Stable Diffusion WebUI 笔记本低显存无魔法本地安装使用(五)--- 插件安装
smnzg 2024-08-05 17:03:01 阅读 80
一、 查找插件
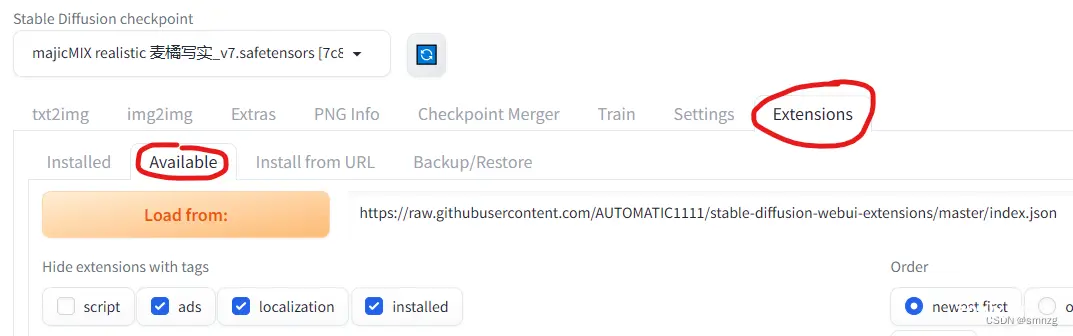
1. 启动webui,在打开的页面上,点击 extensions,点击 Available

2. 点击“Load from”黄色按钮,会列出所有的可用插件,查找你的插件,如果是汉化的插件,请去掉localization的选择
3. 如果点击后,出错,则继续往下看
二、 汉化插件
1. 汉化插件
如果只需要zh_Hans,则bilingual-localization就不用下
zh_Hans:https://github.com/hanamizuki-ai/stable-diffusion-webui-localization-zh_Hans.git
bilingual-localization:https://github.com/journey-ad/sd-webui-bilingual-localization.git
2. 打开git窗口
还记得吗,右键 git bash here
3. 安装zh_Hans
git clone --depth 1 https://github.com/hanamizuki-ai/stable-diffusion-webui-localization-zh_Hans.git "<sd-webui的安装目录>\extensions\stable-diffusion-webui-localization-zh_Hans"
4. 安装bilingual-localization(可选)
git clone --depth 1 https://github.com/journey-ad/sd-webui-bilingual-localization.git "<sd-webui的安装目录>\extensions\sd-webui-bilingual-localization"
5. 重启sd-webui
6. 设置Bilingual Localization
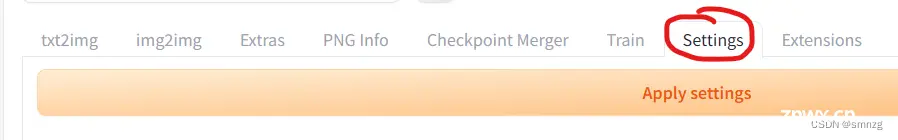
6.1. 到settings -> Bilingual Localization


6.2. 将页面拉回上面(点选的时候拉到下面了)
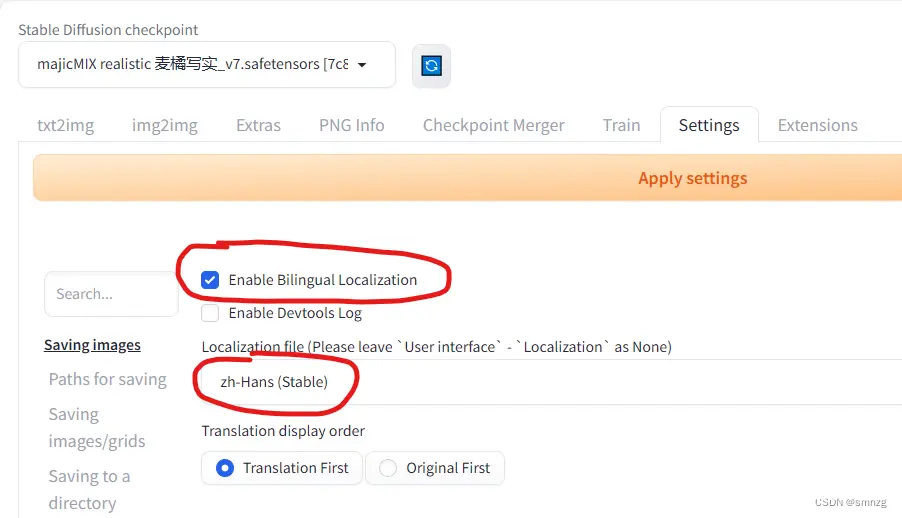
6.3. Enable Bilingual Localization 并且选择汉化文件,就用我们刚刚安装的zh_Hans(Stable),如果有其他的汉化包也可以选

