【AI 大模型】使用 AI 大模型 编程 ② ( CodeGeeX 工具 | CodeGeeX 功能 | VSCode 安装使用 CodeGeeX | Tabby 工具 | Tabby 部署与使用 )
CSDN 2024-08-16 08:31:03 阅读 86
文章目录
一、CodeGeeX 工具1、CodeGeeX 简介2、CodeGeeX 功能3、CodeGeeX 使用与授权4、CodeGeeX 插件支持5、Intellij IDEA 安装 CodeGeeX 插件6、VSCode 安装 CodeGeeX 插件7、VSCode 使用 CodeGeeX 插件进行补全编程
二、Tabby 工具1、Tabby 工具简介2、Tabby 相关网站资源3、Tabby 使用场景4、Tabby 部署与使用

一、CodeGeeX 工具
CodeGeeX 可以作为 GitHub Copilot 的平替 , 二者功能基本一致 ;
1、CodeGeeX 简介
CodeGeeX 官方网站 : https://codegeex.cn/
CodeGeeX 使用文档 : https://zhipu-ai.feishu.cn/wiki/X6qEwPfHXi0hSOkJUSKc6DkDnGN
CodeGeeX 是 清华大学 和 智谱 AI 联合开发 的 " 多语言代码生成模型 " , 是国产的 AI 编程大模型 ;
2、CodeGeeX 功能
CodeGeeX 有如下四大功能 :
代码编写 :
根据注释生成代码 : 根据开发者的输入或注释 , 自动生成相应的代码片段 ;根据代码生成后续代码 ; 代码注释 : 自动为代码添加注释 , 可以是 逐行添加 , 也可以为一个代码块添加总结性注释 , 以帮助开发者 更好地理解 代码逻辑 和 功能 ;代码翻译 : 将 Python 代码转为 Java 代码 ;代码问答 : 选中代码 , 在开发过程中遇到问题时直接向 AI 大模型 提问 , 可提问如下方面的问题 :
代码逻辑语法错误最佳实践

3、CodeGeeX 使用与授权
CodeGeeX 目前 个人免费使用 , 模型开源 , 商用需要进行授权 ;
CodeGeeX 是可以 本地部署 的 , 需要联系 智普公司 提供服务 , 在公司内部的本地局域网部署一套离线大模型 ;
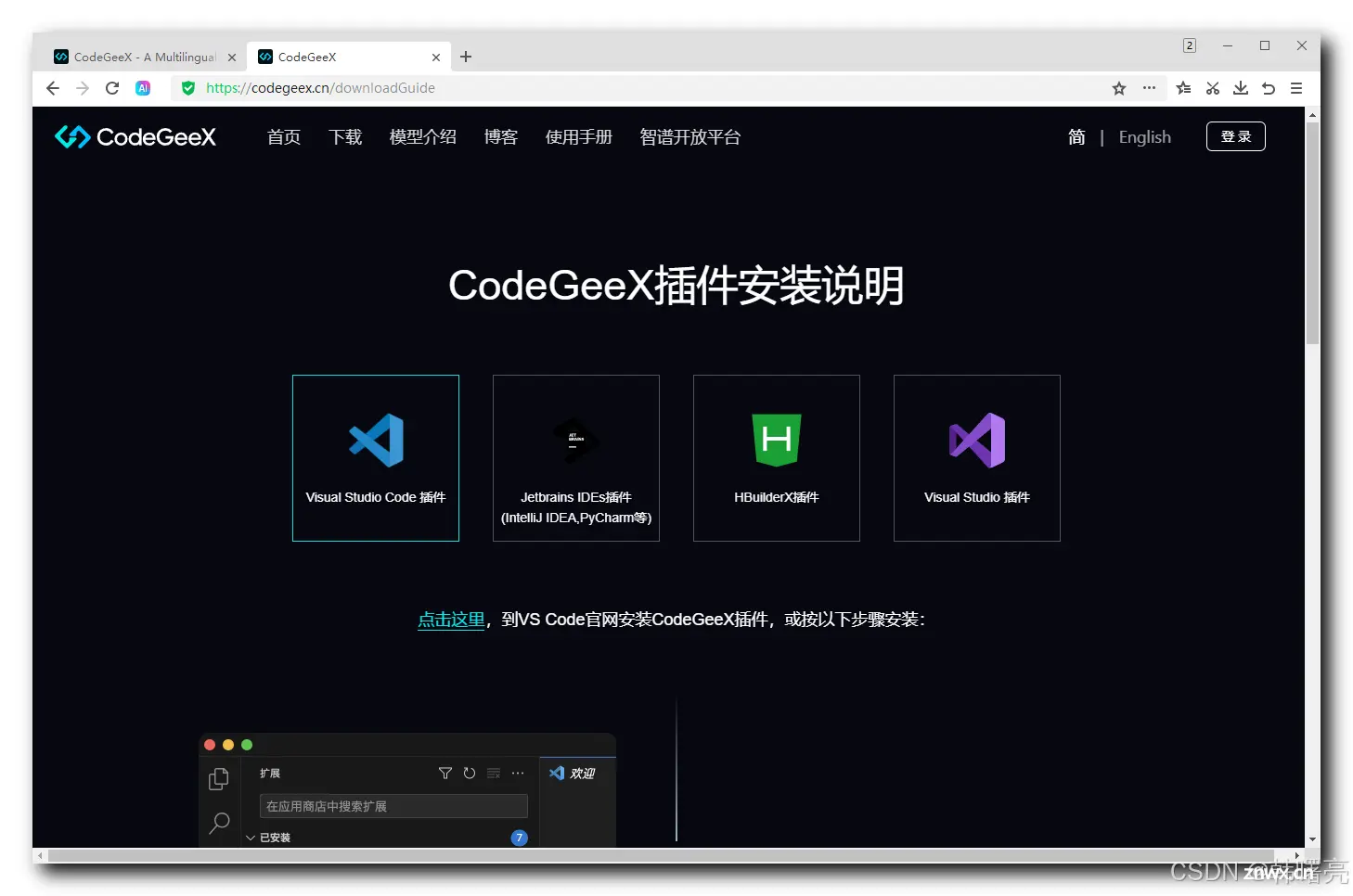
4、CodeGeeX 插件支持
CodeGeeX 提供 VSCode / Intellij IDEA / PyCharm / VS 等开发环境的插件 ;

5、Intellij IDEA 安装 CodeGeeX 插件
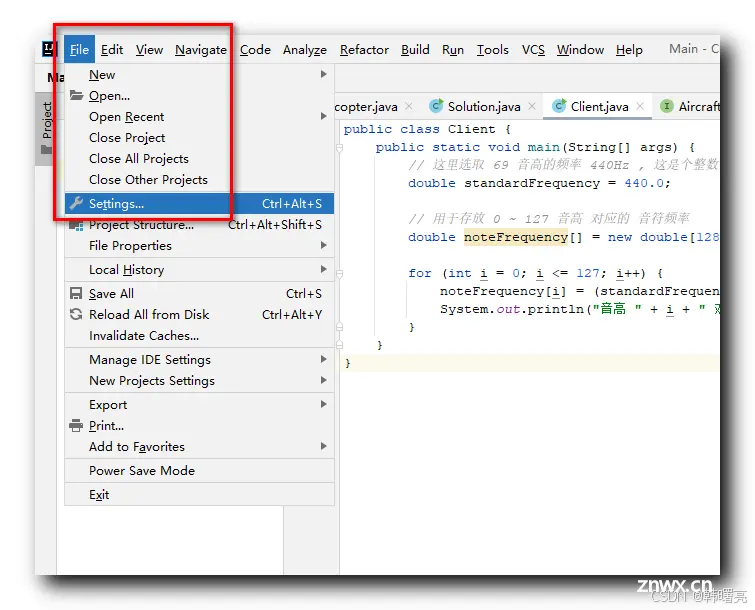
选择 " 菜单栏 / File / Settings " 选项 ;

