【前端编程小白】的HTML从零入门到实战
经海路大白狗 2024-08-03 10:35:04 阅读 68
之前有高中毕业生读了博客,想让我帮他找一些前端入门的内容,他们报的计算机专业,想利用开学前夕学习一下,我给他推荐了一些菜鸟教程呀什么的。后来想,看来还是很多人需要一些更加入门的可成的,而且很多教程不够实战,HTML章节都是匆匆而过。
所以我想着,自己也写一些,基础的,加上实战的,希望可以帮助,想从零基础,到实战的小伙伴们。
目录
1 这是一篇目录讲解
1.1 基础标签部分
1.2 实战部分
2 学习本专栏的目标
3 专栏后续的可成
1 这是一篇目录讲解
因为之前输出的 WEB前端小白从这里出发 专栏,已经有了HTML入门,到实战的内容讲解。所以这里呢,我们做一个目录形式的文章输出。
1.1 基础标签部分
这个专栏目前输出了一共二十一课时。内容有:
基础内容部分:
| 【HTML入门】第一课 - 网页标签框架 |
| 【HTML入门】第二课 - head标签下的常见标签们 |
| 【HTML入门】第三课 - 标题、段落、空格 |
| 【HTML入门】第四课 - 换行、分割横线和html的注释 |
| 【HTML入门】第五课 - 加粗和倾斜的字体们 |
| 【HTML入门】第六课 - 上标字、下标字和删除字 |
| 【HTML入门】第七课 - 链接的学习(一) |
| 【HTML入门】第八课 - 链接的学习(二) |
| 【HTML入门】第九课 - 图片的显示 |
| 【HTML入门】第十课 - 表格,也就是table标签 |
| 【HTML入门】第十一课 - 列表 |
| 【HTML入门】第十二课 - iframe框架 |
| 【HTML入门】第十三课 - form表单(上) |
| 【HTML入门】第十四课 - form表单(下)表单控件们(一) |
| 【HTML入门】第十五课 - form表单(下)表单控件们(二) |
| 【HTML入门】第十六课 - 网页中的按钮们 |
| 【HTML入门】第十七课 - 块级元素或内联元素 |
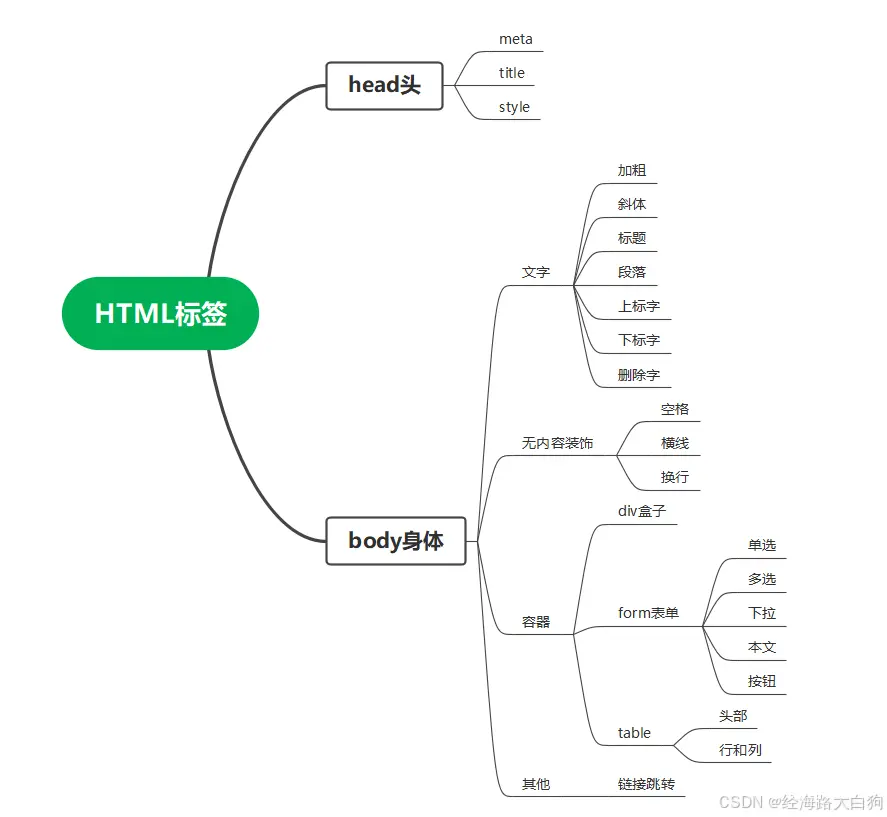
既然有目录,那么我们学完后,脑子里就应该有个大概的印象,对吧。学完后,这些标签们这么零散,肯定是容易忘记的,所以还是需要做一个图形化的整理的:

1.2 实战部分
实战部分呢,目前我们输出了 4 课时,单纯的只是练习HTML标签,不用CSS样式来完成一些设计图,一些简单的设计图。目的呢,就是为了把这些零散的HTML标签熟练运用。
打基础嘛,要扎实,基础扎实了,后边练高深的武功就手到擒来了。
实战部分课时:
| 【HTML入门】第十八课 - 【实战】做一个百度顶部导航条 |
| 【HTML入门】第十九课 - 【实战】做一个简单的博客头部 |
| 【HTML入门】第二十课 - 【实战】做一个侧边栏菜单 |
| 【HTML入门】第二十一课 - 【实战】做一个简单的数据表格 |
2 学习本专栏的目标
本专栏呢,是专门为零基础的,想要学习前端开发的同学们准备的。而不同的是,本专栏,除了一些常用标签的基础学习,后边还准备了实战内容,目前已有4课时。
本专栏主要练习的内容,或者希望学完后达成的目的呢,包括以下内容:
熟练掌握常用的HTML标签,知道每个标签的语义化(意思就是每个标签是干啥的);当遇到一个设计图的时候,我们可以快速反应,这是一个什么样的布局,比如左右的,上下的,左右套上下的,上下套左右的;当我们分析完设计图后,可以快速的反应出,我们需要用哪些标签来实现这个设计图;当前专栏所希望达成的目标呢,就是再不学习CSS,不需要装饰的情况,在单纯的知识用HTML标签的情况下,完成布局,并且还不那么难看,还能然人一眼看出是要做什么东西,那就够了。
3 专栏后续的可成
专栏后续还会有几节纯HTML的课时,目的就是希望把HTML标签这个基础打好,打透。后边会开始CSS以及CSS的内容;再后续,就是我们再次的实战,开展一些大学的网站设计作业啦,一些动效的开发啦,等等。

这是一个目前的设想,后边的 MORE,其实很容易理解,对吧。后边我们再慢慢补充,会越来越完善的。
一起加油,有想学习的可以留个言,或者底部可以添加我好友哦。实在是不想动,底部我添加了投票,表示你也在一起学习。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。