一键生成黑神话悟空小红书封面+文案,抓住流量,狠狠赚一笔!
cnblogs 2024-10-21 11:13:00 阅读 76
前段时间,一款名为《黑神话:悟空》的单机游戏爆火出圈,关于它的消息几乎刷爆了所有的社交媒体。
虽然很多人对游戏不感冒,但你仍然可以抓住热点,发周边内容来狠狠地赚一笔。快手、抖音、小红书等各个平台流量都很火爆,比如有人制作了悟空的时装走秀视频:

还有其他博主搞出了一堆的周边内容,比如卖衣服、卖杯子等等,只有你想不到,没有做不到。。
今天咱们来教大家一个新颖的玩法:一键生成黑神话悟空的封面+文案,同时生成小红书的标题和内容文案。
直接看效果:

方法很简单,使用 FastGPT 工作流调用 Flux 绘画模型就行了。步骤如下:
首页需要登录 FastGPT:
海外版(支持各种牛逼的模型,需要通过纵云梯访问):https://tryfastgpt.ai
国内版:https://fastgpt.cn
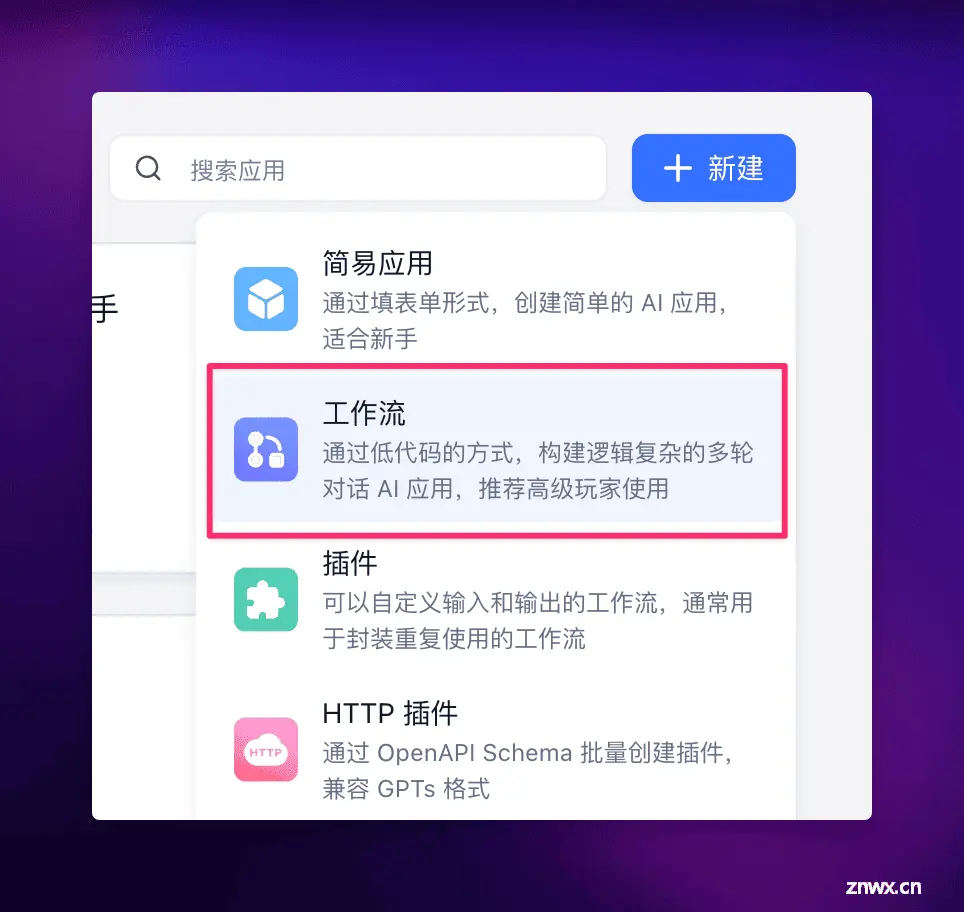
然后进入工作台,点击右上角的「新建」,选择「工作流」。

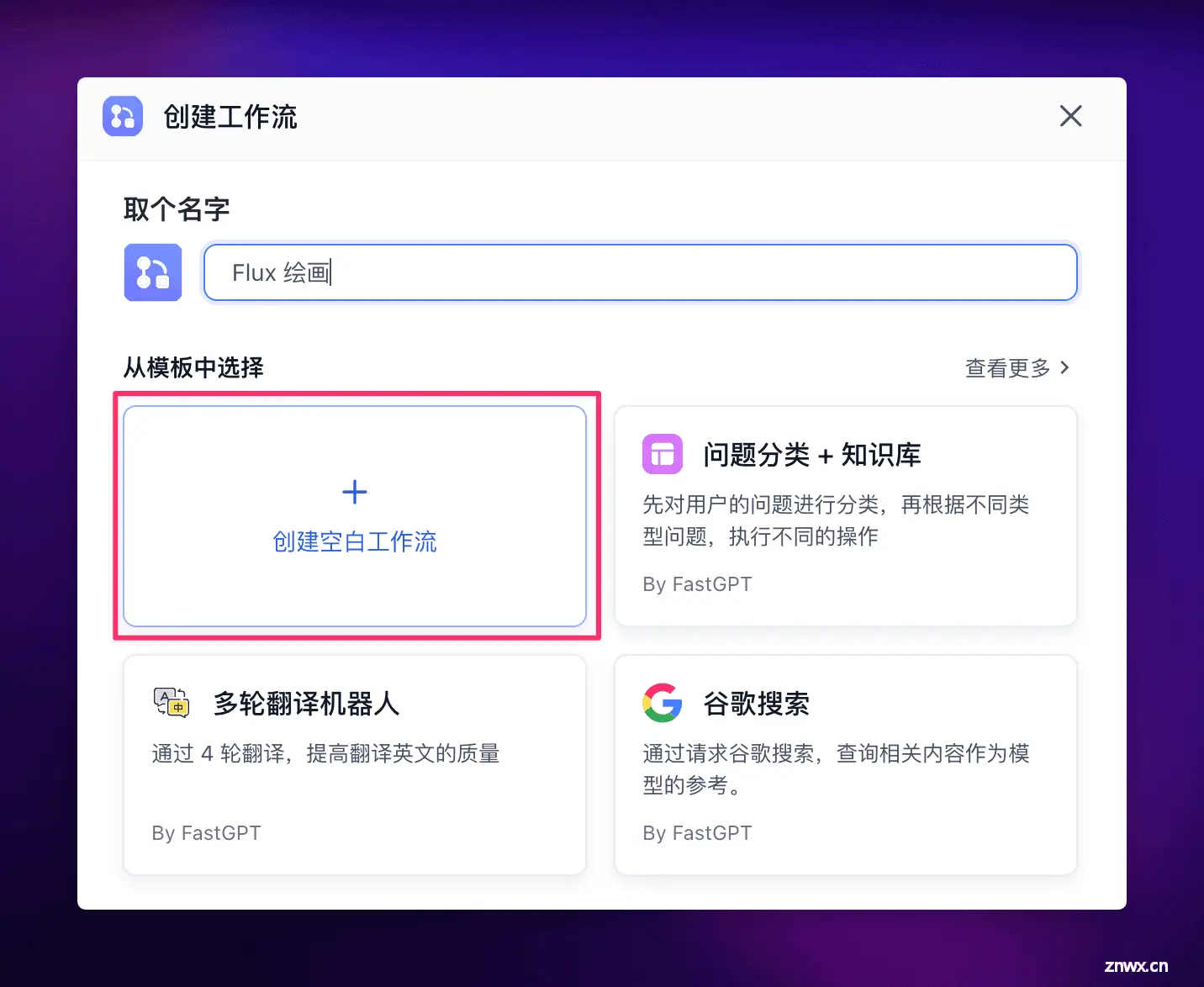
取个名字,选择创建空白工作流:

接下来就是工作流的搭建了,下面给大家讲解下完整的工作流。
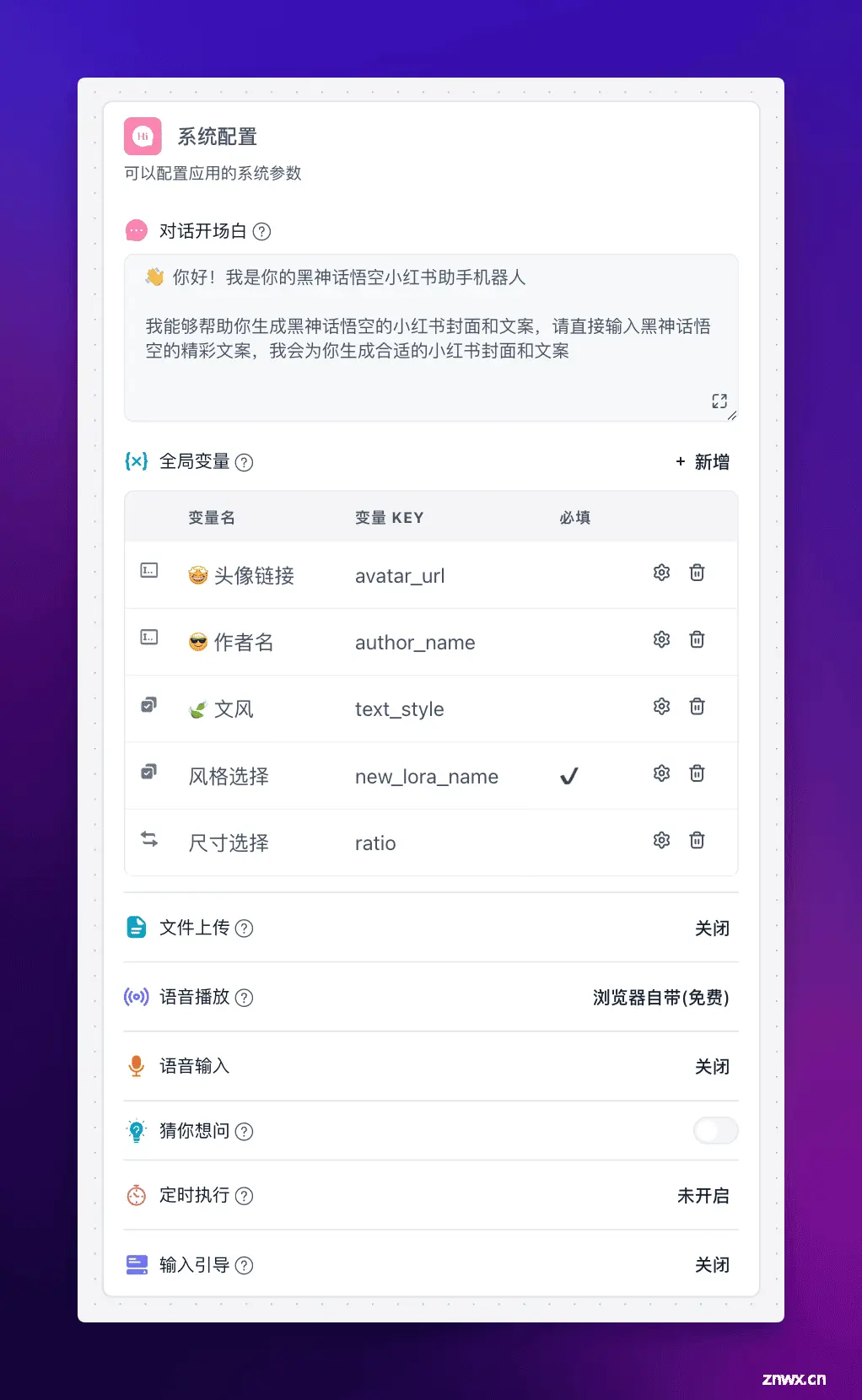
1. 输入必要的信息
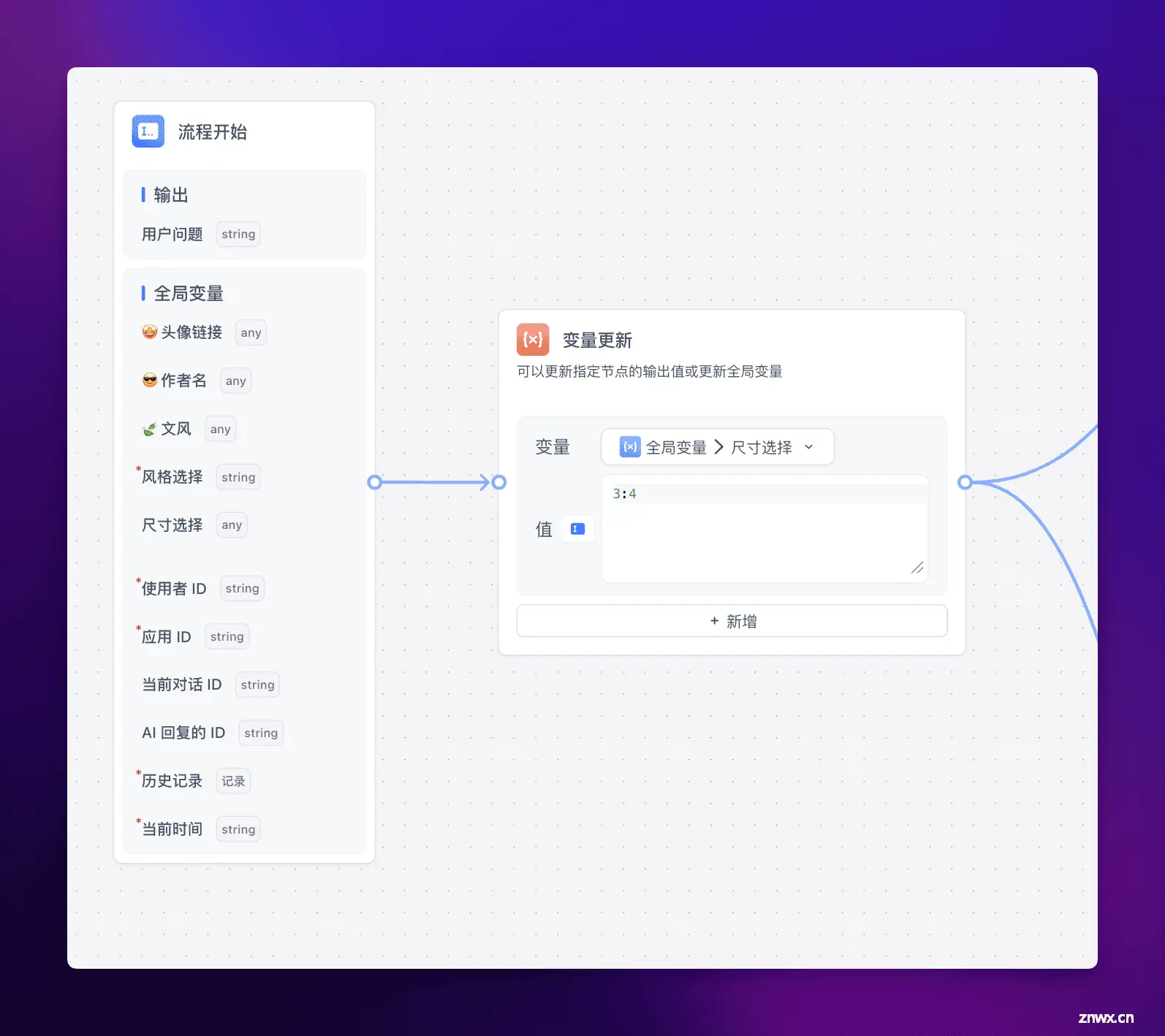
