JS常用语法归纳(全)
hacker潇潇 2024-07-29 09:05:03 阅读 82
一、JavaScript简介
JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。JavaScript是一门脚本语言,脚本语言的特征是:可以给网页添加一些动态效果。
1.1 JavaScript由三部分组成:ECMAScript、DOM、BOM
ECMAScript:是由欧洲计算机协会,大概每年六月中旬定制语法规范 DOM:即document object model,文档对象模型 BOM:即browser object model,浏览器对象模型
二、JavaScript三种书写位置
2.1 行内式JS
<input type="button" value="点我试试" οnclick="alert('hello world!')" />
可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头),如:onclick注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号可读性差,在HTML中编写大量代码时,不方便阅读引号易错,引号多层嵌套匹配时,非常容易弄混特殊情况下使用
2.2 内嵌JS
<script>
alert('hello world!')
</script>
可以将多行代码写到<script>标签中内嵌JS是学习时常用的方式
2.3 外部JS文件
<script src="my.js"></script>
利用HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观也方便文件级别的复用引用外部JS文件的<script>标签中间不可以写代码适用于JS代码量比较大的情况
三、JS的注释
单行注释:// xxx 快捷键:ctrl + /
多行注释:/* xxx */ 快捷键:shift + alt + a
四、JS输入输出语句
alert('警示内容') 浏览器弹出警示框console.log('打印输出内容') 浏览器控制台打印输出信息prompt('用户输入内容') 浏览器弹出输入框,用户可以输入
五、变量
5.1 变量的基本使用
variable
即变量、可变情况,变量可以理解为一个容器,容器中可以存放任意类型的字面量数值或者装载数学计算完的结果,可以通过访问变量名字获取到变量存储的结果
变量在使用的时候分为三步:声明、赋值和使用
声明:我们在使用变量之前,要通过关键字var进行声明一次 赋值:可以将任意类型的字面量数值、数字计算完结果,赋值给变量 使用:通过访问变量名字,获取到变量存储结果

5.2 变量使用注意事项
声明一个变量但是不赋值,默认初始值为未定义类型值undefined一个变量在声明一次后,可以进行多次赋值,后者赋值的数据会层叠前者赋值的数据直接访问一个未声明的变量,会直接报错
5.3 其他声明方式
可以将第一步声明和第二步赋值合并在一起一个关键字var可以同时声明多个变量,多个变量之间用逗号隔开
5.4 命名标识符规范
对变量、函数起名字的时候,必须遵守以下规则:
可以是数字、英文字母、下划线、美元符号$不能以数字开头不能是关键字、保留字命名一般使用驼峰命名法变量、函数的命名必须要有意义,变量的名称一般用名词,函数的名称一般用动词
5.5 变量声明提升
概述:各大浏览器的厂商都有属于自己的解析器。在翻译代码的时候,会将变量的声明部分提升至当前作用域的最上方。
解析器:解析器就是将代码翻译给浏览器,让浏览器知道写的是什么。
作用域:书写代码作用的范围。

六、数据类型的判断
概述:在JS中可以利用关键字typeof,检测任意类型的字面量或者变量存储的数据是什么类型。
JS把数据类型分为两类:
简单数据类型(Number,String,Boolean,Undefined,Null)复杂数据类型(Object)
6.1 Number
数字型,包含整型值和浮点型值,如21、0.21,默认值为0
6.2 String
字符串类型,如"张三",注意JS里面字符串都带引号,默认值""
6.3 Boolean
布尔值类型,如true、false,等价于1和0,默认值false
6.4 Undefined
var a; 声明了变量a但是没有给值,此时a=undefined,默认值undefined
6.5 Null
var a=null; 声明了变量a为空值,默认值null
七、数据类型的转换
7.1 数字型转换为字符串型
(1)在JS中,可以通过连字符(+)将数字类型的数据都转换为字符串
如果语句当中没有出现字符串,这个加号就是数学的加法,可以进行数学的加法运算如果语句中出现了字符串,这个加号就不是数学的加法了,是所谓的连字符,可以将数据从左到右变成字符串
(2)使用 变量.toString() 的方法把数字型转换为字符串型

(3)使用 String(变量) 的方法把数字型转换为字符串型
7.2 字符串型转换为数字型
(1)在JS当中,可以通过 parseInt(变量) 和 parseFloat(变量) 将字符串转换为数字
内置函数 parseInt,可以将字符串中的数字形式字符串转换为数字(只能得到整数)内置函数 parseFloat,可以将字符串中的数字形式字符串转换为数字(可以精确到小数部分)二者使用的都是驼峰命名,即 I 和 F 必须大写,否则会报错在进行转换时,从左到右转换,如果是数字形式的字符串,转换为数字,遇见了非数字形式的字符串,后面的数据就不进行转换了parselnt 和 parseFloat 的使用方法都是一模一样的,只是精确度不同
(2)使用 Number(变量) 的方法把字符串型转换为数字型
(3)利用算数运算符(- * /)

