【愚公系列】《AIGC辅助软件开发》017-AI辅助后端编程:用ChatGPT写简单的生鲜小超市项目
CSDN 2024-08-23 08:31:09 阅读 53

🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。
🏆《近期荣誉》:2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
文章目录
🚀前言🚀一、AI辅助商城应用开发:用ChatGPT写简单的生鲜小超市项目🔎1.开发准备🔎2.方案设计🔎3.建表功能🔎4.注册功能🔎6.登录退出功能
🚀感谢:给读者的一封信
🚀前言
在快速发展的信息技术时代,人工智能(AI)正在深刻改变各个行业的工作方式。特别是在软件开发领域,AI工具的引入使得开发者的工作变得更加高效与便捷。本文将探讨如何利用AI辅助后端编程,特别是通过ChatGPT来实现一个简单的生鲜小超市项目。
随着生鲜电商的蓬勃发展,构建一个高效、易用的后端系统成为了开发者面临的重要挑战。传统的编程方式往往需要耗费大量时间进行调试和优化,而借助于ChatGPT等AI工具,我们可以加快代码编写的速度,提高开发效率。本文将详细介绍如何使用ChatGPT来设计和实现生鲜小超市的后端功能,从项目需求分析到具体的代码实现,旨在帮助开发者更好地理解AI在后端编程中的应用场景。
无论你是刚入门的编程爱好者,还是有经验的开发者,本文都将为你提供实用的指导和灵感,让我们一起探索AI如何助力后端开发,开启更高效的编程之旅。
🚀一、AI辅助商城应用开发:用ChatGPT写简单的生鲜小超市项目
为了更深入地理解AI在后端开发中的实际应用,我们来看一个案例。
小帅是一名经验丰富的程序员,刚下班回家,面露疲态。他收到了好朋友小美的消息。小美是他从小一起长大的朋友,现在经营着一家生鲜超市。虽然超市里的商品种类丰富、新鲜且价格公道,但由于离热闹的小区有些距离,顾客的光顾频率大大降低。小美希望小帅利用自己的专业技能,为她开发一个在线商城系统,让用户可以在线购买超市的菜品,并由小美统一送货。
小帅心想,虽然自己能够做到,但下班后时间本就不多,而且许多细节小美可能并不清楚。碍于多年的友谊,他不忍心拒绝。最终,他决定寻求AI技术的帮助,以便更高效地开发这个商城系统,解决时间和资源的限制。
这个商城项目是一个常见但具有挑战性的软件开发任务,通常需要设计并实现一个完整的电子商务平台,包括商品展示、购物车管理和支付流程等功能。然而,小帅发现小美需要的是一个简洁、易用且功能完善的生鲜超市系统,以满足社区用户的购物需求。系统的重点是确保用户能够顺利浏览商品、选择菜品、注册登录和下单,并提供良好的用户体验和可靠的功能。因此,小帅开始咨询ChatGPT。
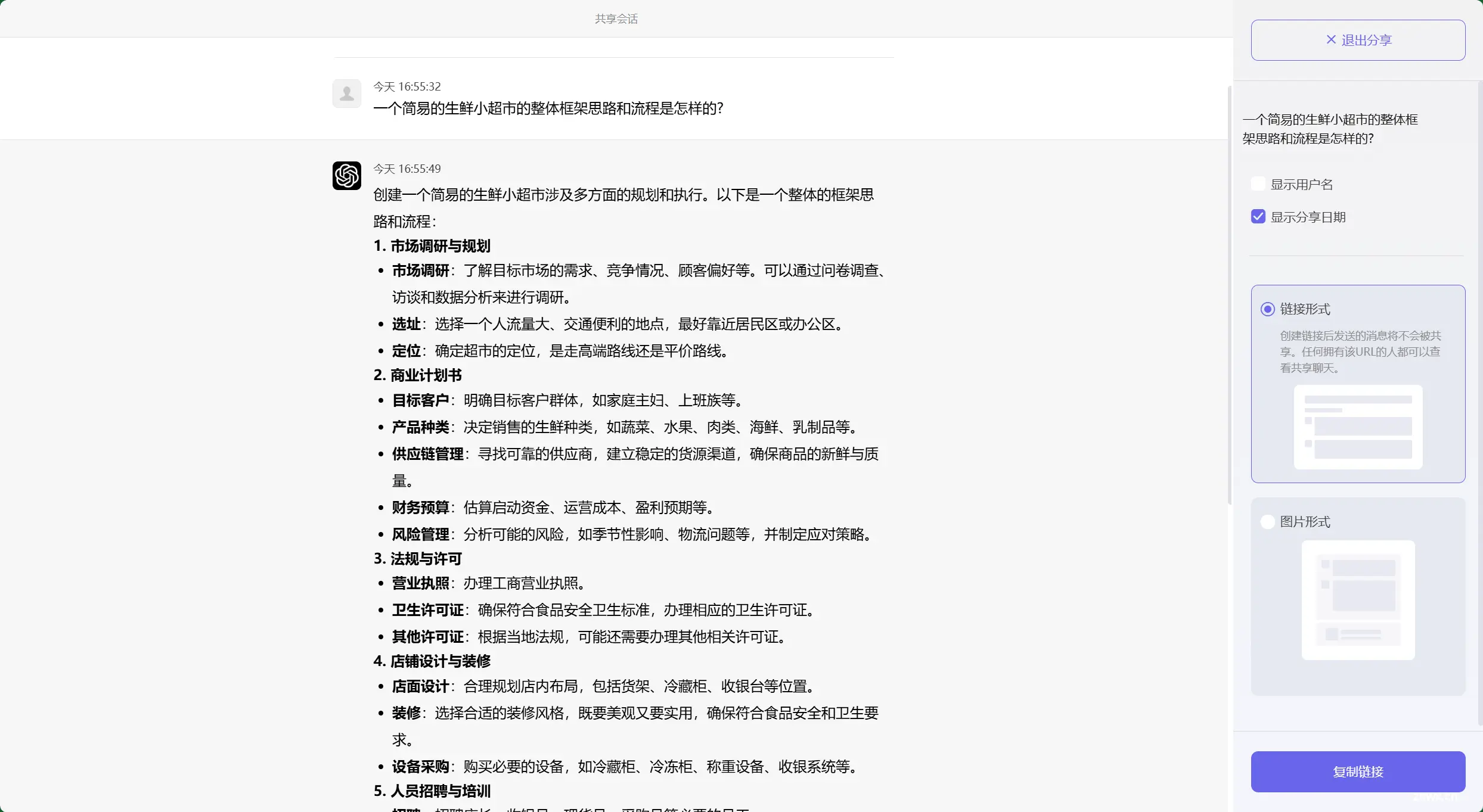
一个简易的生鲜小超市的整体框架思路和流程是怎样的?