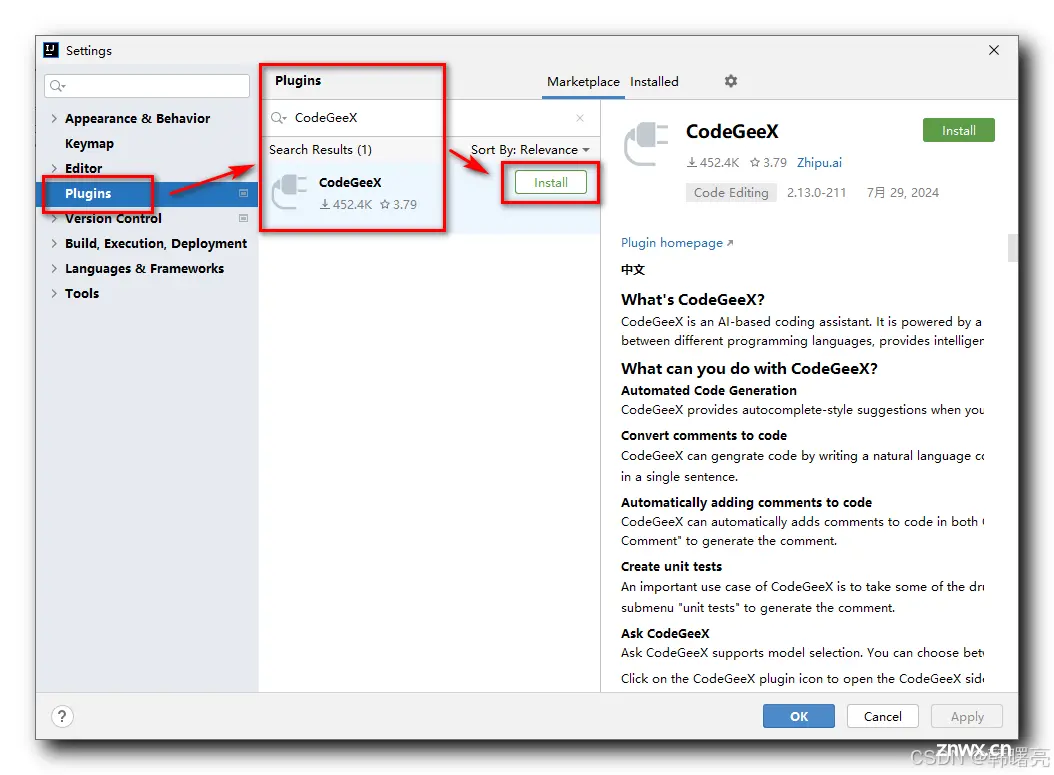
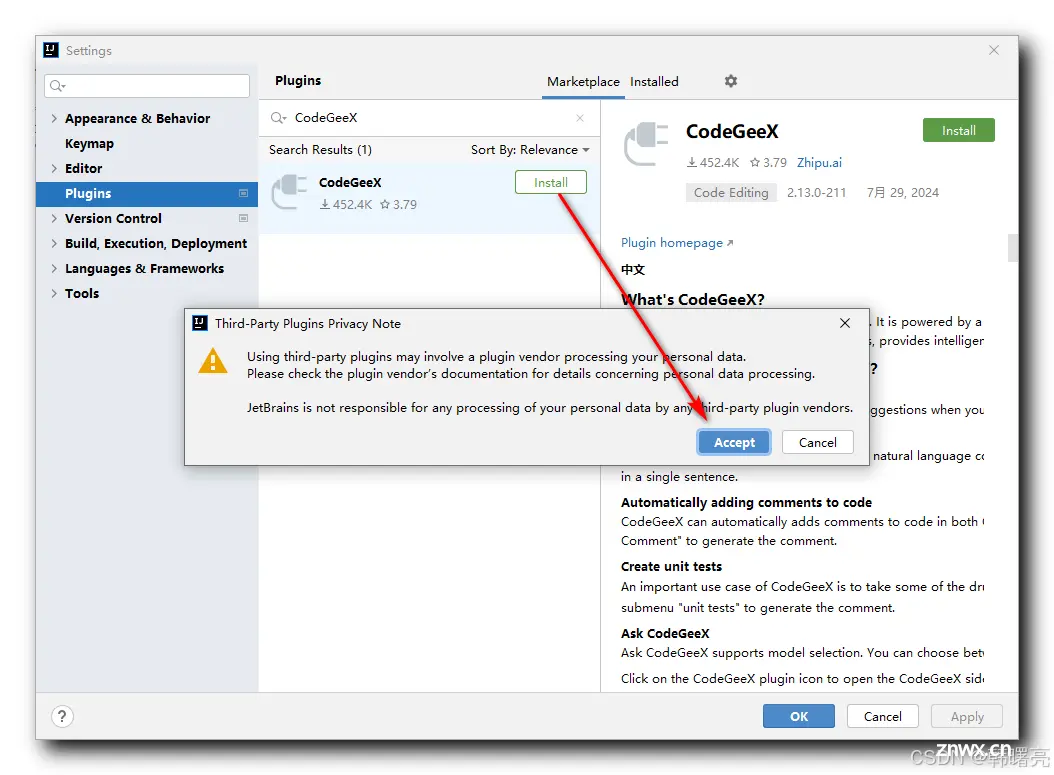
在 Settings 对话框中的 Plugins 面板中 , 搜索 CodeGeeX 插件 ,

点击 Install 按钮 , 安装该插件 ;
弹出 第三方插件提醒 , 选择 " Accept " 按钮选项 ;

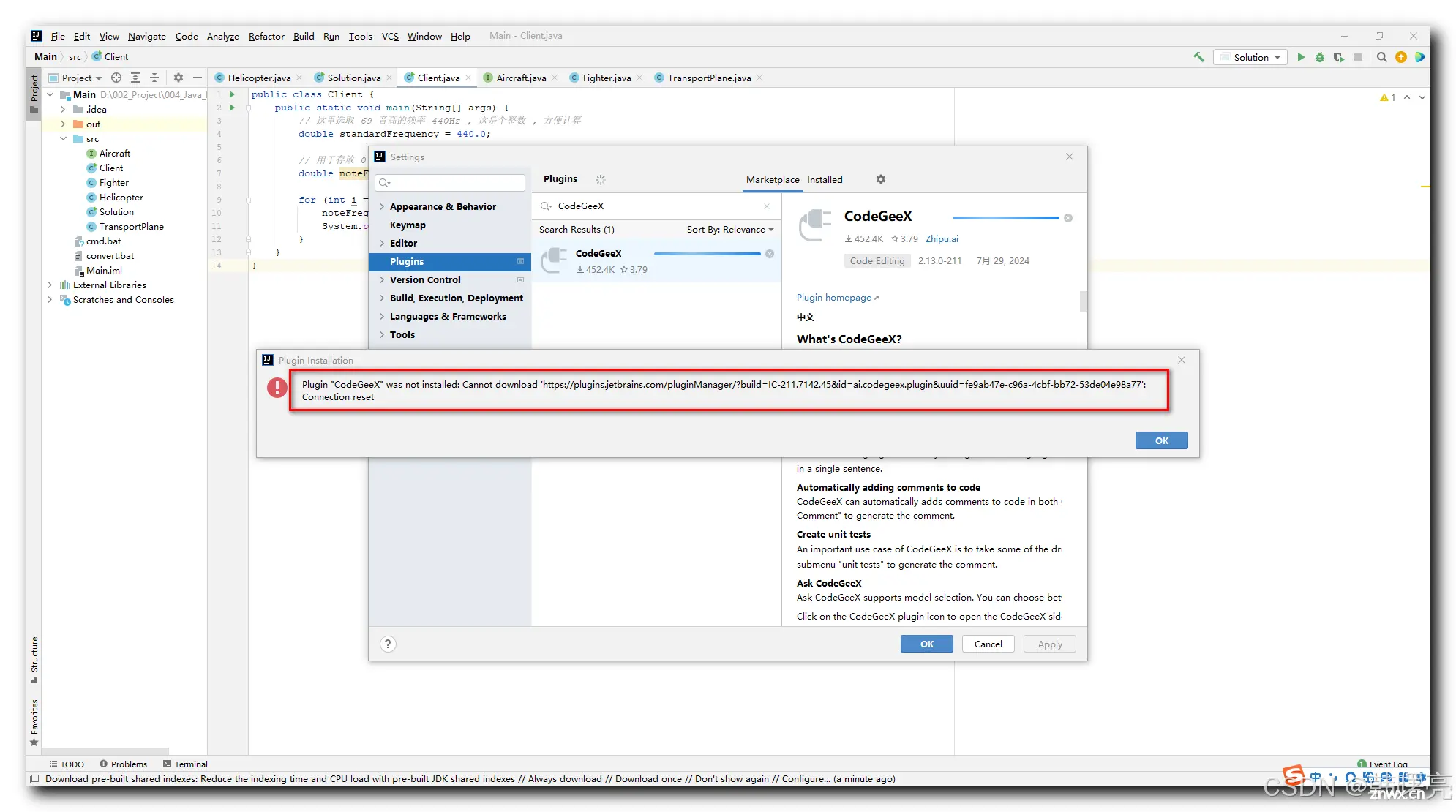
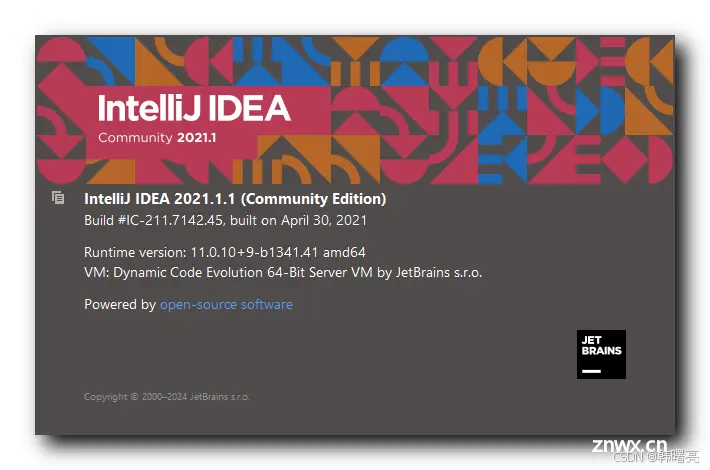
杯具了 ε(┬┬﹏┬┬)3 , 必须是 专业版的 Intellij IDEA , 并且版本要 2021.1 以上的版本 ;

我的社区版装不上 ;

