【PDF.js】PDF文件预览
伦为JAY下囚 2024-09-17 13:05:02 阅读 83
【PDF.js】PDF文件预览
一、PDF.js二、PDF.js 下载1、下载PDF.js2、在项目中引入3、屏蔽跨域错误
三、项目中使用四、说明五、实现效果
使用PDFJS实现pdf文件的预览,支持预览指定页、关键词搜索、缩略图、页面尺寸调整等等。
一、PDF.js
官方地址
文档地址
二、PDF.js 下载
1、下载PDF.js
下载地址

2、在项目中引入
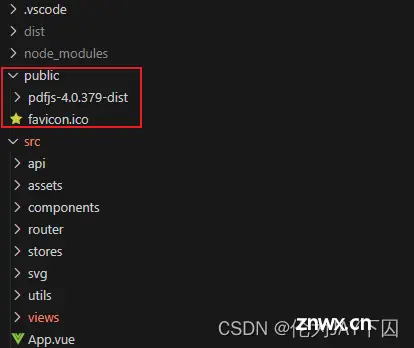
将下载的压缩包解压并放入到项目中的public文件夹下,我这里下载的是pdfjs-4.0.379-dist版本,如下

3、屏蔽跨域错误
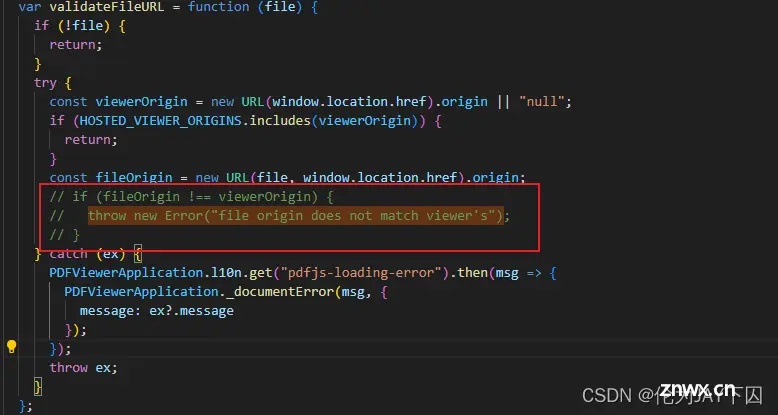
在 pdfjs-4.0.379-dist/web/viewer.mjs 内搜索 throw new Error(“file origin does not match viewer’s”) 并注释,如果不注释,可能会出现跨域错误,无法正常预览文件。