<code>创建一个简易的生鲜小超市涉及多方面的规划和执行。以下是一个整体的框架思路和流程:
### 1. 市场调研与规划
- **市场调研**:了解目标市场的需求、竞争情况、顾客偏好等。可以通过问卷调查、访谈和数据分析来进行调研。
- **选址**:选择一个人流量大、交通便利的地点,最好靠近居民区或办公区。
- **定位**:确定超市的定位,是走高端路线还是平价路线。
### 2. 商业计划书
- **目标客户**:明确目标客户群体,如家庭主妇、上班族等。
- **产品种类**:决定销售的生鲜种类,如蔬菜、水果、肉类、海鲜、乳制品等。
- **供应链管理**:寻找可靠的供应商,建立稳定的货源渠道,确保商品的新鲜与质量。
- **财务预算**:估算启动资金、运营成本、盈利预期等。
- **风险管理**:分析可能的风险,如季节性影响、物流问题等,并制定应对策略。
### 3. 法规与许可
- **营业执照**:办理工商营业执照。
- **卫生许可证**:确保符合食品安全卫生标准,办理相应的卫生许可证。
- **其他许可证**:根据当地法规,可能还需要办理其他相关许可证。
### 4. 店铺设计与装修
- **店面设计**:合理规划店内布局,包括货架、冷藏柜、收银台等位置。
- **装修**:选择合适的装修风格,既要美观又要实用,确保符合食品安全和卫生要求。
- **设备采购**:购买必要的设备,如冷藏柜、冷冻柜、称重设备、收银系统等。
### 5. 人员招聘与培训
- **招聘**:招聘店长、收银员、理货员、采购员等必要的员工。
- **培训**:对员工进行食品安全、服务规范、操作流程等方面的培训。
### 6. 进货与库存管理
- **进货计划**:根据销售预期制定进货计划,避免囤积或断货。
- **库存管理**:使用库存管理系统,实时监控库存情况,保证商品的新鲜度。
### 7. 营销与推广
- **品牌建设**:设计超市的品牌形象,包括名称、Logo等。
- **营销策略**:制定营销推广计划,如开业促销、会员制度、线上线下结合等。
- **客户服务**:提供优质的客户服务,建立良好的口碑。
### 8. 日常运营
- **商品陈列**:合理摆放商品,保持整洁,方便顾客选购。
- **价格管理**:定期调整商品价格,确保竞争力。
- **卫生管理**:严格遵守卫生标准,定期清洁店铺,处理过期商品。
### 9. 数据分析与优化
- **销售数据分析**:通过POS系统等工具分析销售数据,了解畅销品和滞销品。
- **客户反馈**:收集客户反馈,不断改进服务和商品质量。
- **调整优化**:根据数据分析和反馈情况,调整经营策略,优化进货和库存管理。
### 10. 扩展与发展
- **扩展计划**:在经营稳定后,可以考虑扩展新店或增加新的产品线。
- **品牌推广**:加强品牌建设,通过多种渠道进行品牌推广,提升知名度。
通过以上步骤,可以建立一个规范、高效的生鲜小超市,并逐步发展壮大。

有了AI这个强大的帮手,小帅开始认真对待这个项目。由于他拥有自己的本地开发环境,使用Go语言,并且熟悉HTML,这个项目基本上已经成型。关键在于AI能为他节省多少时间,以及能带来怎样的思路。接下来,将从小帅的视角详细介绍AI辅助开发的过程。
🔎1.开发准备
开发的准备工作一般来说都是环境的安装和配置。为了确保这个过程顺利进行,需要明确安装和配置的具体内容。所以,接下来的问题就是:
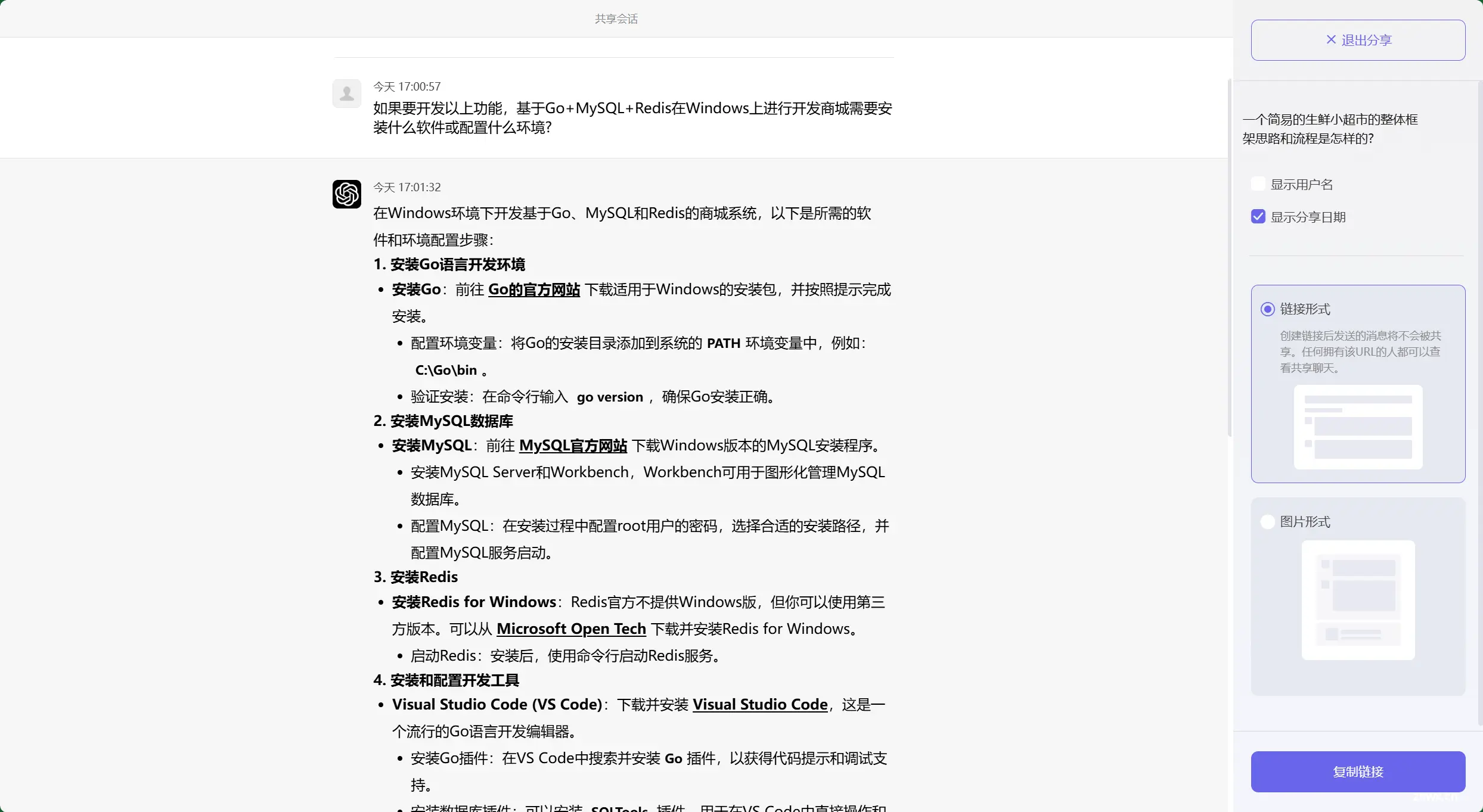
如果要开发以上功能,基于Go+MySQL+Redis在Windows上进行开发商城需要安装什么软件或配置什么环境?