6、VSCode 安装 CodeGeeX 插件
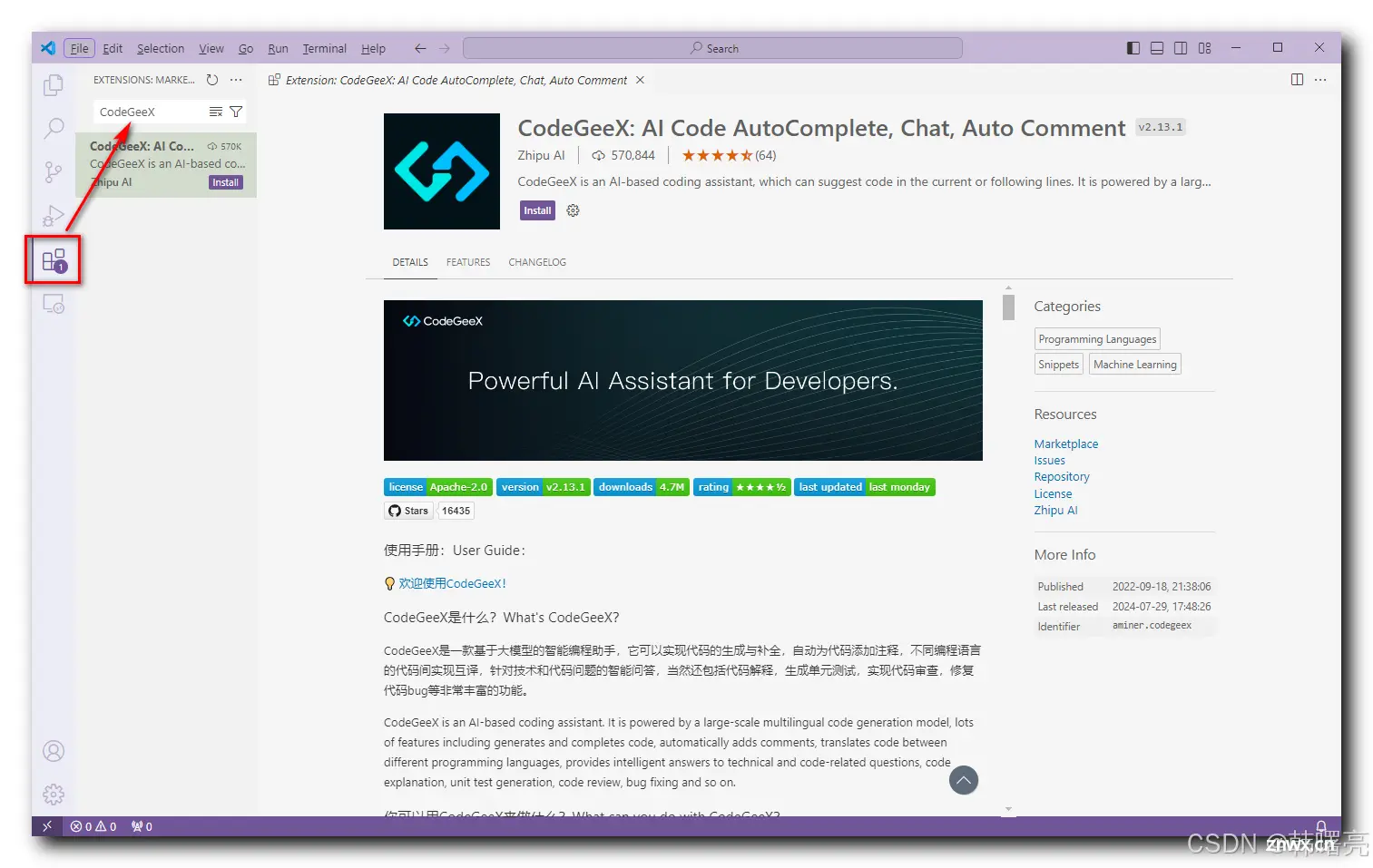
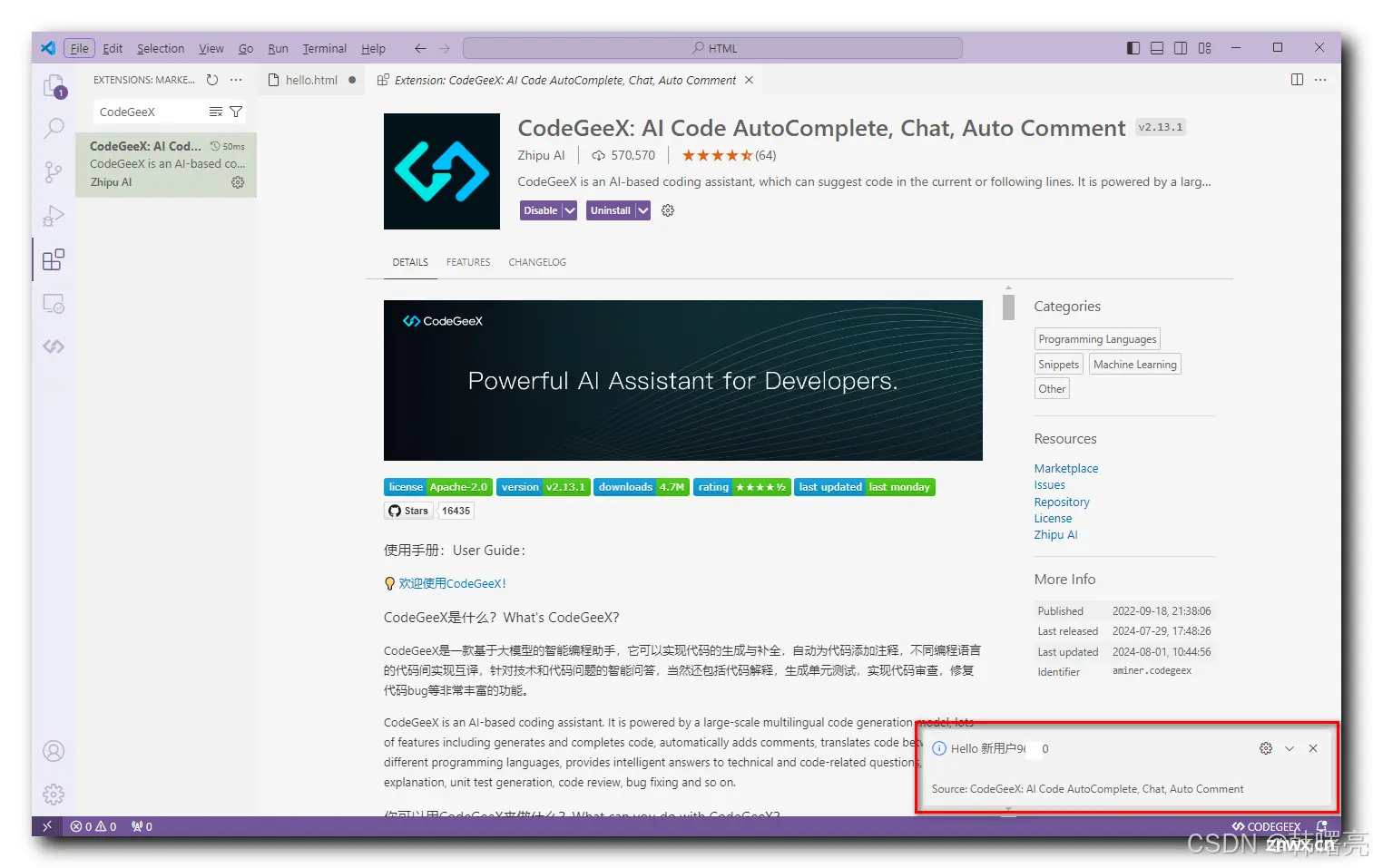
点击左侧的 扩展 Extension 按钮 , 在扩展搜索栏中搜索 " CodeGeeX " , 这个插件的全称是 " CodeGeeX: AI Code AutoComplete, Chat, Auto Comment " ;

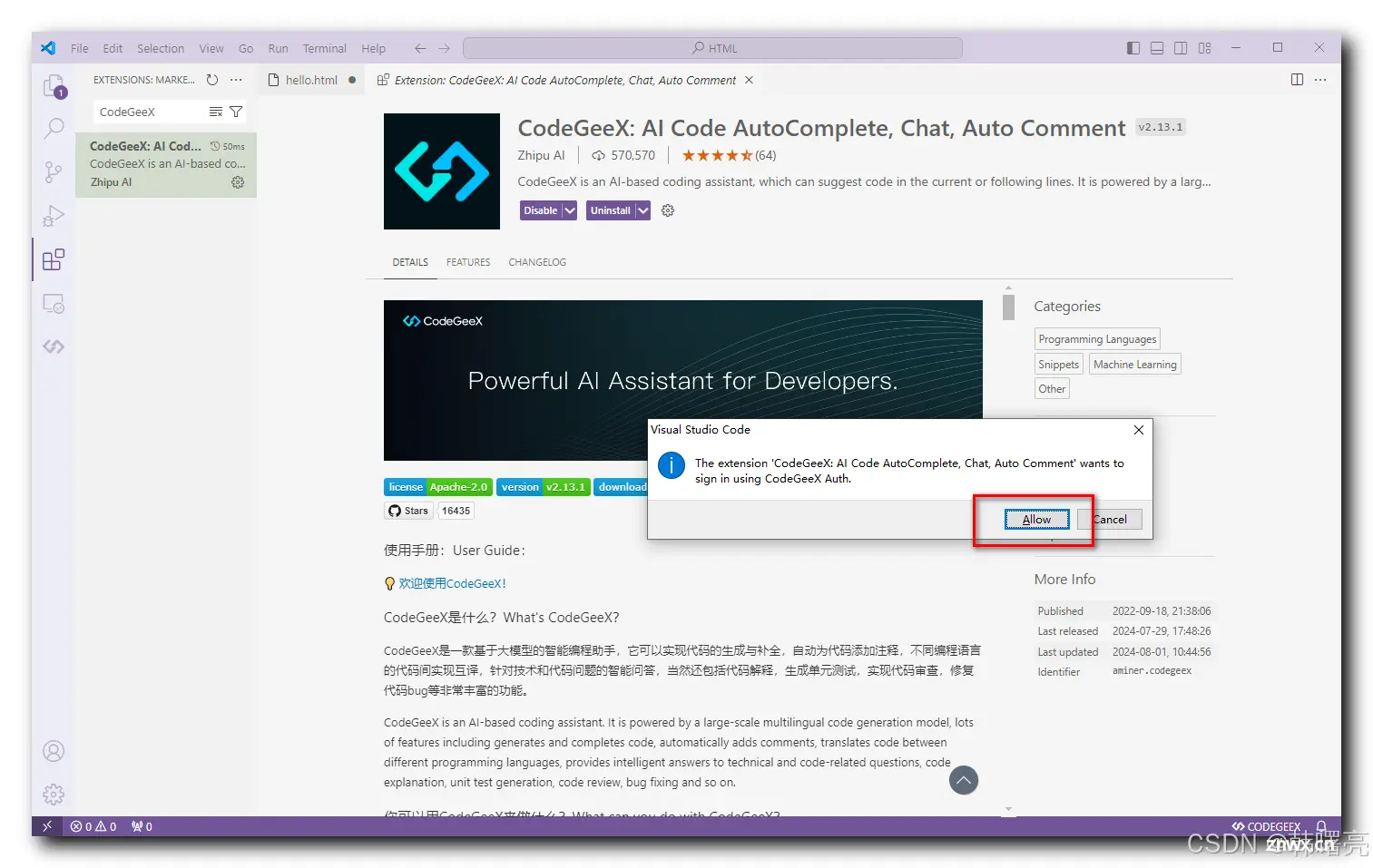
安装完成后 , 会提示 登录 , 点击 Login 按钮 , 开始登录 CodeGeeX ;

