C# Web应用调用EXE文件的一些实践
CSDN 2024-08-30 12:35:01 阅读 53
目录
需求
范例运行环境
可执行文件的设计
调用可执行文件方法
RunExecuteFile
RunShellExecuteFile
方法的区别
WEB调用举例
小结
需求
最近同事使用Python开发了一款智能文字转语音的程序,经讨论部署在WINDOWS环境服务器下,因此需要生成目标为可执行程序文件,即EXE文件。需要在WEB应用程序里进行调用,并传递相关参数。
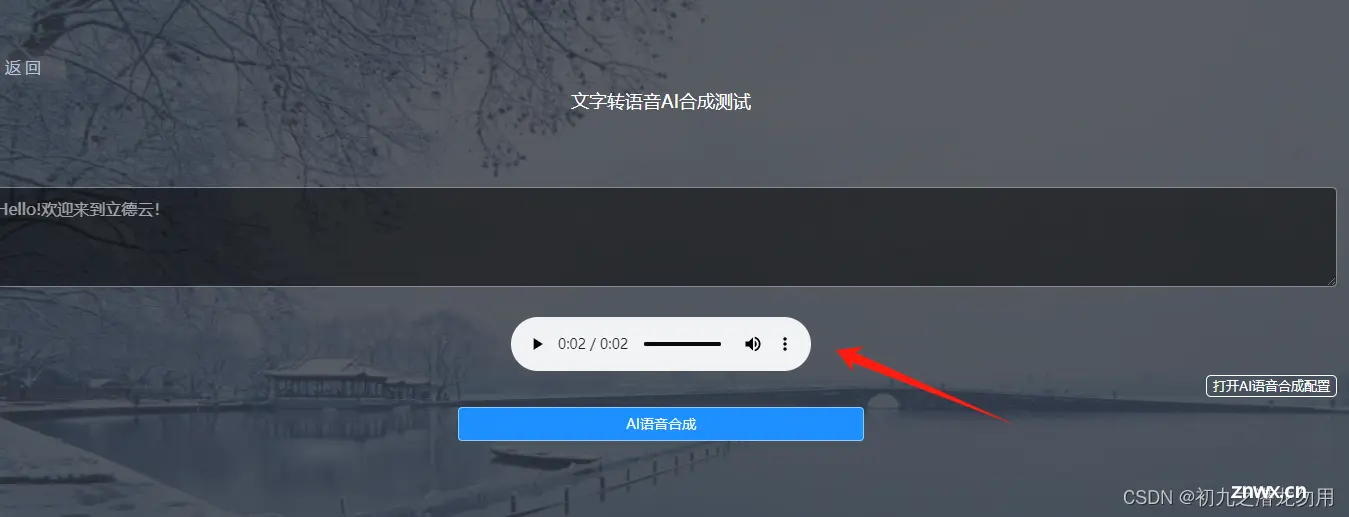
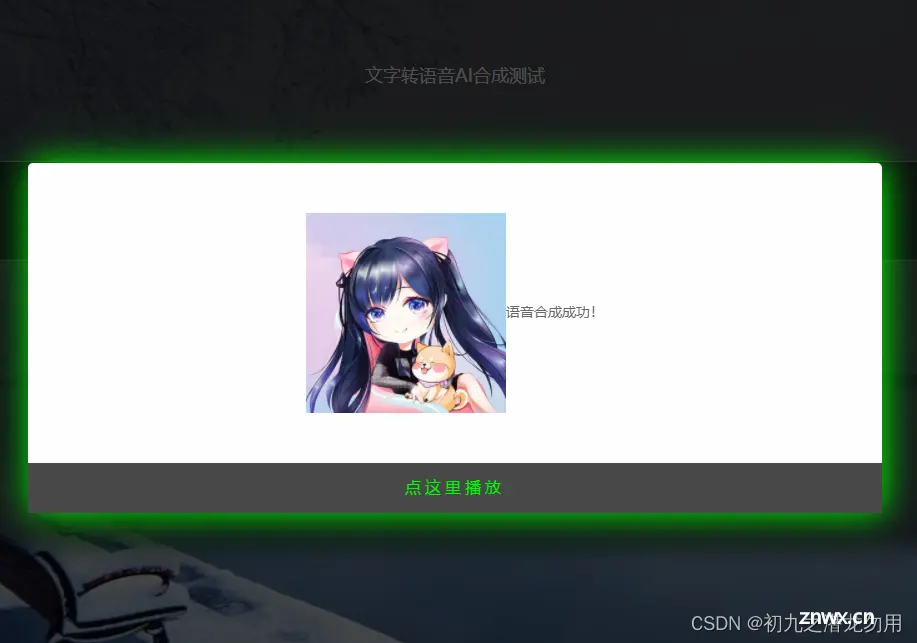
该测试效果如下图:

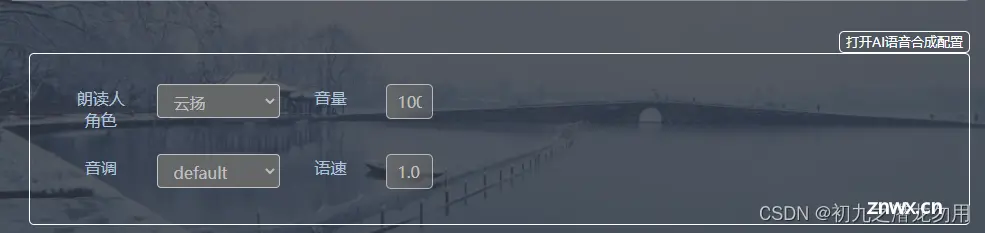
打开AI语音合成配置如下:

如图配置中,可以选择朗读人角色,音量大小,音调高低和控制语速选项, 此款应用将在合成音视频中起到关键作用。
范例运行环境
操作系统: Windows Server 2019 DataCenter
.net版本: .netFramework4.7.1 或以上
开发工具:VS2019 C#
可执行文件的设计
可执行文件 edgetts.exe 实现文字转语音功能,其说明如下:
| 序号 | 参数 | 类型 | 值 | 说明 |
|---|---|---|---|---|
| 1 | -filename | 字符 | 存在的文件名 | word docx文档
txt文本文件
md markdown文档
|
| 2 | -s | 角色 | 固定值 | 主播的角色值 |
| 3 | -p | 字符 | 固定值 | 音调高低 |
| 4 | -r | 1位小数数值 | 0.1开始的倍速 | 默认为1.0 |
| 5 | -v | 整数 | 0到100 | 音量大小 |
调用方法:
edgetts.exe 要转换的文件名 [-s 声音参数 -p 音调参数 -r速度参数 -v 音量参数]
调用举例:
edgetts d:\tts\test.txt
edgetts d:\tts\test.txt -s yunyang -p default -r 1.0 -v 100
调用说明:
1、除要转换的文件名为必要参数外,其他参数均有默认值
2、转换程序不要放在根目录下
3、转换程序在转换文本相同路径下生成同名的mp3文件
4、转换程序需要连接外网
调用可执行文件方法
需要引用 using System.Diagnostics;
程序集 System.Diagnostics.Process.dll 提供对本地和远程进程的访问权限并能够启动和停止本地系统进程。
包括两种方法,方法包括需要调用的可执行文件名和可提供的参数:
RunExecuteFile
<code> public string RunExecuteFile(string filename,string arguments)
{
Process prc = new Process();
try
{
prc.StartInfo.FileName = filename;
prc.StartInfo.Arguments = arguments;
prc.StartInfo.UseShellExecute = false;
//输入输出重定向
prc.StartInfo.RedirectStandardError = true;
prc.StartInfo.RedirectStandardInput = true;
prc.StartInfo.RedirectStandardOutput = true;
prc.StartInfo.CreateNoWindow = false;
prc.Start();
//获得输出
string output = prc.StandardOutput.ReadLine();
return output;
}
catch (Exception ex)
{
if (!prc.HasExited)
{
prc.Close();
}
return ex.Message.ToString();
}
return "";
}
RunShellExecuteFile
public string RunShellExecuteFile(string filename, string arguments)
{
System.Diagnostics.Process prc = new System.Diagnostics.Process();
prc.StartInfo.FileName = filename;
prc.StartInfo.Arguments = arguments;
prc.StartInfo.UseShellExecute = true;
prc.StartInfo.CreateNoWindow = true;
prc.Start();
prc.WaitForExit();
return "";
}
方法的区别
主要区别在于 UseShellExecute 的属性的 true 或 false 。该属性获取或设置指示是否使用操作系统 shell 启动进程的值。
如果应在启动进程时使用 shell,则为 true ;如果直接从可执行文件创建进程,则为 false 。 .NET Framework 应用默认值为 true 。为 true 的时候表示可以尝试调用一切可以调用的程序,但不限于EXE文件。
