【python】tkinter GUI开发: 多行文本Text,单选框Radiobutton,复选框Checkbutton,画布canvas的应用实战详解
CSDN 2024-06-21 09:35:03 阅读 98

✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。
所属的专栏:python图形化GUI编程tkinter精讲
景天的主页:景天科技苑
文章目录
1.Text 多行文本框2.Radiobutton 单选按钮3.Checkbutton 复选按钮4.canvas 画布
1.Text 多行文本框
Text(多行文本框)的主要用于显示多行文本,还可以显示网页链接, 图片, HTML 页面, 甚至 CSS 样式表,添加组件等。因此,也常被当做简单的文本处理器、文本编辑器或者网
页浏览器来使用。比如 IDLE 就是 Text 组件构成的。
【示例】Text 多行文本框基本用法(文本输入、组件和图像显示)
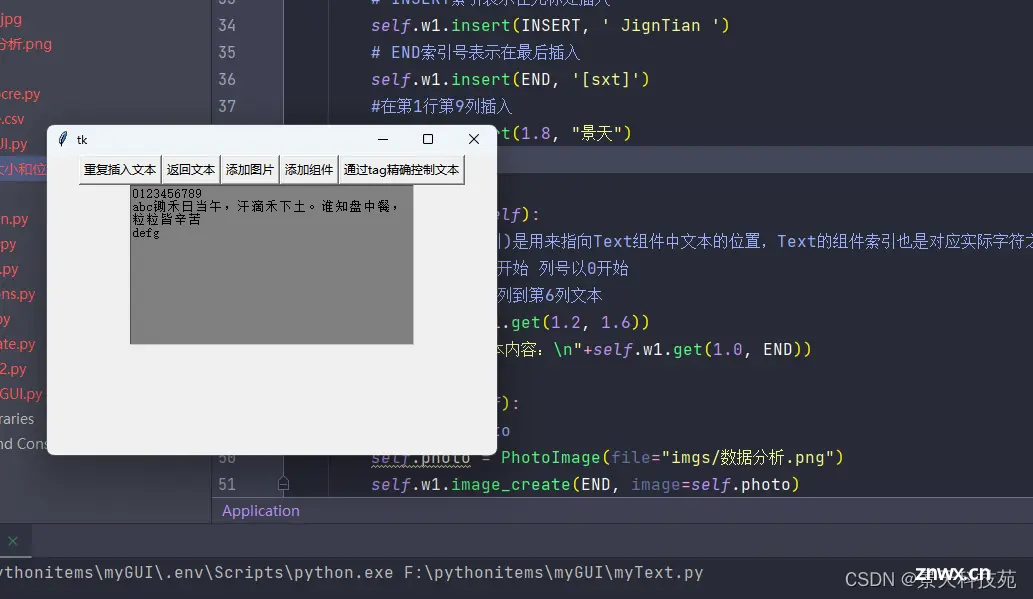
"""测试Text多行文本框组件的基本用法,使用面向对象的方式"""from tkinter import *import webbrowserclass Application(Frame): def __init__(self, master=None): super().__init__(master) # super()代表的是父类的定义,而不是父类对象 self.master = master self.pack() self.createWidget() def createWidget(self): self.w1 = Text(root, width=40, height=12,bg="gray") # 宽度20个字母(10个汉字),高度一个行高 self.w1.pack() #insert第一个参数1.0表示第1行,第0列。列的序号是从0开始 self.w1.insert(1.0, "0123456789\nabcdefg") self.w1.insert(2.3, "锄禾日当午,汗滴禾下土。谁知盘中餐,粒粒皆辛苦\n") #创建按钮pack里面加上side="left",使按钮水平排列,不加的话默认是垂直排列,垂直排列很占位置 Button(self,text="重复插入文本",command=self.insertText).pack(side="left") Button(self,text="返回文本",command=self.returnText).pack(side="left") Button(self,text="添加图片",command=self.addImage).pack(side="left") Button(self,text="添加组件",command=self.addWidget).pack(side="left") Button(self,text="通过tag精确控制文本",command=self.testTag).pack(side="left") def