<code>在Windows环境下开发基于Go、MySQL和Redis的商城系统,以下是所需的软件和环境配置步骤:
### 1. 安装Go语言开发环境
- **安装Go**:前往 [Go的官方网站](https://golang.org/dl/) 下载适用于Windows的安装包,并按照提示完成安装。
- 配置环境变量:将Go的安装目录添加到系统的`PATH`环境变量中,例如:`C:\Go\bin`。
- 验证安装:在命令行输入 `go version`,确保Go安装正确。
### 2. 安装MySQL数据库
- **安装MySQL**:前往 [MySQL官方网站](https://dev.mysql.com/downloads/installer/) 下载Windows版本的MySQL安装程序。
- 安装MySQL Server和Workbench,Workbench可用于图形化管理MySQL数据库。
- 配置MySQL:在安装过程中配置root用户的密码,选择合适的安装路径,并配置MySQL服务启动。
### 3. 安装Redis
- **安装Redis for Windows**:Redis官方不提供Windows版,但你可以使用第三方版本。可以从 [Microsoft Open Tech](https://github.com/MicrosoftArchive/redis/releases) 下载并安装Redis for Windows。
- 启动Redis:安装后,使用命令行启动Redis服务。
### 4. 安装和配置开发工具
- **Visual Studio Code (VS Code)**:下载并安装 [Visual Studio Code](https://code.visualstudio.com/),这是一个流行的Go语言开发编辑器。
- 安装Go插件:在VS Code中搜索并安装`Go`插件,以获得代码提示和调试支持。
- 安装数据库插件:可以安装 `SQLTools` 插件,用于在VS Code中直接操作和查询MySQL数据库。
### 5. 配置项目依赖
- **Go Modules**:使用Go Modules管理Go项目的依赖项。可以在项目根目录下运行 `go mod init your_project_name` 来初始化Go Modules。
- 安装MySQL驱动:使用命令 `go get -u github.com/go-sql-driver/mysql` 安装MySQL的Go语言驱动程序。
- 安装Redis驱动:使用命令 `go get -u github.com/go-redis/redis/v8` 安装Redis的Go语言驱动程序。
### 6. 配置环境变量和启动服务
- **MySQL和Redis环境变量**:确保MySQL和Redis的路径正确配置在Windows的系统环境变量中,便于在命令行启动和调试。
- **启动服务**:
- 启动MySQL服务:可以通过MySQL Workbench或命令行启动MySQL服务。
- 启动Redis服务:通过命令行启动Redis服务,确保它在后台运行。
### 7. 开发和调试
- **项目结构**:在VS Code中创建和组织项目文件,通常包括`main.go`文件、数据库连接文件、Redis操作文件、路由配置文件等。
- **调试**:使用VS Code中的调试工具调试你的Go代码。配置调试时可以设置断点、查看变量值等。
- **连接数据库**:在代码中通过Go的MySQL驱动和Redis驱动实现与MySQL数据库和Redis缓存的连接和操作。
### 8. 版本控制与部署
- **Git**:安装Git并初始化Git仓库,将代码托管到GitHub或GitLab等平台,以便版本管理和协作开发。
- **Docker(可选)**:如果计划在容器中部署,可以安装Docker Desktop,并编写Dockerfile来构建Go应用的容器镜像。
通过以上步骤,你将能够在Windows上搭建一个开发环境,用于开发基于Go、MySQL和Redis的商城系统。

🔎2.方案设计
接下来要有详细的构思方案,看看AI能为我们提供什么帮助。
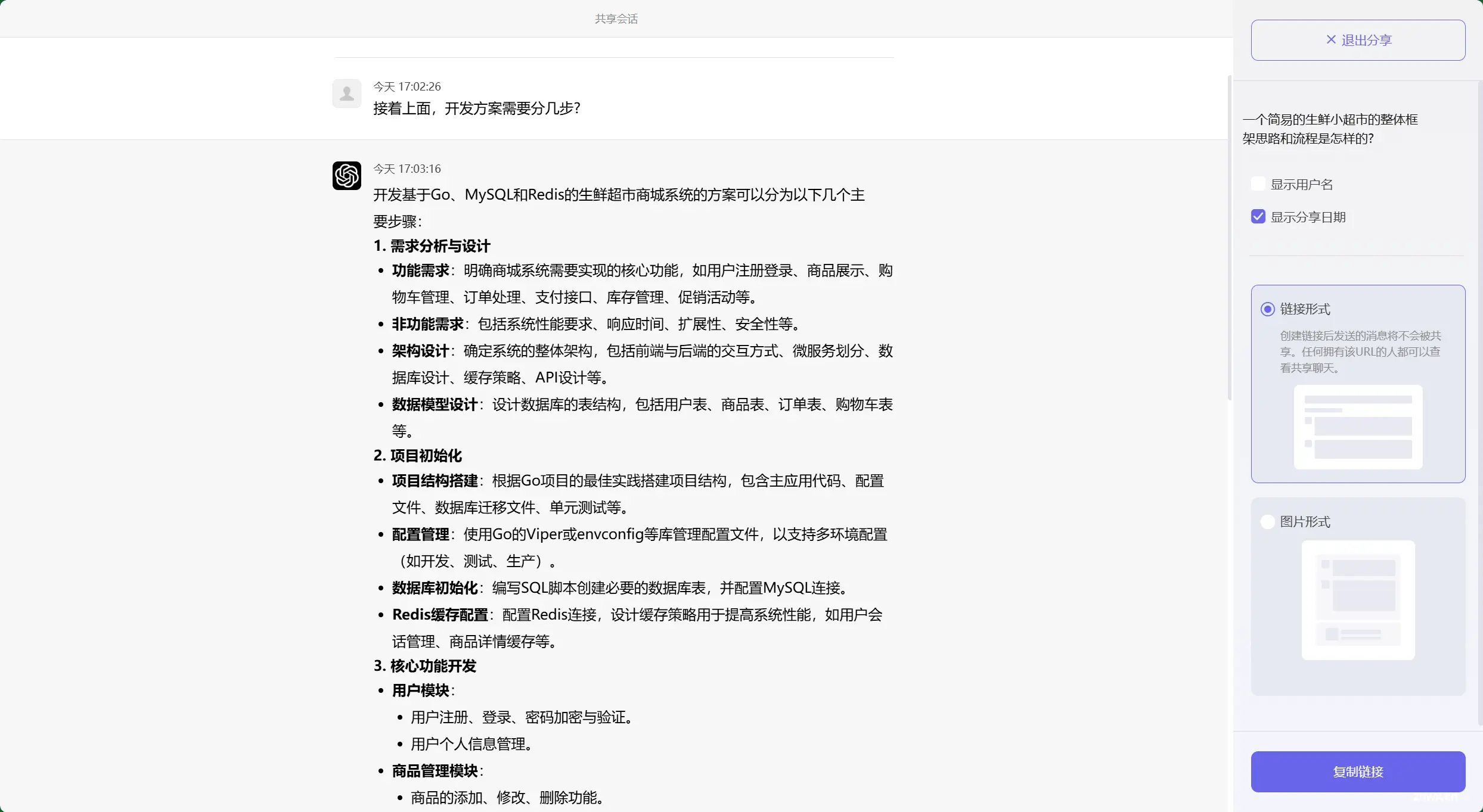
接着上面,开发方案需要分几步?
