补: Rest 风格请求处理的的内容补充(1)
cnblogs 2024-09-10 15:09:00 阅读 64
补: Rest 风格请求处理的的内容补充(1)
Rest风格请求:注意事项和细节
- <li>
如果哟啊SpringBoot支持页面表达的 Rest 功能,则需要注意如下细节:
客户端是PostMan 可以直接发送Put,delete等方式请求,可不设置Filter
- Rest 风格请求核心 Filter: HiddenHttpMethodFilter,表单请求会被 HiddenHttpMethodFilter拦截,获取到表单_method的值,再判断PUT/DELETE/PATCH(patch方法是新引入的,是对Put方法的补充,用来对已知资源进行局部更新:) https://segmentfault.com/q/1010000005685904
- 如果要SpringBoot 支持页面表单的Rest功能,需要在application.yml 启用 filter功能,否则无效。
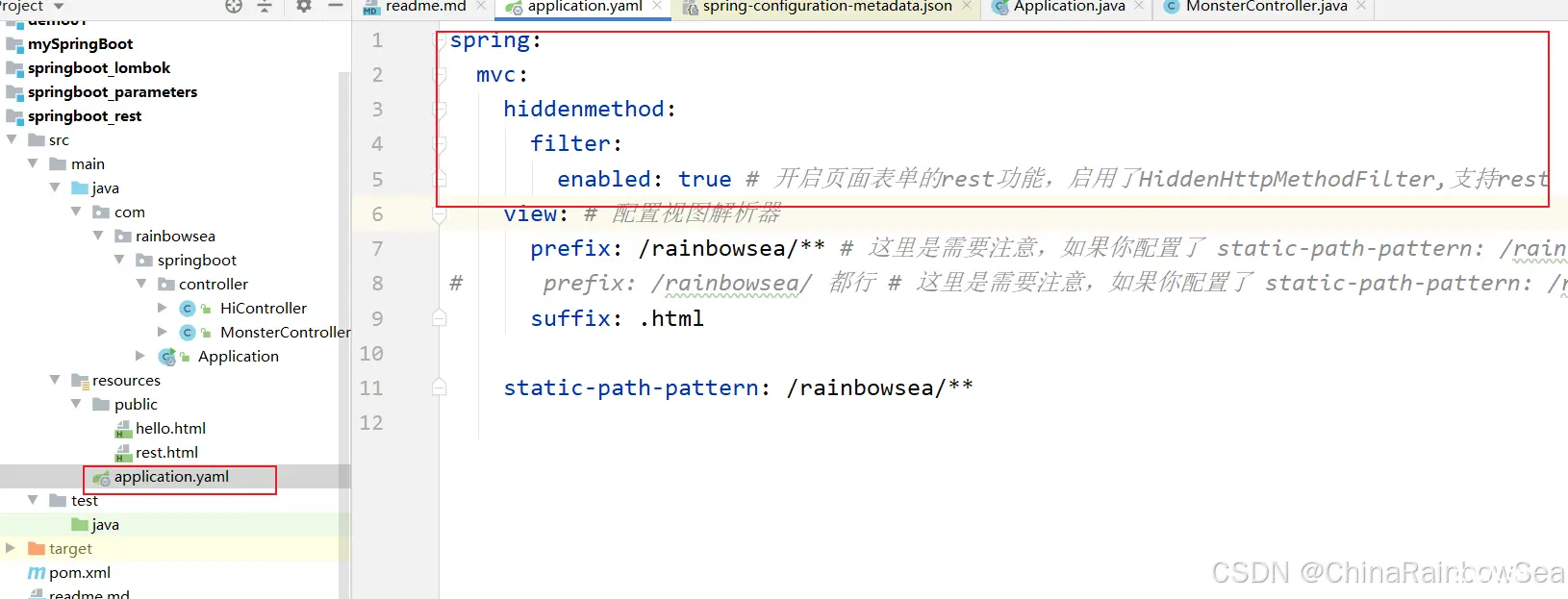
- 修改application.yml (resources 类路径下) 启用 filter 功能。
<code>spring:
mvc:
hiddenmethod:
filter:
enabled: true # 开启页面表单的rest功能,启用了HiddenHttpMethodFilter,支持rest
Rest的核心过滤器:
- <li>
HiddenHttpMethodFilter : 浏览器 form 表单只支持 get 和 post 请求,而delete,put 等method并不支持,
spring添加了一个过滤器,可以将这些请求转换为标准的 http 方使得支持get,post,put和delete请求
HiddenHttpMethodFilter 能对 post 请求方式进行转换,因此我们需要特别的注意这一点
这个过滤器需要在 web.xml 中配置
当前的浏览器只支持 post/get请求,因此为了得到 put/delete的请求方式需要提供的 HiddenHttpMethodFilter过滤器进行转换
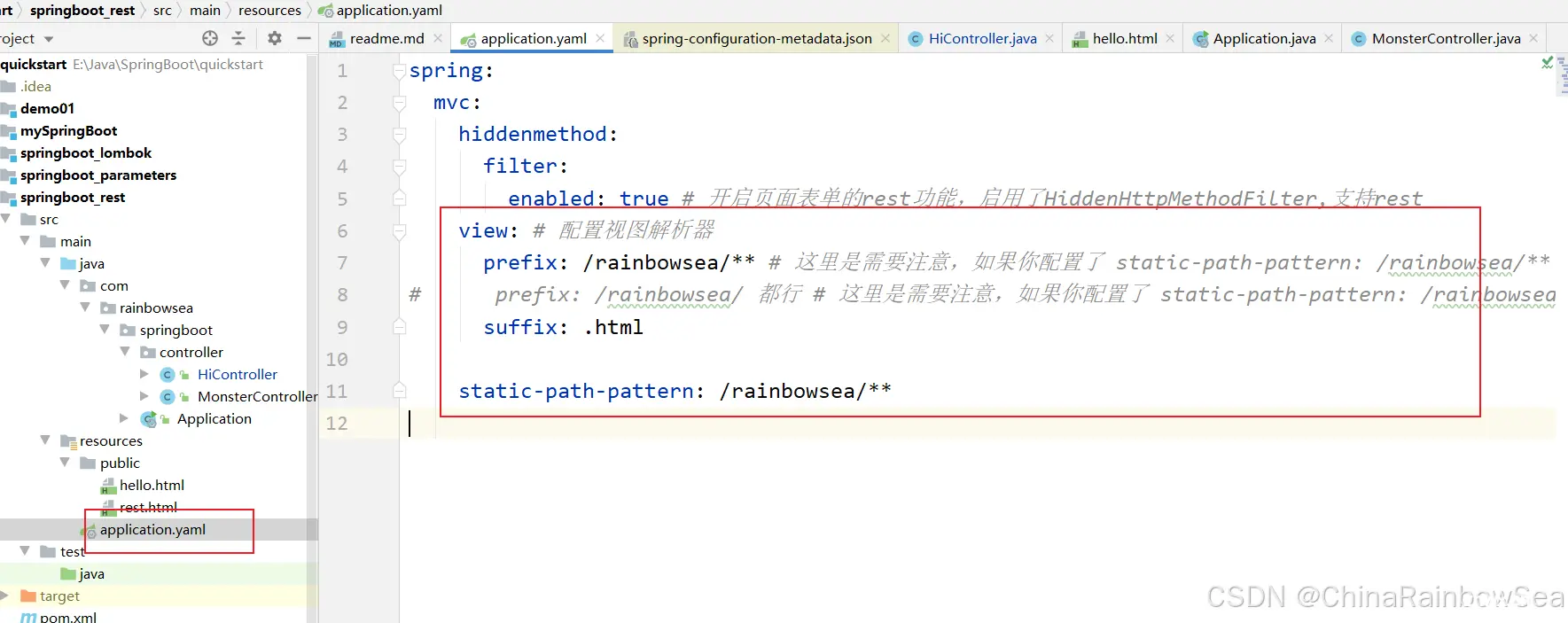
Spring Boot 开启视图解析器的 yaml 语法
spring:
mvc:
hiddenmethod:
filter:
enabled: true # 开启页面表单的rest功能,启用了HiddenHttpMethodFilter,支持rest
view: # 配置视图解析器
prefix: /rainbowsea/** # 这里是需要注意,如果你配置了 static-path-pattern: /rainbowsea/** 需要保持一致
