pycharm安装Amazon CodeWhisperer 免费AI辅助编程插件教程
肆小猿 2024-08-09 14:01:02 阅读 100
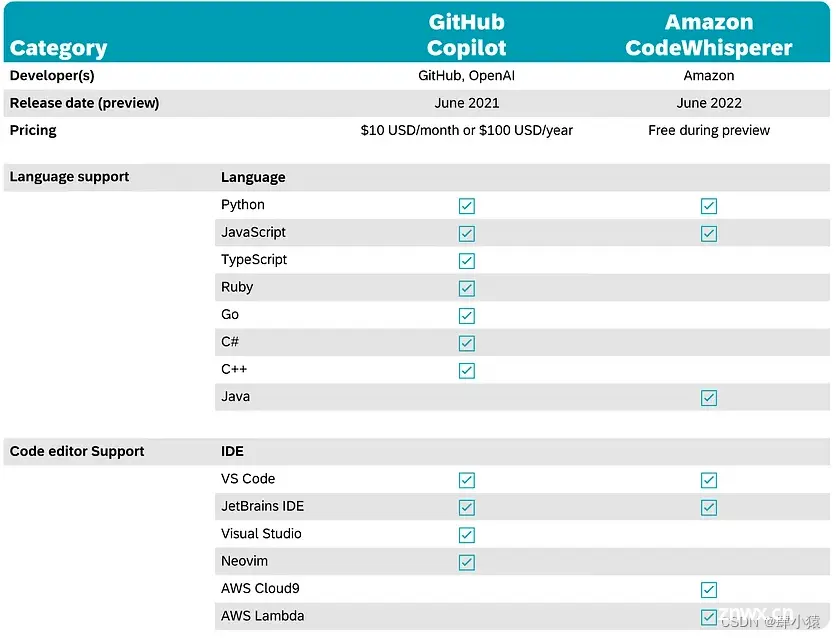
一、github copilot 和 Amazon CodeWhisperer区别
Copilot非常易于使用,并与所有主要的代码编辑器进行了简化集成。GitHub Copilot针对七种主要的编程语言进行了优化(详见下表),但也可以生成其他语言和各种框架的建议。
Copilot在预览阶段是免费的,但GitHub在2022年宣布转向订阅模式。开发者仍然可以获得为期60天的免费试用,而且对于经过验证的学生和热门开源项目的维护者,它将保持免费。
Amazon CodeWhisperer:个人开发者可以免费使用CodeWhisperer。

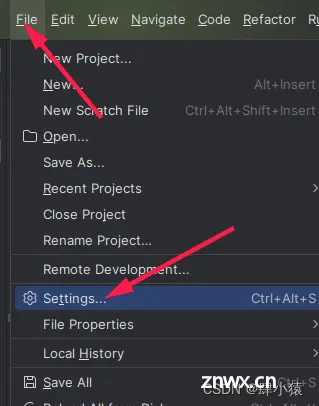
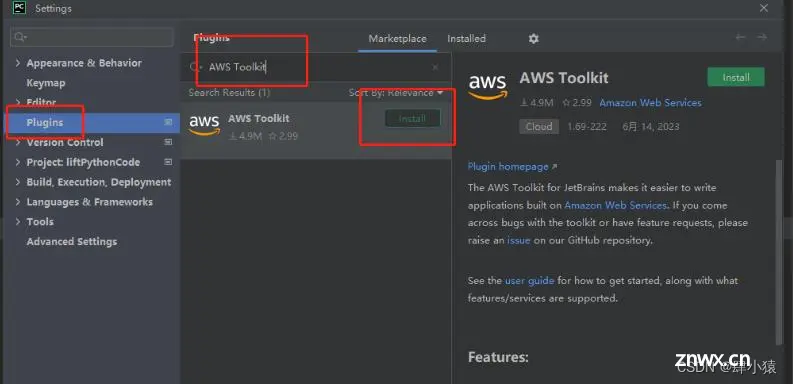
二、在pycharm使用中如果想使用 Amazon CodeWhisperer首先点击File选择setting


如果是初次使用默认选择“Use a personal email to sign up and sign in with AWS Builder ID”,接着点击“Connect”

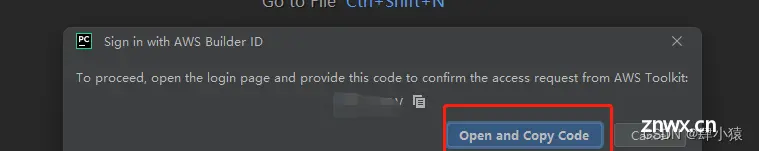
点击后接着会弹出下图所示的界面,我们点击图示标注所示的“Open and Copy Code”;

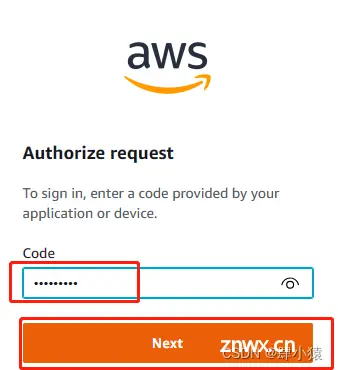
接着会跳转到网页浏览器中打开登录界面,我们在图中所示的code一栏中粘贴上验证码,点击"next"按钮