<code>开发基于Go、MySQL和Redis的生鲜超市商城系统的方案可以分为以下几个主要步骤:
### 1. **需求分析与设计**
- **功能需求**:明确商城系统需要实现的核心功能,如用户注册登录、商品展示、购物车管理、订单处理、支付接口、库存管理、促销活动等。
- **非功能需求**:包括系统性能要求、响应时间、扩展性、安全性等。
- **架构设计**:确定系统的整体架构,包括前端与后端的交互方式、微服务划分、数据库设计、缓存策略、API设计等。
- **数据模型设计**:设计数据库的表结构,包括用户表、商品表、订单表、购物车表等。
### 2. **项目初始化**
- **项目结构搭建**:根据Go项目的最佳实践搭建项目结构,包含主应用代码、配置文件、数据库迁移文件、单元测试等。
- **配置管理**:使用Go的Viper或envconfig等库管理配置文件,以支持多环境配置(如开发、测试、生产)。
- **数据库初始化**:编写SQL脚本创建必要的数据库表,并配置MySQL连接。
- **Redis缓存配置**:配置Redis连接,设计缓存策略用于提高系统性能,如用户会话管理、商品详情缓存等。
### 3. **核心功能开发**
- **用户模块**:
- 用户注册、登录、密码加密与验证。
- 用户个人信息管理。
- **商品管理模块**:
- 商品的添加、修改、删除功能。
- 商品展示和搜索功能。
- 商品分类和标签管理。
- **购物车模块**:
- 购物车的增删改查。
- 计算购物车商品的总价和折扣。
- **订单管理模块**:
- 订单创建、支付、取消功能。
- 订单状态跟踪和管理。
- **库存管理模块**:
- 实时库存更新,避免超卖。
- 库存预警和补货提醒功能。
### 4. **辅助功能开发**
- **支付模块**:集成支付网关(如支付宝、微信支付),实现订单支付功能。
- **促销活动模块**:实现优惠券、满减、限时折扣等促销活动功能。
- **日志与监控模块**:配置日志记录与错误处理,集成监控工具(如Prometheus、Grafana)监控系统运行状态。
### 5. **前端开发**
- **前后端分离**:使用现代前端框架(如React、Vue.js)开发用户界面,通过API与后端交互。
- **页面设计与实现**:包括首页、商品详情页、购物车页、结算页、个人中心等页面的设计与开发。
### 6. **测试与优化**
- **单元测试**:编写单元测试覆盖关键业务逻辑,确保代码的正确性。
- **集成测试**:对系统模块之间的交互进行测试,确保系统整体功能正确。
- **性能优化**:优化数据库查询、减少缓存失效率、改进并发处理能力。
### 7. **部署与上线**
- **部署环境搭建**:在服务器上配置运行环境,包括安装Go、MySQL、Redis等。
- **持续集成/持续部署(CI/CD)**:使用Jenkins、GitLab CI等工具实现自动化测试与部署。
- **上线准备**:进行全面的系统测试和预发布验证,确保系统能够稳定上线。
### 8. **运营与维护**
- **监控与报警**:持续监控系统的运行状态,并设置异常报警机制。
- **数据备份与恢复**:定期备份数据库和Redis数据,确保数据安全。
- **功能迭代**:根据用户反馈和业务需求,不断优化和迭代系统功能。
通过以上步骤,可以系统化地开发和运营一个稳定、可扩展的生鲜超市商城系统。

本项目将不涉及物流及售后问题,因此主要的功能包括商品首页、浏览商品详情、购物车、下单结算、登录注册等页面。
🔎3.建表功能
实现数据存储一般需要准备什么以及具体怎么做。首先,我们需要在数据库中创建一个用于存储用户信息的数据表。以用户表为例,接下来的建表过程将只选取用户表进行说明,其他数据表的创建过程与用户表类似。
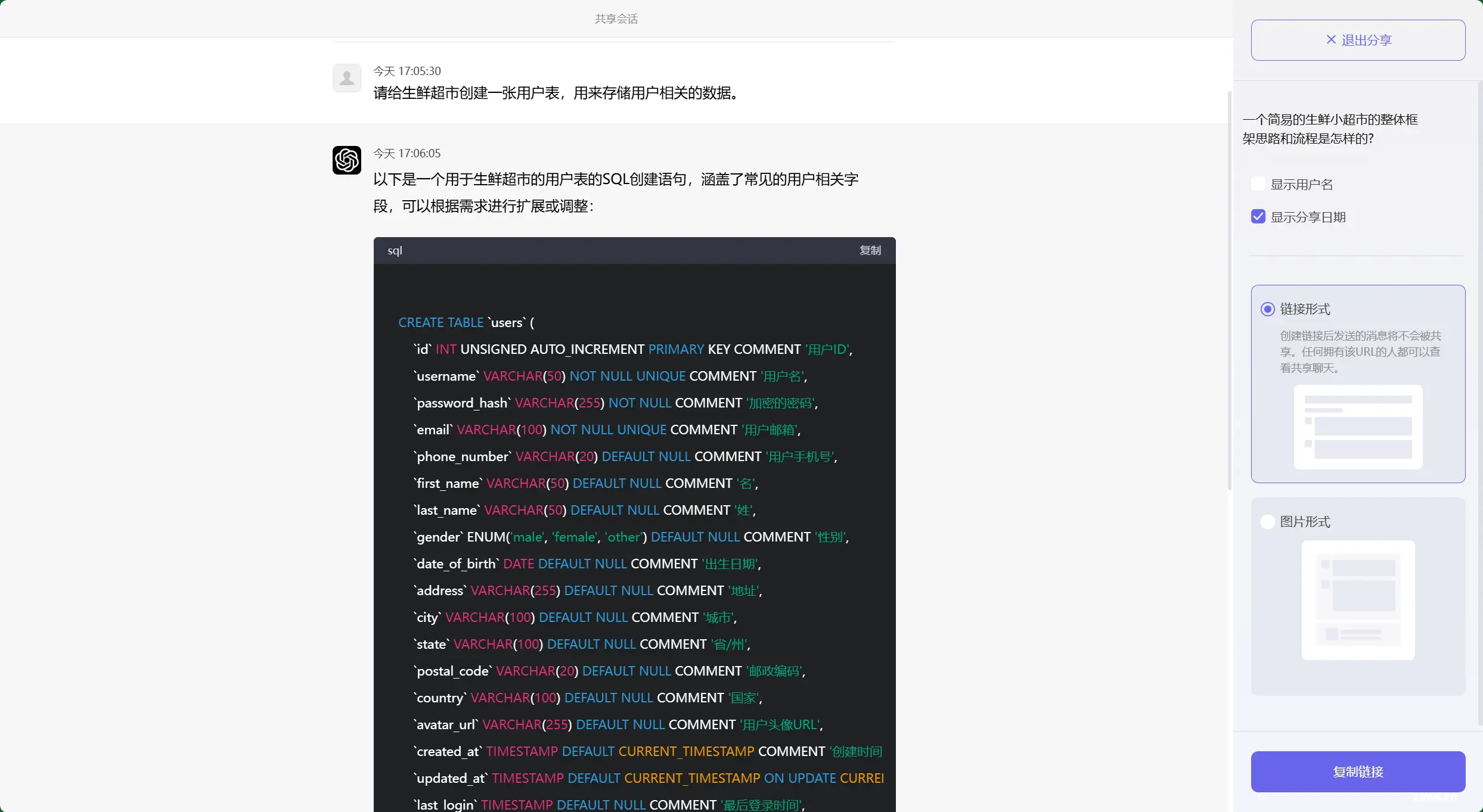
请给生鲜超市创建一张用户表,用来存储用户相关的数据。
<code>以下是一个用于生鲜超市的用户表的SQL创建语句,涵盖了常见的用户相关字段,可以根据需求进行扩展或调整:
```sql
CREATE TABLE `users` (
`id` INT UNSIGNED AUTO_INCREMENT PRIMARY KEY COMMENT '用户ID',
`username` VARCHAR(50) NOT NULL UNIQUE COMMENT '用户名',
`password_hash` VARCHAR(255) NOT NULL COMMENT '加密的密码',
`email` VARCHAR(100) NOT NULL UNIQUE COMMENT '用户邮箱',
`phone_number` VARCHAR(20) DEFAULT NULL COMMENT '用户手机号',
`first_name` VARCHAR(50) DEFAULT NULL COMMENT '名',
`last_name` VARCHAR(50) DEFAULT NULL COMMENT '姓',
`gender` ENUM('male', 'female', 'other') DEFAULT NULL COMMENT '性别',
`date_of_birth` DATE DEFAULT NULL COMMENT '出生日期',
`address` VARCHAR(255) DEFAULT NULL COMMENT '地址',
`city` VARCHAR(100) DEFAULT NULL COMMENT '城市',
`state` VARCHAR(100) DEFAULT NULL COMMENT '省/州',
`postal_code` VARCHAR(20) DEFAULT NULL COMMENT '邮政编码',
`country` VARCHAR(100) DEFAULT NULL COMMENT '国家',
`avatar_url` VARCHAR(255) DEFAULT NULL COMMENT '用户头像URL',
`created_at` TIMESTAMP DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`updated_at` TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',
`last_login` TIMESTAMP DEFAULT NULL COMMENT '最后登录时间',
`status` ENUM('active', 'inactive', 'banned') DEFAULT 'active' COMMENT '用户状态'
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='用户表';code>
```sql
### 字段解释:
- **id**:用户的唯一标识符,主键,自增。
- **username**:用户名,唯一且不能为空,用于用户登录。
- **password_hash**:加密后的密码,存储用户密码的散列值。
- **email**:用户邮箱,唯一且不能为空,用于联系用户或进行账户恢复。
- **phone_number**:用户手机号,可选字段。
- **first_name** 和 **last_name**:用户的名和姓,可选字段,用于个性化显示。
- **gender**:用户性别,使用ENUM类型以节省存储空间。
- **date_of_birth**:用户出生日期,可选字段。
- **address**、**city**、**state**、**postal_code**、**country**:用户的地址信息,可选字段。
- **avatar_url**:用户头像的URL,可选字段。
- **created_at**:记录用户账户创建的时间。
- **updated_at**:记录用户账户信息最后一次更新的时间。
- **last_login**:记录用户最后一次登录的时间。
- **status**:用户的账户状态,默认值为`active`,表示账户正常。
这个表结构能够存储生鲜超市用户的基本信息,并支持后续功能扩展,如添加用户的角色权限、订单历史等。

🔎4.注册功能
实现注册的功能,用Go语言伪代码展示。
<code>以下是用Go语言实现用户注册功能的伪代码示例。这个伪代码演示了如何接收用户的注册请求,验证输入信息,哈希用户密码,将用户数据存储到数据库中,并返回相应的注册结果。
```go
package main
import (
"database/sql"
"errors"
"fmt"
"log"
"net/http"
"time"
_ "github.com/go-sql-driver/mysql"
"golang.org/x/crypto/bcrypt"
)
var db *sql.DB
// User struct to hold user information
type User struct { -- -->
Username string
PasswordHash string
Email string
CreatedAt time.Time
}
// Initialize database connection (pseudo)
func initDB() {
