图片预览插件viewer.js的初级使用
m0_56930676 2024-06-16 08:35:04 阅读 90
序言
网上看了很多viewer.js插件的使用都基本都是用不了的,或者不符合需求。这个只是简单使用,还有很多没有用到。
自己很简单总结一下。JavaScript版的
//先展示代码(例子可以直接运行不用下载),再说明参数意义。
//viewer.min.css与viewer.min.js必不可少的要引入
//纯JS版本本地下载:https://github.com/fengyuanchen/viewerjs
一、代码
//代码1//代码1是点击图片然后实现调用viewer.js插件功能<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- viewer.min.css与viewer.min.js是我找的在线资源,想下载自己github随便都能搜到,或者直接浏览器打开下面链接,复制代码粘贴到新建文件也行--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/viewerjs/1.10.0/viewer.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/viewerjs/1.10.0/viewer.min.js"></script></head><body> <div > <ul id = "container"> <li ><img id="container" data-original="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="Cuo Na Lake" ></li> <li><img data-original="https://tse3-mm.cn.bing.net/th/id/OIP-C.neU_lyZXZpazGKjZXAlGywHaEK?w=311&h=180&c=7&r=0&o=5&dpr=1.3&pid=1.7" src="https://tse3-mm.cn.bing.net/th/id/OIP-C.neU_lyZXZpazGKjZXAlGywHaEK?w=311&h=180&c=7&r=0&o=5&dpr=1.3&pid=1.7" alt="Tibetan Plateau"></li> <li><img data-original="https://tse2-mm.cn.bing.net/th/id/OIP-C.AypCcGVj_ZzZnUxbwWyZkQHaFR?w=272&h=192&c=7&r=0&o=5&dpr=1.3&pid=1.7" src="https://tse2-mm.cn.bing.net/th/id/OIP-C.AypCcGVj_ZzZnUxbwWyZkQHaFR?w=272&h=192&c=7&r=0&o=5&dpr=1.3&pid=1.7" alt="Jokhang Temple"></li> </ul> </div></body><script type="text/javascript"> window.addEventListener('DOMContentLoaded', function (){ var container = document.getElementById('container'); var viewr = new Viewer(container , { url:'data-original', fullscreen : false, // 不需要全屏 title : false, //不需要文件标题 }); });</script></html>
//代码2//代码2通过自定义按钮点击来实现调用viewer.js插件功能//htm + = "<td id='container'>"+"<a href='#' onclick="+"viewer_img("+"'"+IMGURLPR+obj.bsr_sqwts_url+"')"+">预览</a>"+"</td>"+// $("#"+imgList).html("");// $("#"+imgList).html(htm);<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- viewer.min.css与viewer.min.js是我找的在线资源,想下载自己github随便都能搜到,或者直接浏览器打开下面链接,复制代码粘贴到新建文件也行--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/viewerjs/1.10.0/viewer.