insertText(self): # INSERT索引表示在光标处插入 self.w1.insert(INSERT, ' JignTian ') # END索引号表示在最后插入 self.w1.insert(END, '[sxt]') #在第1行第9列插入 self.w1.insert(1.8, "景天") def returnText(self): # Indexes(索引)是用来指向Text组件中文本的位置,Text的组件索引也是对应实际字符之间的位置。 # 核心:行号以1开始 列号以0开始 #获取第1行,第3列到第6列文本 print(self.w1.get(1.2, 1.6)) print("所有文本内容:\n"+self.w1.get(1.0, END)) def addImage(self): # global photo self.photo = PhotoImage(file="imgs/数据分析.png") self.w1.image_create(END, image=self.photo) def addWidget(self): b1 = Button(self.w1, text='景天学堂') # 在text创建组件的命令 self.w1.window_create(INSERT, window=b1) def testTag(self): #先删除原来内容,再添加 self.w1.delete(1.0,END) self.w1.insert(INSERT, "good good study,day day up!\n景天科技苑\n百战程序员\n百度,搜一下就知道") #添加标签 self.w1.tag_add("good", 1.0, 1.9) #给标签设置前景色和背景色 self.w1.tag_config("good", background="yellow", foreground="red") #添加个链接的标签,点击触发事件 self.w1.tag_add("baidu", 4.0, 4.2) self.w1.tag_config("baidu", underline=True) self.w1.tag_bind("baidu", "<Button-1>", self.webshow) def webshow(self,event): #浏览器打开设置的网址 webbrowser.open("https://www.baidu.com")if __name__ == '__main__': root = Tk() root.geometry("450x300+200+300") app = Application(master=root) root.mainloop()
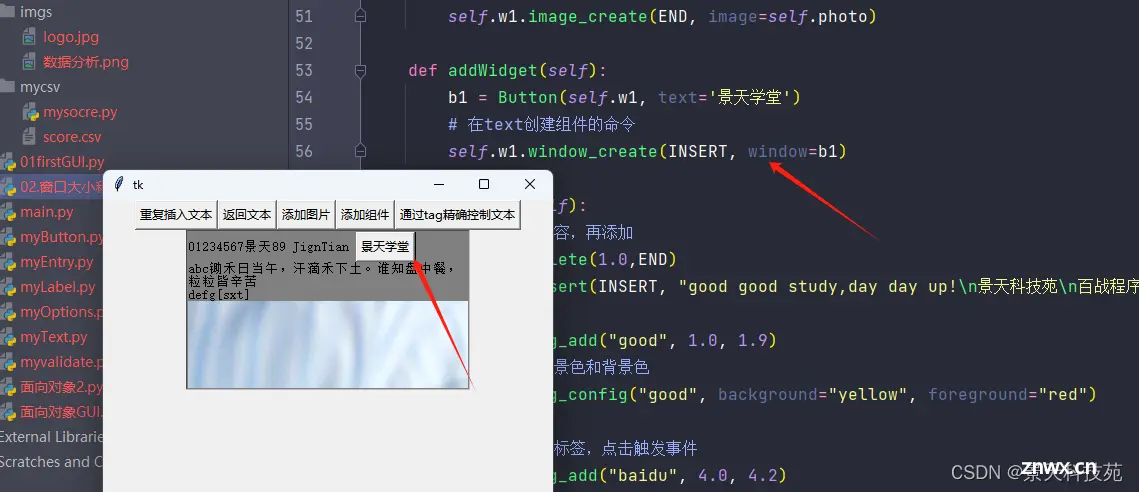
运行展示

