Azure AI - 沉浸式阅读器,阅读障碍用户福音
CSDN 2024-06-11 12:31:02 阅读 92
目录
一、什么是沉浸式阅读器将内容划分开来提高可读性显示常用字词的图片突出显示语音的各个部分朗读内容实时翻译内容将单词拆分为音节 二、沉浸式阅读器如何工作?环境准备创建 Web 应用项目设置身份验证配置身份验证值安装标识客户端 NuGet 包更新控制器以获取令牌 添加示例内容添加 JavaScript 以处理启动沉浸式阅读器生成并运行应用启动沉浸式阅读器
[沉浸式阅读器]是 [Azure AI 服务]的一部分,它是一款采用包容性设计的工具,通过应用可靠的技术,帮助提高新读者、语言学习者和有学习差异(如阅读障碍)的用户的阅读理解能力。 通过沉浸式阅读器客户端库,你可利用 Microsoft Word 和 Microsoft OneNote 中所用的相同技术来改进 Web 应用程序。
关注TechLead,分享AI全维度知识。作者拥有10+年互联网服务架构、AI产品研发经验、团队管理经验,同济本复旦硕,复旦机器人智能实验室成员,阿里云认证的资深架构师,项目管理专业人士,上亿营收AI产品研发负责人
一、什么是沉浸式阅读器
沉浸式阅读器旨在让每个人都能更轻松、更方便地阅读。 让我们看一下沉浸式阅读器的一些核心功能。
将内容划分开来提高可读性
沉浸式阅读器可将内容划分开来提高可读性。

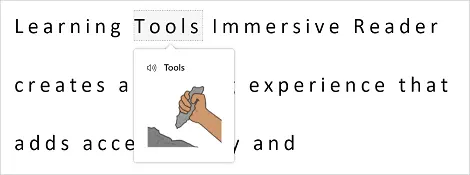
显示常用字词的图片
对于常用字词,沉浸式阅读器将显示图片。

突出显示语音的各个部分
沉浸式阅读器可突出显示动词、名词、代词等内容,用于帮助学习者了解语音和语法的各个部分。

朗读内容
语音合成(或文本转语音)已嵌入到沉浸式阅读器服务中,可让读者选择要朗读的文本。

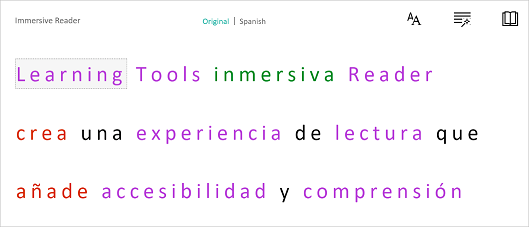
实时翻译内容
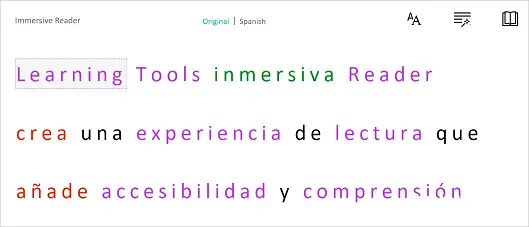
沉浸式阅读器可将文本实时翻译成多种语言。 这有助于提高读者学习新语言时的理解力。

