ComfyUI进阶:Comfyroll插件 (五)
cnblogs 2024-07-20 17:43:00 阅读 94
ComfyUI进阶:Comfyroll插件 (五)
前言:
学习ComfyUI是一场持久战,而Comfyroll 是一款功能强大的自定义节点集合,专为 ComfyUI 用户打造,旨在提供更加丰富和专业的图像生成与编辑工具。借助这些节点,用户可以在静态图像的精细调整和动态动画的复杂构建方面进行深入探索。Comfyroll 的节点设计简洁易用,功能强大,是每个希望提升 ComfyUI 使用体验的用户的必备选择。祝大家学习顺利,早日成为ComfyUI的高手!
目录
一、CR Halftone Grid节点
二、CR Color Bars节点
三、CR Style Bars节点
四、CR Checker Pattern节点
五、CR Polygons节点
六、CR Color Gradient节点
七、CR Radial Gradient节点
八、CR Starburst Colors节点
九、CR Starburst Lines节点
十、“高清壁纸”示例工作流
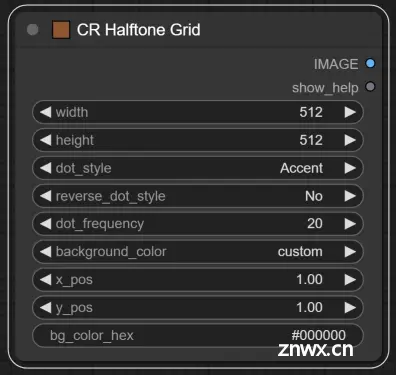
一、CR Halftone Grid节点
CR Halftone Grid 节点的主要功能是将输入图像转换为网点效果图像。通过调整网点的大小和形状,可以生成各种风格的网点图像。

参数:
height → 生成图像的高度
dot_style → 点样式:包含很多种不同的点颜色预设
reverse_dot_style → 是否反转点样式
dot_frequency → 点的频率:可以理解为每一行,每一列点的个数
background_color → 背景颜色
x_pos → 点的水平位置
y_pos → 点的垂直位置
输出:
IMAGE → 输出符合设置的图像信息
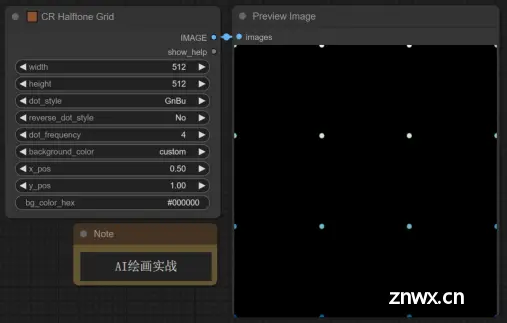
注意:如下图所示我们设置图像分辨率为512*512,每一行每一列点数为4,使用GnBu预设样式,背景设置为黑色(#000000),最终生成符合我们需求的图像。

