HTML入门(详细)
陌上 烟雨齐 2024-06-15 12:05:11 阅读 60
目录
前言
HTML是什么
HTML结构
认识HTML标签
HTML文件的基本结构
标签的层次结构
父子关系
兄弟关系
快速生成代码框架
HTML常见标签
注释标签
标题标签 h1-h6
段落标签
换行标签
格式化标签
图片标签 img
超链接标签 a
外部链接
内部链接
空链接
下载链接
网页元素链接
描点链接
表格标签
合并单元格
列表标签
无序列表
有序列表
自定义列表
表单标签
form标签
input标签
select标签
textarea 标签
无语义标签 div span
综合案例
填写个人简历
展示个人信息
前言
HTML(全称为“超文本标记语言”)是一种用于创建Web页面的标记语言。它是Web开发的基础,允许开发者定义页面的结构、内容和样式。HTML使用一些标记或“标签”来描述文本和媒体内容的结构和格式,这些标签可以指示网页浏览器如何显示内容,包括标题、段落、列表、超链接、图像、音频、视频等等。HTML还可以与其他Web技术(如CSS和JavaScript)结合使用,以实现更复杂和交互性的Web应用程序。这篇文章只是介绍HTML的基础标签的使用。
HTML是什么
HTML是HyperText Markup Language的简写,表示超文本标记语言HTML并不是一个种编程语言,而是一种标签语言HTML的文档也叫web页面HTML使用标记标签来描述网页HTML文档由HTML标签构成,每个标签可以包含一些内容或其他标签,这些标签可以帮助浏览器解析文档内容并显示出来。例如,<html>标签表示整个HTML文档,<head>标签包含文档的元数据(如标题和引用的样式表),而<body>标签包含实际的页面内容。
HTML标签可以包含一些属性,这些属性可以提供有关标签的更多信息。例如,<img>标签可以使用src属性指定图像的URL,<a>标签可以使用href属性指定链接的URL。
接下来将详细了解具体的标签使用。
HTML结构
认识HTML标签
HTML代码是由标签组成的
例如
<body>hello world </body> <body> </body>就是一对完整的标签,一对标签需要一个起始标签和一个结束标签,结束标签开头是一个 / 来表示这对标签的结束,例如:</body>。在开始标签和结束标签之中的内容,就是这个标签需要具体展示的内容 hello world。大多数标签都是上述这种双标签的结构,只有少数标签是单标签,单标签后面会介绍。我们还可以给这个标签设置一个唯一的id,id相当于给这个标签设置一个唯一的身份标识。
<body id = "my_id"> hello world </body>
注意:id是在开始标签中进行设置的。
HTML文件的基本结构
<html ><head> <title>第一个页面</title></head><body> hello world</body></html>

html标签是整个html文档的最顶层标签/根标签head标签则是写这个html文档的属性的标签title标签则是显示这个文档的标题标签body标签中的内容则是需要显示在页面上的内容
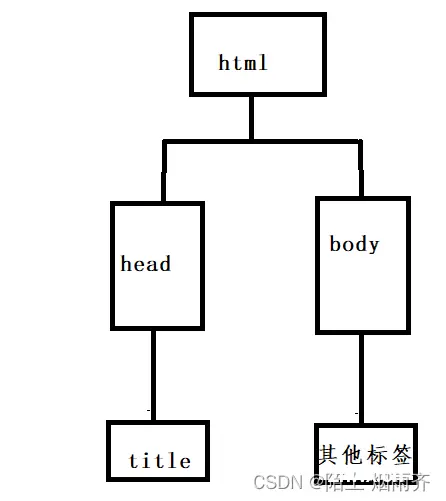
标签的层次结构
父子关系
在上述代码中html标签就是所有标签的父标签,head标签是title标签的父标签
兄弟关系
head标签和body标签就是兄弟关系。

快速生成代码框架
在vscode中,新建一个html文件后,在文件顶部输入一个 !之后,按回车,就会生成html的代码框架。
或者新建文件之后,在文件顶部输入 html:5 之后,按回车,也能生成html代码框架。


