【一起学Rust | 框架篇 | Tauri2.0框架】高级概念之安全特性的权限与能力
CSDN 2024-10-25 09:05:01 阅读 67

文章目录
前言一、开发前准备1. 准备项目2. 需求分析1. 监听系统热键2. 切换窗口无边框3. 切换窗口全屏
二、安装插件三、前端实现功能四、配置权限
前言
当前时间为 2024 年 9 月,距离Tauri 2.0 的 RC 版本发布迄今已近一个月。从 Tauri 官方渠道可以看出,其团队在编写和翻译官方文档方面付出了极大的努力,尤其是在对中文的支持方面表现得尤为突出。
具体表现就是开发文档界面选项基本上都是中文,而且插件栏目基本上都翻译完了。即便如此,仍有诸多内容尚未完成翻译。在母语为中文的开发者群体中,应存在不少英语水平较高之人。然而,当中文仅翻译了一半时,在查阅文档的过程中确实会让人感到颇为别扭。

在进行 Tauri 开发的过程中,倘若开发者并非能够将所有内容都自行编写一遍的资深专业人士,那么 Tauri 的安全部分必然会被涉及。这是因为 Tauri 的插件系统配置了相应权限。Tauri 支持众多功能,然而,若不进行配置以允许使用这些功能,即便复制官方文档中的代码也无法达到相同的效果。这是由于在默认情况下,许多功能需要手动开启。例如,若期望实现代码关闭应用程序、执行 shell 命令、注册热键等操作,若不配置开启这些功能,则无法正常使用。
现在的tauri都是插件化开发的,插件中又带有很多的命令,而tauri对这些命令有着严格的限制。
权限(Permissons)是对于插件而言的,用来描述插件中命令的权限,它可以使命令在 Tauri 应用程序的前端可访问。它可以将作用域映射到命令并定义哪些命令是启用的。权限可以启用或拒绝某些命令、定义作用域或两者结合。你可以对权限进行分组(但是一定要注意命名要规范)。如果你是开发应用程序,你们你可以通过他们拓展自己的命令(当然也要配置权限)。
能力(Capabilities)是tauri或插件所提供的,是对于应用开发者而言的,功能是一组权限,通过各自的标签映射到应用程序窗口和 web 视图。功能可以影响多个窗口和 web 视图,并且可以在多个功能中被引用。通过配置能力,可以逐步启用tauri或插件的一些功能,而功能是权限的组合,二者密不可分。
这套体系在主要作用是约束前端行为,如果你是在后端写rust来调用一些API是不需要这么多弯弯绕绕的。
官方用下面这张图来描述运行时权限的执行流程。当一个窗口通过invoke来调用后端的command时需要先经过IPC处理器,这时候会检查当前窗口是否有相应的能力,有对应的命令的权限就传回后端执行命令,否则就拒绝调用,这就是为什么原封不动的代码复制过去就是无法使用的原因。

