【前端异常】JavaScript错误处理:分析 Uncaught(in promise) error
No8g攻城狮 2024-07-08 08:35:01 阅读 88
这里写目录标题
一、Promise是什么二、什么是 Uncaught(in promise) error三、解决方案3.1 使用catch方法处理Promise的错误3.2 使用 async/await 处理Promise的错误3.3 全局异常处理
四、结论
在开发过程中,JavaScript的错误处理是一个老生常谈的话题。当应用程序发生未捕获的异常时,Uncaught(in promise) error是其中最常见的错误类型。这篇文章将从多个方面详细阐述这种错误类型的原因与解决方案。
一、Promise是什么
Promise是一种用于异步编程的原生JavaScript对象。它提供了一种处理异步操作结果的方式,Promise表示一个异步任务的延迟状态。
<code>new Promise((resolve, reject) => {
// 异步操作
if (success) {
resolve(result);
} else {
reject(error);
}
}).then((result) => {
// 处理异步操作结果(成功后的)
}).catch((error) => {
// 处理异步操作错误(有异常的)
});
Promise构造函数接收一个执行函数作为参数,并在异步操作完成后调用resolve或reject方法。
然后,我们可以使用then和catch方法处理相应的结果或错误。如果Promise的状态变为resolved,then方法被调用。否则,如果状态变为rejected,catch方法被调用。
下面是我项目中 index.js 中使用的方式:
export function addAlarmRule(data) {
return request({
url: '/device/rule',
method: 'post',
data: data
});
}
index.vue 代码中使用的方式如下:
/** 提交按钮 */
submitForm: function() {
this.$refs['form'].validate(valid => {
if(valid) {
if(this.form.ruleId !== undefined) {
updateAlarmRule(this.form).then(response => {
this.$modal.msgSuccess('修改成功');
this.open = false;
this.reload();
});
}else {
addAlarmRule(this.form).then(response => {
this.$modal.msgSuccess('新增成功');
this.open = false;
this.reload();
});
}
}
});
}
注意:上述代码中,没有使用catch方法处理异常。
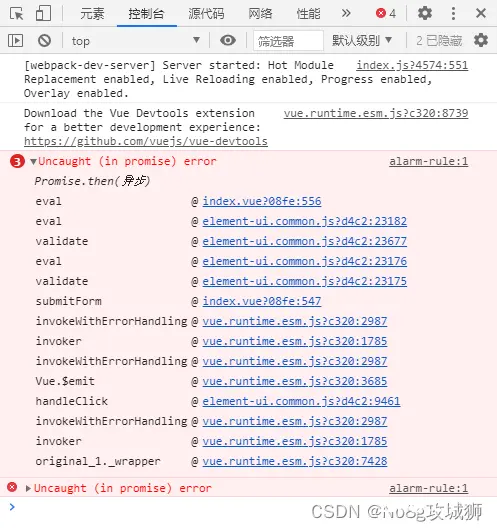
二、什么是 Uncaught(in promise) error
Uncaught(in promise) error 表示一个Promise被rejected且未处理。
const promise = new Promise((resolve, reject) => {
reject('error');
});
在上面示例中,创建了一个Promise并使用reject方法将其状态设置为rejected。但是,没有在后续代码中处理这个错误,此时就会导致 Uncaught(in promise) error。

三、解决方案
3.1 使用catch方法处理Promise的错误
在Promise中,catch方法被用来处理错误。如果Promise变成了rejected状态,那么catch方法会被调用。
<code>const promise = new Promise((resolve, reject) => {
reject('error');
}).catch((error) => {
console.log(error);
});
在上面示例中,代码添加了catch方法来捕获Promise的错误。如果Promise的状态变成rejected,那么catch方法会被调用,我们就可以在里面处理这个错误。
我项目中的解决方式如下:
index.js代码
export async function addAlarmRule(data) {
const res = await request({
url: '/device/rule',
method: 'post',
data: data
});
if(res.code === 200) {
return res.data;
}
return Promise.reject(new Error(res.message));
}
index.vue代码
/** 提交按钮 */
submitForm: function() {
this.$refs['form'].validate(valid => {
if(valid) {
if(this.form.ruleId !== undefined) {
updateAlarmRule(this.form).then(response => {
this.$modal.msgSuccess('修改成功');
this.open = false;
this.reload();
}).catch((e) => {
this.$message.error(e.message);
});
}else {
addAlarmRule(this.form).then(response => {
this.$modal.msgSuccess('新增成功');
this.open = false;
this.reload();
}).catch((e) => {
this.$message.error(e.message);
});
}
}
});
}
3.2 使用 async/await 处理Promise的错误
如果代码上不方便使用catch方法或者不能使用catch方法处理Promise的错误,我们可以使用async/await语法糖来捕获Promise的错误。
async function asyncFunction() {
try {
const promise = new Promise((resolve, reject) => {
reject('error');
});
const result = await promise;
} catch (error) {
console.log(error);
}
}
在上述示例中,将Promise的代码放在一个async函数中,并使用await关键字等待Promise对象。如果Promise变成了rejected状态,try/catch将会捕获这个错误并进行处理。
3.3 全局异常处理
使用window.addEventListener(‘unhandledrejection’, callback)处理所有未处理错误
如果应用程序中有很多Promise,我们可以使用window.addEventListener(‘unhandledrejection’, callback)来处理所有未处理错误。
window.addEventListener('unhandledrejection', (event) => {
console.log(event.reason);
});
四、结论
当我们使用Promise进行异步编程时,Uncaught(in promise) error 是一个常见的错误类型。这种错误类型通常是由于没有处理Promise的错误而导致的。在多数情况下,我们可以使用catch方法或者async/await语法糖来解决这种错误类型。如果应用程序中有很多Promise,我们可以使用window.addEventListener(‘unhandledrejection’, callback)来处理所有未处理的错误。根据代码情况可以使用不同的处理方法。
本文完结!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。