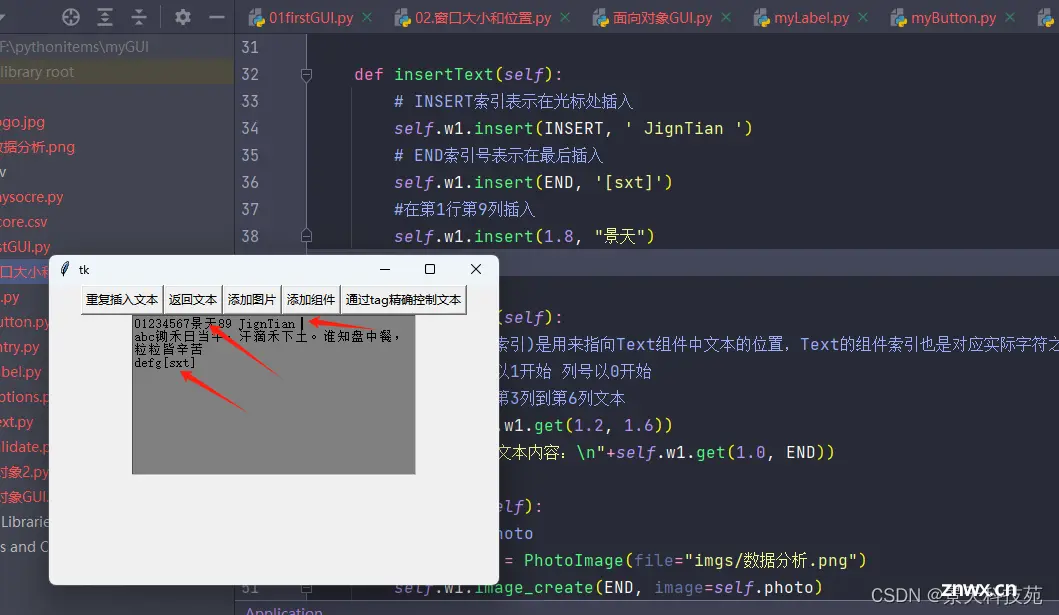
将光标放在第一行末尾,点击重复插入文本

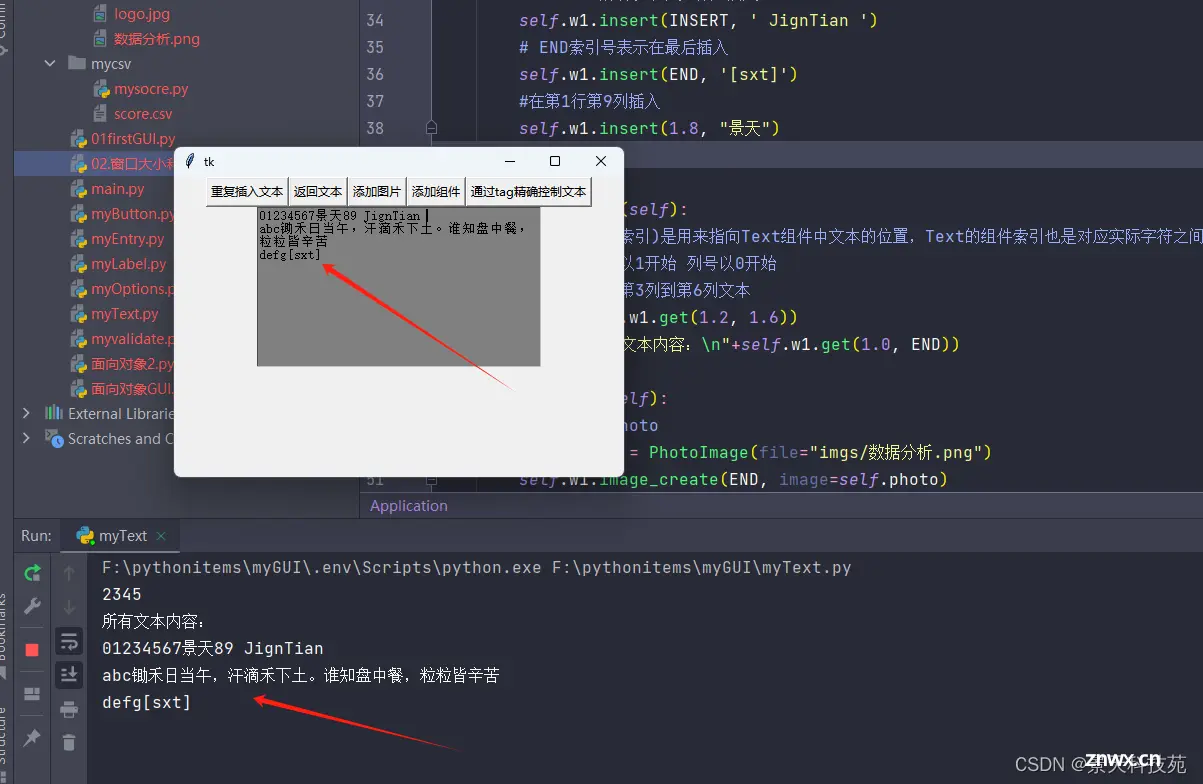
点击返回文本

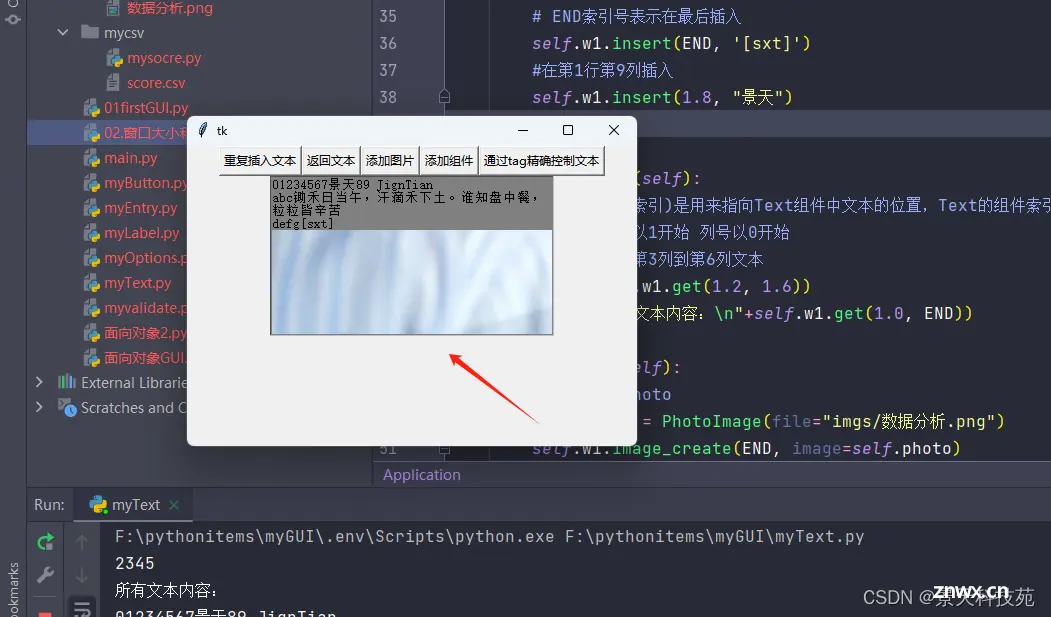
点击添加图片

点击添加组件

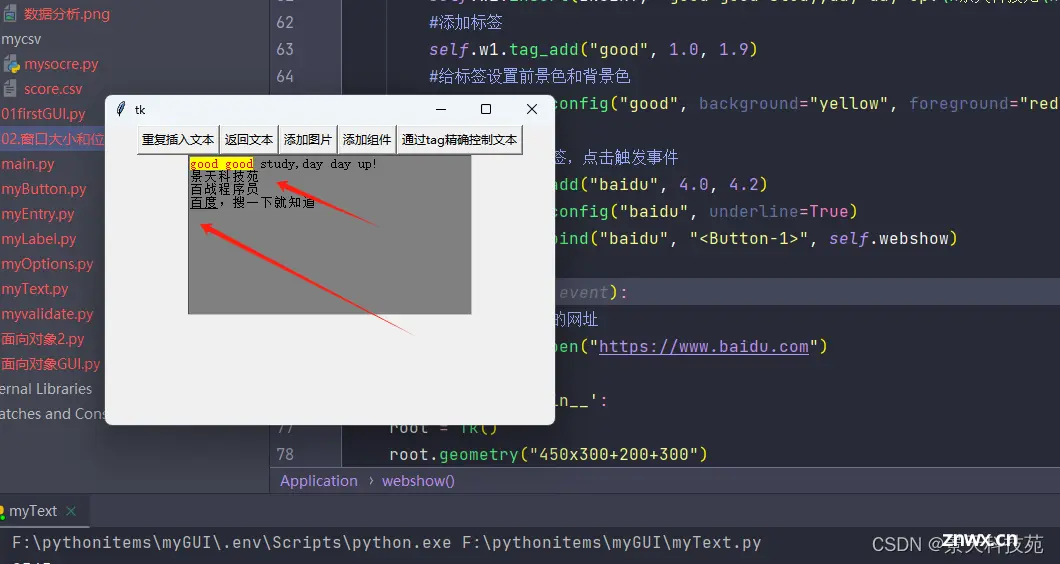
通过tag精确控制文本

点击里面的百度,浏览器打开百度页面

2.Radiobutton 单选按钮
Radiobutton 控件用于选择同一组单选按钮中的一个。Radiobutton 可以显示文本,也可以
显示图像。
【示例】Radiobutton 基础用法
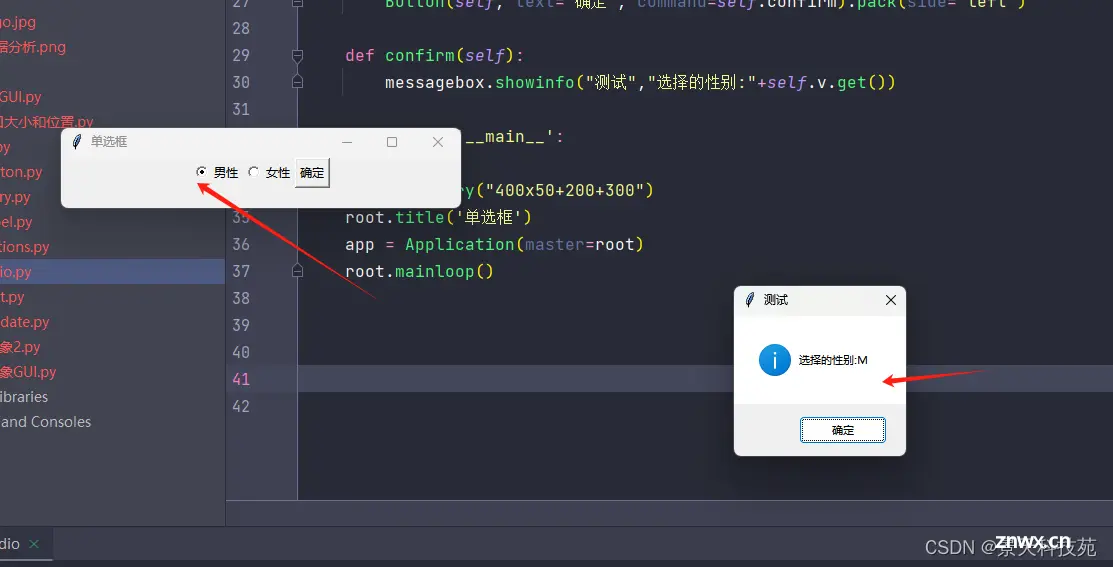