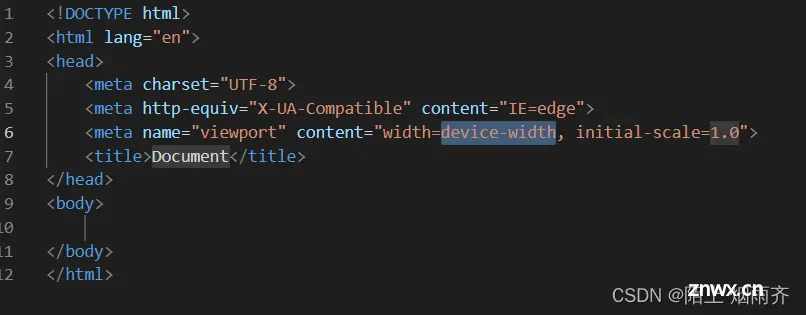
细节解释:
<!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件。<html lang="en"> 其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译)。<meta charset="UTF-8"> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码。<meta name="viewport" content="width=device-width, initial-scale=1.0">name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域,content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些)。
HTML常见标签
注释标签 <!-- -->
注释是所有语言中一个必不可少的东西,在html中同样使用。
html的注释不会显示在页面上,目的就是为了提高代码的可读性。
<!-- -->
<body> hello world <!-- 我是注释 --></body>
按照Ctrl+/可以快速生成注释和取消注释。
注释的原则:
要和代码逻辑保持一致。尽量使用中文文明注释
标题标签 h1-h6
h1-h6
共有6个,数字越大,则字体越小。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <h1>标题标签</h1> <h2>标题标签</h2> <h3>标题标签</h3> <h4>标题标签</h4> <h5>标题标签</h5> <h6>标题标签</h6></body></html>

段落标签 <p> </p>
在html中输入换行之后不会真的换行,而是产生一个空格。
在html中输入多个空格之后,在网页上显示的时候不会有多个空格,而是只有一个空格。
在html中,如果需要有一段特别长的文字,但是这段文字在网页上显示的时候并没有产生段落,而是全在一起。这样可读性就会很差。

我们使用段落标签就会解决上述问题:<p> </p>
我们可以在需要产生段落的地方添加<p></p> 是内容产生段落。
产生段落之后,上面的段落和下面的段落之后有很大的空隙。
<body> css中的1px并不等于设备的1px <p></p> 在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像 素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css 中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同 的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的 移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确 实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始, 苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着 同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是 这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五 花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。<p></p> 还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中 1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于 这点,在文章后面的部分还会讲到。<p></p> 在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的 定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 / 独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该 设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2, 也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在 些许的兼容性问题,所以我们现在还并不能完全信赖这个东西,具体的情况可以看下这篇文章。<p> </p></body>

换行标签 <br>
br是break的缩写,表示换行。
<br>是一个单标签。
使用<br>换行之后,不会想段落标签那样产生很大的空隙。
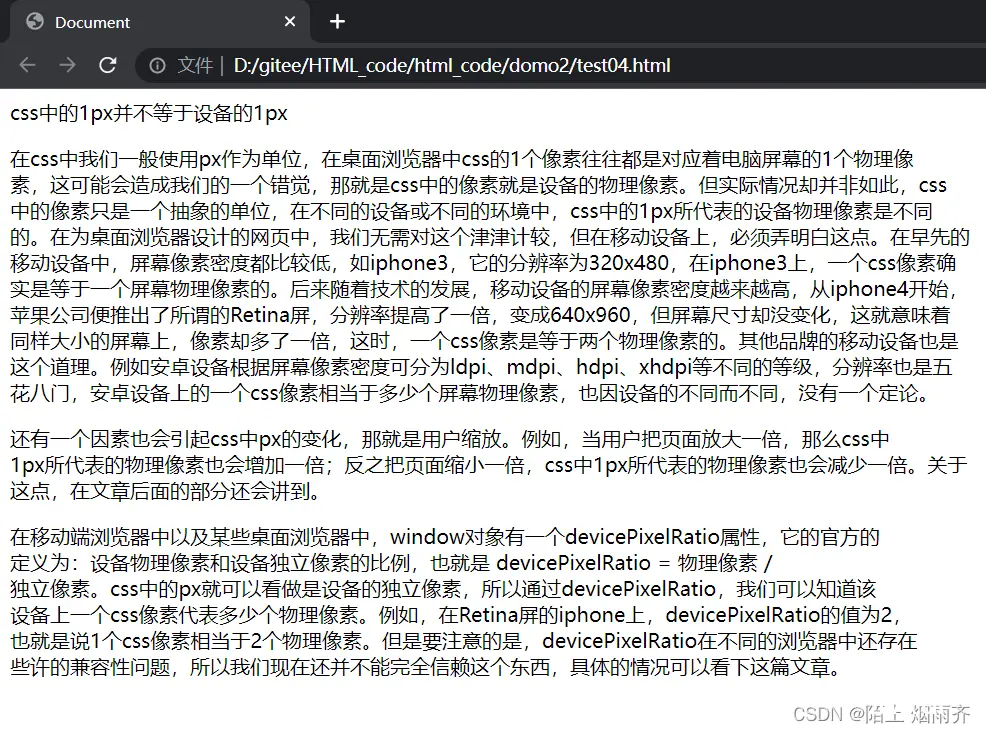
<body> css中的1px并不等于设备的1px <p></p> 在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像<br> 素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css<br> 中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同<br> 的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的<br> 移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确<br> 实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,<br> 苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着<br> 同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是<br> 这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五<br> 花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。<p></p> 还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中<br> 1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于<br> 这点,在文章后面的部分还会讲到。<p></p> 在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的<br> 定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 /<br> 独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该<br> 设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,<br> 也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在<br> 些许的兼容性问题,所以我们现在还并不能完全信赖这个东西,具体的情况可以看下这篇文章。<p> </p></body>