提示需要登录 , 选择 Allow 选项 ;

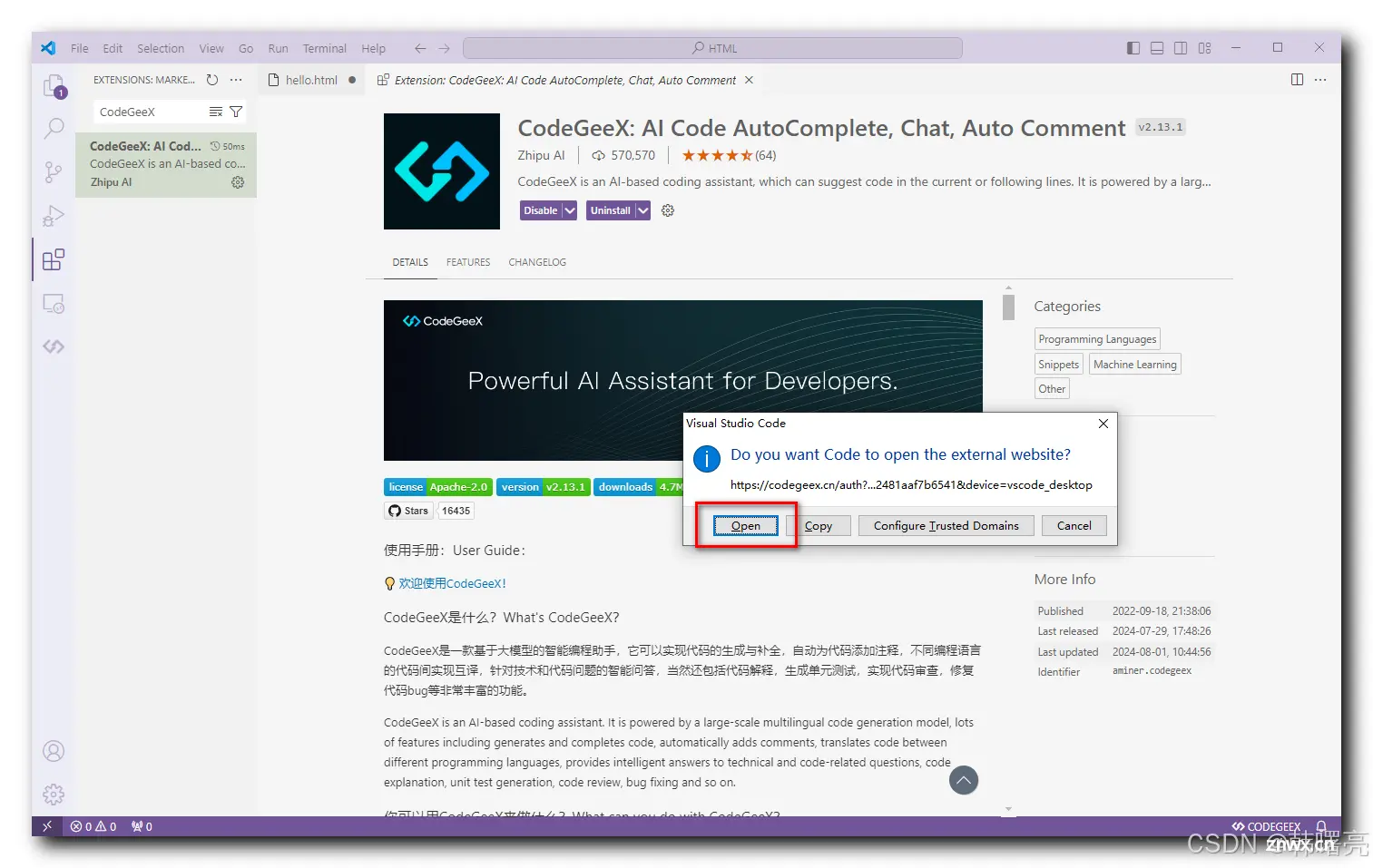
这里选择第一个选项 , 在默认浏览器中登录账号 ;

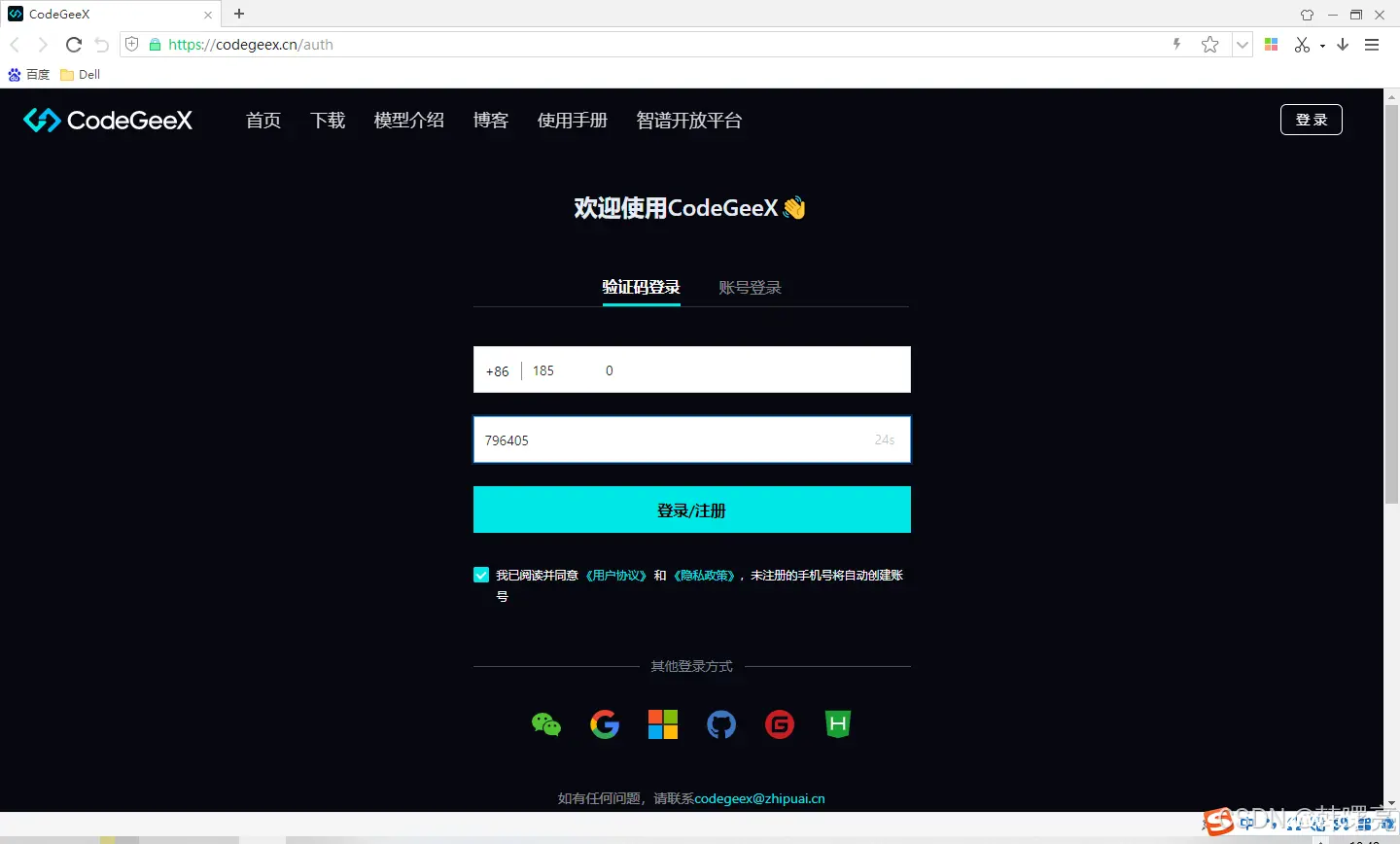
直接使用 手机号 + 验证码 登录即可 ;

登录完毕后的提示信息 :

登录成功后 , 在右下角显示如下内容 :

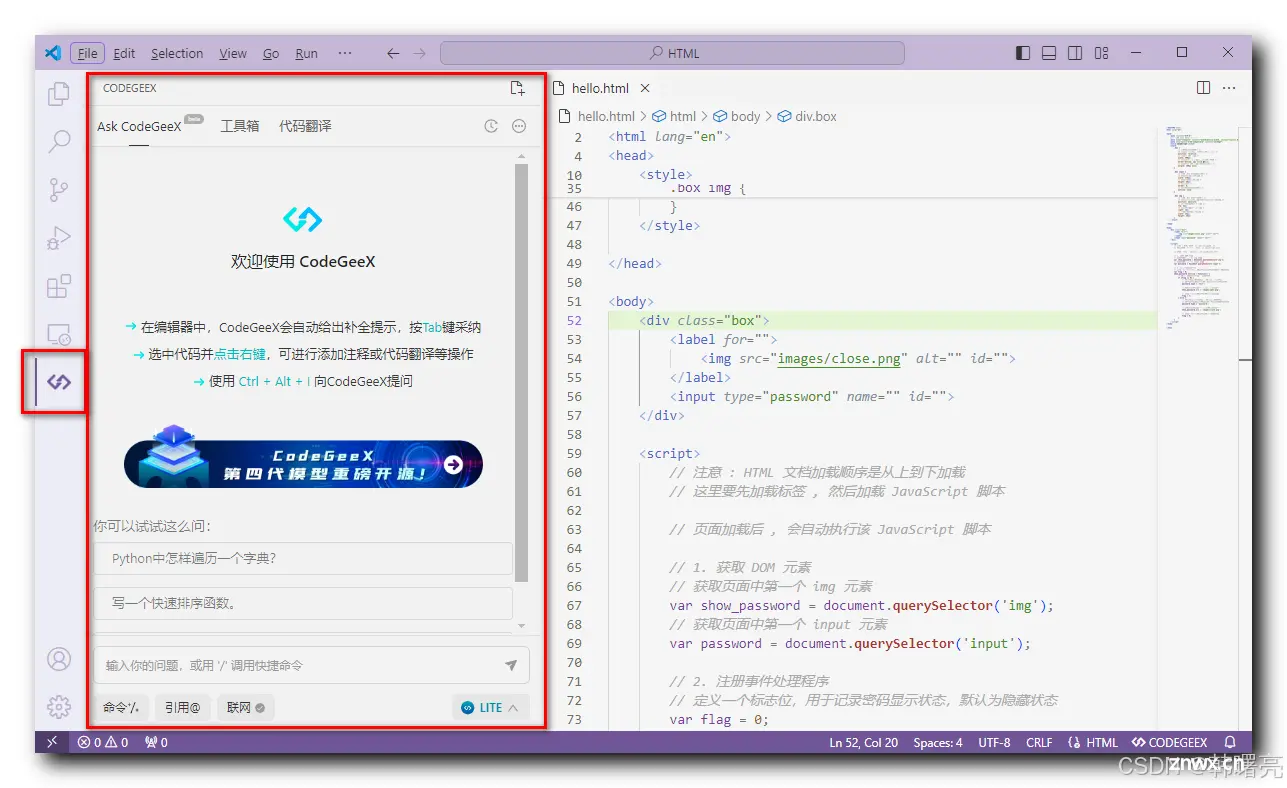
登录后 , 可以点击左侧的 CodeGeeX 按钮 , 显示 CodeGeeX 界面 ;