6.4. 点击“Apply Settings”,然后点击“Reload UI”

6.5. 查看效果(貌似有点乱,毕竟笔记本屏幕小)

7. 设置zh_Hans
如果设置过Bilingual Localization,则需将设置回退
7.1. 到settings -> User Interface


7.2. 将页面拉回上面(点选的时候拉到下面了)
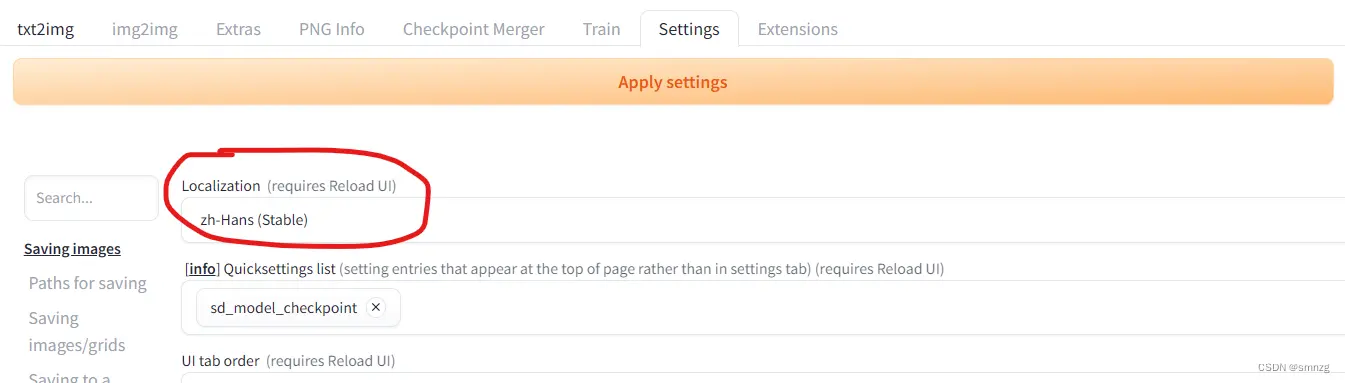
7.3. 在“Localization”下拉框中选择“zh_Hans(Stable)”

7.4. 点击“Apply Settings”,然后点击“Reload UI”