var err error
db, err = sql.Open("mysql", "user:password@tcp(127.0.0.1:3306)/fresh_market")
if err != nil {
log.Fatal("Failed to connect to database:", err)
}
if err := db.Ping(); err != nil {
log.Fatal("Database unreachable:", err)
}
}
// Handler for user registration
func registerHandler(w http.ResponseWriter, r *http.Request) {
if r.Method != http.MethodPost {
http.Error(w, "Method not allowed", http.StatusMethodNotAllowed)
return
}
// Parse form values
username := r.FormValue("username")
password := r.FormValue("password")
email := r.FormValue("email")
// Validate input
if username == "" || password == "" || email == "" {
http.Error(w, "All fields are required", http.StatusBadRequest)
return
}
// Check if user already exists
if userExists(username, email) {
http.Error(w, "User already exists", http.StatusConflict)
return
}
// Hash the password
passwordHash, err := hashPassword(password)
if err != nil {
http.Error(w, "Failed to hash password", http.StatusInternalServerError)
return
}
// Create a new user
user := User{
Username: username,
PasswordHash: passwordHash,
Email: email,
CreatedAt: time.Now(),
}
// Save the user to the database
err = saveUser(user)
if err != nil {
http.Error(w, "Failed to save user", http.StatusInternalServerError)
return
}
// Registration successful
w.WriteHeader(http.StatusCreated)
fmt.Fprintf(w, "User %s registered successfully", username)
}
// Check if a user already exists
func userExists(username, email string) bool {
var count int
err := db.QueryRow("SELECT COUNT(*) FROM users WHERE username = ? OR email = ?", username, email).Scan(&count)
if err != nil && err != sql.ErrNoRows {
log.Println("Error checking if user exists:", err)
return true
}
return count > 0
}
// Hash a password
func hashPassword(password string) (string, error) {
bytes, err := bcrypt.GenerateFromPassword([]byte(password), 14)
return string(bytes), err
}
// Save a new user to the database
func saveUser(user User) error {
_, err := db.Exec(
"INSERT INTO users (username, password_hash, email, created_at) VALUES (?, ?, ?, ?)",
user.Username, user.PasswordHash, user.Email, user.CreatedAt,
)
return err
}
func main() {
// Initialize the database
initDB()
// Set up routes
http.HandleFunc("/register", registerHandler)
// Start the server
log.Println("Server starting on :8080")
log.Fatal(http.ListenAndServe(":8080", nil))
}
```go
### 伪代码解释:
1. **initDB**:初始化数据库连接。连接MySQL数据库以便存储用户信息。
2. **registerHandler**:处理用户注册请求。
- 解析表单数据(用户名、密码、电子邮件)。
- 验证用户输入的必填字段。
- 检查用户是否已经存在于数据库中。
- 使用bcrypt库将用户密码哈希存储。
- 将用户数据保存到数据库中。
- 如果成功,返回201状态码(已创建)并确认注册成功。
3. **userExists**:检查用户名或邮箱是否已存在,防止重复注册。
4. **hashPassword**:使用bcrypt库生成密码的哈希值,确保用户密码安全。
5. **saveUser**:将用户数据插入到数据库的用户表中。
### 注意:
- 此伪代码是简化版本,实际应用中需要考虑更多的细节,如输入的更严格验证、密码复杂性要求、错误处理、事务处理等。
- 使用`bcrypt`库进行密码哈希,以确保密码存储的安全性。

用Beego中的模型架构进行代码优化,并注释代码。
<code>使用Beego框架对之前的注册功能进行优化,下面是优化后的代码示例。Beego框架提供了MVC架构,我们将使用其Model、Controller、和Router等部分来组织代码。
### 1. **模型(Model)层**:用户模型定义及数据库操作
在`models`目录下创建一个`user.go`文件,定义用户模型及相关操作。
```go
package models
import (
"time"
"github.com/astaxie/beego/orm"
"golang.org/x/crypto/bcrypt"
)
// User struct 定义了用户的数据结构
type User struct {
Id int `orm:"auto"` // 用户ID,自增
Username string `orm:"size(50);unique"` // 用户名,唯一
PasswordHash string `orm:"size(255)"` // 加密后的密码
Email string `orm:"size(100);unique"` // 用户邮箱,唯一
CreatedAt time.Time `orm:"auto_now_add;type(datetime)"` // 用户创建时间
LastLogin time.Time `orm:"type(datetime);null"` // 最后登录时间
Status string `orm:"size(10);default(active)"` // 用户状态
}
// init 函数用于注册模型
func init() {
orm.RegisterModel(new(User))
}
// CheckUserExists 检查用户是否已存在
func CheckUserExists(username, email string) bool {
o := orm.NewOrm()
return o.QueryTable(new(User)).Filter("Username", username).Exist() ||
o.QueryTable(new(User)).Filter("Email", email).Exist()
}
// CreateUser 创建一个新用户
func CreateUser(username, password, email string) (*User, error) {
// 哈希密码
passwordHash, err := hashPassword(password)
if err != nil {
return nil, err
}
// 初始化用户结构体
user := &User{
Username: username,
PasswordHash: passwordHash,