WEB调用举例
根据前面AI语音合成图示,可编写如下后端调用示例代码:
protected void Button1_Click(object sender, EventArgs e)
{
string tts = "D:\\tts\\edgetts.exe";
string tts_para = " -s " + x_speaker.SelectedValue;
if (x_volume.Text != "")
{
tts_para += " -v " + x_volume.Text;
}
if (x_rate.Text != "")
{
tts_para += " -r " + x_rate.Text;
}
if (x_pitch.SelectedValue != "default")
{
tts_para += " -p " + x_pitch.SelectedValue;
}
string cdir = Request.PhysicalApplicationPath + "\\test\\ai\\";
string[] allfs = Directory.GetFiles(cdir);
for (int i = 0; i < allfs.Length; i++)
{
string mp3 = allfs[i].ToLower();
File.Delete(mp3);
}
string guid = System.Guid.NewGuid().ToString().Replace("-", "");
string txtfile = Request.PhysicalApplicationPath + "\\test\\ai\\"+guid+".txt";
SaveToFile(txtfile,debug.Text, false, Encoding.UTF8, 512);
string mp3file = Request.PhysicalApplicationPath + "\\test\\ai\\"+guid+".mp3";
string rv=RunShellExecuteFile(tts, " "+txtfile + tts_para);
if (File.Exists(mp3file))
{
testaudio.Style["display"] = "";
testaudio.Attributes["src"] = "https://" + Request.Url.Host + "/bfile/ai/" + guid + ".mp3";
string imgurl = "https://" + Request.Url.Host + "/test/ai/images/boy.jpg";
if (x_speaker.SelectedValue == "xiaoxiao" || x_speaker.SelectedValue == "xiaoyi" || x_speaker.SelectedValue == "yunxia")
{
imgurl = "https://" + Request.Url.Host + "/test/ai/images/girl.jpg";
}
layer.options_yes = "document.getElementById('testaudio').play();layer.closeAll();";
layer.open("<img src=\""+imgurl+"\" width=200/>语音合成成功!", "'点这里播放'", "ok");
}
else
{
debug.Text = rv;
layer.open("未找到文件!" + tts+ txtfile + tts_para, "'确定'", "ok");
}
}
public string SaveToFile(string PathFile,string filecontent,bool append,System.Text.Encoding encodtype,int buffersize)
{
string rv="";code>
StreamWriter df=new StreamWriter (PathFile,append,encodtype,buffersize);
try
{
df.Write(filecontent);
df.Close();
}
catch(Exception e)
{
rv=e.Message;
df.Close();
}
finally
{
df.Close();
}
return rv;
}//SaveToFile Function
前端代码示例如下:
<div id="h5panel" runat="server" style="margin-top:-50px" class="login-box query-panel">code>
<div style="text-align:left"><asp:HyperLink ID="backurl" Text="返回" onclick="layer.open({ type: 2, shadeClose: false, content: '正在返回页面,请稍候...' });" NavigateUrl="/cc/prods/media/msIndex.aspx" runat="server"/> </div>code>