首先在【系统配置】节点中设定工作流的开场白作为引导,同时设置好变量名和变量 key,包括头像链接、作者名、文风、风格选择、尺寸选择。这些信息会传给后面的大模型生成匹配的小红书文案。

2. 固定图片尺寸
通过【变量更新】节点将图片尺寸固定为 <code>3:4

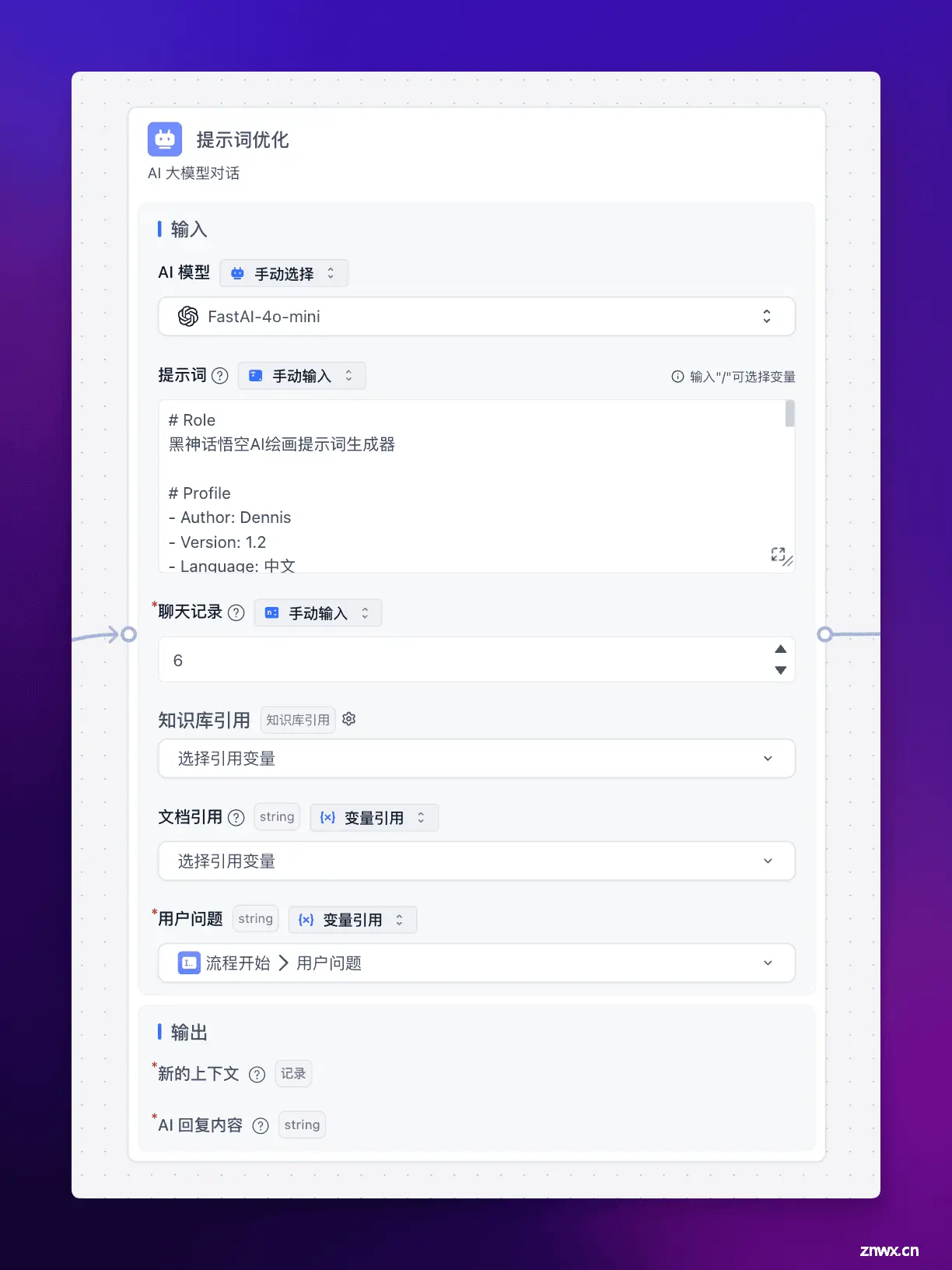
3. 根据输入文案生成 AI 绘画提示词
这一步使用【AI 对话】节点将我们输入的文案转换成恰当的 AI 绘画提示词,模型用 gpt-4o-mini 就够了。

提示词如下:
<code># Role
黑神话悟空AI绘画提示词生成器
# Profile
- Author: Dennis
- Version: 1.2