格式化标签
加粗 strong 标签 和 b 标签倾斜 em 标签 和 i 标签删除线 del 标签 和 s 标签下划线 ins 标签 和 u 标签
<body> <Strong>加粗</Strong> <b>加粗</b> <em>倾斜</em> <i>倾斜</i> <del>删除线</del> <s>删除线</s> <ins>下划线</ins> <u>下划线</u></body>

图片标签 img
img标签必须带有sec的属性,表示这个图片的路径。
相对路径 绝对路径
<body> 相对路径 <img src="OIP.png" width="200px" height="200px" > <p></p> 绝对路径 <img src="D:\gitee\HTML_code\html_code\domo2\OIP.png" width="200px" height="200px"></body>

alt: 替换文本. 当图片不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片
失衡.
width="200px" height="200px" 设置图片的宽度和高度
除了使用绝对路径和相对路径这两种图片的方式之外,还可以使用网络上的图片,前提是网络通畅,还要有网络上这个图片的地址。
例如:我们打开百度的首页,在百度的logo上右击鼠标,我们选择复制图片地址。此时我们就拿到了网络上这个图片的地址。
<body> 相对路径 <img src="OIP.png" width="200px" height="200px" > <p></p> 绝对路径 <img src="D:\gitee\HTML_code\html_code\domo2\OIP.png" width="200px" height="200px"><p></p> 网络上的图片 <img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="" title="这是百度的图片"></body>

超链接标签 a
<a href="https://www.baidu.com">点击进入百度</a>
href是必须要有的,表示点击后跳转到那个页面。
<a href="https://www.baidu.com" target="_blank">点击进入百度</a>
target表示用新的标签页打开。如果上述的默认,则是在当前标签页打开。
外部链接
外部链接表示此链接是引用外部网站的链接。
<a href="https://www.baidu.com" target="_blank">点击进入百度</a>
这就是一个外部链接。
内部链接
网页内部页面之间的链接,可以直接写相对路径。
我们在当前html1文件的同一个目录下再创建一个html2文件,然后在html2文件里面就可以写其他的网页,当我们点击这个内部之间的链接时,就会跳转到html2.html这个网页上。
<!-- 我是html1 --> <a href="html2.html">点我跳转到html2.html</a>
空链接
使用#在href中占位
<a href="#">空链接</a>
下载链接
href中写的路径是一个文件,点击就可以进行下载这个文件,(文件可以是zip格式)。
当我们点击下载的时候,浏览器就会自动下载这个文件。
<a href="OIP.zip">点击下载</a>
网页元素链接
可以给图片等任何元素添加链接,当我们点击这个图片时,就会跳转到我们href中所写的地址上去。
<a href="https://www.baidu.com" target="_blank"> <img src="OIP.png" title="点击跳转到百度"> </a>
描点链接
我们可以给标签给具体的id值,然后在href中填入对应的id的值,就可以进行描点链接跳转。
<a href="#1">跳转到1</a> <a href="#2">跳转到2</a> <p id="1"> abc <br> def <br> </p> <p></p> <p></p> <p id="2"> hhh <br> mooo <br> </p>

