JavaScript(进阶篇)
心.c 2024-09-11 08:05:10 阅读 100

🌏个人博客主页:心.c

前言:今天讲解的是JavaScript进阶,希望大家可以有所收获,话不多说,开干!
🔥🔥🔥文章专题:JavaScript
😽感谢大家的点赞👍收藏⭐️评论✍您的一键三连是我更新的动力 💓
目录
DOM:
概念:
DOM 树(由节点组成的层次结构)
获取dom节点:
为dom节点添加删除切换class类:
定时器:
事件:
1. 鼠标事件
2. 键盘事件
3. 表单事件
键盘监听事件事例:
事件流:
事件流的三个阶段
capture参数:
事件解绑:
冒泡的好处:
阻止表单默认提交行为:
页面尺寸事件:
日期对象:
时间戳:
BOM:
location对象:
history对象:
localStorage对象:
DOM:
概念:
DOM(文档对象模型)是一种编程接口,用于HTML和XML文档。它为文档提供了一种结构化的表示,并定义了如何通过脚本语言(如JavaScript)来访问和操作文档的内容,DOM 把文档视为树形结构(树结构),其中每个节点代表文档的一部分,例如元素、属性或文本。这些节点可以被创建、读取、更新或删除,从而实现对文档内容的动态控制
DOM 树(由节点组成的层次结构)
节点:
元素节点:代表文档中的HTML或XML元素,如 <code><div>、<p> 等。属性节点:代表元素的属性,如 id、class 等。文本节点:代表元素中的文本内容。注释节点:代表文档中的注释 / /。文档节点:代表整个文档。
获取dom节点:
1.获取id名的dom节点:
<body>
<div id="my_div"></div>code>
<script>
// 1. 获取具有特定ID的元素
const divById = document.getElementById("my_div");
const divById_ = document.querySelector('#div');
console.log(divById); // 输出 <div id="my_div"></div>code>
console.log(divById_); // 输出 <div id="my_div"></div>code>
// 使用dom元素添加一些样式来突出显示这些元素
divById.style.backgroundColor = "yellow";
</script>
</body>
2.获取class类名的dom节点:
<body>
<div class="div"></div>code>
<script>
// 2. 获取具有特定类名的元素
const divsByClass = document.getElementsByClassName("div");
const divsByClass_ = document.querySelector('.div');
//获取所有类名为div的元素
const divsByClass_ = document.querySelectorAll('.div');
console.log(divsByClass); // 输出 HTMLCollection[<div class="div"></div>]code>
console.log(divsByClass_); // 输出 HTMLCollection[<div class="div"></div>]code>
// 使用dom元素添加一些样式来突出显示这些元素
divsByClass[0].style.backgroundColor = "lightblue";
</script>
</body>
3.获得data-*为名的节点:
data-*为自定义属性
<div data-id="1" data-spm="bzd"></div>code>
<script>
const one = document.querySelector('div')
console.log(one.dataset.id) //1
console.log(one.dataset.spm) //bzd
</script>
data-*属性的命名规则如下:
前缀必须是
data-:这是固定的,不能更改。之后的部分必须由字母、数字、连字符(-)组成:不能包含空格或其他特殊字符。不能以数字开头:这是因为HTML属性名称不能以数字开始。
<body>
<div data-id="1"></div>code>
<script>
// 3. 获取具有特定属性值的元素
const divByDataId = document.querySelector("[data-id='1']");code>
console.log(divByDataId); // 输出 <div data-id="1"></div>code>
// 获取所有具有data-id属性的元素
const divsByDataId = document.querySelectorAll("[data-id='1']");code>
console.log(divsByDataId); // 输出 NodeList[<div data-id="1"></div>]code>
// 使用dom元素添加一些样式来突出显示这些元素
divByDataId.style.backgroundColor = "pink";
</script>
</body>
为dom节点添加删除切换class类:
HTML样式:
添加一个类名为box的div节点
<div class="box">文化</div>code>
CSS样式:
给box添加CSS样式,并且再添加一个类名为active的css样式
.box {
width: 200px;
height: 200px;
color: #333;
}
.active {
color: red;
background-color: pink;
}
JavaScript样式:
通过classList可以为div节点添加active类 ((classname)也可以给div添加类名,但是可能会有覆盖前面的类名,还是用classList进行添加更安全)
<script>
//通过classlist 添加
const box = document.querySelector('.box')
//类型不加点
box.classList.add('active')
//删除类
box.classList.remove('active');
//切换类,有就加上,没有就删掉
box.classList.toggle('active');
</script>
定时器:
延迟函数:
setTimeout为定时器延迟函数,可以达到某个时间后执行里面的函数
function greet() {
console.log("Hello, world!");
}
// 5000 毫秒(5 秒)后执行 greet 函数
setTimeout(greet, 5000);
取消定时器函数clearTimeout()
// 设置定时器延迟函数
const timeoutId = setTimeout(sayHi, 3000);
// 取消定时器
clearTimeout(timeoutId);
事件监听:
下面给大家推荐几个常用的事件,如果有其他需要可以再进行查询
事件:
1. 鼠标事件
鼠标经过事件:
mouseover和mouseout会有冒泡效果
mouseenter和mouseleave没有冒泡效果(推荐)
click: 当用户点击元素时触发。dblclick: 当用户双击元素时触发。mousedown: 当用户按下鼠标按钮时触发。mouseup: 当用户释放鼠标按钮时触发。mousemove: 当用户移动鼠标时触发。mouseover: 当鼠标指针移动到元素上方时触发。mouseout: 当鼠标指针移出元素时触发.mouseenter: 当鼠标指针进入元素时触发(不冒泡)。mouseleave: 当鼠标指针离开元素时触发(不冒泡)。
2. 键盘事件
keydown: 当用户按下键盘上的键时触发。keyup: 当用户释放键盘上的键时触发。keypress: 当用户按下键盘上的字符键时触发(不推荐使用,已被弃用)。
JavaScript 事件监听器可以用于处理各种用户交互和系统事件。以下是一些常见的事件类型及其用途:
3. 表单事件
submit: 当表单被提交时触发。change: 当表单控件的值发生变化时触发。input: 当用户输入数据时触发。focus: 当元素获得焦点时触发。blur: 当元素失去焦点时触发。select: 当用户选中文本(例如在 <input> 或 <textarea> 中)时触发。
键盘监听事件事例:
<input type="text" name="" id="">code>
当向input输入框中输入字体按下和弹起键盘时会触发该事件
const input = document.querySelector('[type=text]')
//键盘事件
input.addEventListener('keydown', function () {
console.log('按下')
})
input.addEventListener('keyup', function () {
console.log('弹起')
})
事件流:
事件流(Event Flow)是指浏览器在处理事件时的过程。
事件流主要有三种阶段:捕获阶段、目标阶段和冒泡阶段。
事件流的三个阶段
1.捕获阶段
发生时间:事件从 document 对象开始传播,逐层向下,直到目标元素(事件的实际目标)。过程:从最外层的 document 级别开始,逐步向下传递到目标元素的父元素、祖先元素,直到目标元素的事件处理程序开始接收事件。用途:这个阶段很少被使用,但可以用来拦截事件或进行预处理。
2.目标阶段
发生时间:事件到达目标元素时。过程:事件在目标元素上触发,并在目标元素上执行相应的事件处理程序。用途:这个阶段用于处理事件的实际目标元素上的处理程序。
3.冒泡阶段
发生时间:事件从目标元素开始向上冒泡,经过每一个父元素,最终到达 document 对象。过程:事件在目标元素上处理完后,事件会从目标元素逐级向上传递到 document 对象。每个父元素的事件处理程序都有机会处理这个事件。用途:这个阶段非常有用,尤其是在事件代理和处理多个相似事件时。
capture参数:
在 addEventListener方法中,true作为第三个参数用于指定事件处理程序的事件流阶段。这个参数称为 capture(捕获)或 useCapture。
capture参数:
true:表示事件处理程序将会在事件的 捕获阶段 执行。false(默认值):表示事件处理程序将在事件的 冒泡阶段 执行。
默认capture为false
点击下面事件会先弹出父级,再弹出子级,如果讲capture参数删除,那么就先冒出子级,再,弹出父级
<div class="father">code>
</div>
const father = document.querySelector('.father')
const son = document.querySelector('.son')
father.addEventListener('click', function () {
alert('我是爸爸')
}, true)
son.addEventListener('click', function (e) {
alert('我是儿子')
}, true)
阻止冒泡:
//阻止冒泡
e.stopPropagation()
事件解绑:
const button = document.querySelector('button')
button.onclick = function () {
alert('点击了')
}
// 解绑方式一
button.onclick = null
//解绑方式二 (匿名函数无法被解绑)
function fu() {
alert('点击了')
}
button.addEventListener('click', fu)
button.removeEventListener('click', fu)
冒泡的好处:
当我们点击子元素时,会冒泡到父级元素上,从而触发父元素的事件
点击第几个li,li通过冒泡上升到父级,然后父级监听到被点击的子元素字体变红
<ul>
<li>我是第一个孩子</li>
<li>我是第二个孩子</li>
<li>我是第三个孩子</li>
<li>我是第四个孩子</li>
<li>我是第五个孩子</li>
</ul>
<script>
const ul = document.querySelector('ul')
ul.addEventListener('click', function (e) {
e.target.style.color = 'red'
})
阻止表单默认提交行为:
默认行为通常是向服务器发送表单数据并重新加载页面。通过阻止默认行为,可以防止这种情况发生,从而使表单在提交时不会刷新页面。
const form = document.querySelector('form')
form.addEventListener('submit', function (e) {
//阻止默认行为
e.preventDefault()
})
页面尺寸事件:

<code>scrollLeft 和 scrollTop:
const element = document.querySelector('.scrollable');
console.log(element.scrollLeft); // 获取当前水平滚动位置
element.scrollLeft = 100; // 设置水平滚动位置为100像素
element.scrollTop = 100; // 设置垂直滚动位置为100像素
offsetLeft 和 offsetTop:
用于获取元素相对于其最近的已定位祖先元素的偏移量(左上角)
const element = document.querySelector('.box');
console.log(element.offsetLeft); // 获取元素的左边距
console.log(element.offsetTop); // 获取元素的上边距
clientWidth 和 clientHeight:
用于获取元素的视口尺寸,不包括滚动条、边框或外边距。它们表示元素的可视区域的宽度和高度
const element = document.querySelector('.box');
console.log(element.clientWidth); // 获取元素的可视宽度
console.log(element.clientHeight); // 获取元素的可视高度
offsetWidth 和 offsetHeight:
用于获取元素的实际宽度和高度,包括元素的边框和内边距,但不包括外边距。
const element = document.querySelector('.box');
console.log(element.offsetWidth); // 获取元素的总宽度
console.log(element.offsetHeight); // 获取元素的总高度
日期对象:
获得当前日期方法:

<code> const date = new Date()
console.log(date)
console.log(date.getFullYear())
console.log(date.getMonth() + 1)
console.log(date.getDate())
console.log(date.getDay())

时间戳:
时间戳通常指的是从1970年1月1日00:00:00 UTC(协调世界时)开始所经过的毫秒数。这种时间戳被称为Unix时间戳或Epoch时间戳。JavaScript的<code>Date对象提供了生成和操作时间戳的方法
//第一种获得时间戳方法(只能获得当前时间戳)
let time = Date.now()
console.log(time)
//第二种可以获得指定时间的时间戳
console.log(+new Date())
//第三种可以获得指定时间的时间戳
const date = new Date()
console.log(date.getTime())
BOM:
BOM(Browser Object Model,浏览器对象模型)是一组与浏览器窗口交互的对象集合。BOM 主要包括了window,location,history,navigator等对象,它们提供了与浏览器窗口、历史记录、用户代理信息等交互的能力。
定时器函数:
setInterval()为定时器函数,每隔一段时间执行一次里面的函数
function sayHello() {
console.log("Hello, world!");
}
// 每隔 2000 毫秒(2 秒)执行一次 sayHello 函数
setInterval(sayHello, 2000);
取消定时器 clearInterval()函数
// 设置定时器,每隔 1000 毫秒(1 秒)执行一次
const intervalId = setInterval(sayHi, 1000);
// 取消定时器(例如:5 秒后停止)
setTimeout(() => {
clearInterval(intervalId);
}, 5000);
location对象:
location.href实现页面跳转
<a href="https://www.jd.com/error2.aspx">支付成功<span>5</span>跳转</a>code>
let i = 5
let timer = setInterval(function () {
document.querySelector('span').innerHTML = i
i--
if (i === 0) {
clearInterval(timer)
//5秒之后实现跳转
location.href = 'https://www.jd.com/error2.aspx'
}
}, 1000)
location.reload实现页面更新
const reload = document.querySelector('button')
reload.addEventListener('click', function () {
location.reload()
})
history对象:
history.forward页面的前进和后退功能
<button>退</button>
<button>进</button>
const back = document.querySelector('button:first-child')
const forword = back.nextElementSibling
back.addEventListener('click', function () {
history.back()
})
forword.addEventListener('click', function () {
history.forward()
})
localStorage对象:
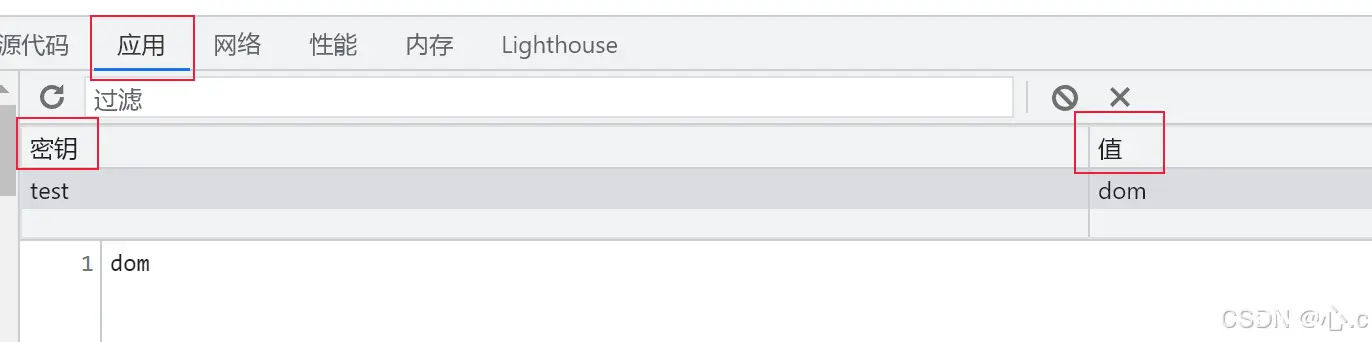
通过localStorage对象可以将信息存到本地,即使当页面关闭时也存在,除非主动删除
//添加键值对
localStorage.setItem('test', 'dom')

得到本地信息内容:
<code>// 获取键值对
const value = localStorage.getItem('test');
console.log(value); // 输出 "dom"
到这里就讲解完了,感谢大家的观看!!!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。