# prefix: /rainbowsea/ 都行 # 这里是需要注意,如果你配置了 static-path-pattern: /rainbowsea/** 需要保持一致
suffix: .html
static-path-pattern: /rainbowsea/**
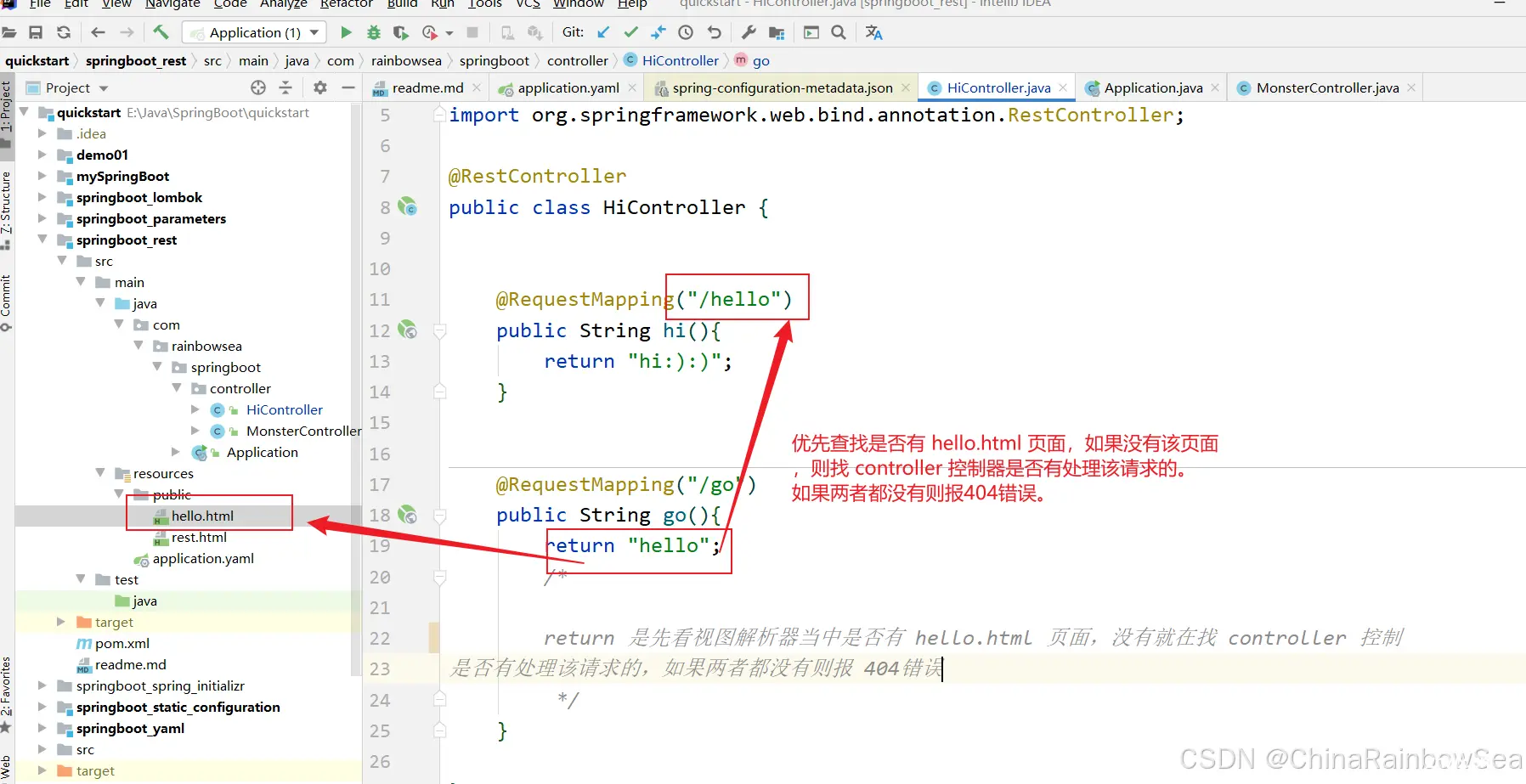
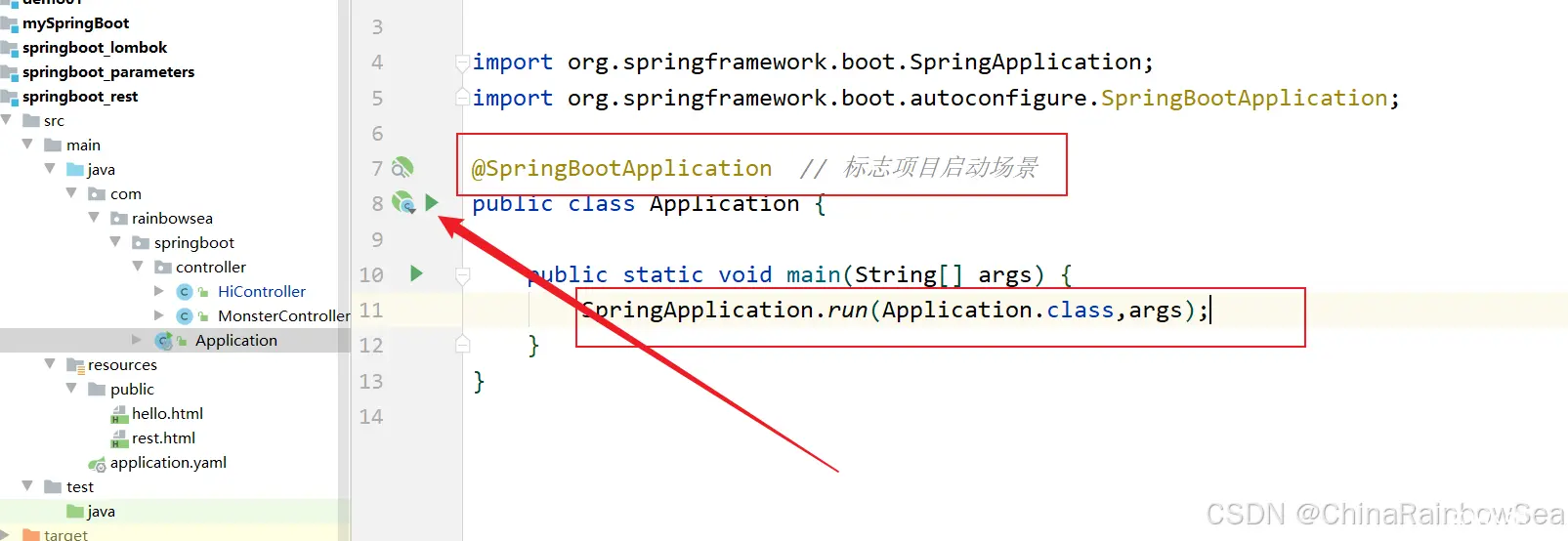
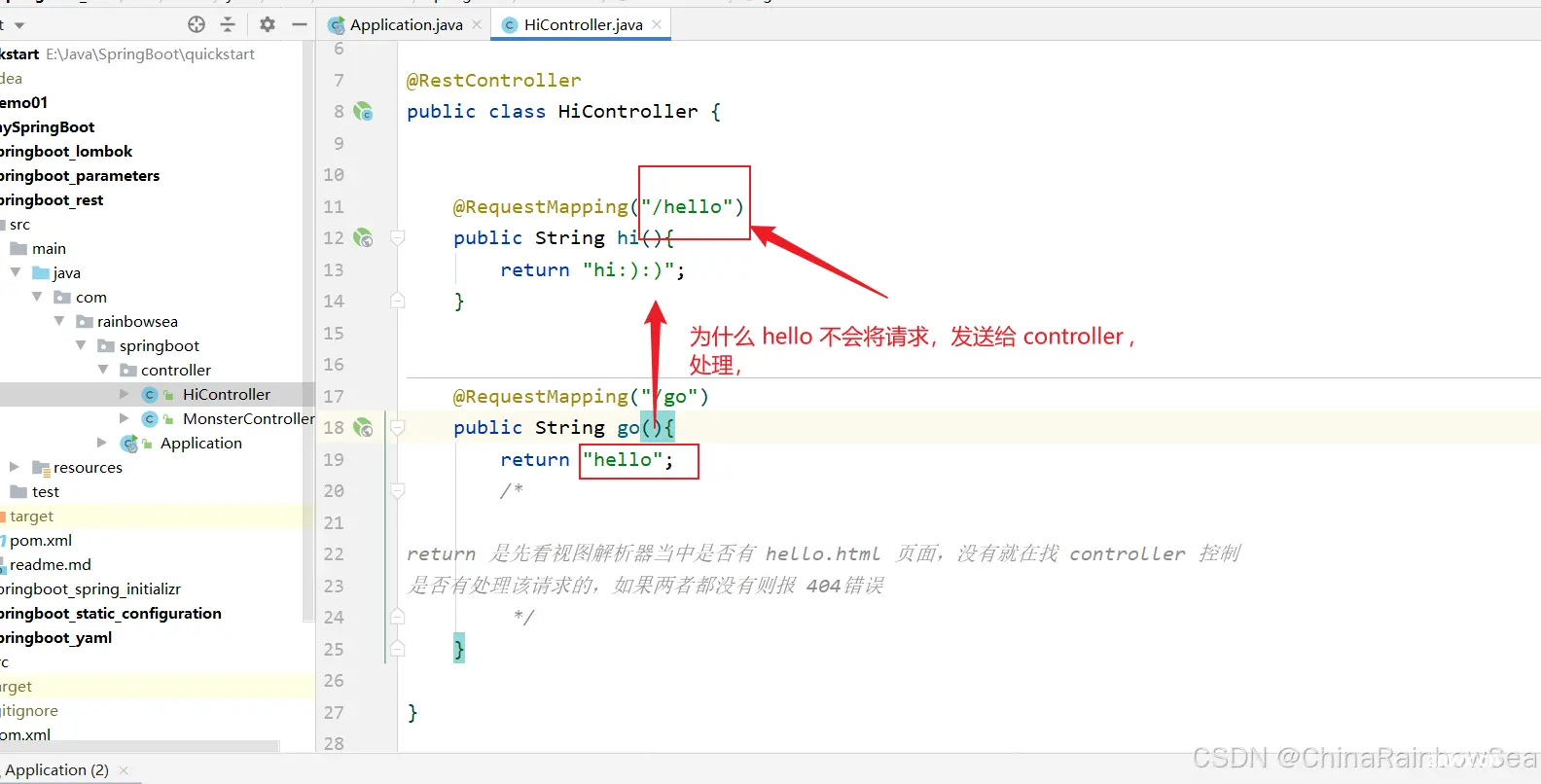
