前端使用高德api的AMap.Autocomplete无效,使用AMap.Autocomplete报错
孜然卷k 2024-06-21 17:03:08 阅读 73
今天需要一个坐标拾取器,需要一个输入框输入模糊地址能筛选的功能
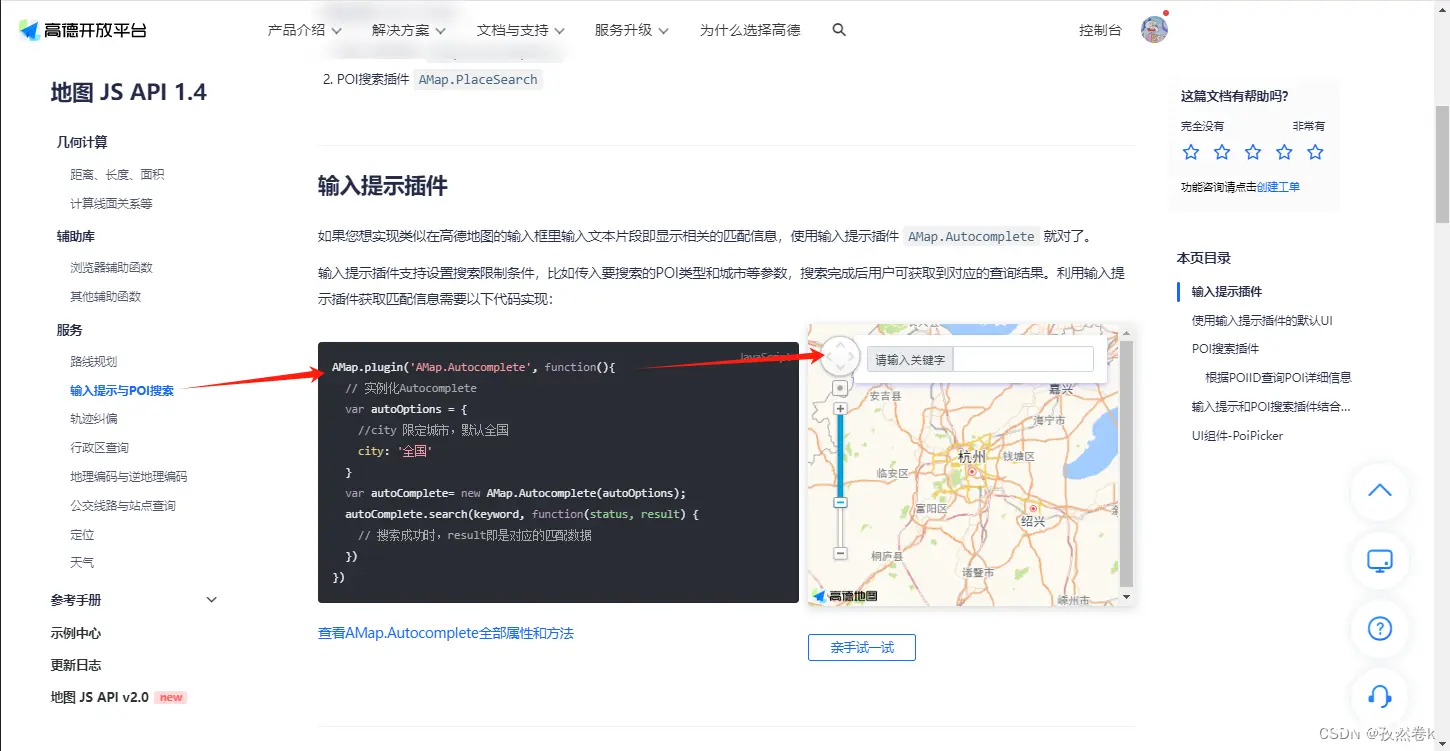
查看官方文档,有一个api可以直接满足我们的需求