以上大多是官方文档的转述,纯属理解概念。但是只理解概念是不够的,学习+动手才能更好的将知识掌握,接下来我将通过实现一个按下<code>F11切换无边框全屏的功能来演示这部分内容如何使用。
一、开发前准备
1. 准备项目
首先要准备一个能用的项目,如果你已经有了,可以直接新建个分支测试一下,或者新建个tauri2.0的项目也是可以的。比如新建项目
# 注意:一定要用这个创建,是最新版的,旧版的tauri是用不了的
pnpm create tauri-app --rc
运行以后
选择您的前端语言:TypeScript / JavaScript选择您的包管理器:pnpm选择您的UI模板:Angular(你自己看,我是这么选的,可以不一样,你擅长就好)
然后安装依赖即可
cd tauri-app
pnpm install
pnpm tauri dev
2. 需求分析
首先要明确实现的功能是什么,我们本次要实现的功能是实现《按下F11切换无边框全屏功能》,分析这句话就知道,要想实现这个功能
首先要能够检测按下了什么键,才能实现后面的功能然后是要能切换窗口的风格未无边框最后是能够实现窗口全屏
拆分好3个功能点后,就可以寻找tauri中对应功能的实现了。tauri2.0提供了丰富的插件,可以实现各种功能,于是可以先在插件里面找,
1. 监听系统热键
监听系统热键可以实现检测按下了什么键,如果你使用rust很熟练,可以试试使用纯rust来实现,本期内容主要是权限和能力,因此只考虑插件实现。
tauri中有个插件global-shortcut(全局快捷方式),其实就是快捷键,翻译问题,如果你看官方文档就会看到这个插件是检测是否按下了某个键,然后执行某段代码。
import { register } from '@tauri-apps/plugin-global-shortcut';
await register('CommandOrControl+Shift+C', () => {
console.log('Shortcut triggered');
});
当然也有rust版本,但是如果你用rust版本就不需要配置能力了。
2. 切换窗口无边框
要想要修改窗口风格,tauri提供了3种方式
通过 tauri.conf.json通过 JavaScript API通过 Rust 的 Window
1和3是本次不会使用的,1是因为如果需要一开始就确定窗口风格,那么可以在这修改;3是因为rust不需要权限,因此也不会使用。
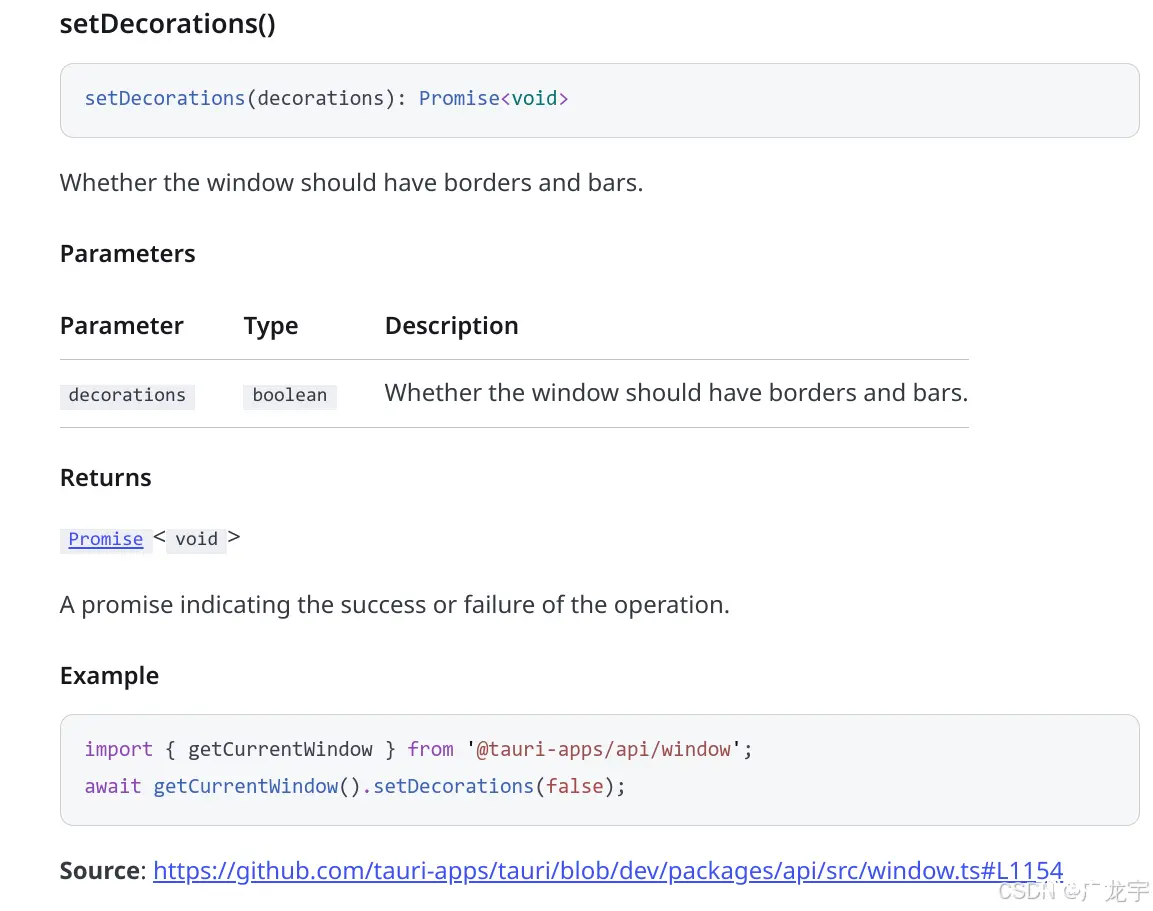
在window的api文档下有如下描述