7.3 其他类型转换为布尔型
使用 Boolean(变量) 的方法将其他类型转换成布尔型:
代表空、否定的值会被转换为false,如 ' '、0、NaN、null、undefined其余值都会被转换成true
八、运算符
8.1 算数运算符
概述:算数运算符就是加、减、乘、除、取余数(%),但在JS中除了number之外的类型数据也可以参与数学运算,只不过浏览器中的解析器会自动的将其他类型的数据“隐式转换”为数字来参加数学运算。
Infinity(无穷)参与运算的加减乘除结果都是 Infinity,取余数得到的是 NaN(不是一个数字),算不出来NaN(不是一个数字)参与数学运算,其结果都是 NaN布尔类型的值,ture 转换成 1,false 转换成 0Undefined(未定义型)会转换成 NaNNull(空对象)会转换成 0''(空字符串型)会转换成 0'123'(纯数字字符串型)会转换成对应的数字'非纯数字的字符串'(非纯数字的字符串型)会转换为 NaN
8.2 递增和递减运算符
前置递增运算符:++变量,先+1,后返回值
前置递减运算符:--变量
后置递增运算符:变量++,先原值返回,后+1
后置递减运算符:变量--

8.3 比较运算符
概述:JS中的比较运算符:>、<、=、>=、<= 、==(相等)、===(全等)、!=(不等)、!===(不全等)
作用:进行数据对比,如果对比结果为真,返回布尔值 true,如果对比结果为假,返回布尔值 false。注意:在JS中不仅仅数字类型可以参与比较运算符,其他类型的数据也可以参与比较运算,只是浏览器中的解析器会将其他类型的数据自动的“隐式转换”为数字进行比较。
8.4 逻辑运算符
JS中逻辑运算符一共有三个:&&(逻辑与)、|(逻辑或)、!(逻辑非)
注意:JS当中一般情况下布尔值参与逻辑运算,但是其他类型的数值也可以参与逻辑运算,只不过浏览器中的解析器会将其他类型的数据“隐式转换”为布尔类型数据参与逻辑运算。
0、NaN 数字类型会转换为 false,其余数字转换为 true空字符串类型转换为 false,非空字符串类型转换为 trueundefined 未定义类型数值转换为 falsenull 空对象类型数值转换为 false
8.5 赋值运算符
JS中的赋值运算符:=(直接赋值)、+=(加一个数后再赋值)、-=(减一个数后再赋值)、*=、/=、%=

8.6 运算符优先级
运算符优先级降序排列:
小括号:()一元运算符:++、--、!算数运算符:先 * / % 后 + -关系运算符:>、>=、<、<=相等运算符:==、!=、===、!==逻辑运算符:先 && 后 ||赋值运算符:=逗号运算符:,
九、流程控制语句
9.1 if 条件语句
if 语法格式:
if 条件语句是由关键字 if 开头,后面紧随一个小括号小括号里面放置条件:条件一般需要的是布尔值、其他类型数值、运算符计算完结果小括号后面紧随大花括号(结构体),结构体里面可以书写代码如果条件为真,条件语句结构体才会执行,如果为假,条件语句结构体不会执行if 条件语句中的条件,一般需要布尔值,其他类型数值也可以参与,但都是隐式转换为布尔值参与的条件语句不管你是执行了结构体或者没有执行结构体里面的代码,条件语句后面的代码也会执行else 关键字也可以结合 if 条件语句一起使用,但不是必须的,

多分支 if 条件语句:

if 条件语句的嵌套使用:

9.2 switch 分支语句
概述:switch 语句与 if 语句都为条件语句,两种写法效果一样。
switch 语句语法格式:

switch 条件语句中小括号里面:布尔值、变量、表达式等case关键字 后面紧随的是判断值,若与小括号中的值相等则执行 该case 语句break关键字,它的作用是终止条件语句。如果某一个分支符合条件且没有遇见关键字break,会从符合条件的这个分支,按照顺序依次向下执行default关键字 对其余分支进行否定,使用的时候功能近似else
9.3 三元表达式
概述:三元表达式也能做一些简单的条件选择,有三元运算符组成的式子称为三元表达式
语法结构:

9.4 for 循环
语法格式:

9.5 while 循环
语法格式:

9.6 do while 循环
语法格式:

三个循环很多情况下都可以相互替代使用实际工作中,我们更常用 for 循环语句,它的写法更加简洁直观while 和 do...while 可以做更加复杂的判断条件,比 for 循环灵活一些while 和 do...while 执行顺序不一样,while 先判断后执行,do...while 先执行依次再进行判断while 和 do...while 执行次数不一样,do...while 至少会执行依次循环体,而 while 可能一次也不执行
9.7 关键字 continue 和 break
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码会少执行依次)
break 关键字用于立即跳出整个循环(循环结束)
十、数组
概述:在很多的编程语言中都有数组存在,数组可以理解为一个大容器,这个容器可存储很多任意类型的数值,存储的数据都是有序的数据,我们经常叫做“元素”,多个元素之间用逗号隔开,在JS语言中数组用中括号([ ])表示。
10.1 创建数组
利用 new 创建数组利用数组字面量创建数组