<h2>
<asp:Label ID="fnamelabel" runat="server" Text="文字转语音AI合成测试"></asp:Label></h2>code>
<div class="user-box" style=" color:White; text-align:center; margin-bottom:50px">code>
<br><br>
<div class="user-box" style=" display:none1; padding-top:10px;">code>
<div style="display:flex">code>
<asp:TextBox TextMode="MultiLine" Rows="6" ID="debug" Height="100px" Text="Hello!欢迎来到立德云!" style="color:White; width:100%; background: #fff;display:none1; background-color:Black;filter:opacity(50%);" runat="server"></asp:TextBox> code>
</div>
</div>
<audio id="testaudio" runat="server" autoplay="autoplay" style="display:none" controls> </audio>code>
<div class="user-box" style="margin-bottom:0px;display:flex;width:100%;justify-content:flex-end;">code>
<input type="button" value="打开AI语音合成配置" style=" border-radius:5px" onclick="document.getElementById('ai_profile').style.display=''" />code>
</div>
<div id="ai_profile" class="user-box" style="display:none; margin-top:0px;">code>
<div class="form-horizontal" style=" margin-left:20px; border-style:solid; border-width:1px; border-radius:5px; padding-left :50px;">code>
<div class="form-group" style=" margin-top:30px;">code>
<label class="col-sm-1 control-label" style="font-size:12pt; text-align:center;">code>
朗读人角色
</label>
<div class="col-sm-2">code>
<asp:DropDownList ID="x_speaker" checkSchema="notnull" noClear CssClass="form-control" cName="音调" AUTOCOMPLETE="off" required="" runat="server">code>
<asp:ListItem Value="xiaoxiao">晓晓</asp:ListItem>code>
<asp:ListItem Value="xiaoyi">晓依</asp:ListItem>code>
<asp:ListItem Value="yunjian">云健</asp:ListItem>code>
<asp:ListItem Value="yunxi">云溪</asp:ListItem>code>
<asp:ListItem Value="yunxia">云霞</asp:ListItem>code>
<asp:ListItem Selected="True" Value="yunyang">云扬</asp:ListItem>code>
</asp:DropDownList>
</div>
<label class="col-sm-1 control-label" style=" font-size:12pt; text-align:center;">code>
音量
</label>
<div class="col-sm-1">code>
<asp:TextBox ID="x_volume" checkSchema="notnull" Text="100" noClear CssClass="form-control" cName="音量" AUTOCOMPLETE="off" required="" runat="server">code>
</asp:TextBox>
</div>
</div>
<div class="form-group">code>
<label class="col-sm-1 control-label" style=" font-size:12pt; text-align:center;">code>
音调
</label>