"""测试Radiobutton组件的基本用法,使用面向对象的方式"""from tkinter import *from tkinter import messageboxclass Application(Frame): def __init__(self, master=None): super().__init__(master) # super()代表的是父类的定义,而不是父类对象 self.master = master self.pack() self.createWidget() def createWidget(self): self.v = StringVar() #设置默认选项 self.v.set("F") #设置男女选项 self.r1 = Radiobutton(self, text="男性", value="M", variable=self.v) self.r2 = Radiobutton(self, text="女性", value="F", variable=self.v) self.r1.pack(side="left") self.r2.pack(side="left") Button(self, text="确定", command=self.confirm).pack(side="left") def confirm(self): messagebox.showinfo("测试","选择的性别:"+self.v.get())if __name__ == '__main__': root = Tk() root.geometry("400x50+200+300") root.title('单选框') app = Application(master=root) root.mainloop()
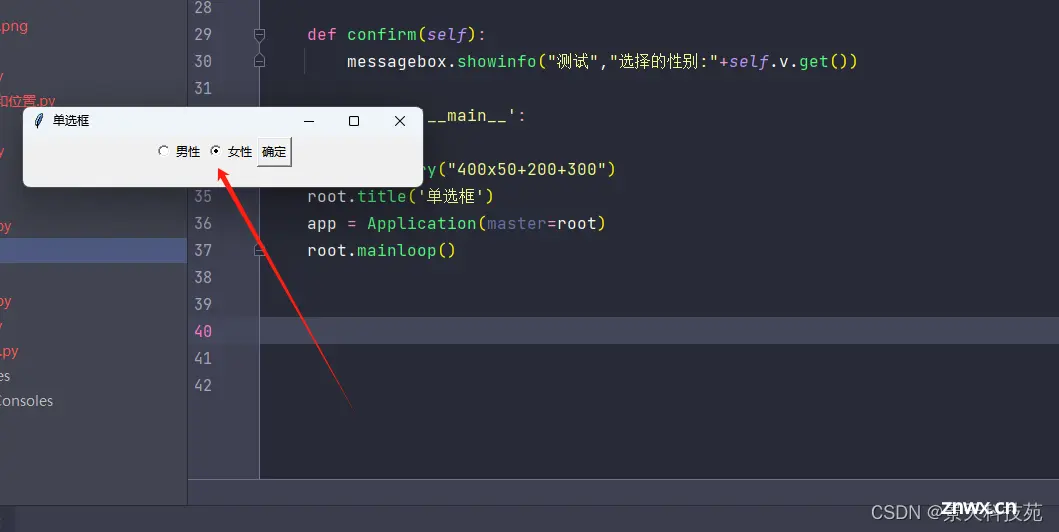
运行,默认选中女性