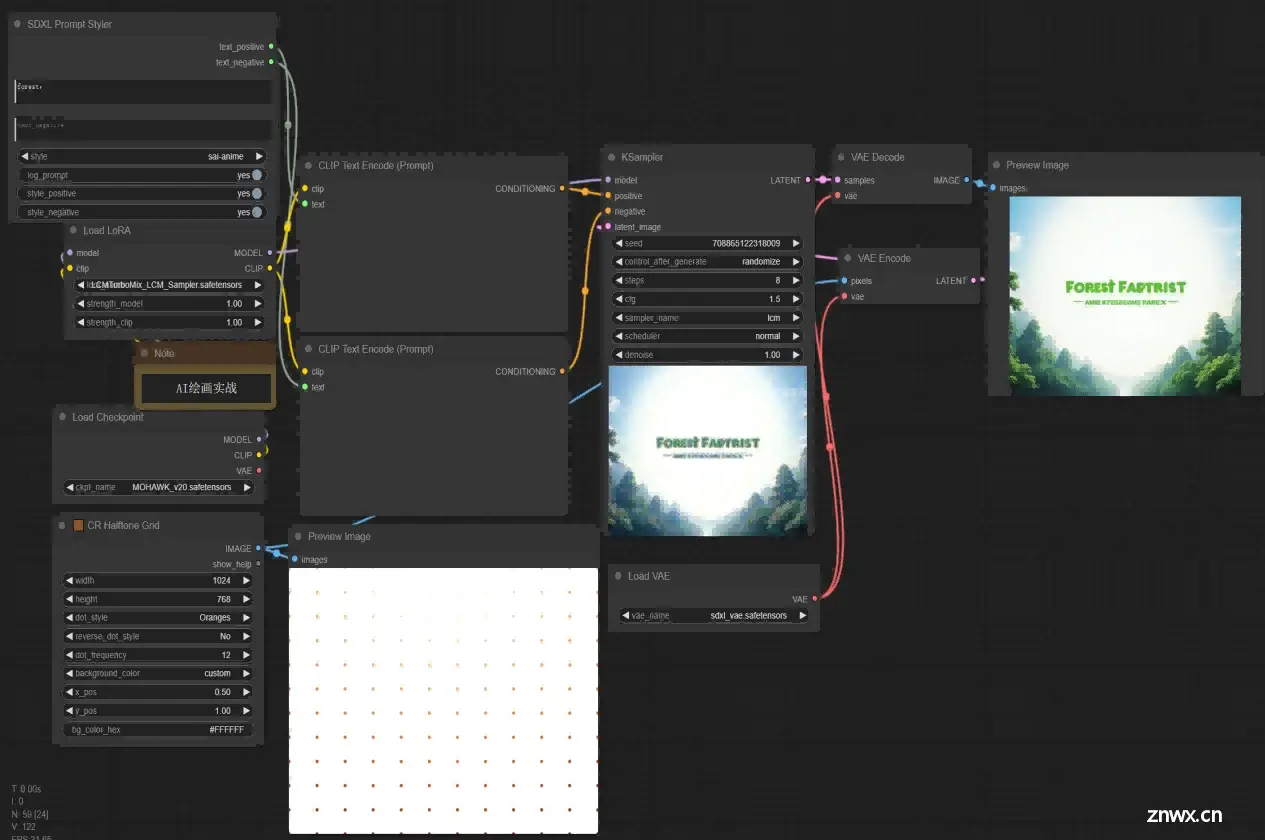
注意:如下图所示,我使用生成的点图作为底图进行加噪提供给Ksampler去进行采样,提示词除了使用的质量提示词模板之外只使用了“forest”一个词语,最终生成的图像可以与底图做一个对比,在底图上我们的中间偏上部位明显的颜色较浅,而最终生成的图像应用到了这个信息生成了日光,下面较深的点阵最终生成了森林。

使用场景
· 艺术创作: 生成具有独特网点效果的图像,用于艺术创作和设计。
· 印刷模拟: 模拟传统印刷中的网点效果,以检查和预览印刷效果。
· 图像处理: 在图像处理工作流中,添加网点效果以增强图像的视觉表现。
通过 CR Halftone Grid 节点,你可以在 ComfyUI 中轻松地将图像转换为具有网点效果的艺术图像,从而在各种艺术创作和图像处理任务中获得独特的视觉效果。
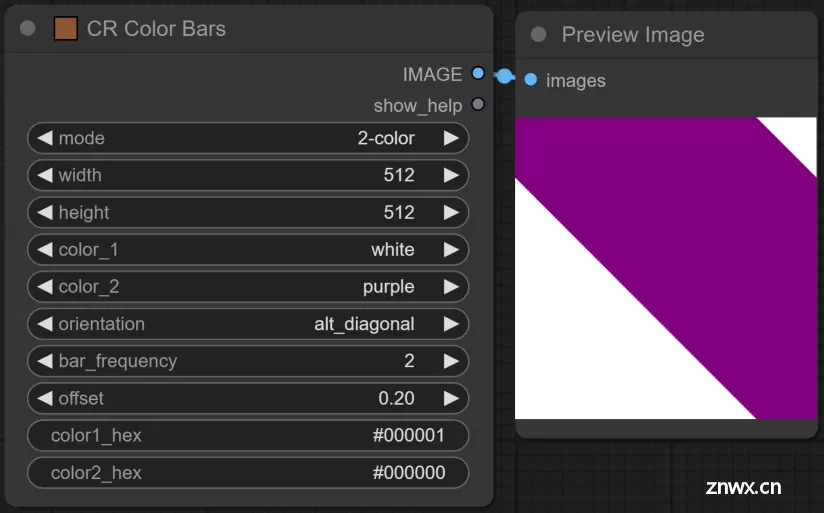
二、CR Color Bars节点
CR Color Bars 节点的主要功能是生成一个包含多个颜色条块的图像。这些颜色条块通常按照特定的顺序排列,每个条块具有特定的颜色值。