Email: email,
CreatedAt: time.Now(),
Status: "active",
}
// 将用户插入数据库
o := orm.NewOrm()
_, err = o.Insert(user)
if err != nil {
return nil, err
}
return user, nil
}
// hashPassword 使用bcrypt生成密码哈希值
func hashPassword(password string) (string, error) {
bytes, err := bcrypt.GenerateFromPassword([]byte(password), bcrypt.DefaultCost)
return string(bytes), err
}
```go
### 2. **控制器(Controller)层**:用户注册控制器
在`controllers`目录下创建`user_controller.go`文件,定义控制器逻辑。
```go
package controllers
import (
"myapp/models" // 引入模型
"github.com/astaxie/beego"
)
// UserController 处理用户相关的请求
type UserController struct {
beego.Controller
}
// Register 处理用户注册请求
func (c *UserController) Register() {
// 从请求中解析表单数据
username := c.GetString("username")
password := c.GetString("password")
email := c.GetString("email")
// 验证表单数据是否完整
if username == "" || password == "" || email == "" {
c.Data["json"] = map[string]string{"error": "All fields are required"}
c.ServeJSON()
return
}
// 检查用户是否已存在
if models.CheckUserExists(username, email) {
c.Data["json"] = map[string]string{"error": "User already exists"}
c.ServeJSON()
return
}
// 创建用户
user, err := models.CreateUser(username, password, email)
if err != nil {
c.Data["json"] = map[string]string{"error": "Failed to create user"}
c.ServeJSON()
return
}
// 注册成功,返回成功消息
c.Data["json"] = map[string]string{"success": "User " + user.Username + " registered successfully"}
c.ServeJSON()
}
```go
### 3. **路由(Router)层**:配置路由
在`routers`目录下的`router.go`文件中配置路由。
```go
package routers
import (
"myapp/controllers"
"github.com/astaxie/beego"
)
func init() {
// 注册路由,将/register映射到UserController的Register方法
beego.Router("/register", &controllers.UserController{}, "post:Register")
}
```go
### 4. **初始化(Initialization)**:设置ORM并启动应用
在`main.go`中进行初始化和应用启动。
```go
package main
import (
_ "myapp/models" // 导入模型,确保init函数被调用
_ "myapp/routers" // 导入路由配置
"github.com/astaxie/beego"
"github.com/astaxie/beego/orm"
_ "github.com/go-sql-driver/mysql" // 导入MySQL驱动
)
func main() {
// 初始化Beego ORM并连接数据库
orm.RegisterDataBase("default", "mysql", "user:password@/fresh_market?charset=utf8&loc=Local")
// 启动应用
beego.Run()
}
```go
### 5. **解释**
- **模型层(models)**:定义了`User`结构体,包含了用户表的字段。`CreateUser`函数负责用户的创建,包括密码的哈希处理。`CheckUserExists`函数用于检查用户的唯一性。
- **控制器层(controllers)**:`UserController`是一个控制器,负责处理用户注册的HTTP请求。`Register`方法从请求中获取数据,验证输入,检查用户是否存在,并调用模型层的函数创建用户。
- **路由层(routers)**:`router.go`中配置了`/register`的路由,该路由指向`UserController`的`Register`方法。
- **初始化和启动**:`main.go`中完成数据库的连接配置,并启动Beego应用。
### 6. **总结**
这个伪代码展示了如何使用Beego框架的MVC架构实现用户注册功能,通过模型管理数据库操作,控制器处理请求逻辑,路由配置URL映射。Beego的ORM功能简化了数据库操作,框架本身的路由和控制器机制使得开发更加清晰、模块化。

接着上面的步骤实现注册功能的验证。
<code>为了进一步实现注册功能的验证,我们将使用Beego的验证机制来验证用户输入的有效性。我们可以使用`beego/validation`包来进行表单验证,并在控制器层中调用验证逻辑。以下是实现验证功能的具体步骤。
### 1. **在模型层中添加验证方法**
在`models/user.go`文件中,我们可以添加一个方法用于验证用户输入:
```go
package models
import (
"github.com/astaxie/beego/validation"
"time"
)
// User struct 定义了用户的数据结构
type User struct { -- -->
Id int `orm:"auto"`
Username string `orm:"size(50);unique" valid:"Required;MaxSize(50)"` // 用户名,必填,最大长度50
PasswordHash string `orm:"size(255)"`
Email string `orm:"size(100);unique" valid:"Required;Email;MaxSize(100)"` // 用户邮箱,必填,格式为Email,最大长度100
CreatedAt time.Time `orm:"auto_now_add;type(datetime)"`
LastLogin time.Time `orm:"type(datetime);null"`
Status string `orm:"size(10);default(active)"`
}
// ValidateUser 用于验证用户输入的数据
func (u *User) ValidateUser() *validation.Validation {
valid := validation.Validation{ }
valid.Required(u.Username, "Username").Message("用户名不能为空")
valid.MaxSize(u.Username, 50, "Username").Message("用户名不能超过50个字符")
valid.Required(u.Email, "Email").Message("邮箱不能为空")
valid.Email(u.Email, "Email").Message("无效的邮箱地址")
valid.MaxSize(u.Email, 100, "Email").Message("邮箱不能超过100个字符")
return &valid
}
```go
### 2. **在控制器层中添加验证逻辑**
接下来,我们在`controllers/user_controller.go`中添加验证逻辑,以便在用户注册时进行验证。
```go
package controllers
import (
"myapp/models"
"github.com/astaxie/beego"
"github.com/astaxie/beego/validation"
)
// UserController 处理用户相关的请求
type UserController struct {
beego.Controller