7、VSCode 使用 CodeGeeX 插件进行补全编程
使用示例 : 在开发环境中想要自动生成代码的位置 , 直接按下 Tab 键 , 就可以生成代码 , 再次按下 Tab 键 , 可以将生成的代码插入 ;

首先 , 编写 HTML 文本结构 和 CSS 样式 ;
<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">code>
<meta http-equiv="X-UA-Compatible" content="ie=edge">code>
<title>JavaScript</title>
<style>
.box { -- -->
/* 设置外部div的样式 */
/* 相对定位,相对于其正常位置进行定位 */
position: relative;
/* 宽度为 400 像素 */
width: 400px;
/* 底部边框为 1 像素实线,颜色为灰色 */
border-bottom: 1px solid #ccc;
/* 上下间距 100 像素,左右自动居中 */
margin: 100px auto;
}
.box input {
/* 设置 .box 内的输入框样式 */
/* 输入框宽度为370像素 */
width: 370px;
/* 输入框高度为30像素 */
height: 30px;
/* 去掉边框 */
border: 0;
/* 去掉默认的外边框样式 */
outline: none;
}
.box img {
/* 设置 .box 内的图片样式 */
/* 绝对定位,相对于最近的非static定位父元素 */
position: absolute;
/* 距离父元素顶部 2 像素 */
top: 2px;
/* 距离父元素右侧 2 像素 */
right: 2px;
/* 图片宽度高度为24像素 */
width: 24px;
height: 24px;
}
</style>
</head>
<body>
<div class="box">code>
<label for="">code>
<img src="images/close.png" alt="" id="">code>
</label>
<input type="password" name="" id="">code>
</div>
<script>
</script>
</body>
</html>
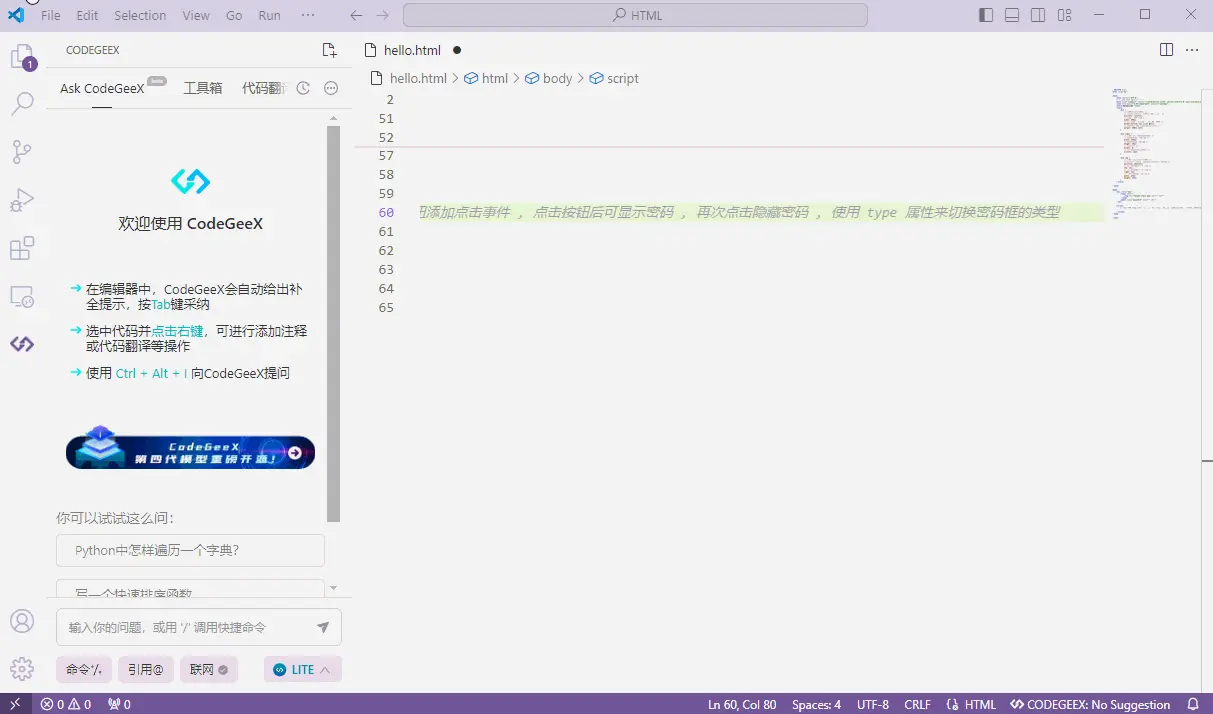
然后 , 在 <script> </script> 代码块中 , 添加如下注释 ;
// 获取 DOM 元素 然后为 按钮添加点击事件 , 点击按钮后可显示密码 , 再次点击隐藏密码 , 使用 type 属性来切换密码框的类型
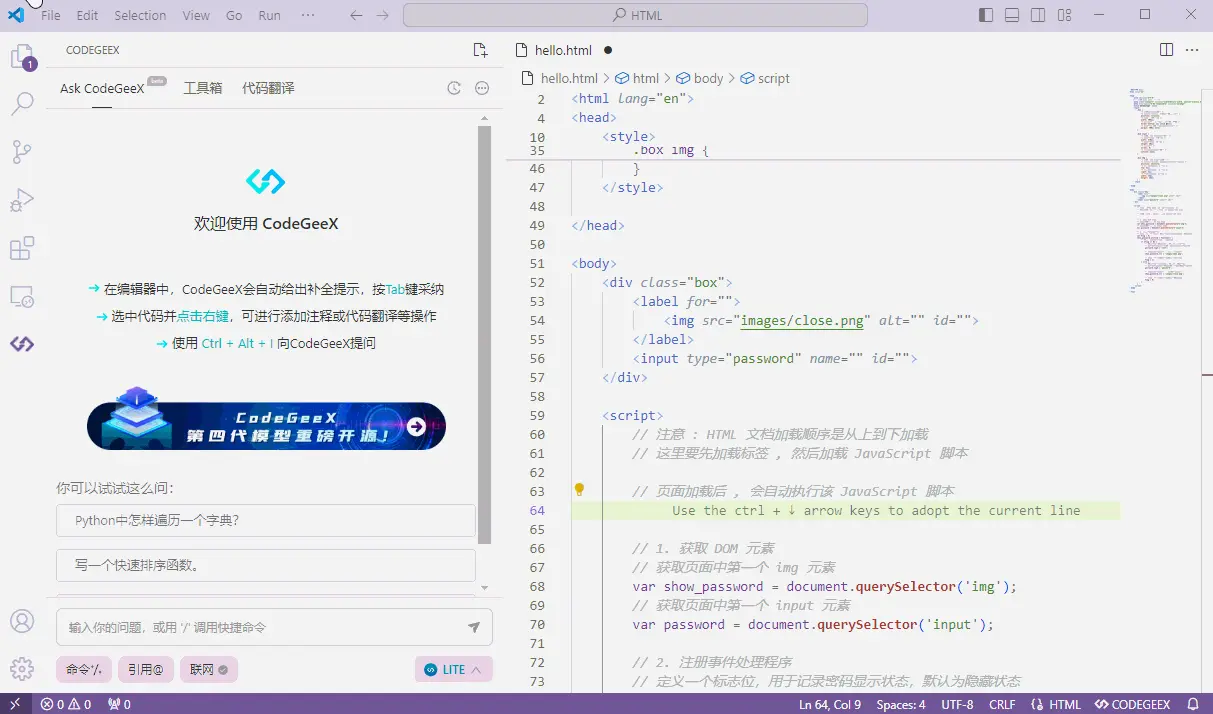
最后 , 输入完注释后 , 点击回车键 , 然后点击 tab 键 , 生成如下代码 :
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">code>
<meta http-equiv="X-UA-Compatible" content="ie=edge">code>
<title>JavaScript</title>
<style>
.box { -- -->
/* 设置外部div的样式 */
/* 相对定位,相对于其正常位置进行定位 */
position: relative;
/* 宽度为 400 像素 */
width: 400px;
/* 底部边框为 1 像素实线,颜色为灰色 */
border-bottom: 1px solid #ccc;
/* 上下间距 100 像素,左右自动居中 */
margin: 100px auto;
}
.box input {
/* 设置 .box 内的输入框样式 */
/* 输入框宽度为370像素 */
width: 370px;
/* 输入框高度为30像素 */
height: 30px;
/* 去掉边框 */
border: 0;
/* 去掉默认的外边框样式 */
outline: none;
}
.box img {
/* 设置 .box 内的图片样式 */
/* 绝对定位,相对于最近的非static定位父元素 */
position: absolute;
/* 距离父元素顶部 2 像素 */
top: 2px;
/* 距离父元素右侧 2 像素 */
right: 2px;
/* 图片宽度高度为24像素 */
width: 24px;
height: 24px;
}
</style>
</head>
<body>
<div class="box">code>
<label for="">code>
<img src="images/close.png" alt="" id="">code>
</label>
<input type="password" name="" id="">code>
</div>
<script>
// 获取 DOM 元素 然后为 按钮添加点击事件 , 点击按钮后可显示密码 , 再次点击隐藏密码 , 使用 type 属性来切换密码框的类型
var input = document.querySelector('input');
var img = document.querySelector('img');
var flag = 0;
img.onclick = function () { -- -->
if (flag == 0) {
input.type = 'text';
img.src = 'images/open.png';
flag = 1;
</script>
</body>
</html>