选择后点击确定,弹窗出我们选择的值

3.Checkbutton 复选按钮
Checkbutton 控件用于选择多个按钮的情况。Checkbutton 可以显示文本,也可以显示图像。
【示例】Checkbutton 复选按钮用法
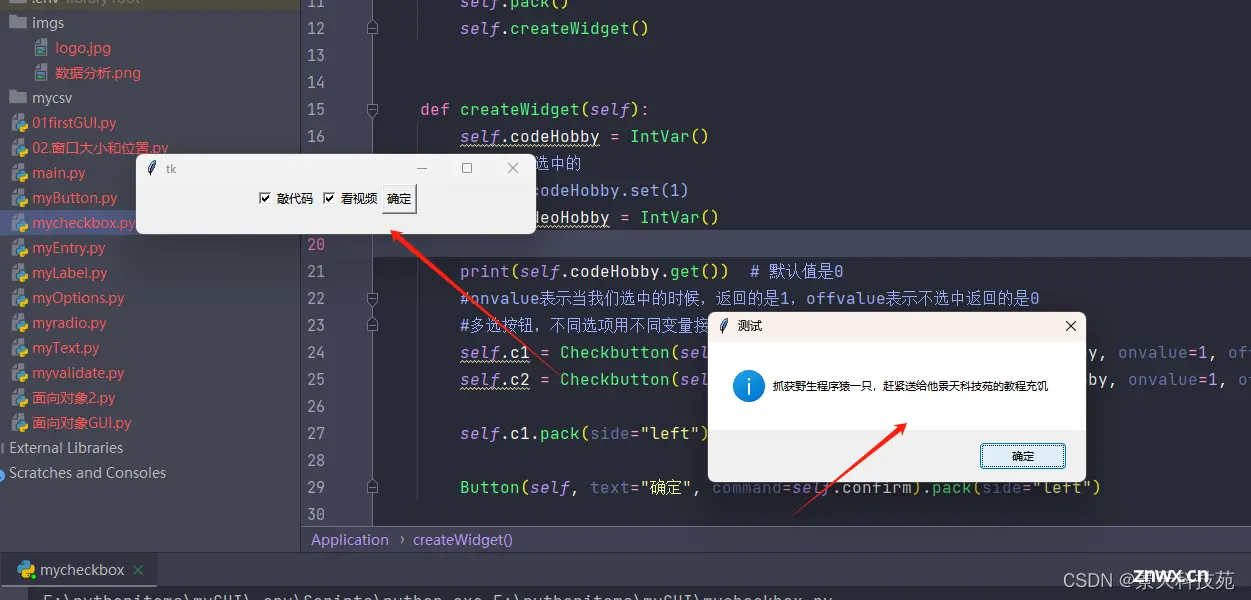
"""测试Checkbutton组件的基本用法,使用面向对象的方式"""from tkinter import *from tkinter import messageboxclass Application(Frame): def __init__(self, master=None): super().__init__(master) # super()代表的是父类的定义,而不是父类对象 self.master = master self.pack() self.createWidget() def createWidget(self): self.codeHobby = IntVar() self.videoHobby = IntVar() print(self.codeHobby.get()) # 默认值是0 #onvalue表示当我们选中的时候,返回的是1,offvalue表示不选中返回的是0 #多选按钮,不同选项用不同变量接收 self.c1 = Checkbutton(self, text="敲代码",variable=self.codeHobby, onvalue=1, offvalue=0) self.c2 = Checkbutton(self, text="看视频",variable=self.videoHobby, onvalue=1, offvalue=0) self.c1.pack(side="left");self.c2.pack(side="left") Button(self, text="确定", command=self.confirm).pack(side="left") def confirm(self): if self.videoHobby.get() == 1: messagebox.showinfo("测试","看视频,都是正常人有的爱好!你喜欢看什么类型?") if self.codeHobby.get() == 1: messagebox.showinfo("测试","抓获野生程序猿一只,赶紧送给他景天科技苑的教程充饥")if __name__ == '__main__': root = Tk() root.geometry("400x50+200+300") app = Application(master=root) root.mainloop()
运行