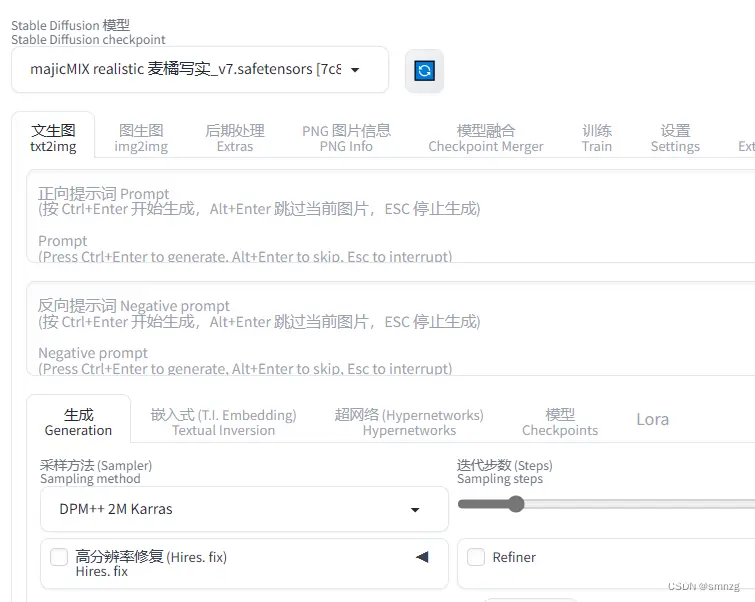
7.5. 查看效果

三、 提示词插件
1. 提示词插件
只装你喜欢的
all-in-one(大部分在用的):https://github.com/Physton/sd-webui-prompt-all-in-one.git
oldsix(大部分人推荐的):https://github.com/thisjam/sd-webui-oldsix-prompt.git
2. 打开git窗口
还记得吗,右键 git bash here
3. 安装 all-in-one
git clone --depth 1 https://github.com/Physton/sd-webui-prompt-all-in-one.git "<sd-webui的安装目录>\extensions\sd-webui-prompt-all-in-one"
4. 安装 oldsix
git clone --depth 1 https://github.com/thisjam/sd-webui-oldsix-prompt.git "F:\AI-Study\stable-diffusion-webui\extensions\sd-webui-oldsix-prompt"
加载的时候回报:from bs4 import BeautifulSoup 这个错误,需要安装,安装方法:
打开cmd,运行 conda activate <你的环境>
执行命令:conda install beautifulsoup4
5. 重启 SD-WebUI
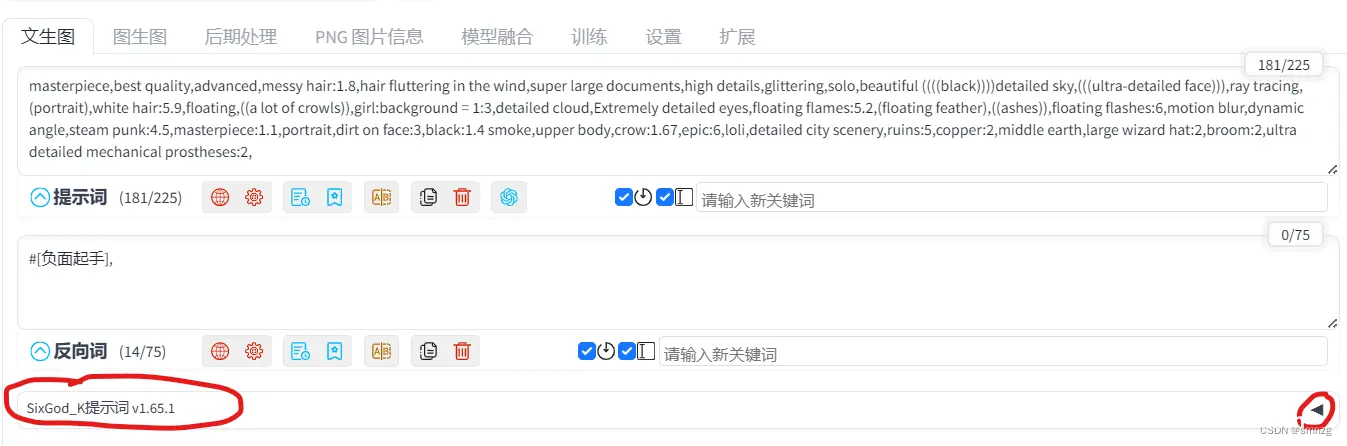
6. 查看效果
貌似不错