然后再上述基础上 , 继续执行如下操作 :
按下 回车键 , 会自动生成后续代码的提示 , 再按下 TAB 键 , 可以将代码插入进去 ;
重复上述操作 , 直到代码生成完毕 ;

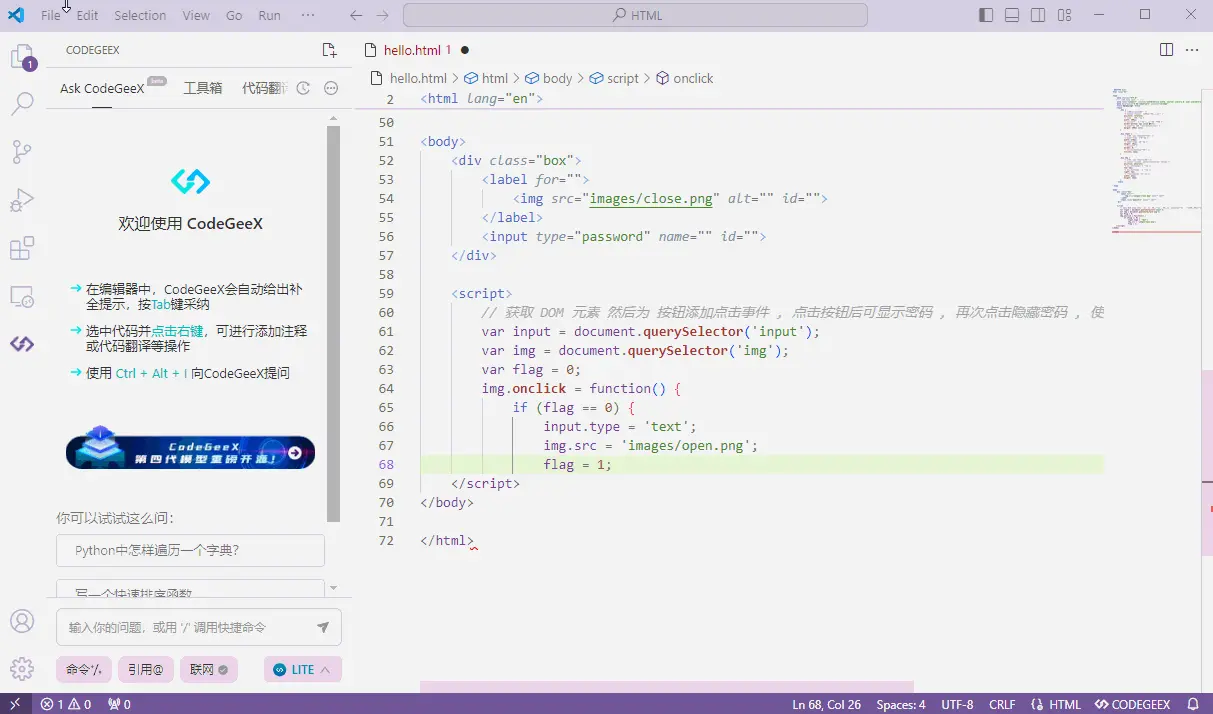
最终生成的代码如下 :
<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">code>
<meta http-equiv="X-UA-Compatible" content="ie=edge">code>
<title>JavaScript</title>
<style>
.box { -- -->
/* 设置外部div的样式 */
/* 相对定位,相对于其正常位置进行定位 */
position: relative;
/* 宽度为 400 像素 */
width: 400px;
/* 底部边框为 1 像素实线,颜色为灰色 */
border-bottom: 1px solid #ccc;
/* 上下间距 100 像素,左右自动居中 */
margin: 100px auto;
}
.box input {
/* 设置 .box 内的输入框样式 */
/* 输入框宽度为370像素 */
width: 370px;
/* 输入框高度为30像素 */
height: 30px;
/* 去掉边框 */
border: 0;
/* 去掉默认的外边框样式 */
outline: none;
}
.box img {
/* 设置 .box 内的图片样式 */
/* 绝对定位,相对于最近的非static定位父元素 */
position: absolute;
/* 距离父元素顶部 2 像素 */
top: 2px;
/* 距离父元素右侧 2 像素 */
right: 2px;
/* 图片宽度高度为24像素 */
width: 24px;
height: 24px;
}
</style>
</head>
<body>
<div class="box">code>
<label for="">code>
<img src="images/close.png" alt="" id="">code>
</label>
<input type="password" name="" id="">code>
</div>
<script>
// 获取 DOM 元素 然后为 按钮添加点击事件 , 点击按钮后可显示密码 , 再次点击隐藏密码 , 使用 type 属性来切换密码框的类型
var input = document.querySelector('input');
var img = document.querySelector('img');
var flag = 0;
img.onclick = function() { -- -->
if (flag == 0) {
input.type = 'text';
img.src = 'images/open.png';
flag = 1;
} else {
input.type = 'password';
img.src = 'images/close.png';
flag = 0;
}
}
</script>
</body>
</html>
执行效果 :

二、Tabby 工具
1、Tabby 工具简介
Tabby 是 开源的 基于 AI 的自托管编码助手 , 可以认为是 AI 编程客户端 ;
Tabby 工具的
项目代码模型文件VSCode 扩展插件
都是开源的 , 在 GitHub 上都有提供 ;
GitHub Copilot 和 CodeGeeX 等 AI 编程工具 包含 :
开发环境插件 , 如 : VSCode / PyCharm 等开发环境中安装的 编程插件 ;远程大模型 : 本地插件 请求 远程服务器 中的大模型 , 进行 AI 编程 ;
Tabby 只是一个本地使用的 客户端工具 , 也就是 插件 , 没有提供远程的云服务 和 大模型 , 需要自己部署 大模型 进行使用 ;
2、Tabby 相关网站资源
Tabby 官网 : https://tabby.tabbyml.com

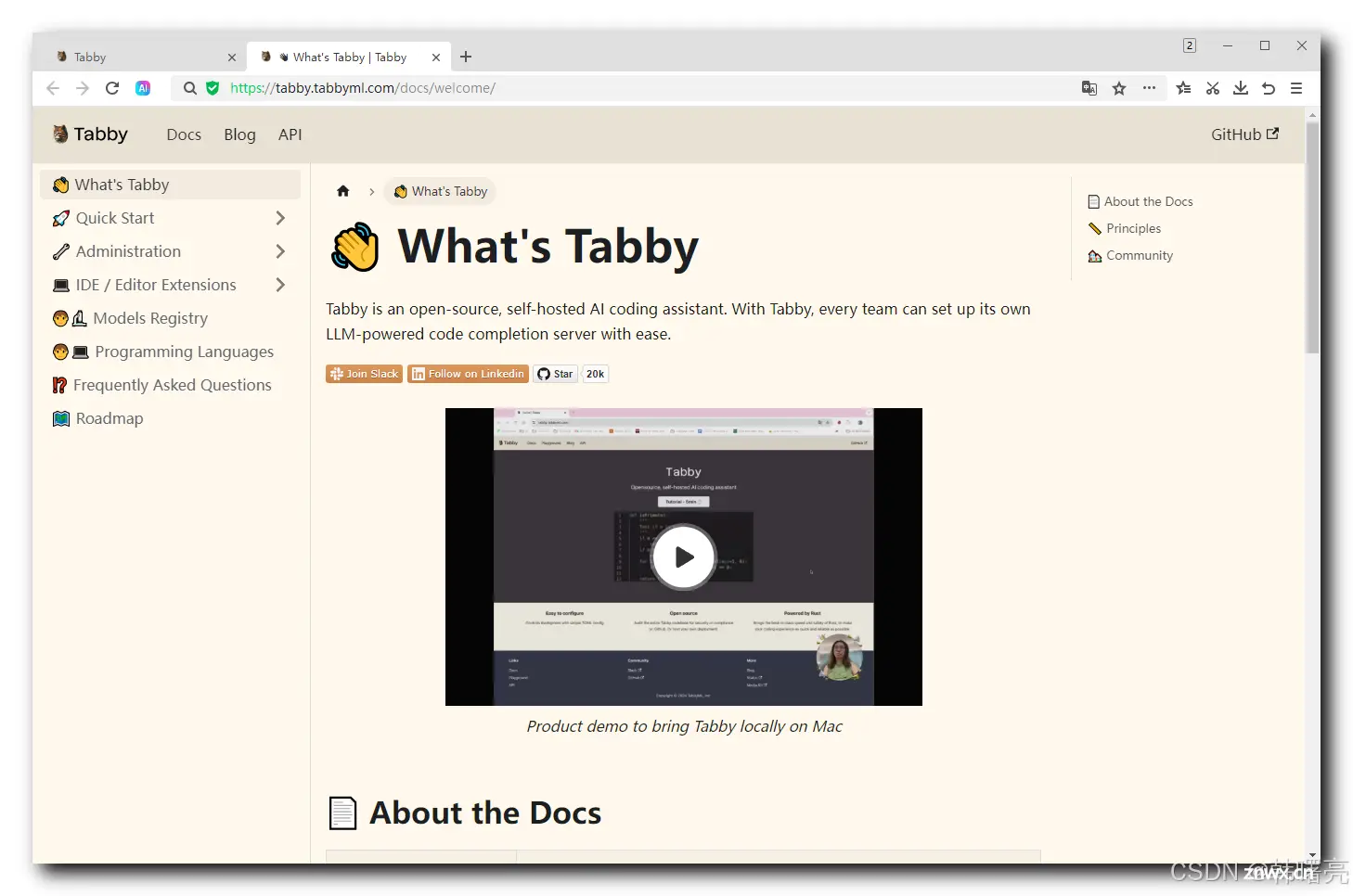
Tabby 官方文档 : https://tabby.tabbyml.com/docs/welcome/