表格标签
table 标签: 表示整个表格tr: 表示表格的一行td: 表示一个单元格th: 表示表头单元格. 会居中加粗thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)tbody: 表格得到主体区域.table 包含 tr , tr 包含 td。
<body> <table border="1" width ="400px" hight="200px"> <thead> <!-- 表头标签--> <th>姓名</th> <!-- 表头的单元格 会居中加粗--> <th>年龄</th> <th>性别</th> </thead> <tbody> <!-- 表格的主体区域--> <tr> <!-- 表示表格的每一行--> <td>张三</td> <!-- 表示表格每个单元格--> <td>18</td> <td>男</td> </tr> <tr> <!-- 表示表格的每一行--> <td>李四</td> <!-- 表示表格每个单元格--> <td>19</td> <td>男</td> </tr> <tr> <!-- 表示表格的每一行--> <td>王五</td> <!-- 表示表格每个单元格--> <td>20</td> <td>男</td> </tr> </tbody> </table></body>

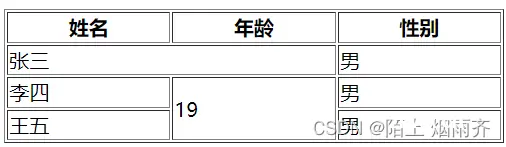
合并单元格
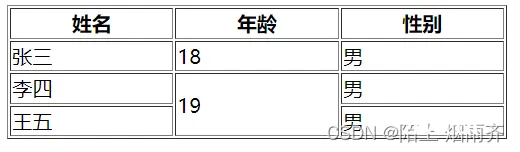
跨行合并
先群定要合并的单元格,然后需要在合并之前删除多余的单元格
<table border="1" width ="400px" hight="200px"> <thead> <!-- 表头标签--> <th>姓名</th> <!-- 表头的单元格 会居中加粗--> <th>年龄</th> <th>性别</th> </thead> <tbody> <!-- 表格的主体区域--> <tr> <!-- 表示表格的每一行--> <td>张三</td> <!-- 表示表格每个单元格--> <td>18</td> <td>男</td> </tr> <tr> <!-- 表示表格的每一行--> <td>李四</td> <!-- 表示表格每个单元格--> <td rowspan="2">19</td> <td>男</td> </tr> <tr> <!-- 表示表格的每一行--> <td>王五</td> <!-- 表示表格每个单元格--> <td>男</td> </tr> </tbody> </table>

跨列合并
<table border="1" width ="400px" hight="200px"> <thead> <!-- 表头标签--> <th>姓名</th> <!-- 表头的单元格 会居中加粗--> <th>年龄</th> <th>性别</th> </thead> <tbody> <!-- 表格的主体区域--> <tr> <!-- 表示表格的每一行--> <td colspan="2">张三</td> <!-- 表示表格每个单元格--> <!-- 跨列合并--> <td>男</td> </tr> <tr> <!-- 表示表格的每一行--> <td>李四</td> <!-- 表示表格每个单元格--> <td rowspan="2">19</td> <!-- 跨行合并--> <td>男</td> </tr> <tr> <!-- 表示表格的每一行--> <td>王五</td> <!-- 表示表格每个单元格--> <td>男</td> </tr> </tbody> </table>

列表标签
无序列表 ul li
有序列表 ol li
自定义列表 dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕
着标题来展开的。
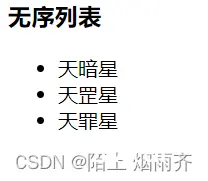
无序列表
<h3>无序列表</h3> <ul> <li>天暗星</li> <li>天罡星</li> <li>天罪星</li> </ul>

有序列表
<h3>有序列表</h3> <ol> <li>天暗星</li> <li>天罡星</li> <li>天罪星</li> </ol>

自定义列表
<h3>自定义列表</h3> <dl> <dt>不良人</dt> <dd>天暗星</dd> <dd>天罡星</dd> <dd>天罪星</dd> </dl>

