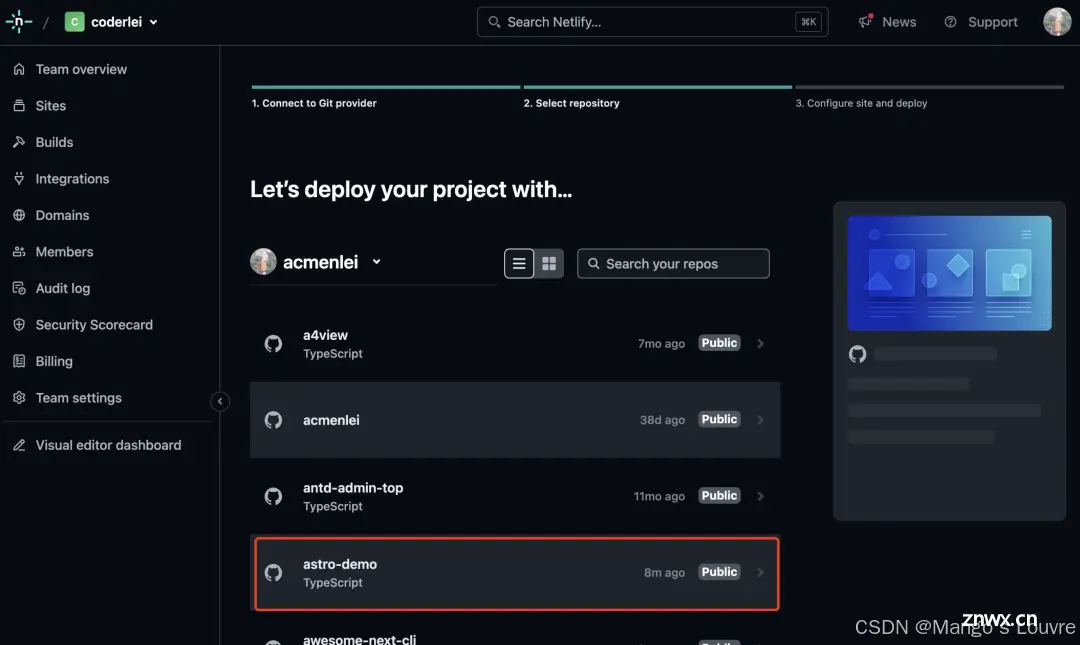
找到我们博客所在的代码仓库,如下:

点击仓库我们会进入到部署配置页,如下:

一些关键的配置说明都列出来了,按照要求配置即可,没有特别说明的目前不需要关注,点击部署后等待几分钟即可完成部署,如下:

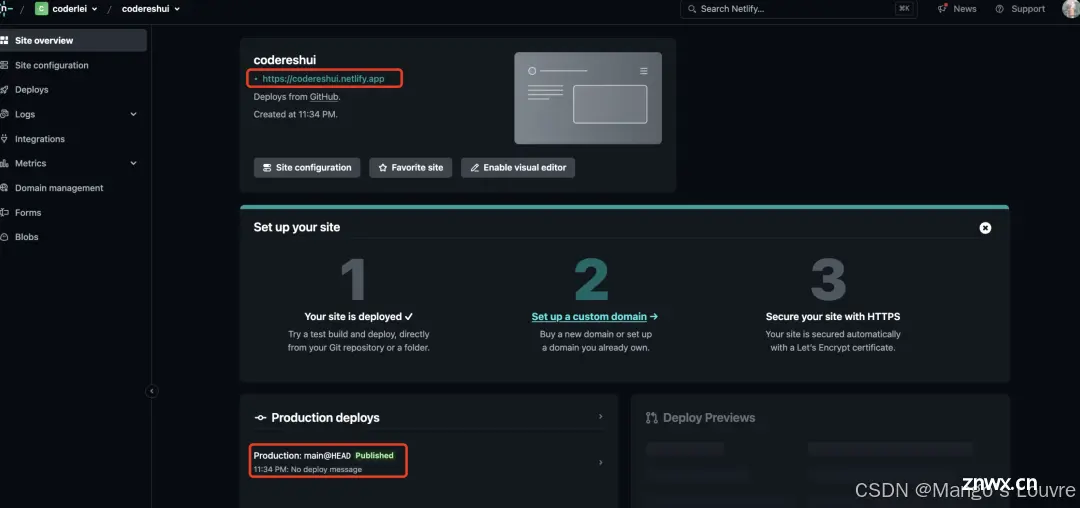
现在我们访问 https://codereshui.netlify.app 就能看到部署的网站了,且后续有新的内容变更的时候(比如发文),网站会自动构建并发布!
妥妥的一条龙服务!!!
好了,这篇文章就肝到这里,大家也可以把自己的网站搞起来了~
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。