接着会跳转到网页浏览器中打开登录界面,我们在图中所示的code一栏中粘贴上验证码,点击"next"按钮

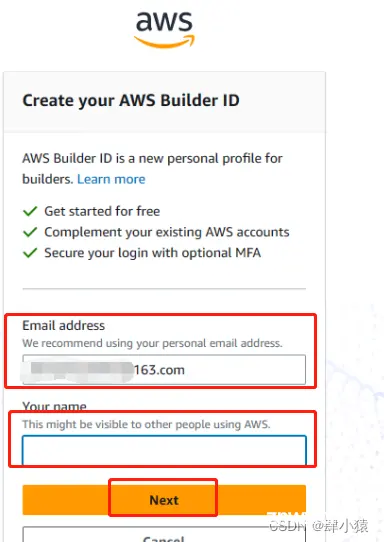
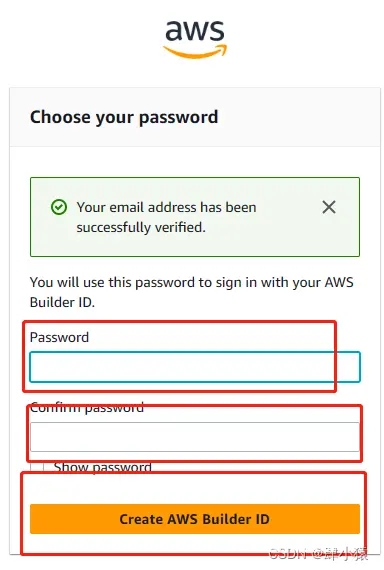
填写的邮箱会收到相应的验证码,将验证码进行复制, 将验证码填入图中点击"next"按钮,就会出现下图的设置密码,按照要求设置好密码后,点击“Create AWS Builder ID”按钮

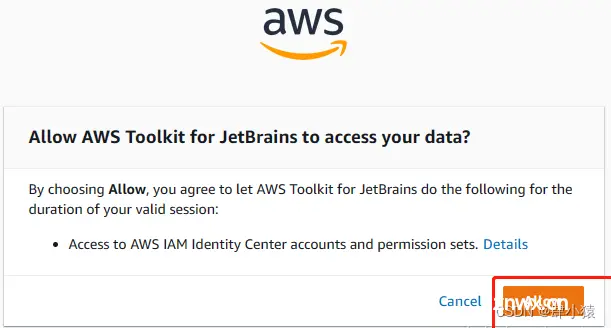
登录成功后如下图所示,我们点击图示标注所示的“Allow”按钮完成授权即可。

授权成功会弹出绿色的小框

返回pycharm会进行提示,点击“yes”即可
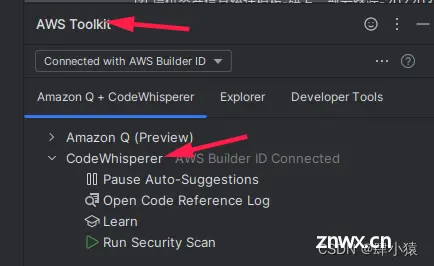
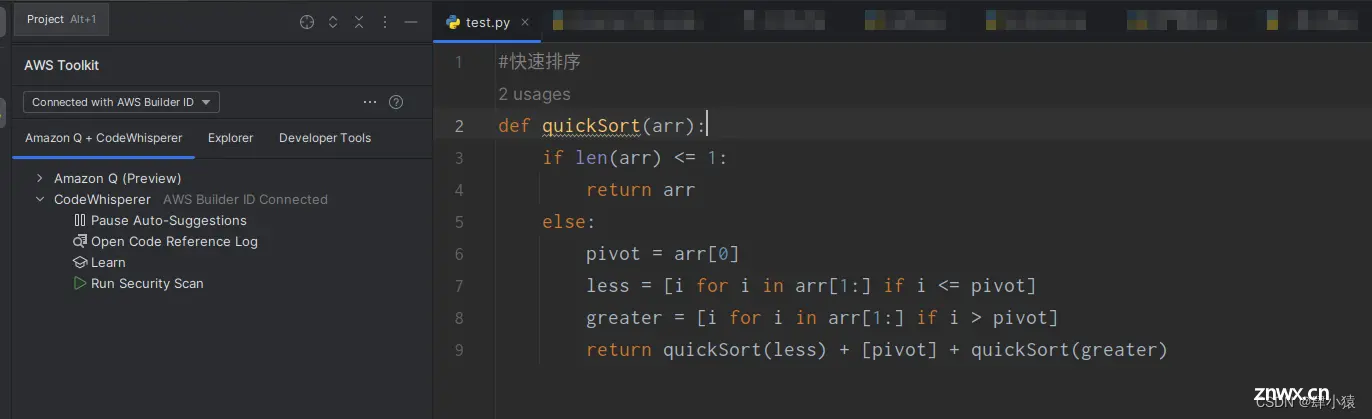
图中表示以安装成功,这样我们就可以开始使用 CodeWhisperer 了。

在我们编写代码时,CodeWhisperer 会给出与当前光标位置相关的代码建议。如上图所示,我们在代码编辑窗口写上一个注释,例如快速排序”,然后回车,我们就可以看到该插件为我们给出了相关代码建议,<–或者–>来切换查看生成的AI代码,选中后直接按TAB键选中生成代码插入即可,注释描述信息写的越精准,⽣成的代码质量越好。

参考文章:
AI编程,详细比较GitHub Copilot对比Amazon CodeWhisperer
https://blog.csdn.net/weixin_39915649/article/details/135213694
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。