10.2 获取数组中的元素
利用数组的索引(下标),就是用来访问数组元素的序号(数组下标从0开始)如果访问的索引没有数组元素,输出的结果是 undefined

10.3 遍历数组
数组名.length 可以访问数组元素的数量(数组长度)

10.4 数组中新增元素
可以通过修改 length长度 增加数组元素通过修改索引号增加数组元素

十一、函数
概述:函数可以理解为将一个常用的功能进行封装,当你想用这个功能时可以直接选择调用执行这个功能。JS中函数分为两种,一种是关键字function定义函数,另一种是表达式形式函数。
11.1 function定义函数基本语法

函数使用分为两部分:声明、调用(可以多次调用)函数在JS中属于object引用类型数据函数如果只是声明,但是没有调用,函数体里面的代码不会执行用户在调用函数时会将实参按照顺序依次赋值给形参,形参个数不能决定实参个数,实参个数也不能决定形参个数如果实参个数多于形参个数,则会取到形参的个数;如果实参的个数小于形参的个数,未赋值的形参就是undefined
11.2 arguments的使用
概述:当我们不确定有多少个参数传递的时候,可以用 arguments 来获取,JS中arguments 实际上它是当前函数的一个内置对象,所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。

arguments 展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
具有 length 属性按索引方式存储数据不具有数组的 push、pop 等方法
11.3 函数中的全局变量和局部变量以及作用域的问题
局部变量:在JS中局部变量只有两种情况:(1)作为函数形参(2)变量在函数体中声明;局部变量只能在函数体中使用
全部变量:除了局部变量以外的都是全局变量,可以在JS行为层中任意地方使用
作用域:书写JS代码的范围,如果函数作用域内没有需要的局部变量,则会沿着作用域一层一层向上查找,叫做作用域链,可以“借”全局作用域中的全局变量。
11.4 关键字return
概述:关键字return一般只能在函数体中使用,作用:(1)函数体中如果遇见关键字return,函数体中后面语句不再执行(2)将return后面的值返回该函数值。如果函数内没有return,则返回值为undefined。
11.5 表达式形式函数
概述:表达式形式函数就是将关键字function定义的函数赋值给变量形式,表达式形式函数可以省略函数名字(匿名函数)

表达形式函数只能在声明之后才可以调用,如果在之前调用会提示不是一个函数关键字形式函数可以在声明之前、声明之后调用由于解析器会将函数或者变量的声明部分提升到当前作用域的最上方,叫做预解析
十二、JS对象
概述:现实生活中万物皆对象,对象是一个具体的事物,比如:明星不是对象,而周星驰是对象,JS中对象是一组无序的相关属性和方法的集合,对象是由属性和方法组成的,属性:事物的特征,方法:事物的行为。
12.1 创建对象的三种方式
(1)利用字面量创建对象,对象字面量就是花括号{}里面包含了表达这个具体事物(对象)的属性和方法

里面的属性或者方法我们采取如上图键值对的形式多个属性或者方法中间用逗号隔开方法冒号后面跟的是一个匿名函数调用对象的属性,我们采用 对象名.属性名 的方式,也可以是 对象名['属性名'] 的方式调用对象的方法,对象名.方法名
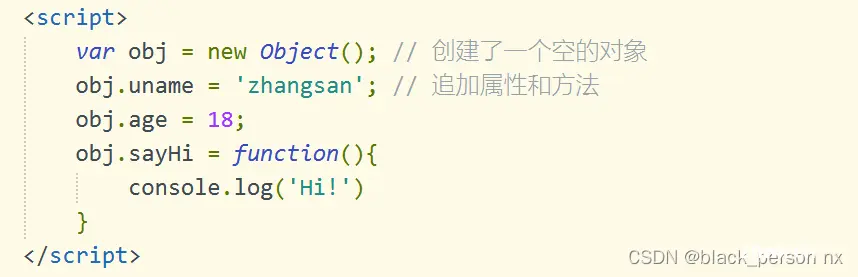
(2)利用 new Object 创建对象

利用 等号= 赋值的方法添加对象的属性和方法每个属性和方法之间用分号结束
(3)利用构造函数创建对象,前面两种创建对象的方式一次只能创建一个对象,所以我们需要使用构造函数

构造函数名字首字母必须要大写我们构造函数不需要 return 就可以返回结果调用构造函数必须使用 new调用构造函数返回的是一个对象属性和方法前面必须添加 this
12.2 new 关键字
new 在执行时会做的四件事情:
在内存中创建一个新的空对象让 this 指向这个新的对象执行构造函数里面的代码,给这个新对象添加属性和方法返回这个新的对象(所以构造函数里面不需要 return)
12.3 遍历对象属性

for...in 语句用于对数组或者对象的属性进行循环操作
十三、内置对象
13.1 Math对象
13.2 日期对象
13.3 数组对象
13.4 字符串对象
这里列举出了四个比较重要的对象,因为JS的内置对象非常多,每个对象又包含很多方法,全都记下来是不太现实的,所以教大家一种方法,查阅MDN(推荐)或W3C文档。
查阅该方法的功能查看里面参数的意义和类型查看返回值的意义和类型通过demo进行测试
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。