AMap.Autocomplete
上代码
AMapLoader.load({ "key": "你的key", // 申请好的Web端开发者Key,首次调用 load 时必填 "version": "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 "plugins": ['AMap.AutoComplete'], //插件列表 }).then((AMap) => { var map = new AMap.Map("container", { resizeEnable: true, zoom: 12, center: [120.060354, 30.287619], }); AMap.plugin('AMap.AutoComplete', function () { var autoOptions = { city: '010', input: 'tipinput', //下面设置的input的id outPutDirAuto: true, } var AutoComplete = new AMap.AutoComplete(autoOptions); console.log(AutoComplete, 'AutoComplete') AutoComplete.search(function (status: any, result: any) { // 搜索成功时,result即是对应的匹配数据 }) }) }).catch((e) => { console.error(e); });
<div className="input-item-prepend"> <span className="input-item-text" style={ { width: '100px' }}>请输入关键字</span></div><input id='tipinput' type="text" name='text' style={ { width: 100, height: 30 }} />
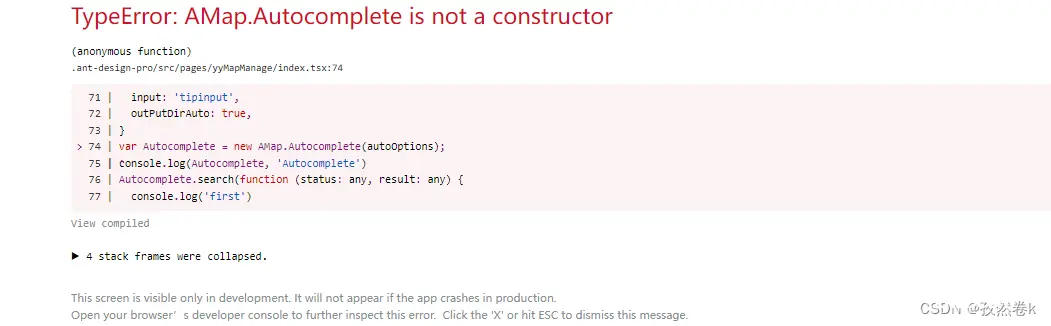
一开始使用遇到一个问题是,使用AMap.Autocomplete会报错
TypeError: AMap.Autocomplete is not a constructor(anonymous function).ant-design-pro/src/pages/yyMapManage/index.tsx:74 71 | input: 'tipinput', 72 | outPutDirAuto: true, 73 | }> 74 | var Autocomplete = new AMap.Autocomplete(autoOptions); | ^ 75 | console.log(Autocomplete, 'Autocomplete') 76 | Autocomplete.search(function (status: any, result: any) { 77 | console.log('first')

这时候 Autocomplete注意一下大小写 换成AutoComplete之后正常显示
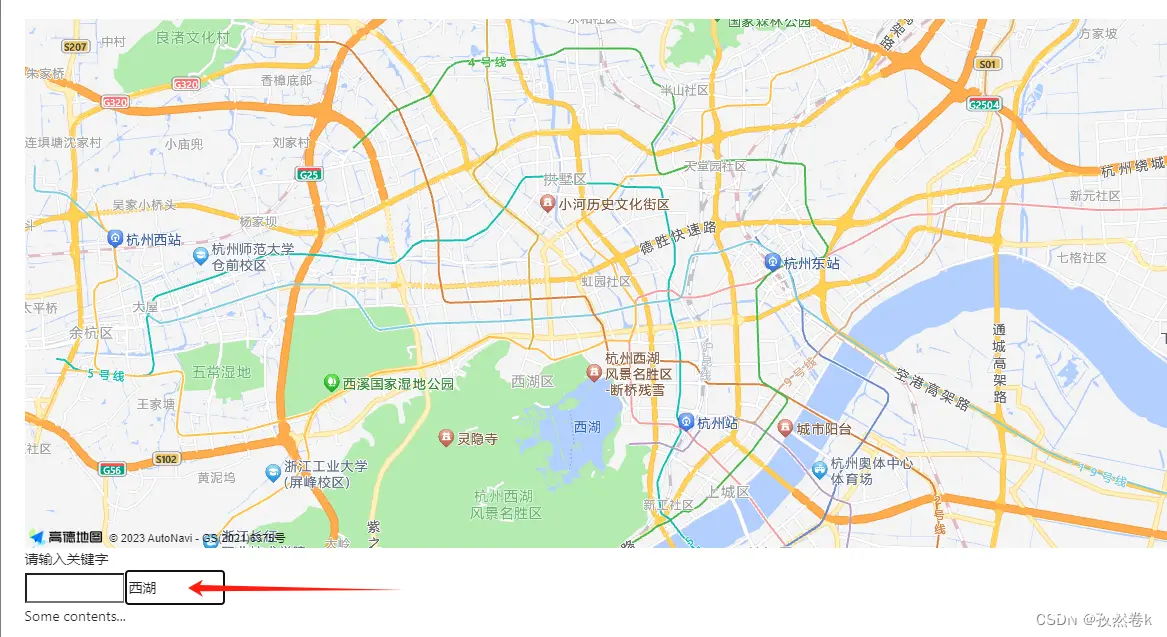
但是这时候问题又出现了,input框输入没有反应