表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
表单域: 包含表单元素的区域. form 标签。
表单控件: 输入框, 提交按钮等. input 标签。
form标签
描述了把数据以怎样的方式提交到那个地方。
<form action="https://www.baidu.com" method="get"> <!-- form 中的数据--> </form>
input标签
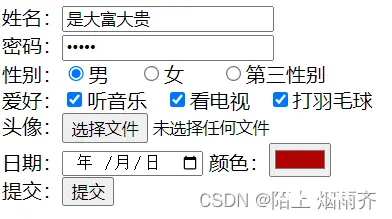
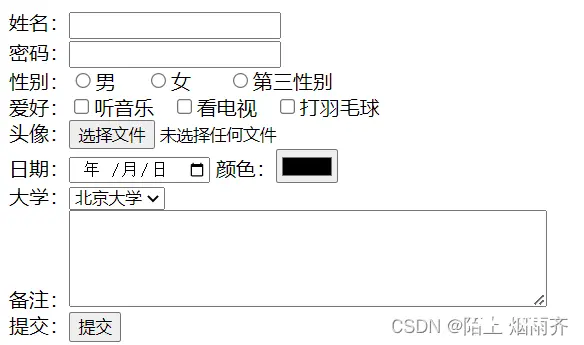
<form action="https://www.baidu.com" method="get"> <!-- form 中的数据--> 姓名:<input type="text"><br> <!-- 文本框--> 密码:<input type="password"><br> <!-- 密码框--> 性别:<input type="radio" name="sex" value="男">男 <!-- 单选框--> <input type="radio" name="sex" value="女">女 <input type="radio" name="sex" value="第三性别">第三性别<br> 爱好:<input type="checkbox">听音乐 <!-- 复选框--> <input type="checkbox">看电视 <input type="checkbox">打羽毛球 <br> 头像:<input type="file"> <br> <!-- 选择文件标签--> 日期:<input type="date"> <!-- 日期--> 颜色:<input type="color"> <!--颜色--> 提交:<input type="submit"> <!-- 提交按钮--> </form>

select标签
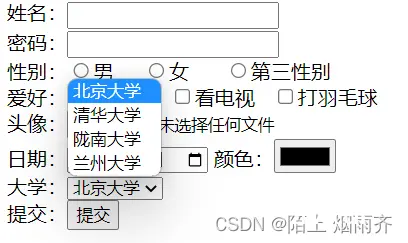
大学:<select> <!-- 下拉菜单标签--> <option>北京大学</option> <!-- 第一个就是默认选项--> <option>清华大学</option> <option>陇南大学</option> <option>兰州大学</option> </select> <br>

textarea 标签
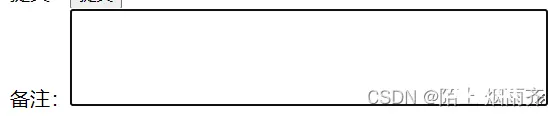
备注:<textarea cols="50" rows="5"></textarea><br>


无语义标签 div span
就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子
<div> <span>天暗星</span> <span>天暗星</span> <span>天暗星</span> </div> <div> <span>天罡星</span> <span>天罡星</span> <span>天罡星</span> </div> <div> <span>天罪星</span> <span>天罪星</span> <span>天罪星</span> </div>