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/viewerjs/1.10.0/viewer.min.js"></script></head><body> <a href="#" onclick="viewer_img('https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png')">预览图片1</a> <a href="#" onclick="viewer_img('https://tse3-mm.cn.bing.net/th/id/OIP-C.neU_lyZXZpazGKjZXAlGywHaEK?w=311&h=180&c=7&r=0&o=5&dpr=1.3&pid=1.7')">预览图片2</a> <a href="#" onclick="viewer_img('https://tse2-mm.cn.bing.net/th/id/OIP-C.AypCcGVj_ZzZnUxbwWyZkQHaFR?w=272&h=192&c=7&r=0&o=5&dpr=1.3&pid=1.7')">预览图片3</a></body><script>var viewer; // 定义Viewer对象变量function viewer_img(imgUrl) { // event.preventDefault(); // 阻止<a>标签的默认行为 if (viewer) { viewer.destrxoy(); // 清除上一个Viewer对象 } var image = new Image(); image.src = imgUrl; // 等待图片加载完成后创建Viewer对象 //下面的导航栏可以根据需求增添 image.onload = function() { viewer = new Viewer(image, { toolbar: { zoomIn: true, zoomOut: true, oneToOne: true, reset: true, prev: true,//上一张 play: true, next: true,//下一张 rotateLeft: true, rotateRight: true, flipHorizontal: true, flipVertical: true, }, }); viewer.show(); // 显示Viewer对象 };}</script></html>
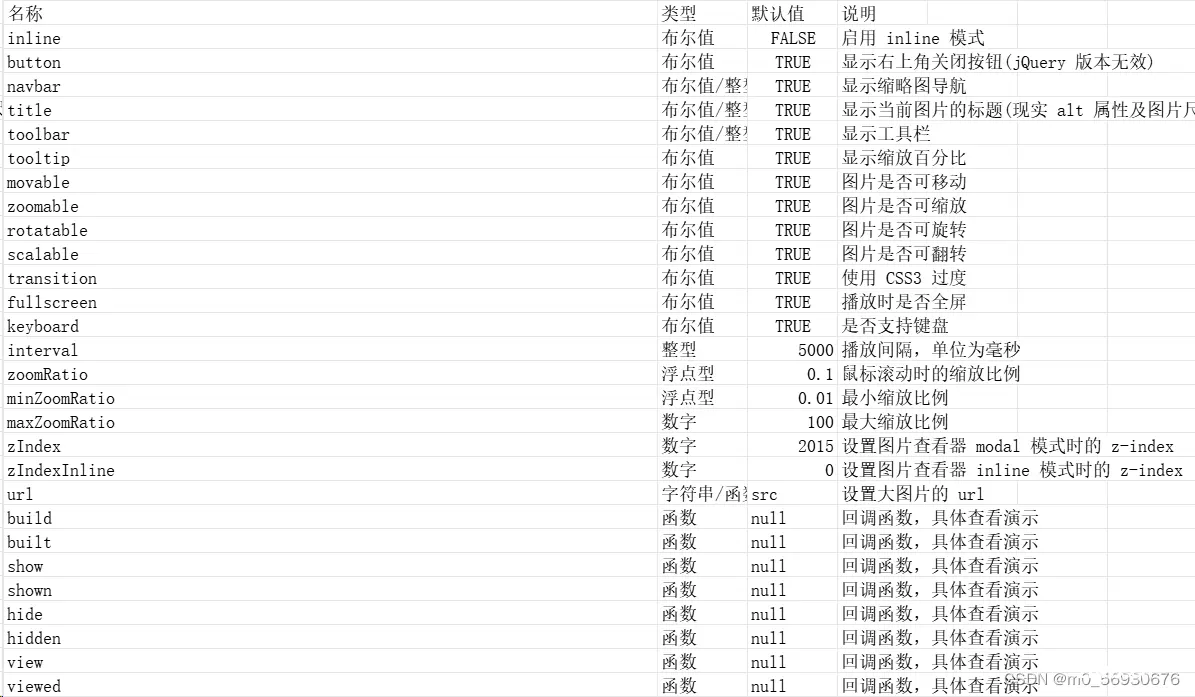
二、参数说明(直接copy的网上搜的)
Viewer.js的API

废话说明
viewer调用的方法:1、初始化viewer;2、加载数据;3、渲染视图;4、控制视图交互;5、更新和修改数据;6、事件处理。详细介绍:1、初始化viewer,在开始使用viewer之前,需要先对其进行初始化,通常涉及创建一个viewer对象,并为其提供必要的配置选项,初始化方法的具体实现取决于所使用的viewer库和框架;2、加载数据,viewer通常需要加载数据等等。Viewer的调用方法是指在使用Viewer组件或库时,如何启动、配置和操作Viewer以显示和处理数据的方法。以下是Viewer的一些常见调用方法:1、初始化Viewer:在开始使用Viewer之前,需要先对其进行初始化。这通常涉及创建一个Viewer对象,并为其提供必要的配置选项。初始化方法的具体实现取决于所使用的Viewer库和框架。例如,在使用Three.js库时,可以使用THREE.Viewer()构造函数创建一个Viewer对象。2、加载数据:Viewer通常需要加载数据才能进行显示和处理。加载数据的方法取决于数据的格式和来源。常见的数据格式包括三维模型文件(如STL、OBJ等)、图像文件(如JPEG、PNG等)和数据集文件(如CSV、JSON等)。加载数据的方法通常通过调用Viewer对象的特定方法实现,例如loadModel()用于加载三维模型文件。3、渲染视图:一旦数据被加载到Viewer中,需要调用渲染方法来更新显示。渲染方法将根据加载的数据和配置选项,将数据以可视化的形式呈现给用户。渲染方法的具体实现取决于所使用的Viewer库和框架。例如,在使用Three.js库时,可以使用render()方法来更新显示。4、控制视图交互:为了提供更好的用户体验,Viewer通常支持与用户的交互操作,例如缩放、旋转和平移视图。控制视图交互的方法通常通过调用Viewer对象的特定方法实现,例如zoomIn()、zoomOut()、rotate()等。这些方法允许用户对数据进行交互式操作,以便更好地查看和理解数据。5、更新和修改数据:在处理数据时,经常需要更新或修改加载到Viewer中的数据。更新和修改数据的方法取决于数据的类型和所使用的Viewer库。例如,如果数据是一个三维模型,可以使用updateModel()方法来更新模型的状态。如果数据是一个图像,可以使用updateImage()方法来更新图像内容。6、事件处理:为了响应用户的交互操作和异常情况,Viewer通常提供了事件处理机制。事件处理方法允许您注册事件监听器,以便在特定事件发生时执行自定义代码。例如,当用户单击Viewer中的某个按钮时,可以触发一个点击事件,并执行相应的操作。这些是Viewer的一些常见调用方法,但具体实现可能会因所使用的库和框架而有所不同。在使用特定Viewer时,建议查阅相关文档以了解其具体的使用方法和API接口。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。