重新看一遍文档,发现还是太心急了,很多问题其实文档里都写了,只是平时直接拿起来用,只看了那一段就会导致别的地方缺胳膊少腿
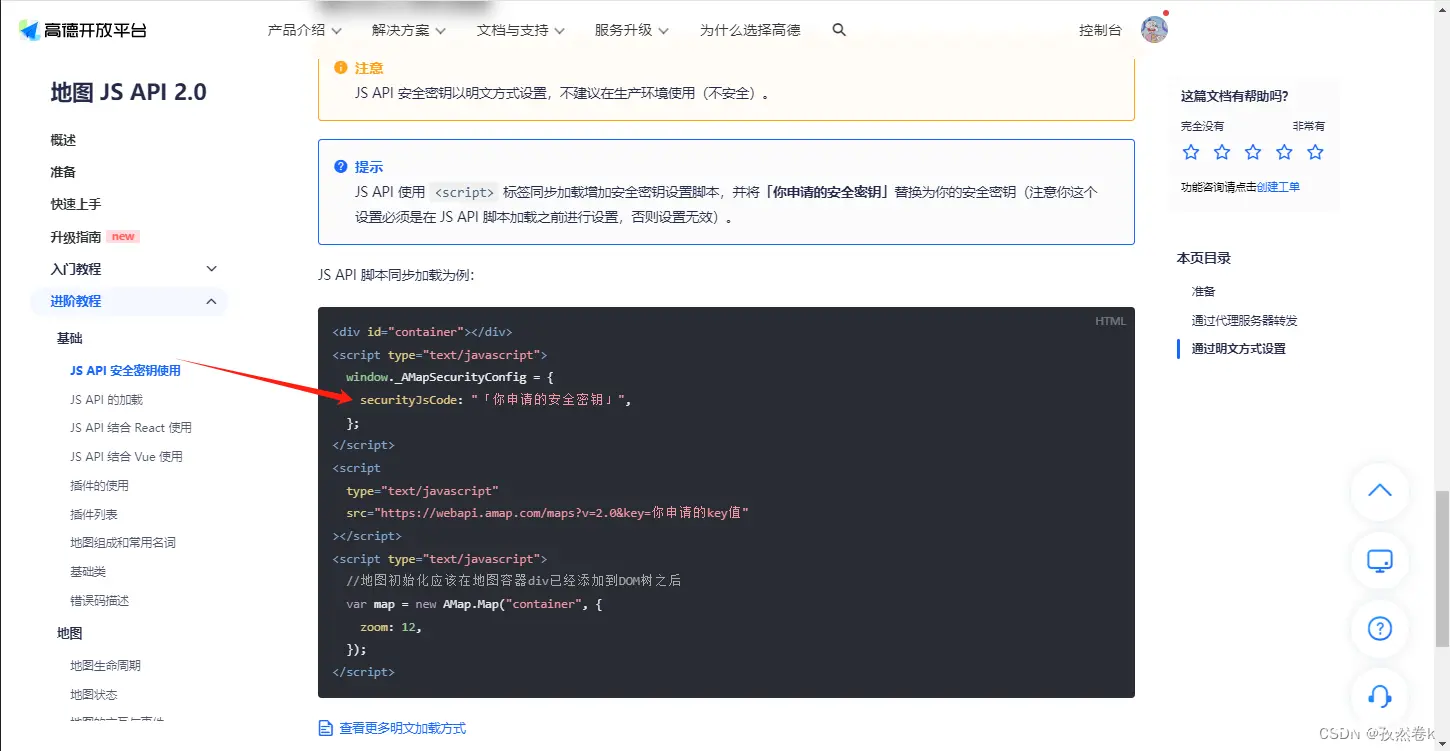
需要添加秘钥

<script type="text/javascript"> window._AMapSecurityConfig = { securityJsCode: '你的key', }</script>
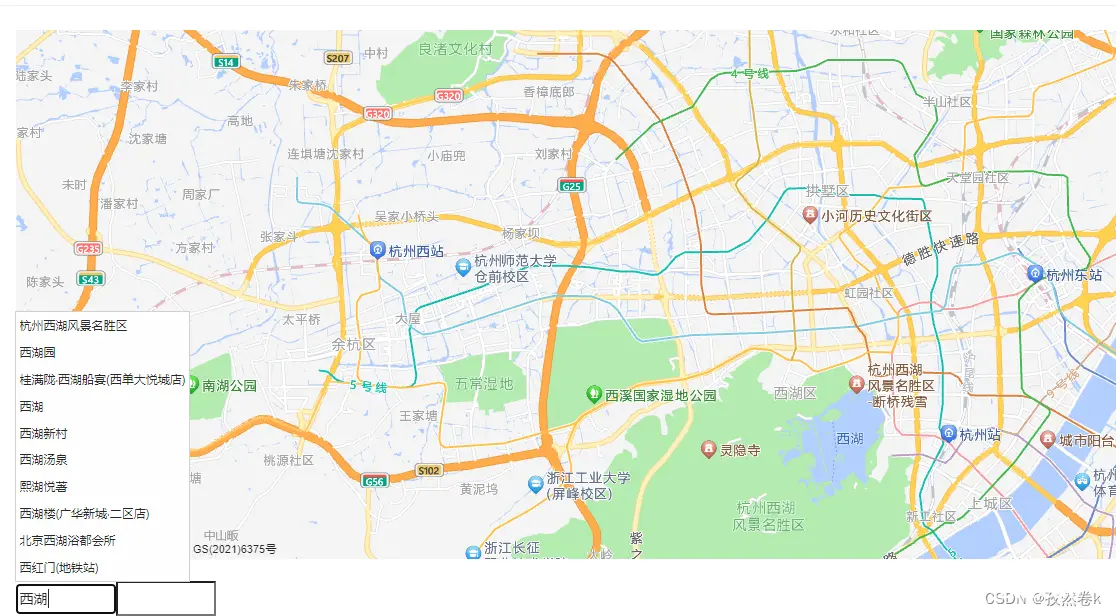
成功显示模糊查询地址

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。