综合案例
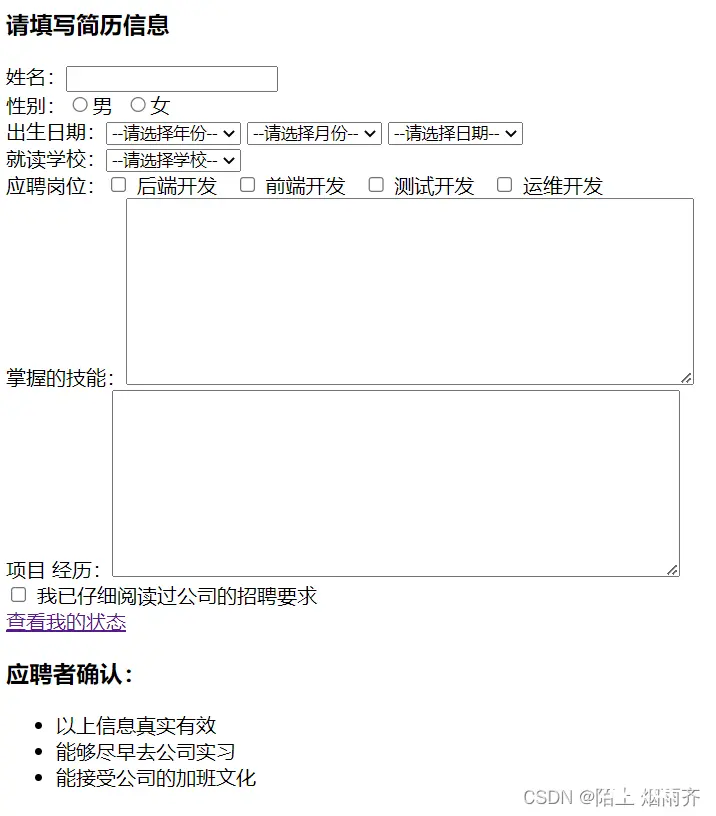
填写个人简历
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>填写简历</title></head><body> <div> <h3>请填写简历信息</h3> <form action="https://www.baidu.com"> 姓名:<input type="text" name="姓名"> <br> 性别:<input type="radio" name="sex" value="男">男 <input type="radio" name="sex" value="女">女<br> 出生日期:<select > <option>--请选择年份--</option> <option>1998</option> <option>1999</option> <option>2000</option> <option>2001</option> </select> <select > <option>--请选择月份--</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>6</option> <option>7</option> <option>8</option> <option>9</option> <option>10</option> <option>11</option> <option>12</option> </select> <select > <option>--请选择日期--</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>6</option> <option>7</option> <option>8</option> <option>9</option> <option>10</option> <option>11</option> <option>12</option> <option>13</option> <option>14</option> <option>15</option> <option>16</option> <option>17</option> <option>18</option> <option>19</option> <option>20</option> <option>21</option> <option>22</option> <option>23</option> <option>24</option> </select> <br> 就读学校:<select > <option >--请选择学校--</option> <option >--清华大学--</option> <option >--北京大学--</option> <option >--陇南大学--</option> </select><br> 应聘岗位:<input type="checkbox"> 后端开发 <input type="checkbox"> 前端开发 <input type="checkbox"> 测试开发 <input type="checkbox"> 运维开发 <br> 掌握的技能:<textarea cols="60" rows="10"></textarea><br> 项目 经历:<textarea cols="60" rows="10"></textarea> <br> <input type="checkbox"> <label for="lisence">我已仔细阅读过公司的招聘要求</label> <br> <a href="#">查看我的状态</a> <br> </form> <h3>应聘者确认:</h3> <ul> <li>以上信息真实有效</li> <li>能够尽早去公司实习</li> <li>能接受公司的加班文化</li> </ul> </div></body></html>

