【建站技巧】利用Websim AI 快速实现上站
开发者码神 2024-08-31 12:01:02 阅读 71
本文来自公众号:开发者码神 。 欢迎关注第一时间阅读精华文章。
什么是Websim AI
有的时候上站讲究的是一种速度,就是当下什么最热门,就上什么站,流量起来几乎是瞬间的事情,比如之前的sora。
既然讲究速度,那么网页一定要快,手写?可能有点耗时?基于现有的改?可能模板风格不太匹配,这里引入一个AI平台工具Websim AI (websim.ai)。
Websim AI 是一个创新工具,旨在以最小的努力创建各种东西。这个工具非常适合从初学者到经验丰富的开发人员,快速生成应用程序、网站原型或试验网页设计创意。
通过输入简单的文本提示,Websim AI 可以生成功能齐全的网页,这里画个重点,是齐全的网页~!
Websim 的主要优势之一是其用户友好的界面,让你可以专注于创意而不是编码。它利用了领先的 AI 模型,如 OpenAI 和 Anthropic,包括 Claude 3.5 Sonnet 和 GPT-4o。
如何使用Websim AI (SOP)
需求
我想创建一个工具站,主题是帮助人们找到适合自己脸型的眼镜。
步骤
书写指令,就是prompt,prompt质量的高低,影响你生成的效果。
确定提示词
prompt:创建一个名为XXXXXX,com的网站,帮助人们找到适合自己脸型的眼镜。主页显示12种脸型。点击一个脸型,用户就会进入一个页面,显示适合该脸型的眼镜。
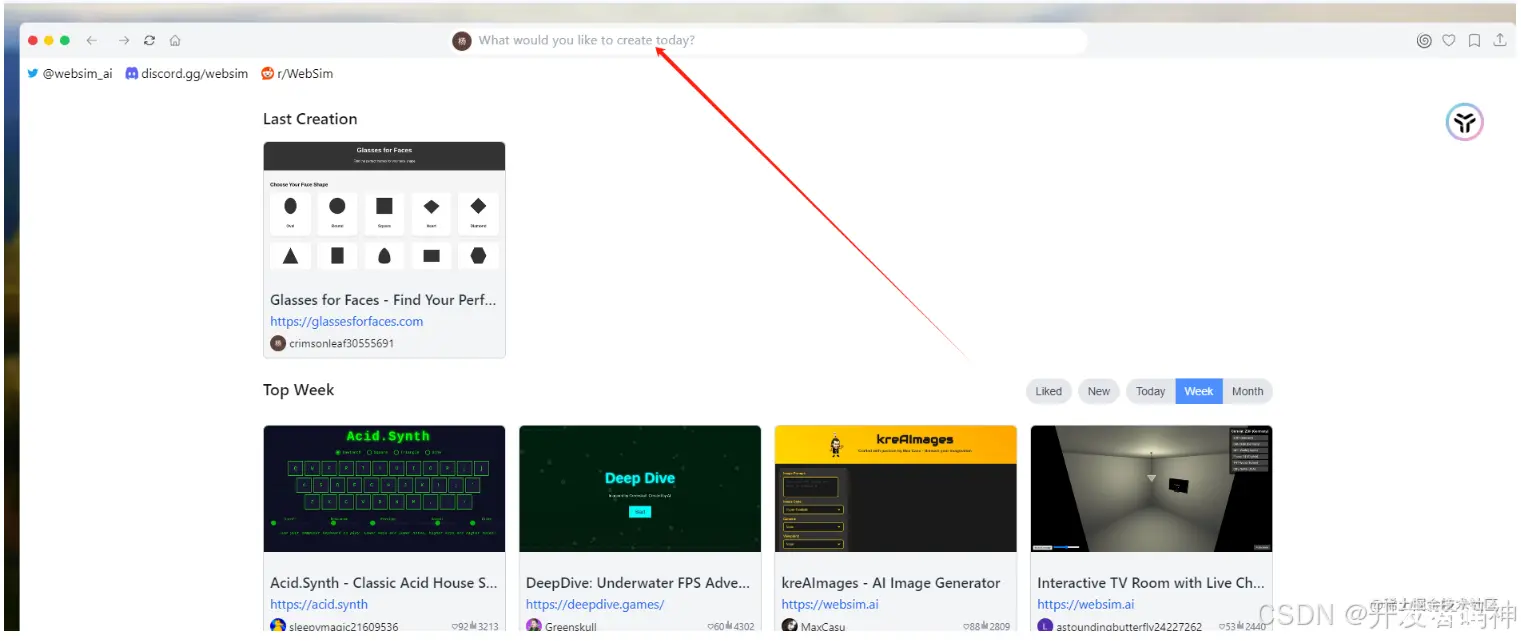
登录平台输入提示词

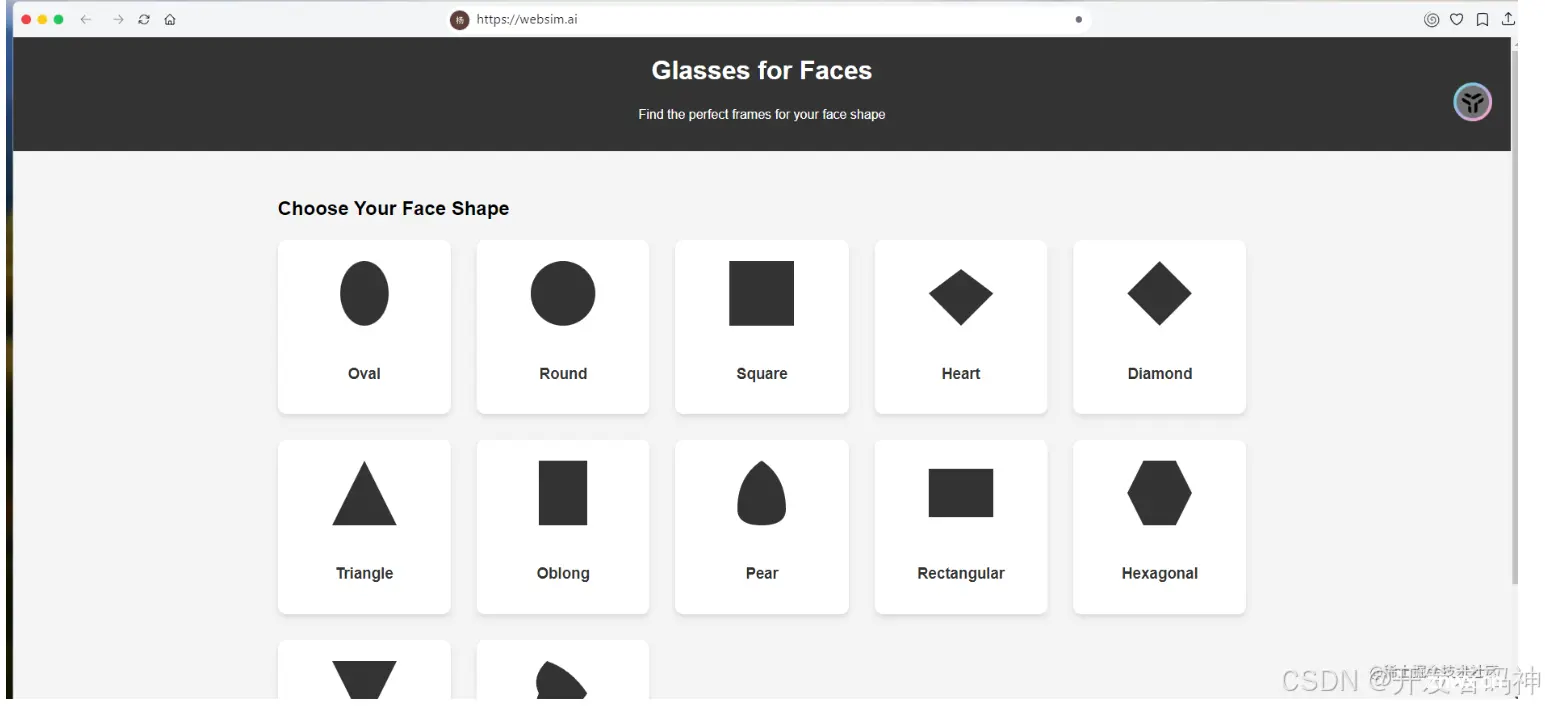
稍等片刻后,出现了模型,(其实速度很快)
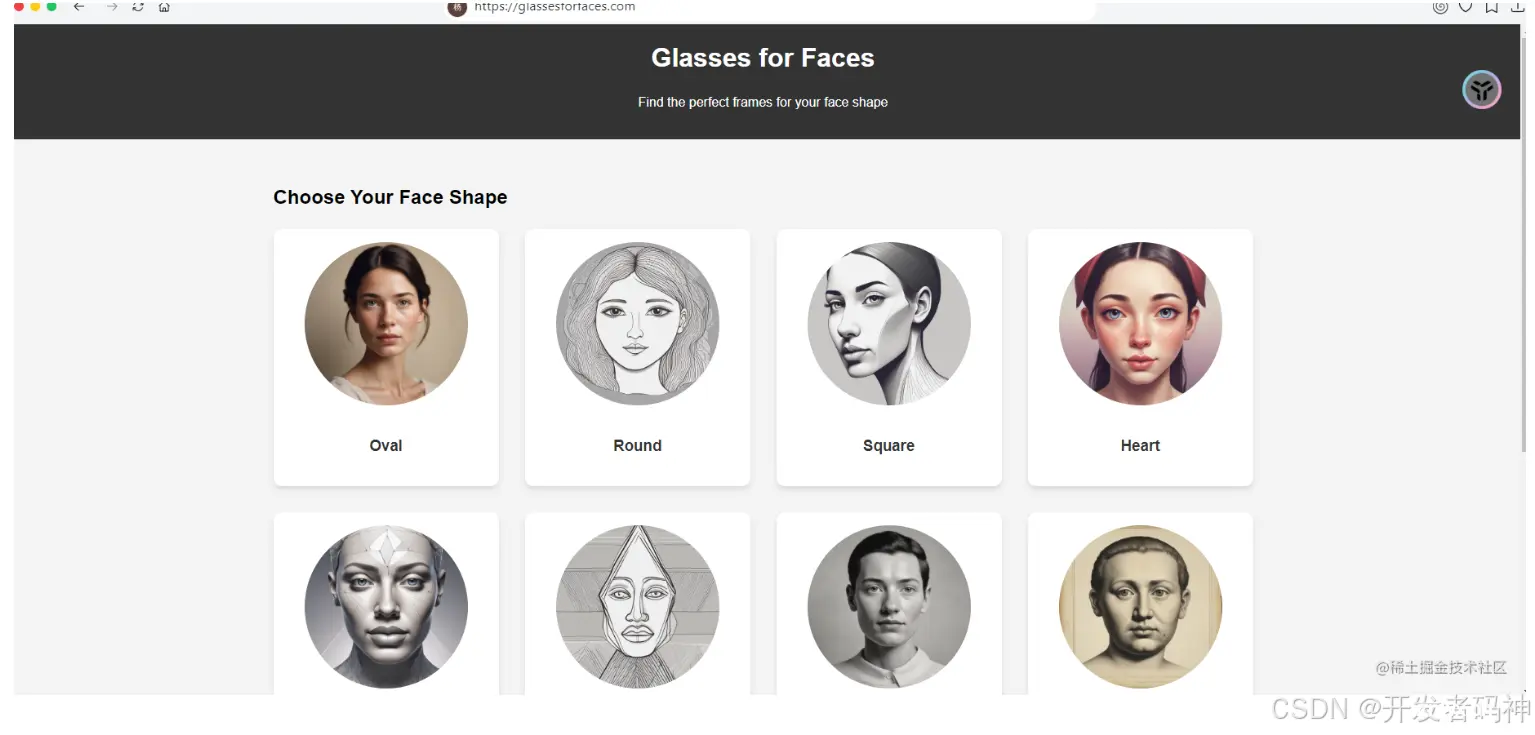