三、项目中使用
内容区域结构(文件预览区域、滑块区域、问答区域)
滑块区域:滑动改变pdf文件预览区域的大小
<code><div
v-if="filePreviewStore.getFilePreviewFlag"code>
ref="resizeBox"code>
class="resize"code>
@mousedown="onResizeMouseDown"code>
/>
<el-main ref="mainContent" class="main-content">code>
<!-- 文件预览区域 -->
<div
v-if="filePreviewStore.getFilePreviewFlag"code>
class="preview-box"code>
:style="{width: `${previewBoxWidth}px`}"code>
>
<!-- <PdfPreview v-if="['ppt', 'pptx', 'pdf'].includes(filePreviewStore.getFileType)" /> -->code>
<PDF v-if="['ppt', 'pptx', 'pdf'].includes(filePreviewStore.getFileType)" />code>
<ExcelPreview v-if="['xls', 'xlsx'].includes(filePreviewStore.getFileType)" />code>
<WordPreview v-if="['doc', 'docx'].includes(filePreviewStore.getFileType)" />code>
<TxtPreview v-if="filePreviewStore.getFileType === 'txt'" />code>
</div>
<div
v-if="filePreviewStore.getFilePreviewFlag"code>
ref="resizeBox"code>
class="resize"code>
@mousedown="onResizeMouseDown"code>
/>
<!-- 问答区域 -->
<div class="main_side3 flex1 column-flex">code>
<div class="show_content flex1" ref="chatShowRef"> <ChatShow /> </div>code>
<div class="chat">code>
<askInput />
</div>
</div>
</el-main>
下面是PDF组件完整代码
<template>
<div class="container">code>
<iframe id="myIframe" :src="pdfUrl" width="100%" height="100%"></iframe>code>
</div>
</template>
<script setup lang="ts">code>
import { onMounted, ref, watch } from 'vue'
import { useFilePreviewStore } from "@/stores";
import { fileRouteUrl } from "@/utils/fileRouteUrl"
const filePreviewStore = useFilePreviewStore()
const pdfUrl = ref('') // pdf文件地址
const fileUrl = '/static/dist/pdfjs-4.0.379-dist/web/viewer.html?file=' // pdfjs文件地址
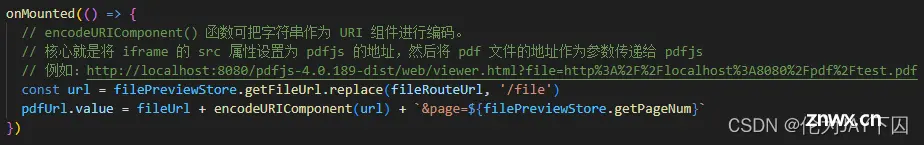
onMounted(() => {
// encodeURIComponent() 函数可把字符串作为 URI 组件进行编码。
// 核心就是将 iframe 的 src 属性设置为 pdfjs 的地址,然后将 pdf 文件的地址作为参数传递给 pdfjs
// 例如:http://localhost:8080/pdfjs-4.0.189-dist/web/viewer.html?file=http%3A%2F%2Flocalhost%3A8080%2Fpdf%2Ftest.pdf
const url = filePreviewStore.getFileUrl.replace(fileRouteUrl, '/file')code>
pdfUrl.value = fileUrl + encodeURIComponent(url) + `&page=${filePreviewStore.getPageNum}`
})
// 当文档页码修改时,重新预览当前页的文档内容
watch(() => filePreviewStore.getPageNum,
(val) => {
if (val) {
// 页码修改时,需要重新保存记录文档页码,否则会出现点击与第一次相同的页码时,不会切换
filePreviewStore.setFilePage(val)
const pdfFrame = document.getElementById('myIframe').contentWindow
// 传递参数,跳转到指定页
pdfFrame.PDFViewerApplication.pdfViewer.scrollPageIntoView({
pageNumber: val
})
}
}
)
// 当预览的文件地址修改时,预览新的文档
watch(() => filePreviewStore.getFileUrl,
(val) => {
if (val) {
// 服务器文档地址
const pdfFileUrl = val.replace(fileRouteUrl, '/file');
// 加载PDF文件
pdfUrl.value = fileUrl + encodeURIComponent(pdfFileUrl) + `&page=${filePreviewStore.getPageNum}`
}
}
)
</script>
<style scoped lang="less">code>
.container {
width: 100%;
height: 100%;
border: 1px solid #ccc;
box-sizing: border-box;
#myIframe {
border: none;
}
}
</style>
四、说明
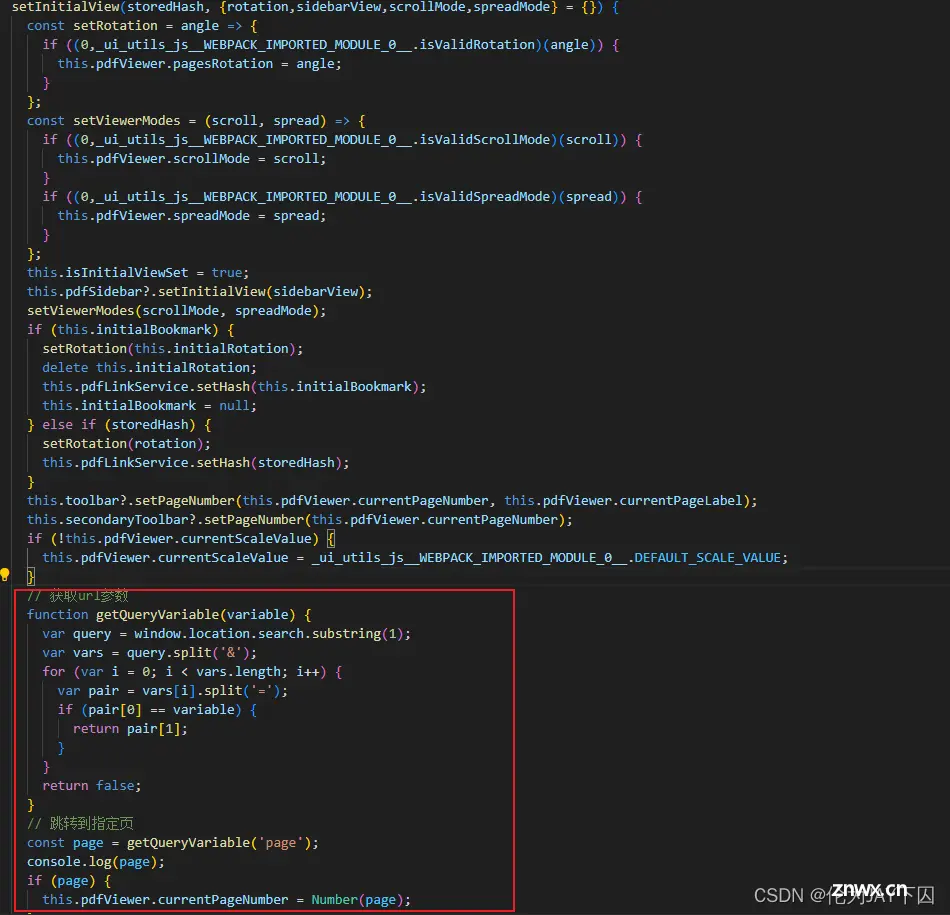
1)在文件地址后面添加参数page(预览指定页)