参数:
mode → 模式 ***目前只支持"2-color"***
width → 图像的宽度
height → 图像的高度
color_1 → 设置第一种颜色
color_2 → 设置第二种颜色
orientation → 设置条纹的方向 ***"vertical"(垂直)、"horizontal"(水平)、"diagonal"(对角线)或"alt_diagonal"(交替对角线)***
bar_frequency → 条纹频率,即每个颜色的条纹数量
offset → 偏移量,控制条纹的起始位置
color1_hex → 自定义颜色1的十六进制代码 **当color选项选择custom时生效***
color2_hex → 自定义颜色2的十六进制代码 **当color选项选择custom时生效***
输出:
IMAGE → 输出设置的条纹图像
注意:如下图所示我们设置颜色一为白色,颜色二为紫色,设置条纹方向为交替对角线,设置偏移为0.2(所以才没有正对角线上进行绘制),最终得到如右图所示的条纹图案。

使用场景
· 显示器校准: 生成彩条图像用于测试和校准显示器的颜色和对比度。
· 视频制作: 在视频制作过程中,使用彩条图像进行测试和校准。
· 图像处理: 在图像处理和分析工作流中,生成标准的彩条图像用于参考和对比。
通过 CR Color Bars 节点,你可以在 ComfyUI 中轻松生成标准的彩条图像,用于各种测试、校准和图像处理任务,从而确保设备和图像处理工作流的准确性和一致性。
三、CR Style Bars节点
CR Style Bars 节点的主要功能是生成包含不同风格或颜色条块的图像。每个条块可以有不同的颜色、纹理或其他视觉属性,这使得它在设计、测试和校准显示器或图像处理设备时非常有用。

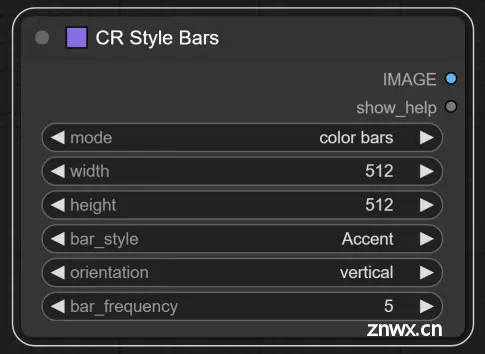
参数:
mode → 图案生成模式
width → 图像的宽度
height → 图像的高度
bar_style → 条纹样式
orientation → 方向 "vertical"(垂直)或"horizontal"(水平)
bar_frequency → 条纹频率
输出:
IMAGE → 输出设置的条纹图像
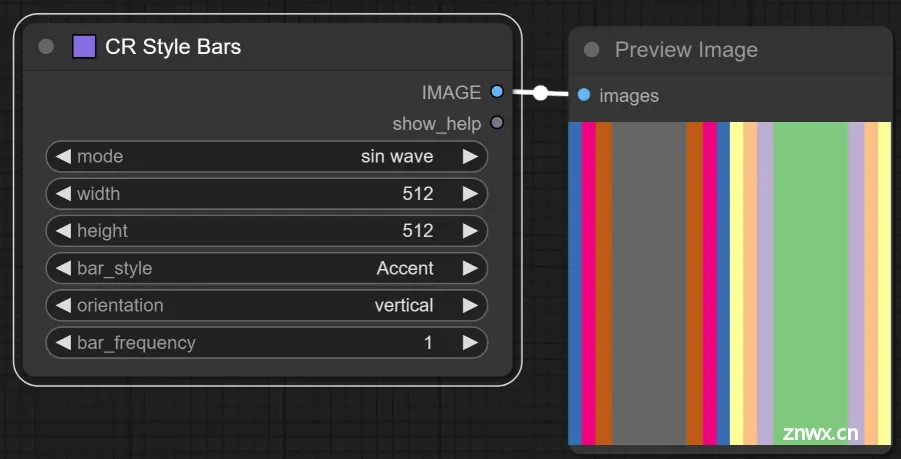
注意:如图所示我们设置生成正弦波图案(从生成结果来看,就像是我们从底部看这是一个正弦波,而最终给我们呈现的图案是正弦波的俯视图),设置方向为垂直的彩条,最终出图如下。