可以看到获取了window之后可以调用<code>setDecorations()开指定是否需要边框。
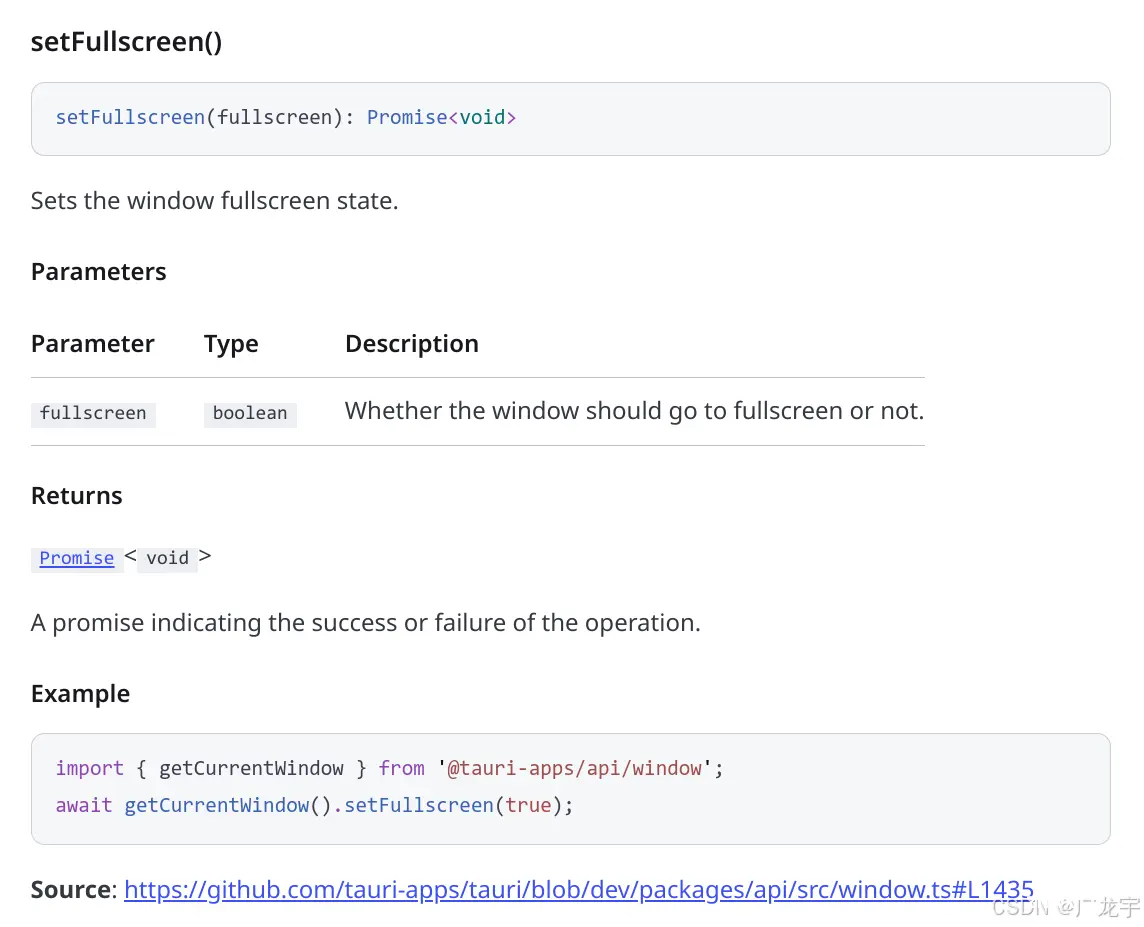
3. 切换窗口全屏
这个同2,可以直接用ts的api来做。

二、安装插件
经过上一部分,我们已经知道需要安装一个插件<code>global-shortcut,其余都用tauri来实现,tauri安装插件很方便,只需要执行以下命令就会自动安装好插件,并且注册配置到当前的tauri项目。
pnpm tauri add global-shortcut
pnpm install
三、前端实现功能
打开src/app/app.component.ts,然后写个构造方法,在程序一运行的时候就执行注册按键事件。
constructor(){
register("f11", (event) => {
if (event.state === "Released") {
console.log("F11 pressed")
}
})
}
接下来定义一个bool变量,来判断当前是否是全屏,按下f11以后修改其值
private isFullscreen = signal(false);
constructor(){
register("f11", (event) => {
if (event.state === "Released") {
console.log("F11 pressed")
this.isFullscreen.set(!this.isFullscreen())
}
})
}
最后在根据状态来设置窗口状态,这样就完成了
private isFullscreen = signal(false);
constructor(){
register("f11", (event) => {
if (event.state === "Released") {
console.log("F11 pressed")
this.isFullscreen.set(!this.isFullscreen())
const window = getCurrentWindow()
window.setFullscreen(this.isFullscreen())
window.setDecorations(!this.isFullscreen())
}
})
}
四、配置权限
在经过以上修改后直接运行会发现快捷键没有起作用,这时候就需要配置权限了。在安装好插件后就会发现有了src-tauri/capabilities/desktop.json文件,这个文件来定义窗口可以使用的能力。文件内容如下
{
"$schema": "../../src-tauri/gen/schemas/desktop-schema.json",
"identifier": "desktop-capability",
"platforms": [
"macOS",
"windows",
"linux"
],
"windows": ["main"],
"permissions": [
"global-shortcut:default" // 启用的权限
]
}
其中能力标识需要复制一下,打开tauri.conf.json,在app>security下添加
"security": {
"csp": null,
"capabilities": ["desktop-capability"] // 添加这行,标识启用能力
}
然后就可以在src-tauri/capabilities/desktop.json配置能力了
{
"$schema": "../../src-tauri/gen/schemas/desktop-schema.json",
"identifier": "desktop-capability",
"platforms": [
"macOS",
"windows",
"linux"
],
"windows": ["main"],
"permissions": [
"global-shortcut:allow-is-registered",// 允许检查是否注册了热键
"global-shortcut:allow-register", // 允许注册热键
"global-shortcut:allow-unregister", // 允许反注册热键
"core:window:allow-get-all-windows", // 允许获取所有窗口
"core:window:allow-set-decorations", // 允许设置窗口风格
"core:window:allow-set-fullscreen" // 允许设置窗口全屏
]
}
经过以上修改,程序就可以得到我们想要的结果了。
本期代码已经放到我的gitcode,如果你感兴趣可以下载来看看,对比差异学习。
git仓库地址: https://gitcode.com/weixin_47754149/tauri-example-project.git
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。