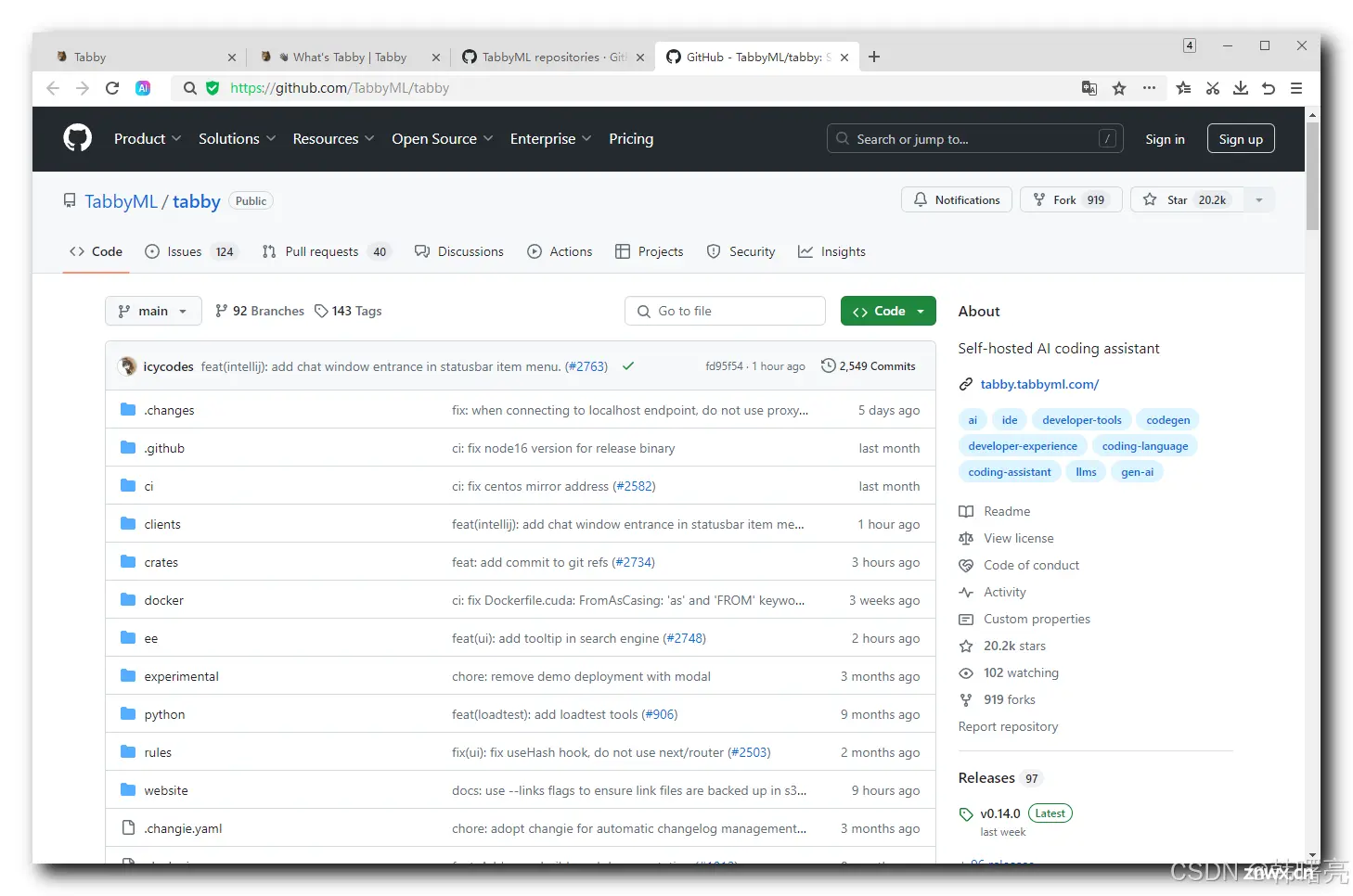
Tabby 项目代码 : https://github.com/TabbyML/tabby

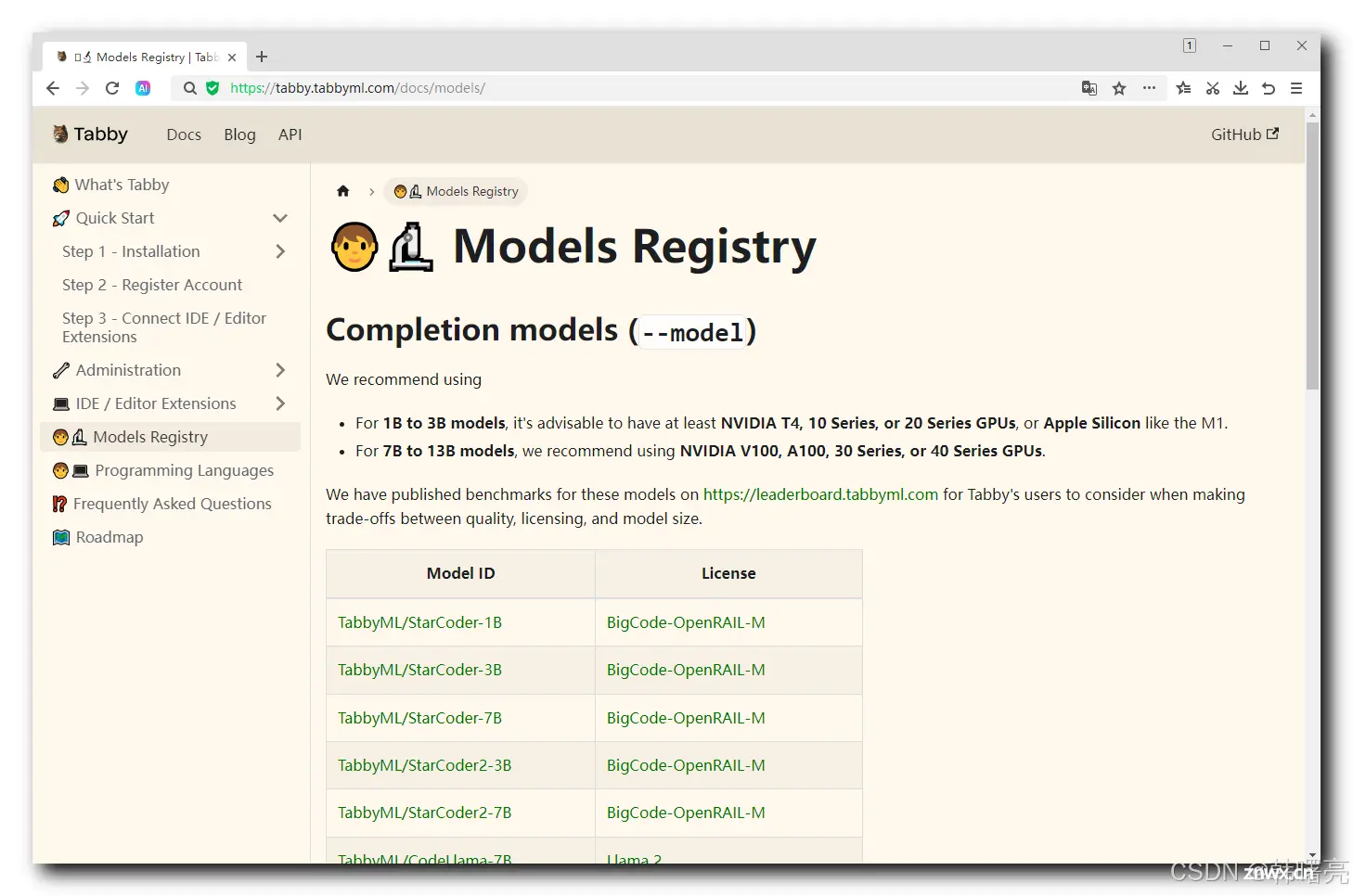
Tabby 可用模型 : https://tabby.tabbyml.com/docs/models/