使用场景
· 设计和创作: 生成风格条图像用于设计和创作项目,提供多种颜色和风格参考。
· 显示器测试和校准: 生成风格条图像用于测试和校准显示器的颜色和对比度。
· 图像处理: 在图像处理和分析工作流中,生成标准的风格条图像用于参考和对比。
通过 CR Style Bars 节点,你可以在 ComfyUI 中轻松生成标准的风格条图像,用于各种设计、测试和图像处理任务,从而确保项目的视觉效果和一致性。
四、CR Checker Pattern节点
CR Checker Pattern 节点的主要功能是生成一个棋盘格图案的图像。该图像由不同颜色的方块交替排列,形成规则的棋盘格效果。

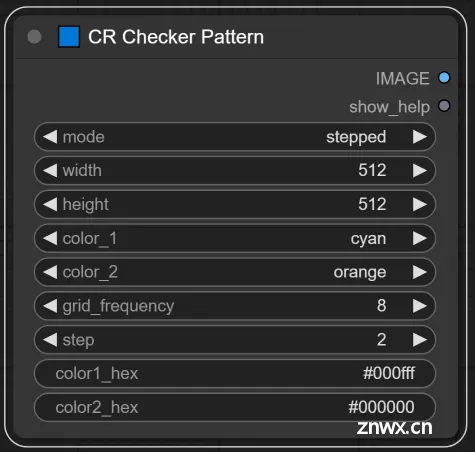
参数:
mode → 生成模式
width → 图像的宽度
height → 图像的高度
color_1 → 棋盘格中的第一种颜色
color_2 → 棋盘格中的第二种颜色
grid_frequency → 棋盘格的频率,即每个格子的个数
step → 在阶梯模式(mode选择stepped)下,指定连续色块的大小
输出:
IMAGE → 输出设置的棋盘网格图像
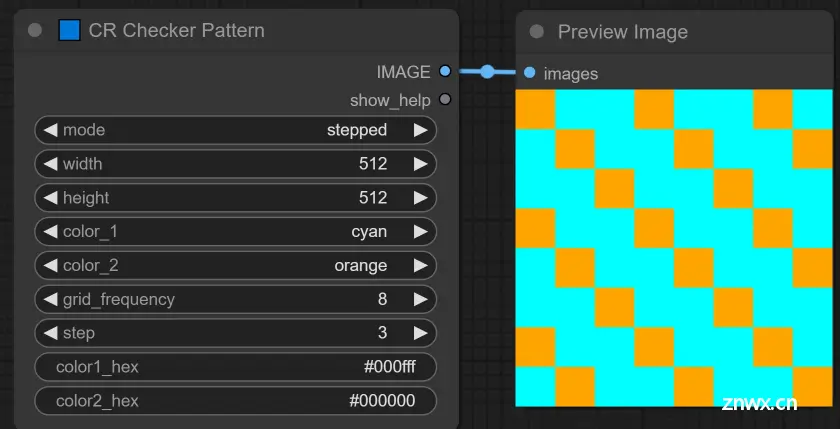
示例:

使用场景
· 显示器测试和校准: 生成棋盘格图案图像用于测试和校准显示器的对比度和分辨率。
· 设计和创作: 在设计和创作项目中使用棋盘格图案,提供视觉参考和效果。
· 图像处理: 在图像处理和分析工作流中,生成标准的棋盘格图案用于参考和对比。
通过 CR Checker Pattern 节点,你可以在 ComfyUI 中轻松生成标准的棋盘格图案图像,用于各种测试、校准和设计任务,从而确保设备和图像处理工作流的准确性和一致性。
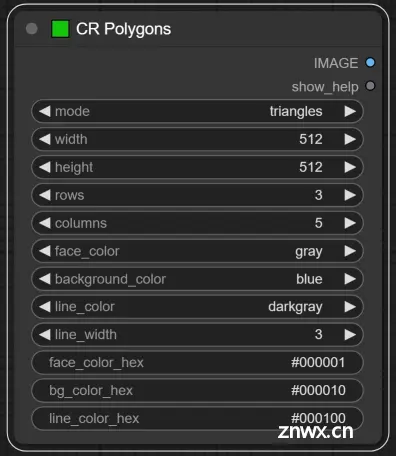
五、CR Polygons节点
CR Polygons 节点的主要功能是生成一个包含多个多边形的图像。用户可以配置多边形的边数、大小、颜色和数量,以生成不同样式的多边形图案。