老六(oldsix)在这,不愧是老六

四、 ControlNet
这个是必装的插件之一,具体用法我还在学,后续会加上
1. 插件地址
https://github.com/Mikubill/sd-webui-controlnet.git
2. 打开git窗口
还记得吗,右键 git bash here
3. 安装
git clone --depth 1 https://github.com/Mikubill/sd-webui-controlnet.git "<sd-webui的安装目录>\extensions\sd-webui-controlnet"
4. 重启 SD-WebUI
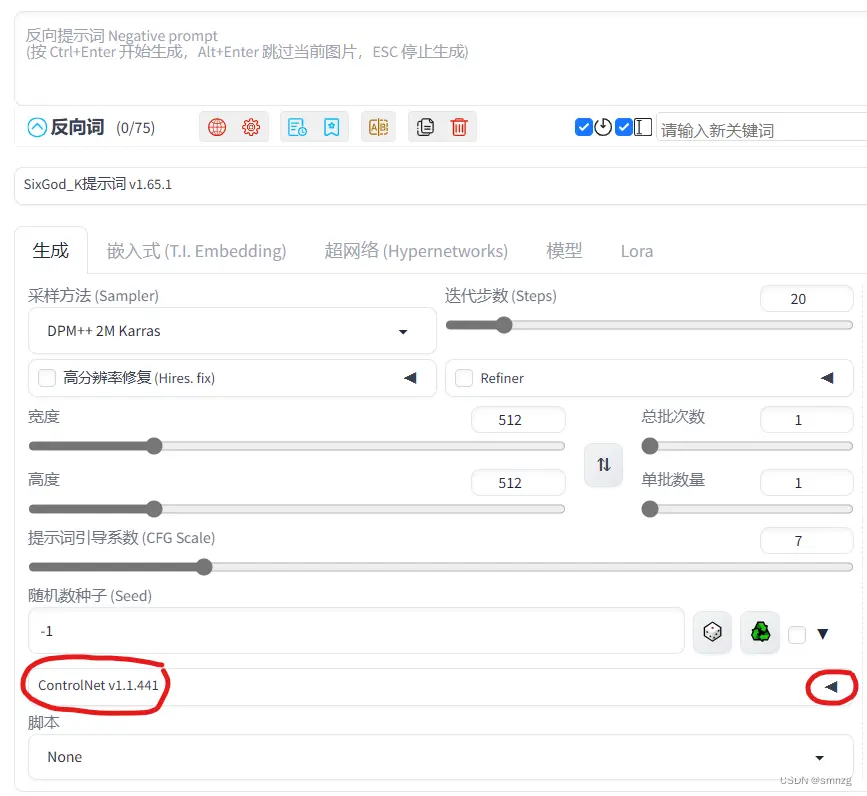
5. 查看效果
我在这,虽然插件一只在更新,但版本号一直不变,不知道什么原因