将单词拆分为音节
通过沉浸式阅读器,可将单词拆分为音节,以提高可读性或读出新单词。

二、沉浸式阅读器如何工作?
沉浸式阅读器是一款独立的 Web 应用程序。 使用沉浸式阅读器调用客户端库时,将显示在 iframe 中的现有 Web 应用程序的顶部。 当 Web 应用程序调用沉浸式阅读器服务时,你可以指定要向阅读器显示的内容。 沉浸式阅读器客户端库会处理 iframe 的创建和样式设定,以及与沉浸式阅读器后端服务的通信。 沉浸式阅读器服务会处理语音各部分、文本转语音、翻译等的内容。
环境准备
Azure 订阅 - 免费创建订阅Visual Studio 2022为 Microsoft Entra 身份验证配置的沉浸式阅读器资源。创建 Web 应用项目
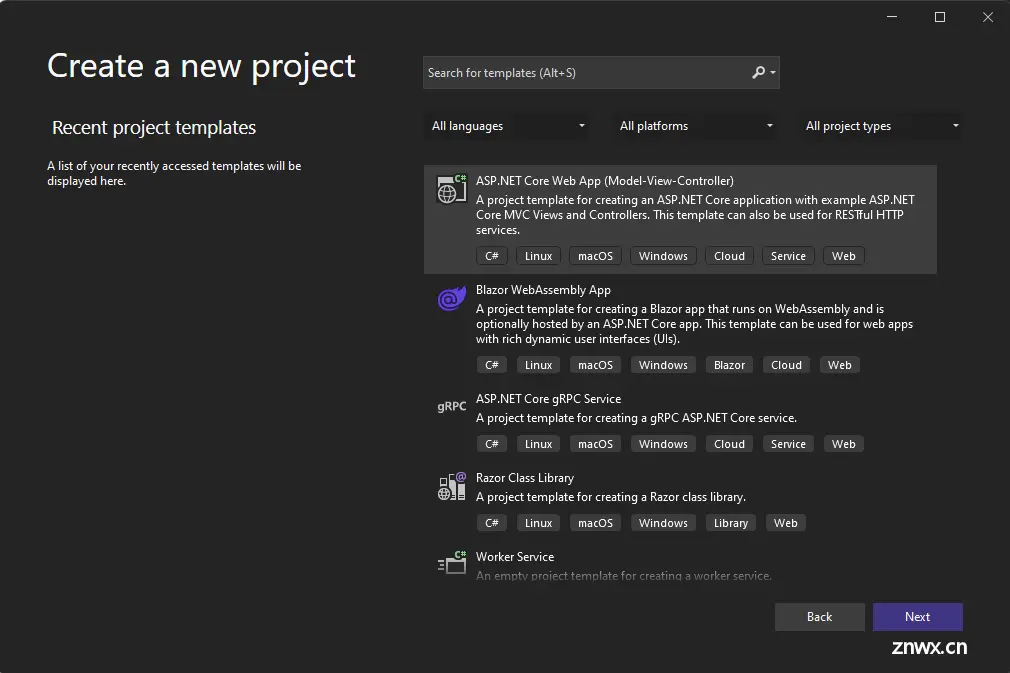
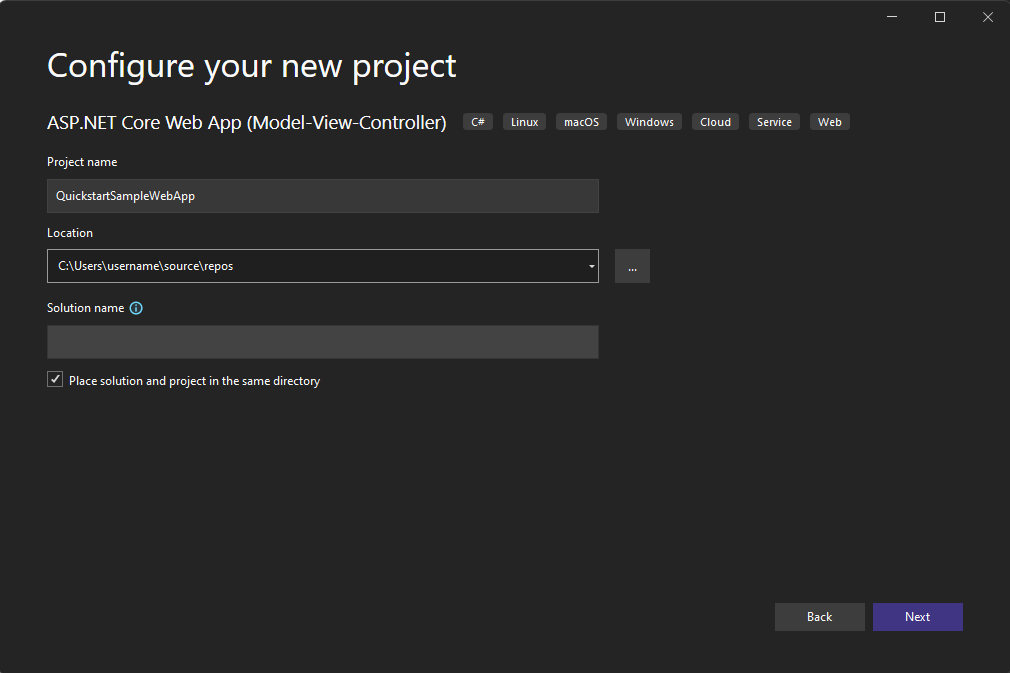
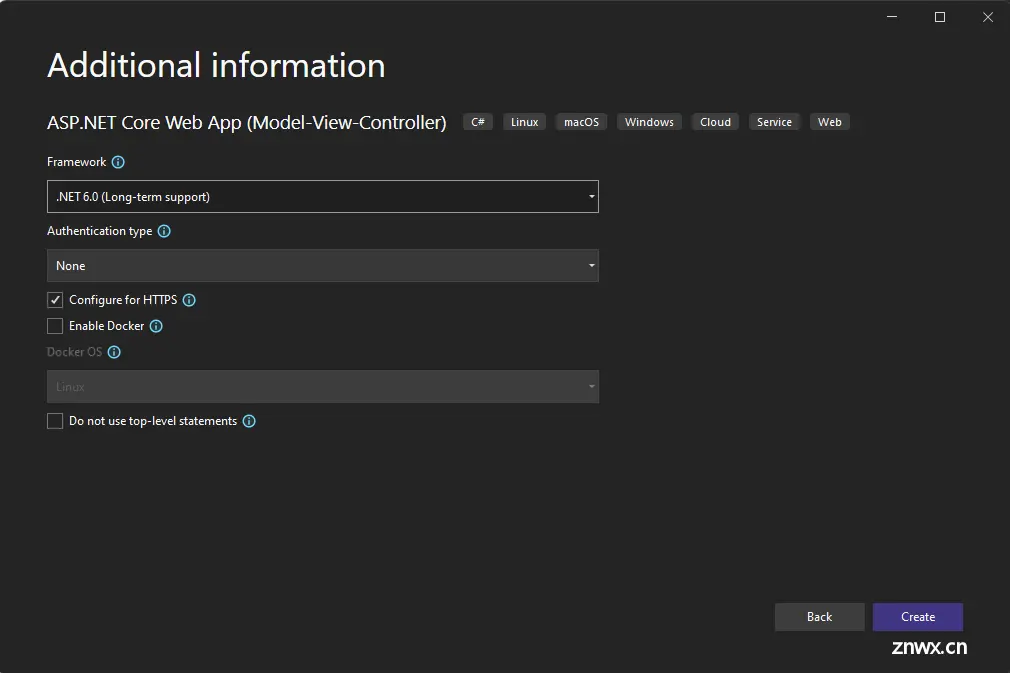
在 Visual Studio 中使用具有内置“模型-视图-控制器”的 ASP.NET Core Web 应用程序模板和 ASP.NET Core 6 创建一个新项目。 将该项目命名为“QuickstartSampleWebApp”。