<div class="col-sm-2">code>
<asp:DropDownList ID="x_pitch" checkSchema="notnull" noClear CssClass="form-control" cName="音调" AUTOCOMPLETE="off" required="" runat="server">code>
<asp:ListItem>default</asp:ListItem>
<asp:ListItem>x-low</asp:ListItem>
<asp:ListItem>low</asp:ListItem>
<asp:ListItem>medium</asp:ListItem>
<asp:ListItem>high</asp:ListItem>
<asp:ListItem>x-high</asp:ListItem>
</asp:DropDownList>
</div>
<label class="col-sm-1 control-label" style=" font-size:12pt; text-align:center;">code>
语速
</label>
<div class="col-sm-1">code>
<asp:TextBox ID="x_rate" checkSchema="notnull" Text="1.0" noClear CssClass="form-control" cName="语速" AUTOCOMPLETE="off" required="" runat="server">code>
</asp:TextBox>
</div>
</div>
</div>
</div>
<div class="user-box" style="text-align:center; display:none1; padding-top:10px;">code>
<div align="center">code>
<asp:Button ID="Button1" Text="AI语音合成" OnClientClick="layer.open({ type: 2, shadeClose: false, content: '正在进行AI语音合成...' });" code>
style="width:30%; background-color:#1E90FF;color:White;border-color:#87CEFA;padding-left:10px; padding-right:10px" code>
CssClass="form-control" runat="server" onclick="Button1_Click" />code>
</div>
</div>
<div class="user-box" style="text-align:center; display:none">code>
<video id="coplayer" autoplay="autoplay" controls="controls" webkit-playsinline playsinline x5-playsinline x-webkit-airplay="allow" style="margin: 0px auto; width:100%" runat="server" ></video>code>
<a id="b_rate" onclick="rate(this);" style=" float:right; line-height:25px; margin-right:10px; color:#fff;display:none;">1x</a> code>
</div>
<div class="ann" >code>
<label><asp:Literal ID="x_introduce" runat="server"/></label>code>
</div>
</div>
<script src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>code>
<script type="text/javascript" src="hls.min.0.12.4.js"> </script>code>
<script type="text/javascript" src="tcplayer.v4.min.js"> </script>code>
<script type="text/javascript" language="javascript" src="/master/js/jquery.js" ></script><!-- BASIC JS LIABRARY -->code>
</div>
小结
在实际的应用中,调用 RunShellExecuteFile 方法更加通用一些,本示例调用 RunExecuteFile没有成功,因协作需要,我们需要尝试多种方法进行解决,而不是要在第一时间要求其它团队更改设计。
layer弹出框的代码请参考我的上传资源:layer 移动版弹出层组件的改造版
调用成功后会显示如下图:


如图我们看到使用了 H5 的 video 控件进行了演示播放。
再次感谢您的阅读,欢迎讨论指教!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。