3、Tabby 使用场景
Tabby 大模型 适用于 如下场景 :
需要 AI 编程 的 开发场景 ,无法使用外部大模型应用 , 如 : GitHub Copilot , CodeGeeX ;公司 只能 使用内网环境 , 无法使用外网 ;公司代码属于机密
开发团队 在内网 部署 自己的 LLM 大型语言模型 , 程序员本地 通过部署 Tabby 使用 大模型进行 AI 编程 ;
Tabby 客户端插件 支持所有的 开源 AI 编程模型 ;
4、Tabby 部署与使用
在 WIndows 系统中部署 Tabby , 参考 https://tabby.tabbyml.com/docs/quick-start/installation/windows/ 文档 ;
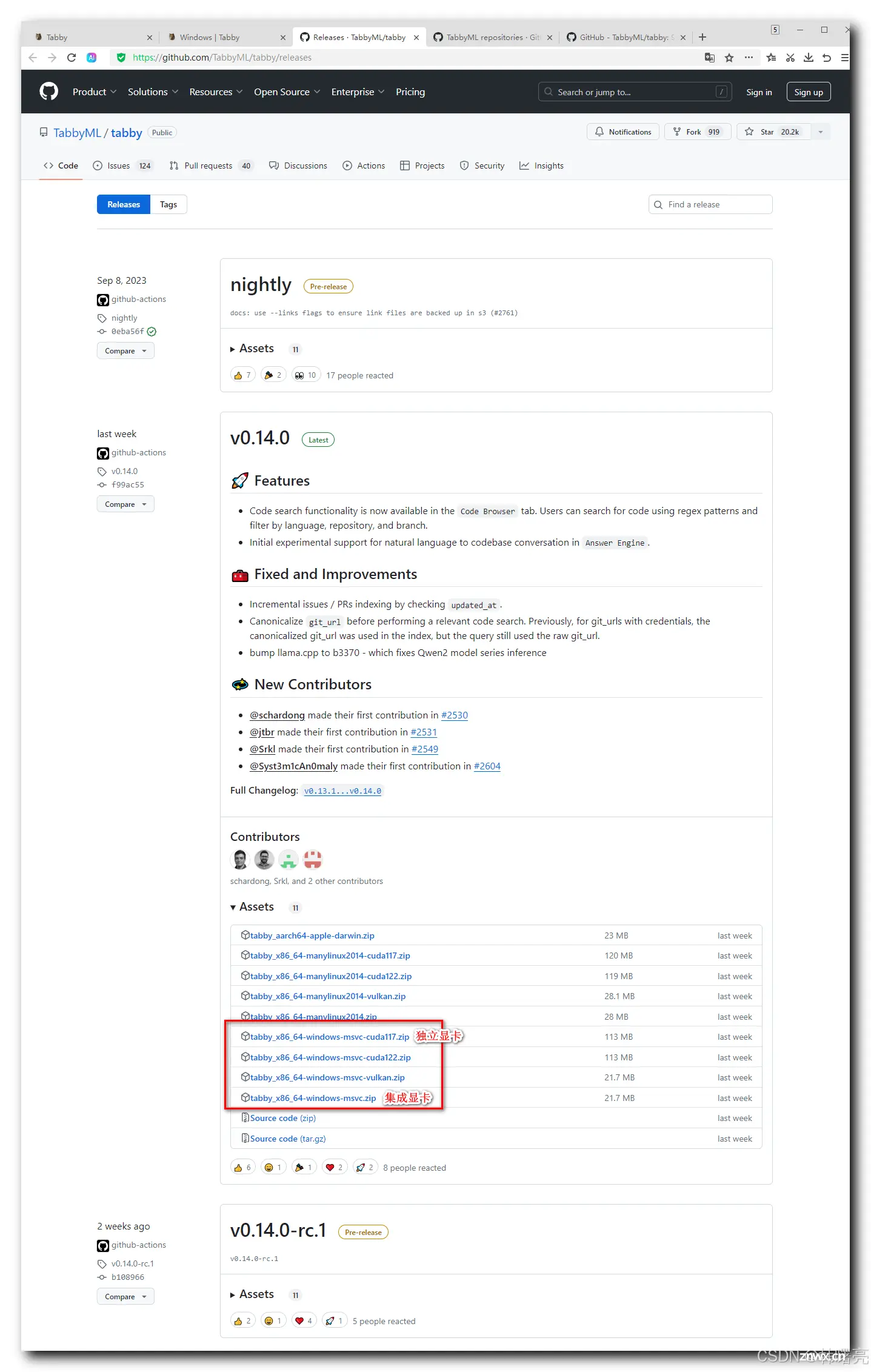
到 Tabby 开源项目的 release 版本发布页面 https://github.com/TabbyML/tabby/releases 页面 , 下载对应的版本 ;
tabby_x86_64-windows-msvc.zip 是 集成显卡版本 ;tabby_x86_64-windows-msvc-cuda117.zip 是 独立显卡版本 ;

下载 tabby_x86_64-windows-msvc-cuda117.zip 文件 ;

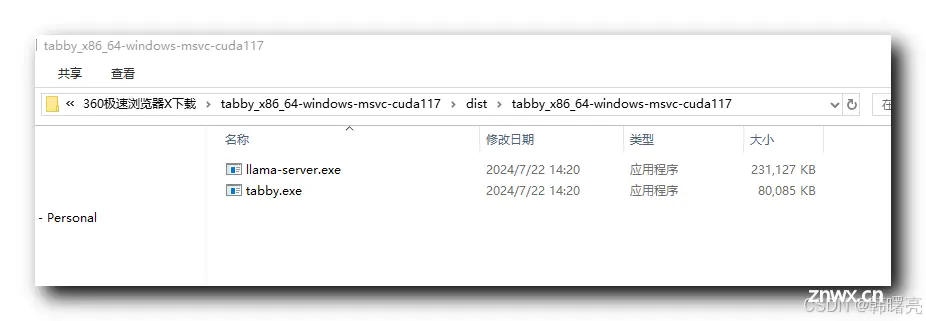
解压文件 , 得到 tabby.exe 和 llama-server.exe 两个可执行文件 ;

独立显卡 的 电脑 运行
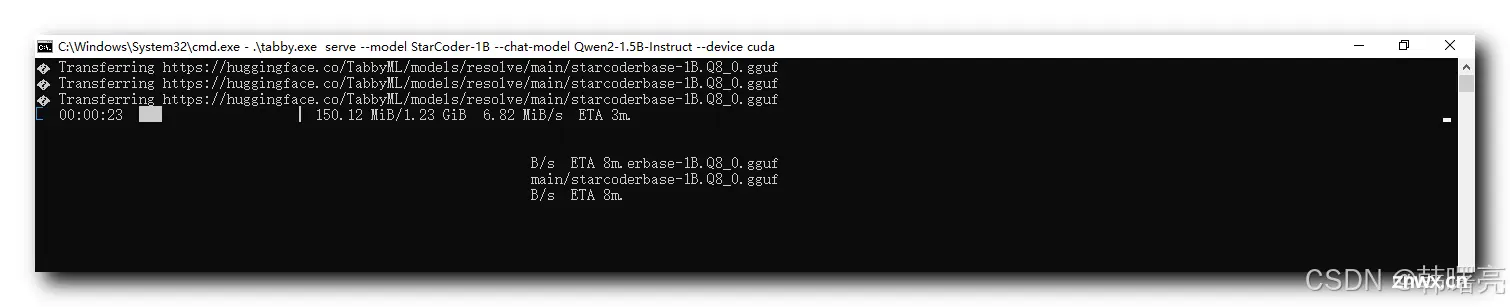
<code>.\tabby.exe serve --model StarCoder-1B --chat-model Qwen2-1.5B-Instruct --device cuda
命令 ;
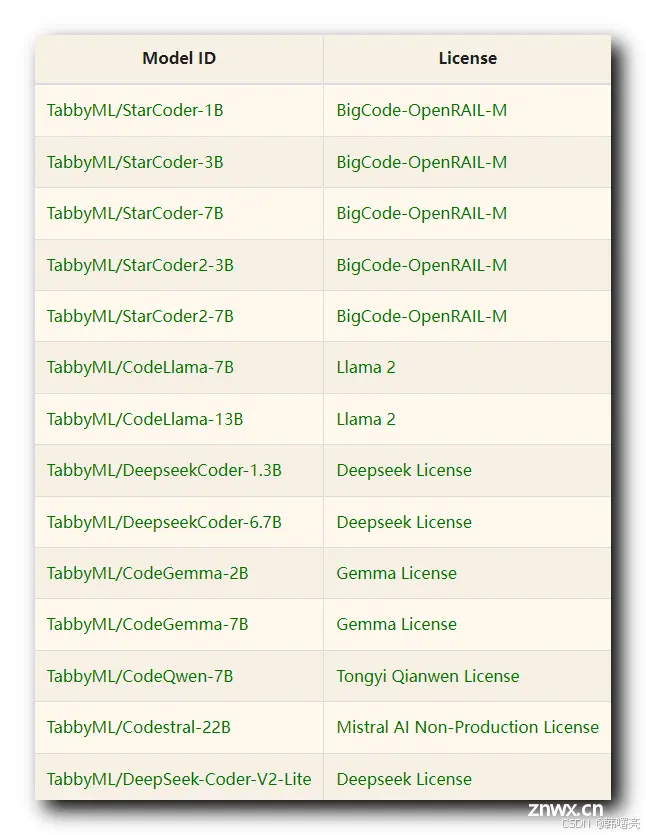
上述命令中的模型 , 可以在 https://tabby.tabbyml.com/docs/models/ 页面中查看 ;

运行上述命令后 , 会下载大模型数据 ;

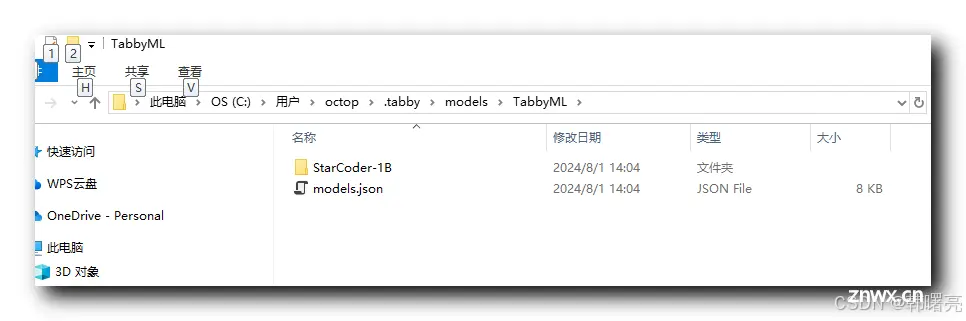
下载的大模型数据会存放在 C:\Users\octop.tabby 目录中 , 其中 octop 是我的电脑的用户名 ;

之后可以通过 http://localhost:8080 地址访问 Tabby ;
集成显卡的电脑 , 下载 tabby_x86_64-windows-msvc.zip 程序 , 然后执行
<code>.\tabby.exe serve --model StarCoder-1B --chat-model Qwen2-1.5B-Instruct
命令 , 注意 与 独立显卡 的 部署安装 操作进行区分 ;
上一篇: 【Qwen2微调实战】Lora微调Qwen2-7B-Instruct实践指南
下一篇: 在亚马逊云科技上安全、合规、私密地调用生成式AI大模型
本文标签
【AI 大模型】使用 AI 大模型 编程 ② ( CodeGeeX 工具 | CodeGeeX 功能 | VSCode 安装使用 CodeGeeX | Tabby 工具 | Tabby 部署与使用 )
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。