但是好像图像不对,我接着又在浏览器里面输入:For each face type, a portrait of the face type should be displayed,翻译过来就是:每种脸型需要显示一张该脸型的人像照片

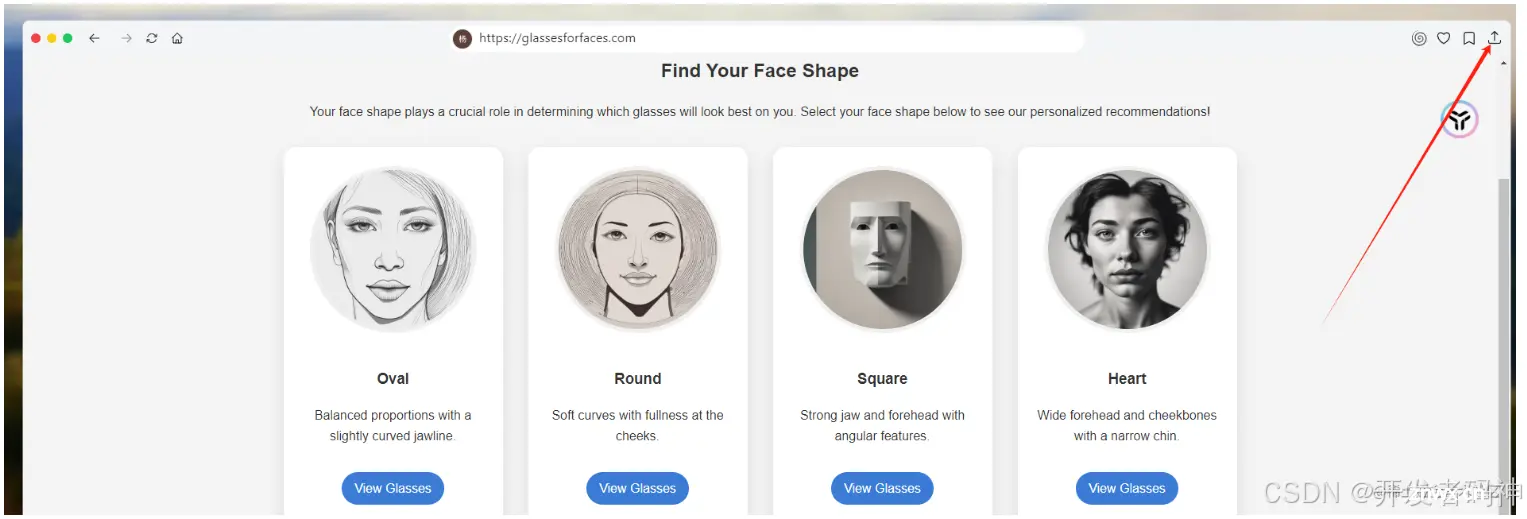
这时候我点击其中一个图像,牛的事情来了,它跳转到了新页面!完全按照我的想法设计,虽然其他GPT也可以,但是只是生成单页,而且比较low。

接下来,你可以继续让他生成其他子页面,这里不再阐述
下载网页
点击右上角下载网页即可

我们看下代码,都是基本的原生代码,非常好修改, 当然你可以继续让websim修改,比如自适应等需求。

(更多的玩法和交流欢迎加我微交流:zy467016899)
当对设计满意后,以 HTML 格式下载网站。为此,点击屏幕右上角的箭头并选择下载。可以在自己的服务器上托管它或使用传统的网页开发工具进一步编辑。
以下是几个流行选项:
GitHub Pages——适合开发者和技术用户,GitHub Pages 允许你直接从 GitHub 仓库托管静态网站。
WordPress——适合希望使用更传统的网站管理系统的用户,该网站提供各种类型网站的托管。
Vercel——这个平台为部署静态网站和前端框架提供无缝体验,具有自动扩展和性能优化功能。
最后的思考 使用 Websim AI 是一次令人耳目一新的体验,其简洁的界面和令人印象深刻的功能尤为突出。通过简单的提示生成复杂的网页元素,使得网页设计即使对于没有技术背景的人也变得可行。我特别欣赏能够即时创建和定制页面,这对于需要快速原型或演示的人来说是一个重要的节省时间的功能。
然而,像任何工具一样,它还有改进的空间。对于更高级的用户来说,定制选项可能比传统的网页开发环境有所限制。尽管如此,其易用性和灵活性使 Websim AI 成为广泛用户的宝贵工具。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。