2)在 pdfjs-4.0.379-dist/web/viewer.mjs中的setInitialView方法中添加如下代码

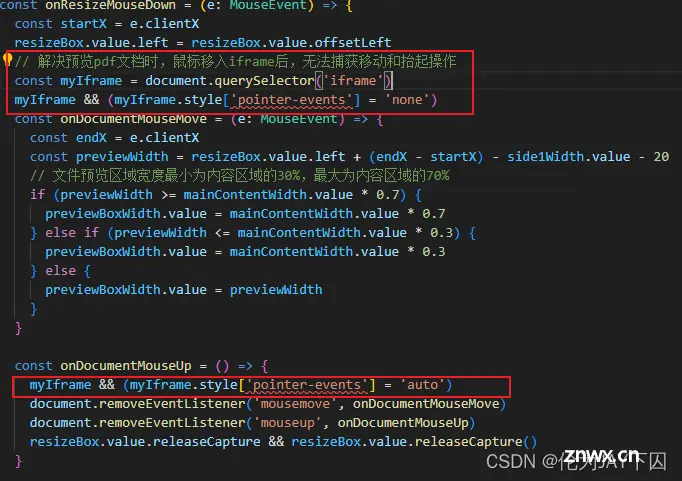
3)改变文件预览区域的宽度
<code>// 修改左侧文件预览区域的宽度
const previewBoxWidth = ref(0)
const mainContent = ref()
const resizeBox = ref()
const mainContentWidth = ref(0)
const onResizeMouseDown = (e: MouseEvent) => {
const startX = e.clientX
resizeBox.value.left = resizeBox.value.offsetLeft
// 解决预览pdf文档时,鼠标移入iframe后,无法捕获移动和抬起操作
const myIframe = document.querySelector('iframe')
myIframe && (myIframe.style['pointer-events'] = 'none')
const onDocumentMouseMove = (e: MouseEvent) => {
const endX = e.clientX
const previewWidth = resizeBox.value.left + (endX - startX) - side1Width.value - 20
// 文件预览区域宽度最小为内容区域的30%,最大为内容区域的70%
if (previewWidth >= mainContentWidth.value * 0.7) {
previewBoxWidth.value = mainContentWidth.value * 0.7
} else if (previewWidth <= mainContentWidth.value * 0.3) {
previewBoxWidth.value = mainContentWidth.value * 0.3
} else {
previewBoxWidth.value = previewWidth
}
}
const onDocumentMouseUp = () => {
myIframe && (myIframe.style['pointer-events'] = 'auto')
document.removeEventListener('mousemove', onDocumentMouseMove)
document.removeEventListener('mouseup', onDocumentMouseUp)
resizeBox.value.releaseCapture && resizeBox.value.releaseCapture()
}
document.addEventListener('mousemove', onDocumentMouseMove)
document.addEventListener('mouseup', onDocumentMouseUp)
resizeBox.value.setCapture && resizeBox.value.setCapture()
}
//
const { width } = useWindowSize() // 响应式获取窗口尺寸
// 当浏览器窗口尺寸改变时,重新修改设置文件预览区域的宽度
watch(() => width.value,
(val) => {
val && (previewBoxWidth.value = mainContentWidth.value * 0.7)
}
)
// 获取内容区域的宽度
useResizeObserver(mainContent , (entries) => {
const entry = entries[0]
const { width } = entry.contentRect
mainContentWidth.value = width
})
这里需要注意,因为在PDF组件中使用了iframe,当鼠标移入iframe区域时,无法捕获到鼠标的移动和抬起动作,会出现鼠标移出iframe区域后有可以改变该区域宽度,解决办法如下:

五、实现效果

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。