}
// Register 处理用户注册请求
func (c *UserController) Register() {
// 从请求中解析表单数据
username := c.GetString("username")
password := c.GetString("password")
email := c.GetString("email")
// 验证表单数据是否完整
if username == "" || password == "" || email == "" {
c.Data["json"] = map[string]string{ "error": "所有字段都是必填的"}
c.ServeJSON()
return
}
// 构建用户对象用于验证
user := models.User{
Username: username,
Email: email,
}
// 调用验证方法进行验证
valid := user.ValidateUser()
// 如果有验证错误,返回错误信息
if valid.HasErrors() {
errors := make(map[string]string)
for _, err := range valid.Errors {
errors[err.Key] = err.Message
}
c.Data["json"] = errors
c.ServeJSON()
return
}
// 检查用户是否已存在
if models.CheckUserExists(username, email) {
c.Data["json"] = map[string]string{ "error": "用户已存在"}
c.ServeJSON()
return
}
// 创建用户
_, err := models.CreateUser(username, password, email)
if err != nil {
c.Data["json"] = map[string]string{ "error": "创建用户失败"}
c.ServeJSON()
return
}
// 注册成功,返回成功消息
c.Data["json"] = map[string]string{ "success": "用户 " + username + " 注册成功"}
c.ServeJSON()
}
```go
### 3. **详细解释**
- **验证器(validation.Validation)**:在模型层的`ValidateUser`方法中,使用`beego/validation`包来验证用户输入。我们添加了`Required`、`MaxSize`、`Email`等验证规则,以确保用户输入的数据符合要求。
- `Required` 验证字段是否为空。
- `MaxSize` 验证字段的最大长度。
- `Email` 验证字段是否符合邮箱格式。
- **验证错误处理**:在控制器层中调用`ValidateUser`方法进行验证,并检查验证是否通过。如果有错误,我们将错误信息以JSON格式返回给客户端。
- **控制器层**:在`UserController`的`Register`方法中,除了验证用户的输入外,我们还检查了用户是否已经存在,并在成功注册时返回成功消息。
### 4. **改进提示**
- **前端验证**:虽然后端验证是必须的,但前端验证也很重要。可以考虑在前端使用JavaScript进行表单验证,以减少不必要的服务器请求。
- **更多验证规则**:如果需要更复杂的验证逻辑,如密码复杂性检查、用户名字符限制等,可以在模型的`ValidateUser`方法中添加更多的验证规则。
### 5. **总结**
通过在Beego中添加验证逻辑,我们确保了用户输入的数据的有效性和安全性。这样不仅提高了系统的可靠性,还为用户提供了更好的使用体验。

联系上文写一个注册的 h5 页面用于展示交互。
<code>以下是一个简单的HTML5注册页面示例,该页面与之前的Go语言后端代码相结合,可以让用户在前端进行注册操作。这个页面使用了HTML、CSS和JavaScript进行基本的布局和交互。
```html
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>User Registration</title>
<style>
body { -- -->
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
max-width: 400px;
width: 100%;
}
h2 {
margin-bottom: 20px;
text-align: center;
}
.form-group {
margin-bottom: 15px;
}
label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
input[type="text"], input[type="password"], input[type="email"] { -- -->code>
width: 100%;
padding: 8px;
box-sizing: border-box;
border: 1px solid #ccc;
border-radius: 4px;
}
.error-message { -- -->
color: red;
margin-bottom: 10px;
display: none;
}
button {
width: 100%;
padding: 10px;
background-color: #28a745;
border: none;
border-radius: 4px;
color: white;
font-size: 16px;
cursor: pointer;
}
button:disabled {
background-color: #ccc;
}
</style>
</head>
<body>
<div class="container">code>
<h2>User Registration</h2>
<div class="error-message" id="error-message"></div>code>
<form id="register-form">code>
<div class="form-group">code>
<label for="username">Username:</label>code>
<input type="text" id="username" name="username" required>code>
</div>
<div class="form-group">code>
<label for="email">Email:</label>code>
<input type="email" id="email" name="email" required>code>
</div>
<div class="form-group">code>
<label for="password">Password:</label>code>
<input type="password" id="password" name="password" required>code>
</div>
<button type="submit">Register</button>code>
</form>
</div>
<script>
document.getElementById("register-form").addEventListener("submit", function(event) { -- -->
event.preventDefault();
// 获取表单数据
var username = document.getElementById("username").value;
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
var errorMessage = document.getElementById("error-message");
// 重置错误信息
errorMessage.style.display = "none";
errorMessage.innerText = "";
// 进行简单的前端验证
if (username.length < 3) {
errorMessage.style.display = "block";
errorMessage.innerText = "Username must be at least 3 characters long.";
return;
}
if (password.length < 6) {
errorMessage.style.display = "block";
errorMessage.innerText = "Password must be at least 6 characters long.";
return;
}
// 构建POST请求
var xhr = new XMLHttpRequest();