五、 SadTalk
这是一个能让头像说话的插件,想玩的可以装一个,友情提醒:这个生成的时间很长很长,是以小时计算的,如果配置不高的话,还是..........(一张图,一段话,生成4个小时还失败的人给大家中肯的提醒(T_T)),这个网上有很多教程,可以找找,以后这个我也会加到这个系列里。
1. 插件地址
https://github.com/OpenTalker/SadTalker.git
2. 打开git窗口
还记得吗,右键 git bash here
3. 安装
3.1 安装sadTalk
git clone --depth 1 https://github.com/OpenTalker/SadTalker.git "<sd-webui的安装目录>\extensions\SadTalker"
3.2 安装相关组件:
进入conda的sd-webui环境,执行以下命令
pip install -r "<sd-webui的安装目录>\extensions\SadTalker\requirements.txt"
3.3 下载SadTalk的checkpoint
地址:https://hf-mirror.com/vinthony/SadTalker-V002rc/tree/main
下载以下4个文件:
SadTalker_V0.0.2_256.safetensors
SadTalker_V0.0.2_512.safetensors
mapping_00109-model.pth.tar
mapping_00229-model.pth.tar
放到文件夹 <sd-webui的安装目录>\models\SadTalker 下,目录不存在就创建一个
4. 重启 SD-WebUI
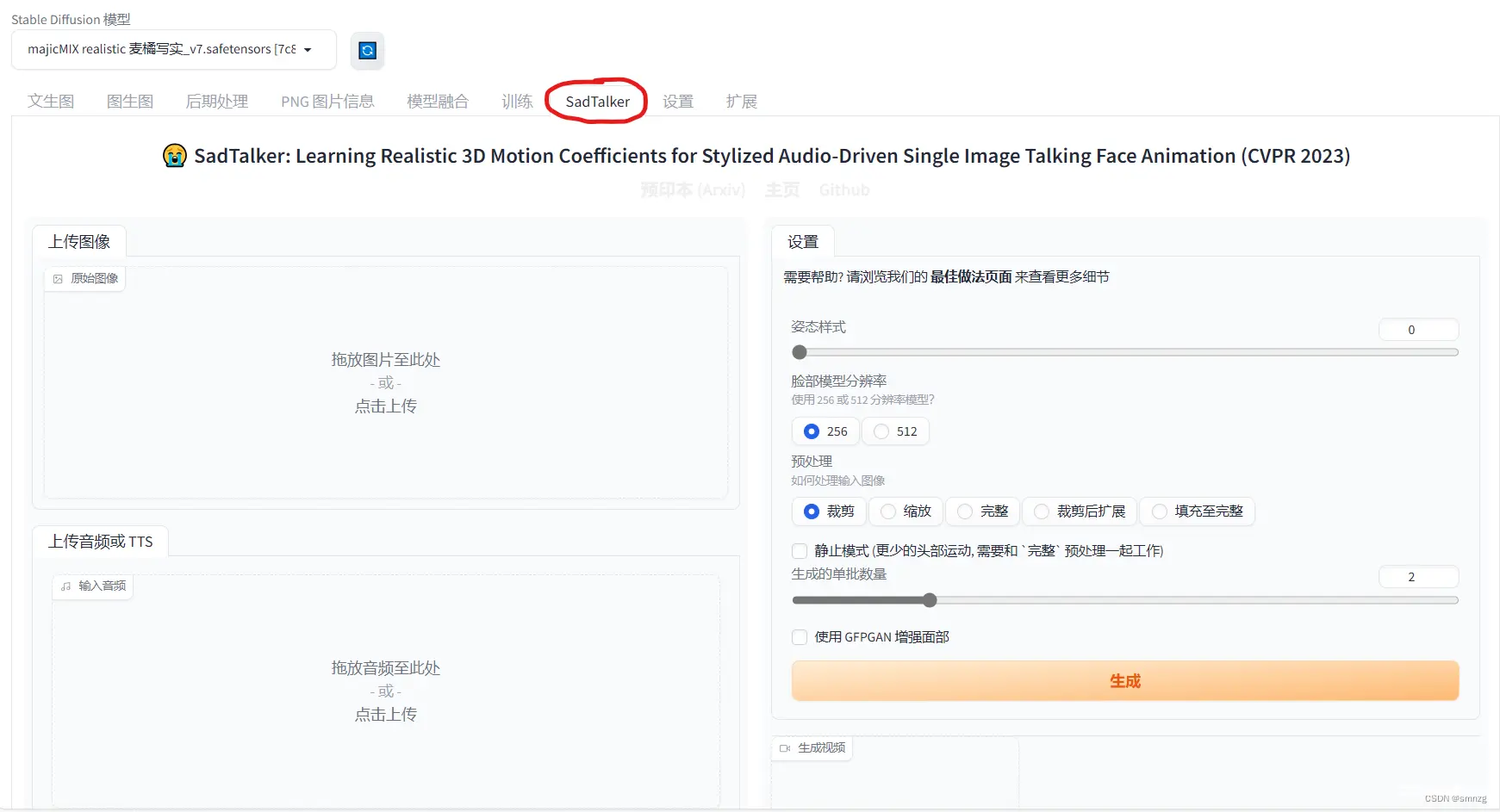
5. 查看效果

六、 mov2mov
这个貌似就是大家说的生成“小姐姐跳舞”的插件,现在也有很多生成视频的插件,有些对显卡的要求比较高。
1. 插件地址
https://github.com/Scholar01/sd-webui-mov2mov.git
2. 打开git窗口
还记得吗,右键 git bash here
3. 安装
git clone --depth 1 https://github.com/Scholar01/sd-webui-mov2mov.git "<sd-webui的安装目录>\extensions\sd-webui-mov2mov"
4. 重启 SD-WebUI
5. 查看效果

七、 待定
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。