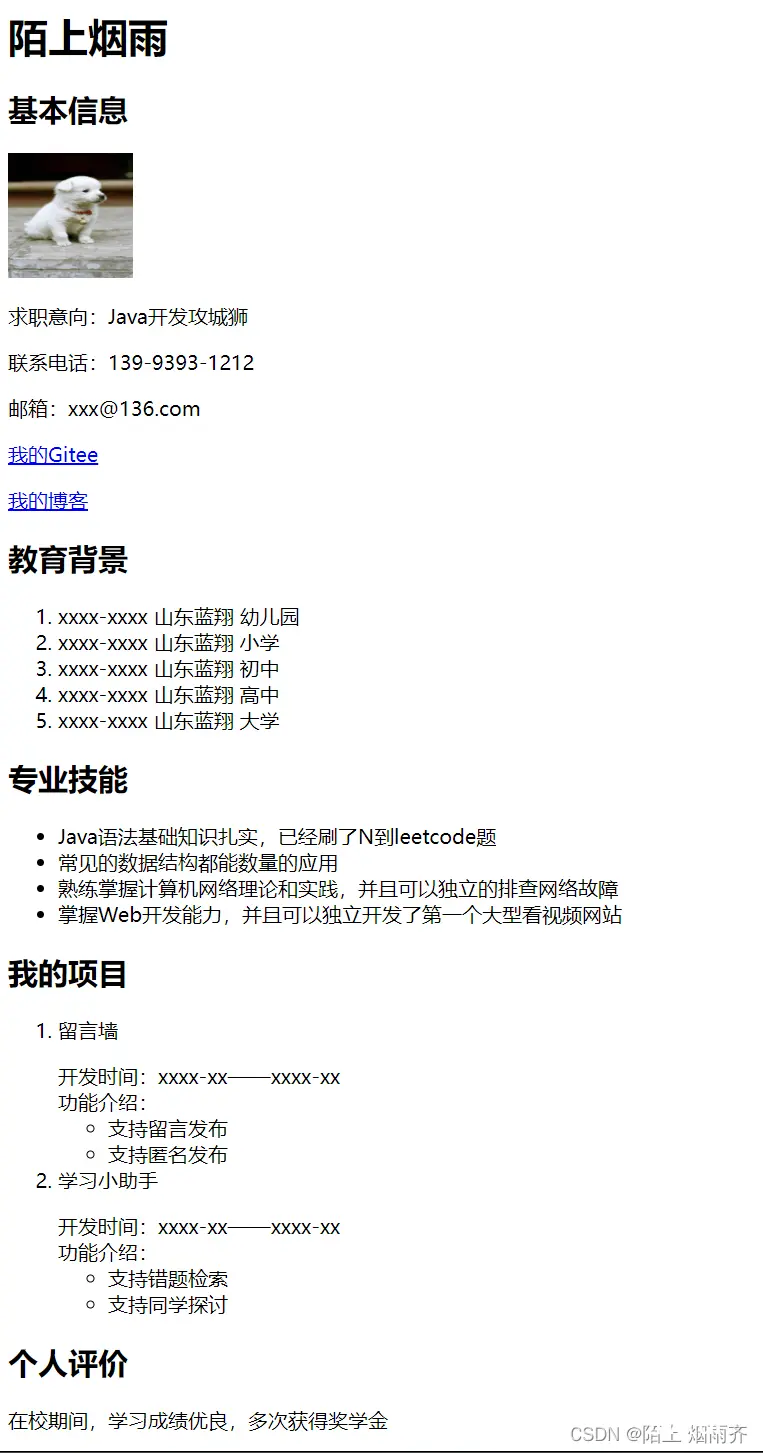
展示个人信息
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Myinfo</title></head><body> <div> <div> <h1>陌上烟雨</h1> </div> <div> <h2>基本信息</h2> <img src="OIP.png" alt="图片加载失败" width="100px" height="100px"> <p></p> 求职意向:Java开发攻城狮<p></p> 联系电话:139-9393-1212 <p></p> 邮箱:xxx@136.com <p></p> <a href="https://gitee.com/dong-guozhen" target="_blank"> 我的Gitee</a> <p></p> <a href="https://blog.csdn.net/qq_63525426?spm=1000.2115.3001.5343" target="_blank"> 我的博客</a> </div> <div> <h2>教育背景</h2> <ol> <li>xxxx-xxxx 山东蓝翔 幼儿园</li> <li>xxxx-xxxx 山东蓝翔 小学</li> <li>xxxx-xxxx 山东蓝翔 初中</li> <li>xxxx-xxxx 山东蓝翔 高中</li> <li>xxxx-xxxx 山东蓝翔 大学</li> </ol> </div> <h2>专业技能</h2> <ul> <li>Java语法基础知识扎实,已经刷了N到leetcode题</li> <li>常见的数据结构都能数量的应用</li> <li>熟练掌握计算机网络理论和实践,并且可以独立的排查网络故障</li> <li>掌握Web开发能力,并且可以独立开发了第一个大型看视频网站</li> </ul> <div> <h2>我的项目</h2> <ol> <li>留言墙</li> <p></p> 开发时间:xxxx-xx——xxxx-xx <br> 功能介绍: <br> <ul> <li>支持留言发布</li> <li>支持匿名发布</li> </ul> <li>学习小助手</li> <p></p> 开发时间:xxxx-xx——xxxx-xx <br> 功能介绍:<br> <ul> <li>支持错题检索</li> <li>支持同学探讨</li> </ul> </ol> </div> <div> <h2>个人评价</h2> 在校期间,学习成绩优良,多次获得奖学金 <p></p> </div> </div></body></html>

总结
HTML 只是描述了页面的骨架结构.
更详细的内容请参考官方文档。
HTML(超文本标记语言) | MDN (mozilla.org)
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。