xhr.open("POST", "/register", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (xhr.status === 201) {
alert("Registration successful!");
document.getElementById("register-form").reset();
} else {
var response = JSON.parse(xhr.responseText);
errorMessage.style.display = "block";
errorMessage.innerText = response.error || "Registration failed.";
}
}
};
// 发送表单数据到服务器
var params = "username=" + encodeURIComponent(username) +
"&email=" + encodeURIComponent(email) +
"&password=" + encodeURIComponent(password);
xhr.send(params);
});
</script>
</body>
</html>
```html
### 代码解释
1. **HTML结构**:
- `form`:包含用户名、电子邮件、密码的输入字段,用户可以通过填写这些字段来注册。
- `button`:用于提交注册信息。
2. **CSS样式**:
- 使用简单的CSS来美化表单,使其在页面中心显示,并添加一些基本的样式,如边框、内边距和阴影效果。
3. **JavaScript交互**:
- **事件监听器**:监听表单的提交事件,通过`preventDefault()`阻止表单的默认提交行为。
- **前端验证**:在发送数据到服务器之前进行简单的验证,如检查用户名和密码的长度。
- **AJAX请求**:使用`XMLHttpRequest`对象构建并发送一个POST请求到服务器的`/register`端点。请求数据包括用户名、电子邮件和密码。
- **响应处理**:根据服务器返回的响应状态来处理不同的结果。如果注册成功,则弹出成功提示;如果失败,则显示错误信息。
### 集成到Go后端
此H5页面的`/register`端点需要与之前用Go语言编写的注册功能结合。确保Go服务器正在运行,并且该服务器能够处理来自此页面的POST请求。
### 进一步改进
- **表单验证**:可以使用更多的前端验证库,如`jQuery Validation`或HTML5的内置验证机制。
- **错误提示**:当前仅显示简单的错误消息,可以通过CSS进一步优化错误提示的显示方式,提供更好的用户体验。
- **用户体验**:在提交表单时可以添加加载指示符,避免重复提交,并在注册成功后自动重定向到登录页面或其他页面。

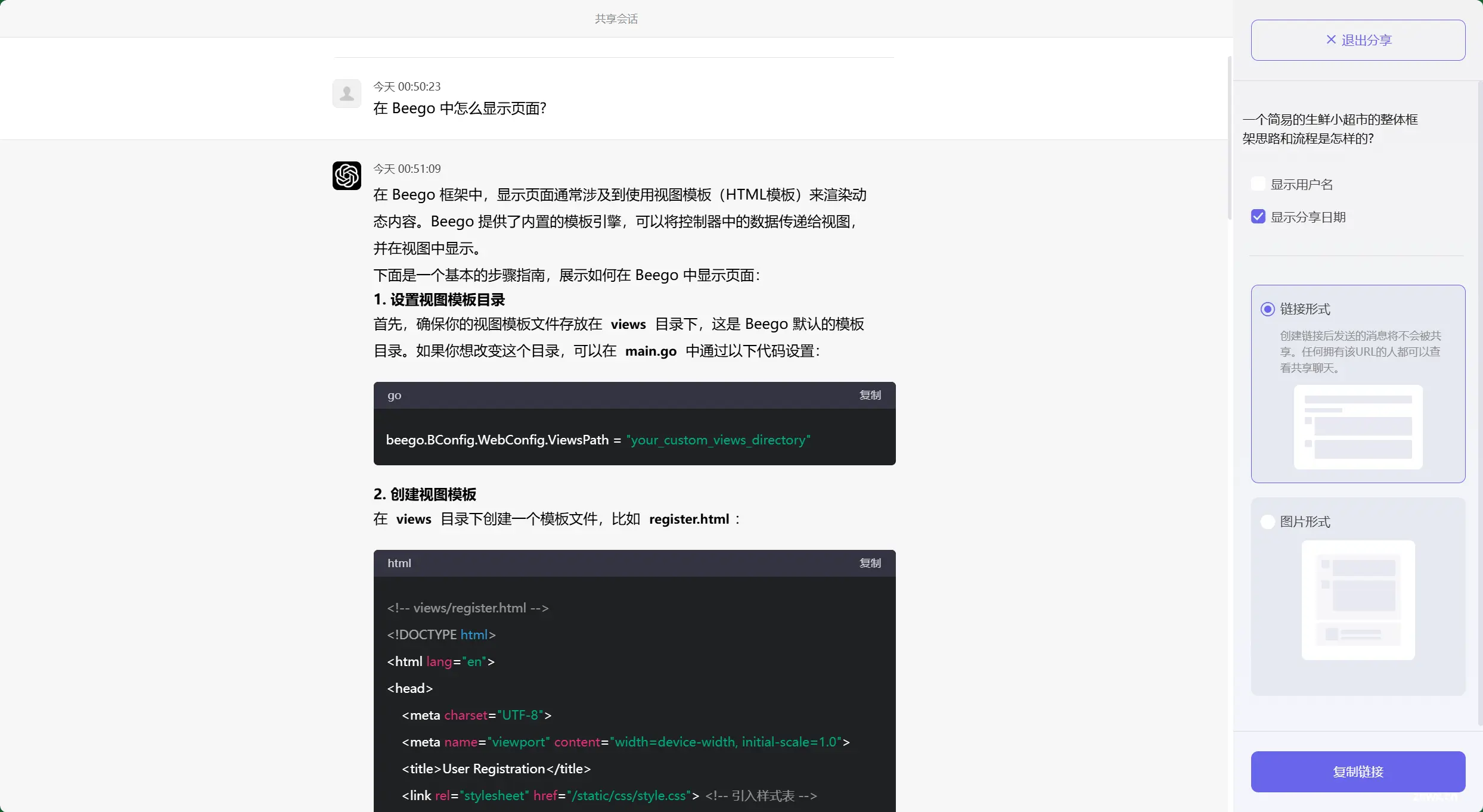
在 Beego 中怎么显示页面?
<code>在 Beego 框架中,显示页面通常涉及到使用视图模板(HTML模板)来渲染动态内容。Beego 提供了内置的模板引擎,可以将控制器中的数据传递给视图,并在视图中显示。
下面是一个基本的步骤指南,展示如何在 Beego 中显示页面:
### 1. **设置视图模板目录**
首先,确保你的视图模板文件存放在 `views` 目录下,这是 Beego 默认的模板目录。如果你想改变这个目录,可以在 `main.go` 中通过以下代码设置:
```go
beego.BConfig.WebConfig.ViewsPath = "your_custom_views_directory"
```go
### 2. **创建视图模板**
在 `views` 目录下创建一个模板文件,比如 `register.html`:
```html
<!-- views/register.html -->
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>User Registration</title>
<link rel="stylesheet" href="/static/css/style.css"> <!-- 引入样式表 -->code>
</head>
<body>
<div class="container">code>
<h2>User Registration</h2>
<div class="error-message" id="error-message">{ -- -->{ .ErrorMessage}}</div>code>
<form action="/register" method="post">code>
<div class="form-group">code>
<label for="username">Username:</label>code>
<input type="text" id="username" name="username" required>code>
</div>
<div class="form-group">code>
<label for="email">Email:</label>code>
<input type="email" id="email" name="email" required>code>
</div>
<div class="form-group">code>
<label for="password">Password:</label>code>
<input type="password" id="password" name="password" required>code>
</div>
<button type="submit">Register</button>code>
</form>
</div>
<script src="/static/js/script.js"></script> <!-- 引入JS文件 -->code>
</body>
</html>
```html
### 3. **在控制器中渲染视图**
在控制器中,通过调用 `c.TplName` 指定要渲染的模板文件名称,然后调用 `c.Render()` 方法来渲染视图。
假设你已经有一个 `UserController`,我们在其中添加一个 `Get` 方法,用于显示注册页面:
```go
package controllers
import "github.com/astaxie/beego"
type UserController struct { -- -->
beego.Controller
}
// 显示注册页面
func (c *UserController) Get() {
// 可以通过 c.Data["key"] 向模板传递数据
c.Data["ErrorMessage"] = ""
// 指定模板文件名,不需要包含 views 路径和扩展名
c.TplName = "register.html"
// 渲染模板
c.Render()
}
```go
### 4. **配置路由**
确保在 `routers/router.go` 中配置了路由,使得 `/register` URL 指向 `UserController` 的 `Get` 方法:
```go
package routers
import (
"myapp/controllers"
"github.com/astaxie/beego"
)
func init() {
beego.Router("/register", &controllers.UserController{ })
}
```go
### 5. **启动应用**
启动 Beego 应用:
```sh
bee run
```go
然后在浏览器中访问 `http://localhost:8080/register`,你应该能看到注册页面。
### 6. **处理表单提交**
在 `UserController` 的 `Post` 方法中处理表单提交:
```go
func (c *UserController) Post() {
username := c.GetString("username")
email := c.GetString("email")
password := c.GetString("password")
// 验证并创建用户逻辑...
if success {
c.Redirect("/success", 302)
} else {
c.Data["ErrorMessage"] = "Registration failed, please try again."
c.TplName = "register.html"
c.Render()
}
}
```go
### 7. **总结**
通过上述步骤,你在 Beego 框架中配置了一个简单的注册页面,并展示了如何通过控制器渲染这个页面。Beego 提供了强大的视图模板功能,可以轻松地在页面中嵌入动态数据,并且能够处理表单的提交和验证逻辑。
确保模板文件位于 `views` 目录中,控制器设置正确的模板文件名并渲染视图,路由配置与 URL 对应,即可成功显示和交互页面。

🔎6.登录退出功能
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。