设置身份验证
配置身份验证值
右键单击_解决方案资源管理器_中的项目,然后选择“管理用户机密”。 这将打开一个名为 secrets.json 的文件。 此文件未签入到源代码管理中。 将 secrets.json 的内容替换为以下内容,并提供在创建沉浸式阅读器资源时给出的值。
{ "TenantId": "YOUR_TENANT_ID", "ClientId": "YOUR_CLIENT_ID", "ClientSecret": "YOUR_CLIENT_SECRET", "Subdomain": "YOUR_SUBDOMAIN"}
安装标识客户端 NuGet 包
以下代码使用 Microsoft.Identity.Client NuGet 包中的对象,因此将需要在项目中添加对该包的引用。
从“工具”->“NuGet 包管理器”->“包管理器控制台”打开 NuGet 包管理器控制台,并运行以下命令:
Install-Package Microsoft.Identity.Client -Version 4.42.0
更新控制器以获取令牌
打开 Controllers\HomeController.cs,然后在该文件顶部的 using 语句后添加以下代码。
using Microsoft.Identity.Client;
现在,我们将配置控制器以从 secrets.json 获取 Microsoft Entra ID 值。 在 HomeController 类的顶部,在 public class HomeController : Controller { 之后添加以下代码。
private readonly string TenantId; // Azure subscription TenantIdprivate readonly string ClientId; // Azure AD ApplicationIdprivate readonly string ClientSecret; // Azure AD Application Service Principal passwordprivate readonly string Subdomain; // Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')private IConfidentialClientApplication _confidentialClientApplication;private IConfidentialClientApplication ConfidentialClientApplication{ get { if (_confidentialClientApplication == null) { _confidentialClientApplication = ConfidentialClientApplicationBuilder.Create(ClientId) .WithClientSecret(ClientSecret) .WithAuthority($"https://login.windows.net/{TenantId}") .Build(); } return _confidentialClientApplication; }}public HomeController(Microsoft.Extensions.Configuration.IConfiguration configuration){ TenantId = configuration["TenantId"]; ClientId = configuration["ClientId"]; ClientSecret = configuration["ClientSecret"]; Subdomain = configuration["Subdomain"]; if (string.IsNullOrWhiteSpace(TenantId)) { throw new ArgumentNullException("TenantId is null! Did you add that info to secrets.json?"); } if (string.IsNullOrWhiteSpace(ClientId)) { throw new ArgumentNullException("ClientId is null! Did you add that info to secrets.json?"); } if (string.IsNullOrWhiteSpace(ClientSecret)) { throw new ArgumentNullException("ClientSecret is null! Did you add that info to secrets.json?"); } if (string.IsNullOrWhiteSpace(Subdomain)) { throw new ArgumentNullException("Subdomain is null! Did you add that info to secrets.json?"); }}/// <summary>/// Get an Azure AD authentication token/// </summary>public async Task<string> GetTokenAsync(){ const string resource = "https://cognitiveservices.azure.com/"; var authResult = await ConfidentialClientApplication.AcquireTokenForClient( new[] { $"{resource}/.default" }) .ExecuteAsync() .ConfigureAwait(false); return authResult.AccessToken;}[HttpGet]public async Task<JsonResult> GetTokenAndSubdomain(){ try { string tokenResult = await GetTokenAsync(); return new JsonResult(new { token = tokenResult, subdomain = Subdomain }); } catch (Exception e) { string message = "Unable to acquire Azure AD token. Check the console for more information."; Debug.WriteLine(message, e); return new JsonResult(new { error = message }); }}
添加示例内容
首先,打开 Views\Shared\Layout.cshtml。 在行 </head> 之前,添加以下代码:
@RenderSection("Styles", required: false)
现在,我们将向此 Web 应用添加示例内容。 打开 Views\Home\Index.cshtml,并将所有自动生成的代码替换为以下示例:
@{ ViewData["Title"] = "Immersive Reader C# Quickstart";}@section Styles { <style type="text/css"> .immersive-reader-button { background-color: white; margin-top: 5px; border: 1px solid black; float: right; } </style>}<div class="container"> <button class="immersive-reader-button" data-button-style="iconAndText" data-locale="en"></button> <h1 id="ir-title">About Immersive Reader</h1> <div id="ir-content" lang="en-us"> <p> Immersive Reader is a tool that implements proven techniques to improve reading comprehension for emerging readers, language learners, and people with learning differences. The Immersive Reader is designed to make reading more accessible for everyone. The Immersive Reader <ul> <li> Shows content in a minimal reading view </li> <li> Displays pictures of commonly used words </li> <li> Highlights nouns, verbs, adjectives, and adverbs </li> <li> Reads your content out loud to you </li> <li> Translates your content into another language </li> <li> Breaks down words into syllables </li> </ul> </p> <h3> The Immersive Reader is available in many languages. </h3> <p lang="es-es"> El Lector inmersivo está disponible en varios idiomas. </p> <p lang="zh-cn"> 沉浸式阅读器支持许多语言 </p> <p lang="de-de"> Der plastische Reader ist in vielen Sprachen verfügbar. </p> <p lang="ar-eg" dir="rtl" style="text-align:right"> يتوفر \"القارئ الشامل\" في العديد من اللغات. </p> </div></div>
请注意,所有文本都有一个 lang 属性,该属性描述了文本的语言。 此属性可帮助沉浸式阅读器提供相关的语言和语法功能。
添加 JavaScript 以处理启动沉浸式阅读器
沉浸式阅读器库提供了启动沉浸式阅读器和呈现沉浸式阅读器按钮等功能。
在 Views\Home\Index.cshtml 的底部,添加以下代码:
@section Scripts{ <script src="https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.4.0.js"></script> <script> function getTokenAndSubdomainAsync() { return new Promise(function (resolve, reject) { $.ajax({ url: "@Url.Action("GetTokenAndSubdomain", "Home")", type: "GET", success: function (data) { if (data.error) { reject(data.error); } else { resolve(data); } }, error: function (err) { reject(err); } }); }); } $(".immersive-reader-button").click(function () { handleLaunchImmersiveReader(); }); function handleLaunchImmersiveReader() { getTokenAndSubdomainAsync() .then(function (response) { const token = response["token"]; const subdomain = response["subdomain"]; // Learn more about chunk usage and supported MIME types https://learn.microsoft.com/azure/ai-services/immersive-reader/reference#chunk const data = { title: $("#ir-title").text(), chunks: [{ content: $("#ir-content").html(), mimeType: "text/html" }] }; // Learn more about options https://learn.microsoft.com/azure/ai-services/immersive-reader/reference#options const options = { "onExit": exitCallback, "uiZIndex": 2000 }; ImmersiveReader.launchAsync(token, subdomain, data, options) .catch(function (error) { alert("Error in launching the Immersive Reader. Check the console."); console.log(error); }); }) .catch(function (error) { alert("Error in getting the Immersive Reader token and subdomain. Check the console."); console.log(error); }); } function exitCallback() { console.log("This is the callback function. It is executed when the Immersive Reader closes."); } </script>}
生成并运行应用
在菜单栏中,选择“调试”>“开始调试”,或按 F5 启动应用程序。
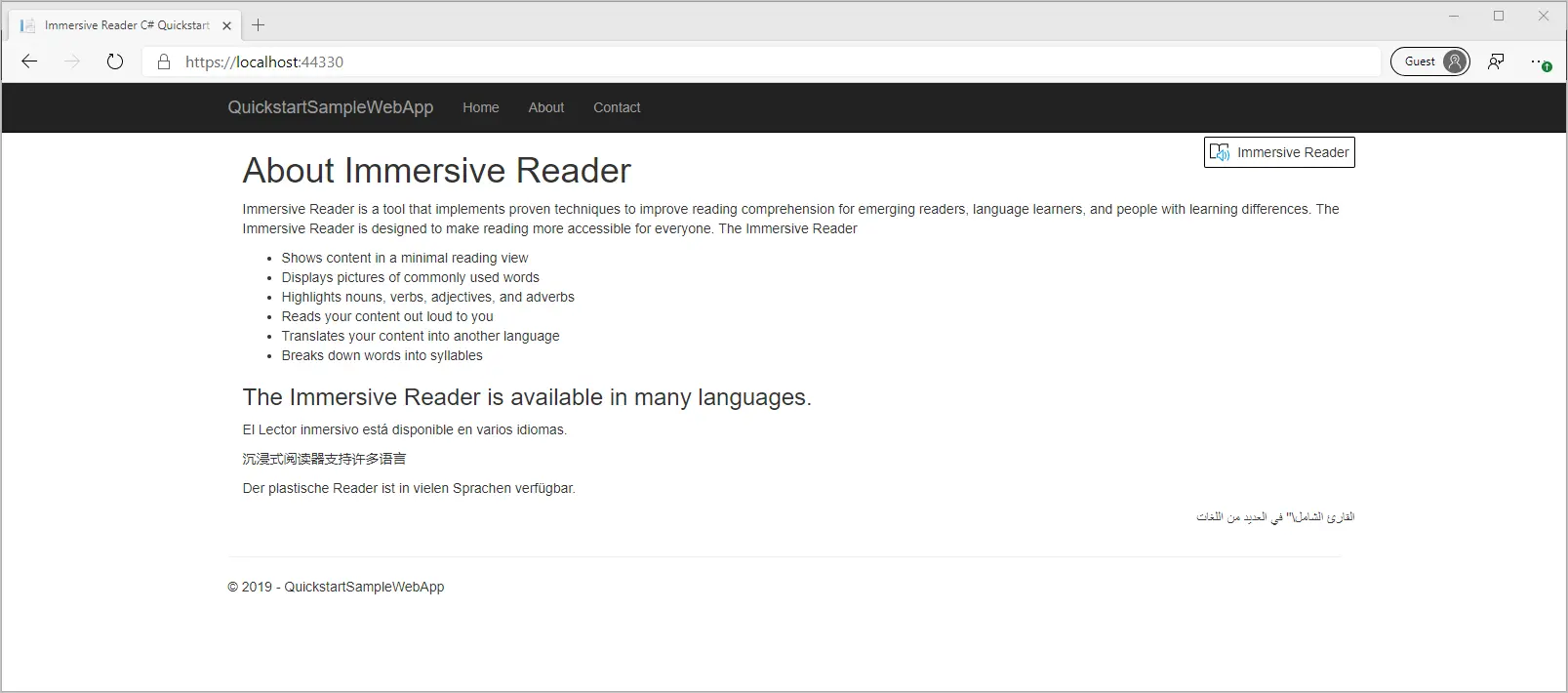
在浏览器中,应该看到:

启动沉浸式阅读器
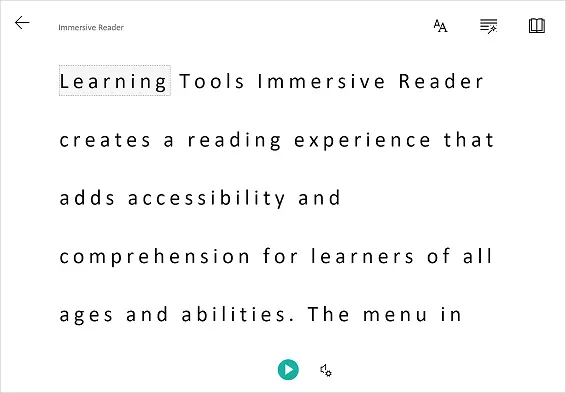
选择“沉浸式阅读器”按钮后,将会看到沉浸式阅读器随页面上的内容一起启动。

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。