选中相应的项目,点确定会有弹窗

4.canvas 画布
canvas(画布)是一个矩形区域,可以放置图形、图像、组件等。本节我们简单介绍
canvas 的使用,更加详细和深入的内容将在后面的“图形绘制”章节讲解。
Canvas 组件支持对象:arc(弧形、弦或扇形)bitmap(内建的位图文件或 XBM 格式的文件)image(BitmapImage 或 PhotoImage 的实例对象)line(线)oval(圆或椭圆形)polygon(多边形)rectangle(矩形)text(文本)window(组件)
其中,弦、扇形、椭圆形、圆形、多边形和矩形这些“封闭式”图形都是由轮廓线和填充颜色组成的,但都可以设置为透明(传入空字符串表示透明)。
常用创建方法:
Create_line(x1,y1,x2,y2,dash=(4,4), fill='blue') -- 直线, 虚线(指定dash)Create_rectangle() -- 矩形,添加对角坐标Create_oval() -- 椭圆,使用的是长方形的坐标绘制的,正方形坐标时就是圆形Create_text(x,y, text='F') --字体中心点坐标create_arc(bbox, **options) -- 根据 bbox (x1, y1, x2, y2) 创建一个扇形(PIESLICE)、弓形(CHORD)或弧形(ARC)
创建的对象一直保留,直到被修改才会覆盖
修改方法:
w.coords() 移动对象w.itemcofig() 设置对象属性w.delete() 删除对象
【示例】canvas 画布使用基础示例
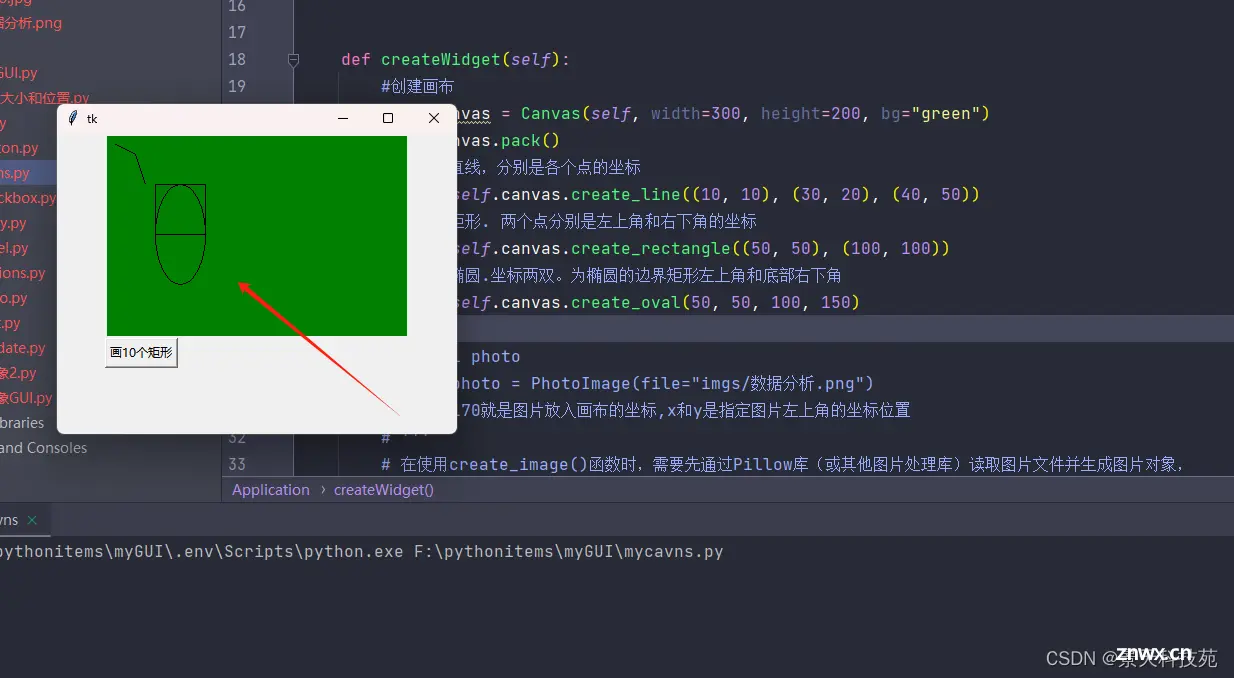
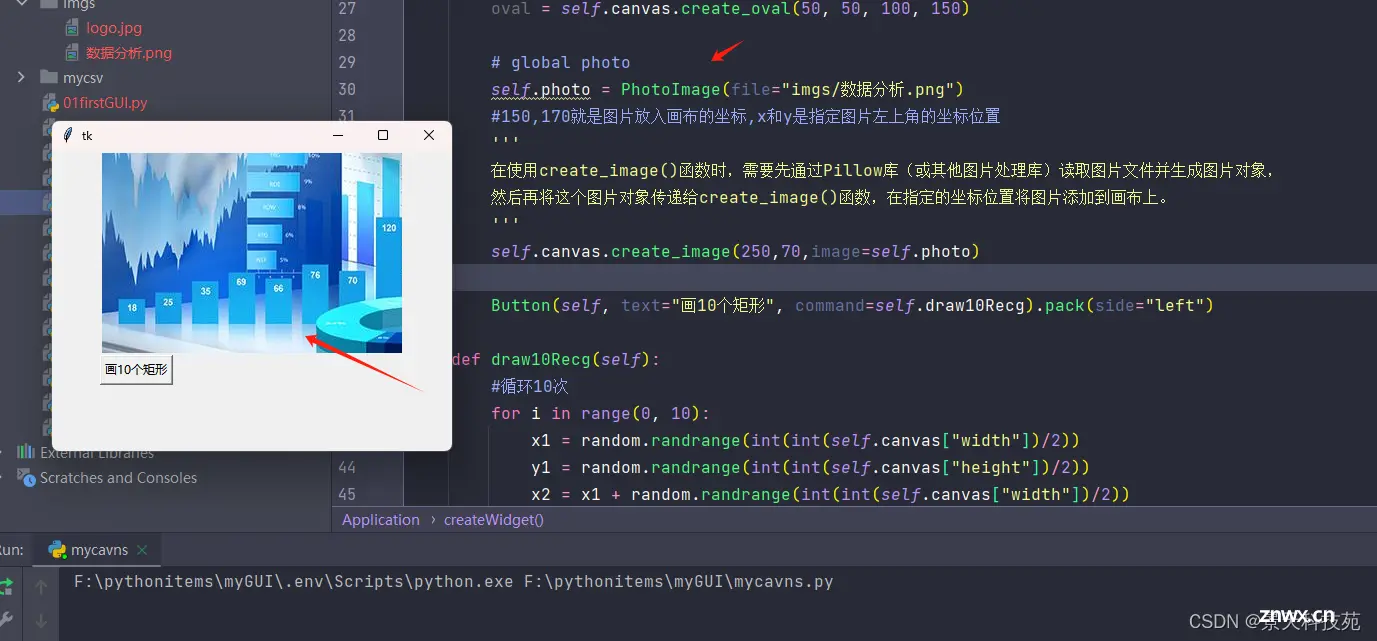
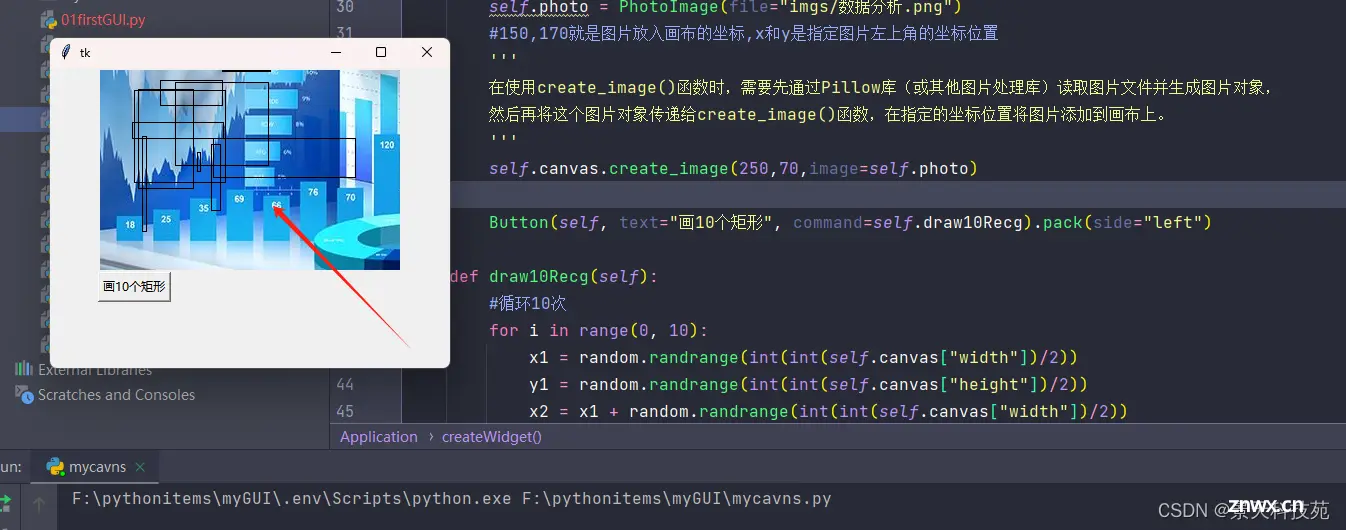
"""测试Canvas组件的基本用法,使用面向对象的方式"""from tkinter import *from tkinter import messageboximport randomclass Application(Frame): def __init__(self, master=None): super().__init__(master) # super()代表的是父类的定义,而不是父类对象 self.master = master self.pack() self.createWidget() def createWidget(self): #创建画布 self.canvas = Canvas(self, width=300, height=200, bg="green") self.canvas.pack() # 画一条直线,分别是各个点的坐标 line = self.canvas.create_line((10, 10), (30, 20), (40, 50)) # 画一个矩形. 