参数:
mode → 绘制的多边形类型 ***“hexagons”(六边形)或“triangles”(三角形)***
width → 图像的高度
height → 图像的宽度
rows → 网格的行数量
colums → 网格的列数量
face_color → 多边形的填充颜色
background_color → 生成图像的背景颜色
line_color → 形状的边框颜色
line_width → 边框线的宽度
输出:
IMAGE → 输出设置的多边形图像
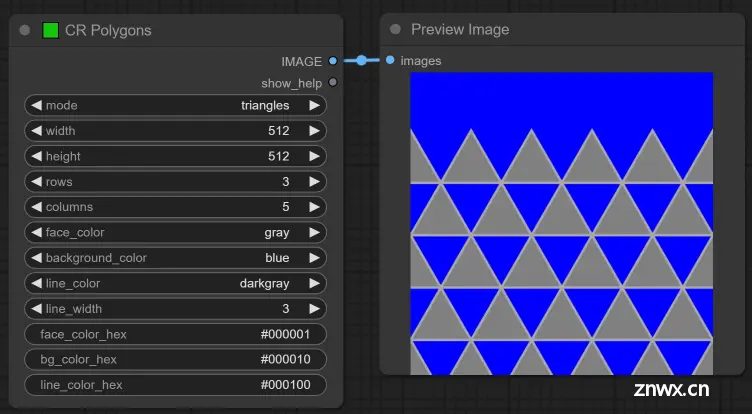
示例:

使用场景
· 图像设计: 在图像设计和创作项目中使用多边形图案,提供独特的视觉效果。
· 测试和校准: 生成标准的多边形图像用于测试和校准图像处理设备。
· 数据可视化: 在数据可视化任务中使用多边形图案,帮助展示和解释数据。
通过 CR Polygons 节点,你可以在 ComfyUI 中轻松生成标准的多边形图像,用于各种设计、测试和数据可视化任务,从而确保项目的视觉效果和一致性。
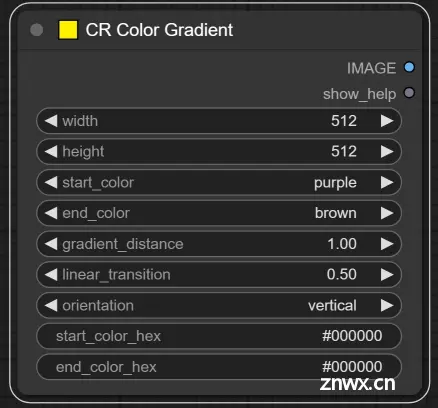
六、CR Color Gradient节点
CR Color Gradient 节点的主要功能是生成一个颜色渐变图像。用户可以配置渐变的起始颜色、结束颜色、渐变方向等参数,以创建各种类型的颜色渐变效果。

参数:
width → 图像的高度
height → 图像的宽度
start_color → 渐变的起始颜色
end_color → 渐变的结束颜色
gradient_distance → 渐变的长度或程度 ***介于0到2之间***
linear_transition → 指定渐变的中心位置 ***介于0到1之间***
orientation → 指定渐变的方向 ***“vertical”(垂直)“horizontal”(水平)***
输出:
IMAGE → 输出生成的图像信息
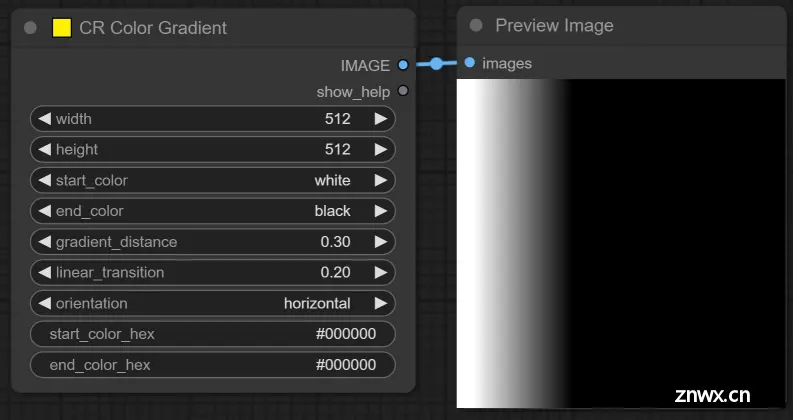
示例:

使用场景
· 图像处理: 在图像处理工作流中,应用颜色渐变以创建特效。
· 设计和创作: 在设计和创作项目中,使用颜色渐变图像增加色彩变化。
通过 CR Color Gradient 节点,你可以在 ComfyUI 中轻松生成颜色渐变图像,用于各种背景、设计和图像处理任务,从而确保项目的视觉效果和一致性。
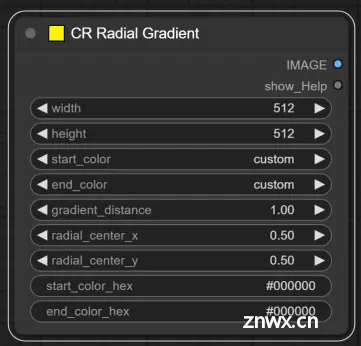
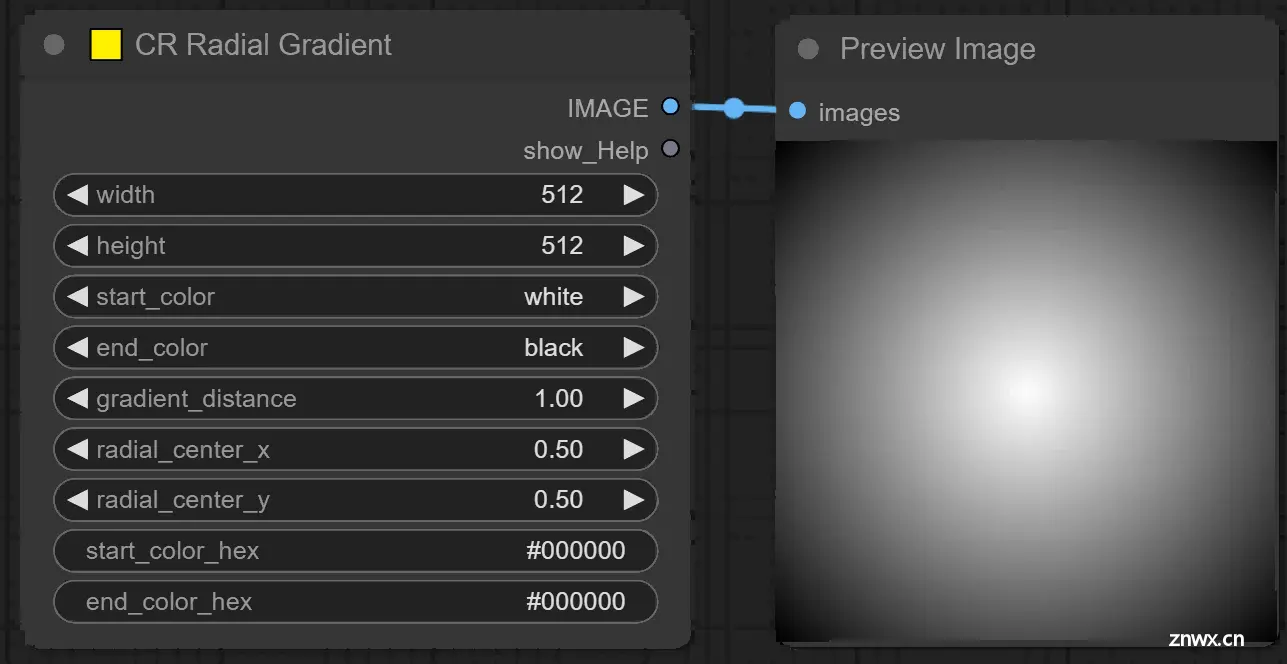
七、CR Radial Gradient节点
CR Radial Gradient 节点的主要功能是生成一个径向渐变图像。用户可以配置渐变的起始颜色、结束颜色、中心位置等参数,以创建各种类型的径向渐变效果。

参数:
width → 图像的高度
height → 图像的宽度
start_color → 渐变的起始颜色
end_color → 渐变的结束颜色
gradient_distance → 渐变的长度或程度 ***介于0到2之间***
radial_center_x → 渐变中心的X轴坐标 ***介于0到1之间***
radial_center_y → 渐变中心的Y轴坐标 ***介于0到1之间***
输出:
IMAGE → 输出生成的图像信息
示例:

使用场景
· 图像处理: 在图像处理工作流中,应用径向渐变以创建特效。
· 设计和创作: 在设计和创作项目中,使用径向渐变图像增加色彩变化。
通过 CR Radial Gradient 节点,你可以在 ComfyUI 中轻松生成径向渐变图像,用于各种背景、设计和图像处理任务,从而确保项目的视觉效果和一致性。
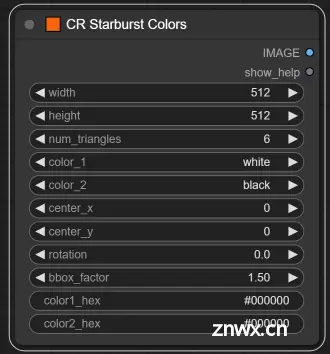
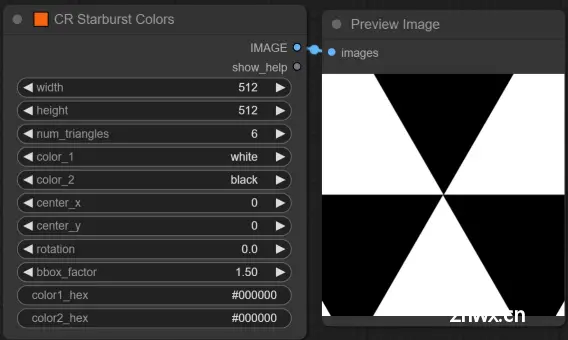
八、CR Starburst Colors节点
CR Starburst Colors 节点的主要功能是生成一个放射状颜色图案。用户可以配置条纹的数量、颜色和渐变效果,以创建各种类型的放射状图案。

参数:
width → 图像的高度
height → 图像的宽度
num_triangles → 星形中的三角形数量
color_1 → 用于交替的颜色一
color_2 → 用于交替的颜色二
center_x → 星形的中心点X轴坐标
center_y → 星形的中心点Y轴坐标
rotation → 旋转角度 ***以度为单位***
bbox_factor → 星形的边界框因子 ***决定星形的大小***
输出:
IMAGE → 输出生成的图像信息
示例:

使用场景
· 设计和创作: 在设计和创作项目中,使用放射状图案增加视觉冲击力。
· 特效制作: 在特效和动画制作中,应用放射状图案以增强动态效果。
通过 CR Starburst Colors 节点,你可以在 ComfyUI 中轻松生成放射状颜色图案图像,用于各种背景、设计和特效制作任务,从而确保项目的视觉效果和一致性。
九、CR Starburst Lines节点
CR Starburst Lines 节点的主要功能是生成一个放射状线条图案。用户可以配置线条的数量、颜色和其他视觉属性,以创建各种类型的放射状线条效果。

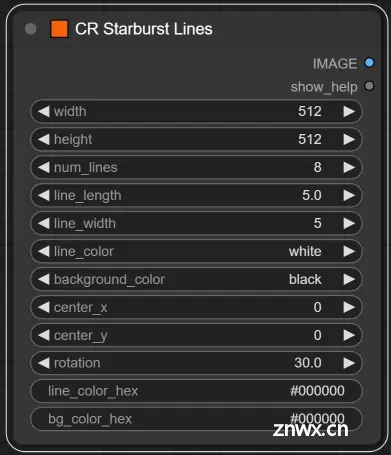
参数:
width → 图像的高度
height → 图像的宽度
num_lines → 星形中的线条数量
line_length → 线条的长度
line_width → 线条的宽度
line_color → 线条的颜色
background_color → 线条和背景颜色
center_x → 星形的中心点X轴坐标
center_y → 星形的中心点Y轴坐标
rotation → 旋转角度
输出:
IMAGE → 输出生成的图像信息
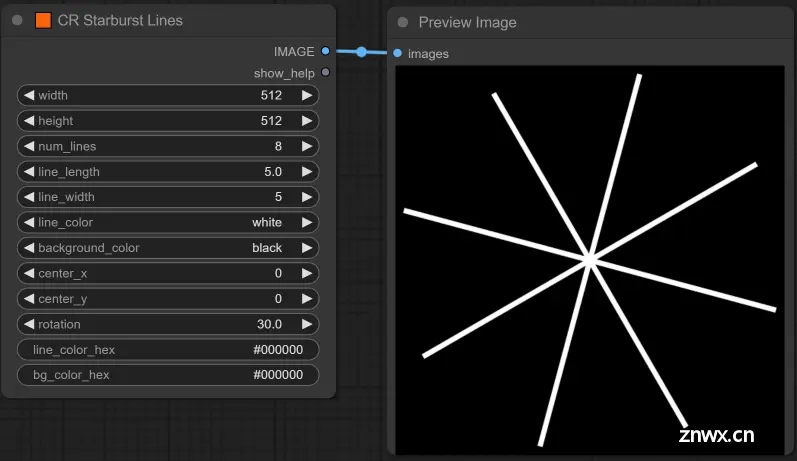
示例:

使用场景
· 设计和创作: 在设计和创作项目中,使用放射状线条图案增加视觉冲击力。
· 特效制作: 在特效和动画制作中,应用放射状线条图案以增强动态效果。
通过 CR Starburst Lines 节点,你可以在 ComfyUI 中轻松生成放射状线条图案图像,用于各种背景设计、特效制作和艺术创作任务,从而确保项目的视觉效果和一致性。
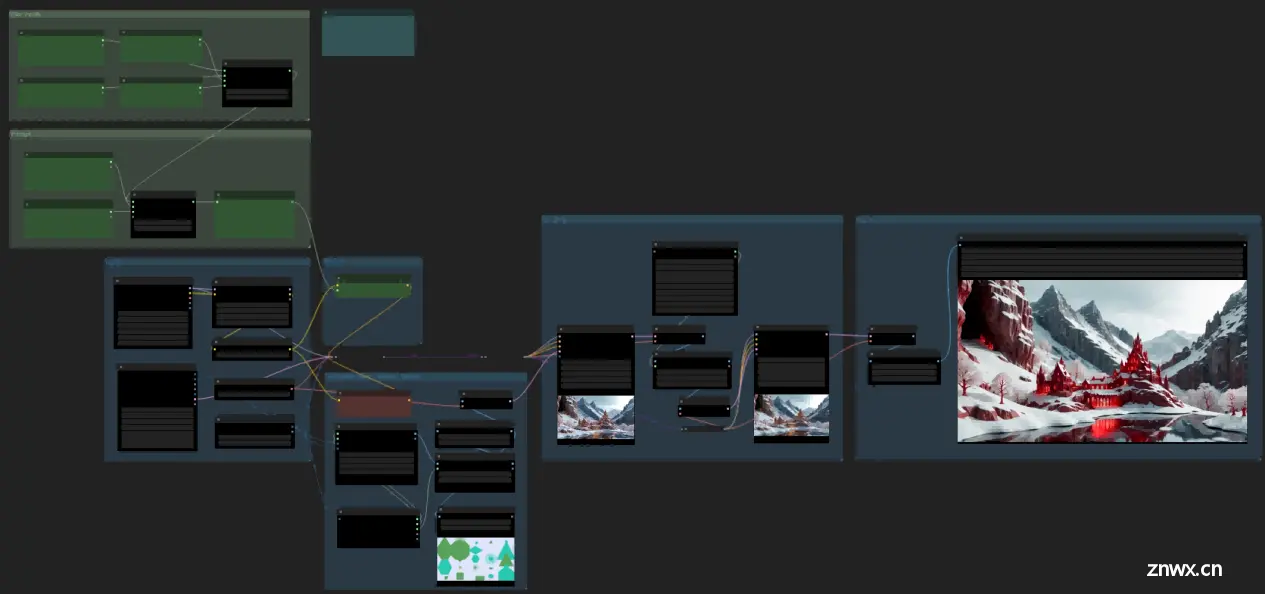
十、“高清壁纸”示例工作流
熟练使用以上节点,你就可以搭建“高清壁纸”的工作流了。


**孜孜以求,方能超越自我。坚持不懈,乃是成功关键。**
上一篇: 时代新起点,点燃 AI 潜能,数万精英共赴生成式 AI 速成之旅
下一篇: AI Agent调研--7种Agent框架对比!盘点国内一站式Agent搭建平台,一文说清差别!大家都在用Agent做什么?
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。