我们这里思考一个问题:为什么这里return "hello",返回的是不是字符串,而是转发到对应的资源文件。

<code>package com.rainbowsea.springboot.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HiController {
@RequestMapping("/hello")
public String hi(){
return "hi:):)";
}
@RequestMapping("/go")
public String go(){
return "hello";
/*
return 是先看视图解析器当中是否有 hello.html 页面,没有就在找 controller 控制
是否有处理该请求的,如果两者都没有则报 404错误
*/
}
}

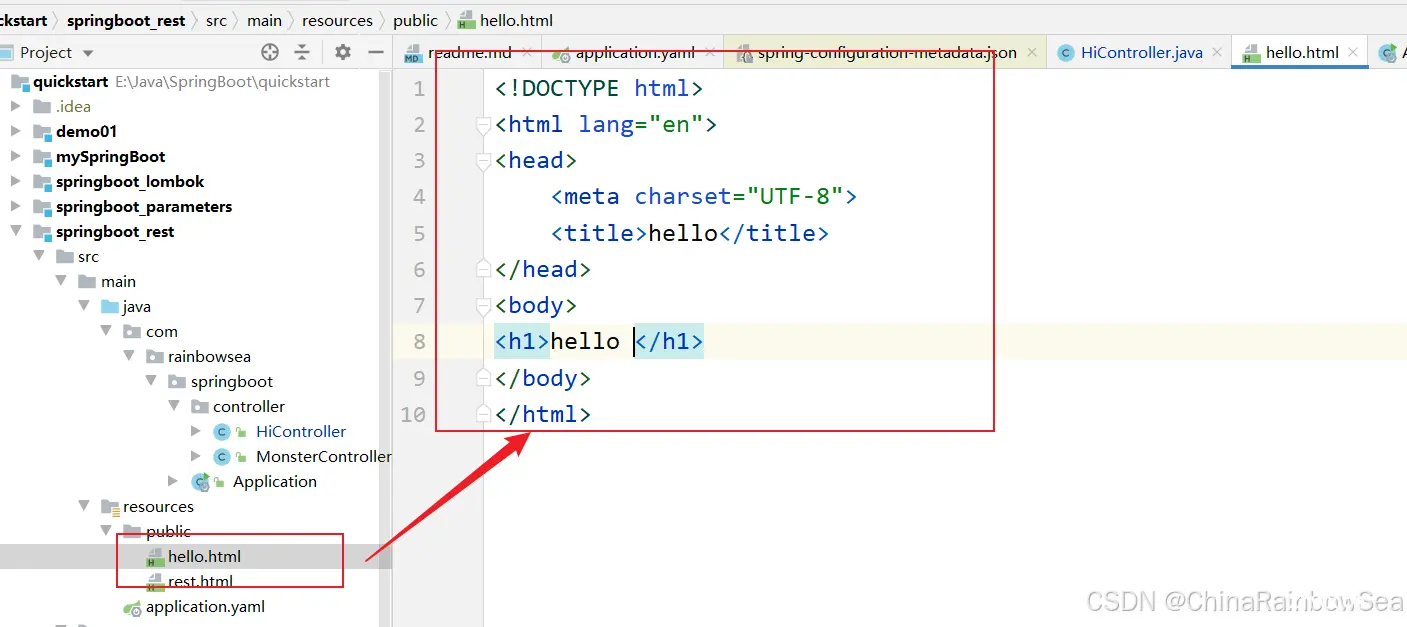
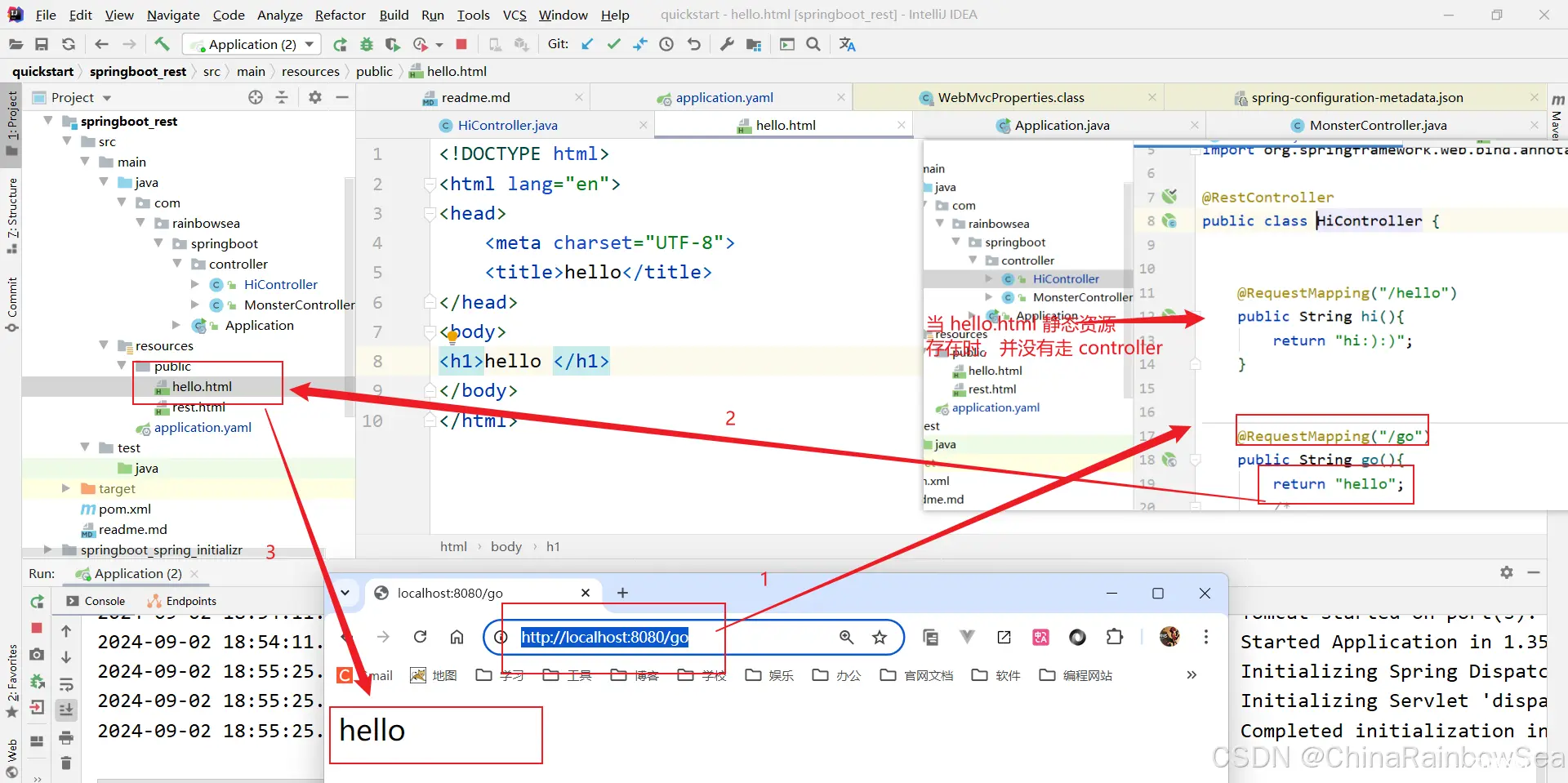
注意:我是配置了视图解析器的。

启动 Spring Boot ,打开浏览器输入:http://localhost:8080/go


当 hello.html 静态资源存在时,并没有走 controller
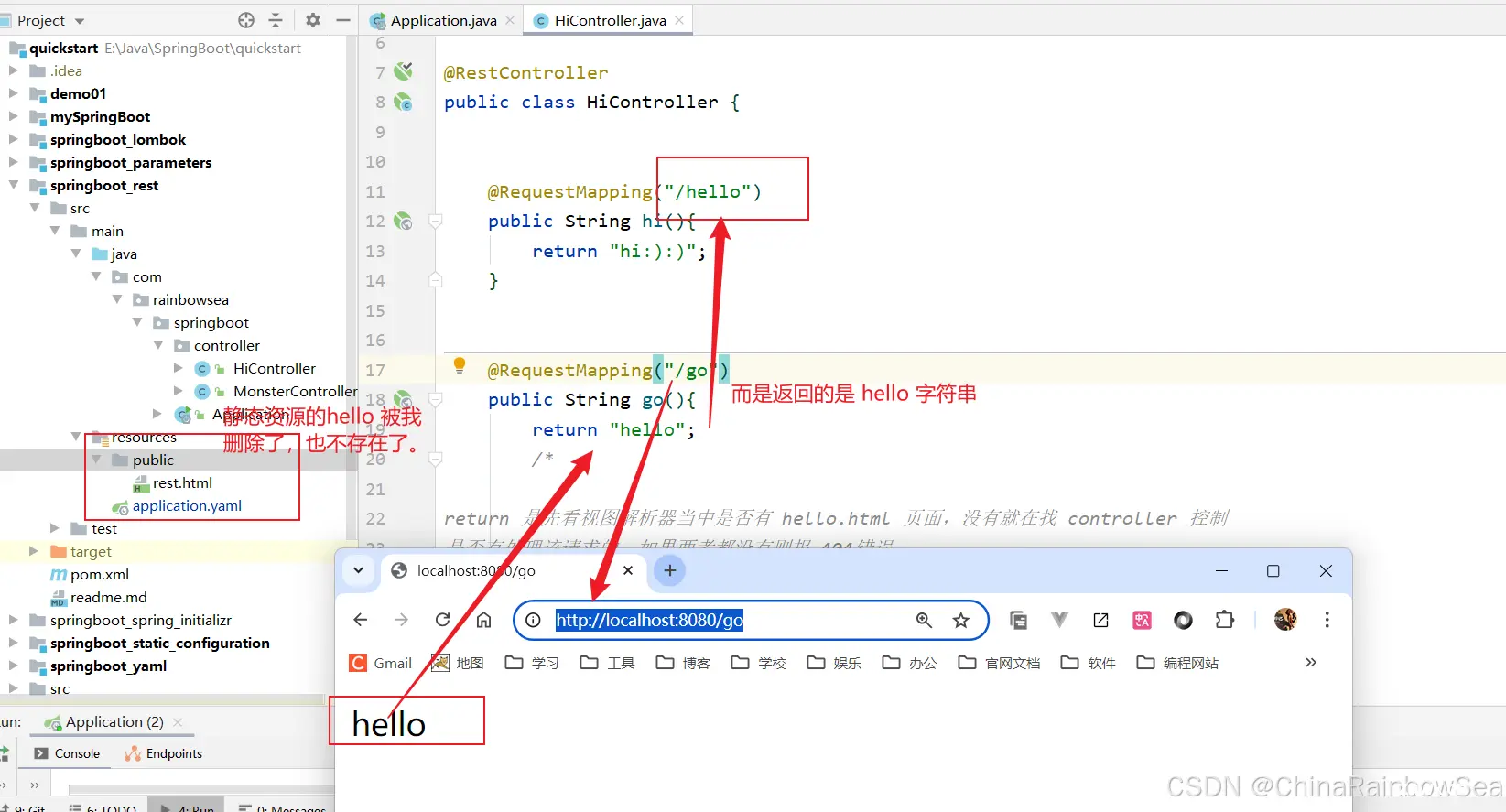
我们将静态文件资源 <code>hello.html 移除,再次访问:http://localhost:8080/go
问题:
我们将静态文件资源 hello.html 移除,再次访问:http://localhost:8080/go


最后:
“在这个最后的篇章中,我要表达我对每一位读者的感激之情。你们的关注和回复是我创作的动力源泉,我从你们身上吸取了无尽的灵感与勇气。我会将你们的鼓励留在心底,继续在其他的领域奋斗。感谢你们,我们总会在某个时刻再次相遇。”
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。