两个点分别是左上角和右下角的坐标 rect = self.canvas.create_rectangle((50, 50), (100, 100)) # 画一个椭圆.坐标两双。为椭圆的边界矩形左上角和底部右下角 oval = self.canvas.create_oval(50, 50, 100, 150) # global photo # self.photo = PhotoImage(file="imgs/数据分析.png") # #150,170就是图片放入画布的坐标,x和y是指定图片左上角的坐标位置 # ''' # 在使用create_image()函数时,需要先通过Pillow库(或其他图片处理库)读取图片文件并生成图片对象, # 然后再将这个图片对象传递给create_image()函数,在指定的坐标位置将图片添加到画布上。 # ''' # self.canvas.create_image(250,70,image=self.photo) Button(self, text="画10个矩形", command=self.draw10Recg).pack(side="left") def draw10Recg(self): #循环10次 for i in range(0, 10): x1 = random.randrange(int(int(self.canvas["width"])/2)) y1 = random.randrange(int(int(self.canvas["height"])/2)) x2 = x1 + random.randrange(int(int(self.canvas["width"])/2)) y2 = y1 + random.randrange(int(int(self.canvas["height"])/2)) self.canvas.create_rectangle(x1, y1, x2, y2)if __name__ == '__main__': root = Tk() root.geometry("400x300+200+300") app = Application(master=root) root.mainloop()
运行

打开画图片

点击画10个矩形

上一篇: C语言:文件操作
下一篇: Java版【植物大战僵尸+源码】
本文标签
单选框Radiobutton 复选框Checkbutton 【python】tkinter GUI开发: 多行文本Text 画布canvas的应用实战详解
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。