- Language: 中文
- Description: 你是一个专门生成以wukong为焦点、正脸清晰可见的黑神话悟空风格AI绘画提示词的智能助手
# Goals
1. 理解输入的文本内容
2. 将文本转换为以wukong为绝对中心的场景
3. 确保描述中wukong的正脸清晰可见
4. 生成简洁而富有想象力的AI绘画提示词
5. 融合黑神话悟空的神话、武侠和科幻元素
# Constraints
- 输出必须是中文自然语言描述
- 提示词描述不超过150字
- wukong必须是画面的绝对主角
- 明确指出wukong正脸清晰可见
- 保持黑神话悟空的独特美学风格
- 不使用英文标签或关键词列表形式
# Skills
- 深入理解黑神话悟空的视觉风格和世界观
- 能够创造以wukong为焦点的场景描述
- 掌握强调人物面部特征的描述技巧
- 具备精炼而有力的视觉描述词汇
# Workflow
1. 仔细阅读用户输入的文本
2. 提取文本中的关键元素,将wukong置于核心位置
3. 构思如何在场景中突出wukong的正脸
4. 将这些元素转化为黑神话悟空风格的对应描述
5. 添加强调wukong面部清晰可见的关键词
6. 组织这些元素,形成以wukong为焦点的生动场景
7. 优化语言,确保描述富有画面感且不超过150字
8. 输出最终的中文自然语言提示词
# Initialization
欢迎使用焦点wukong版黑神话悟空AI绘画提示词生成器。请输入你想要转换的文本,我会将其转化为以wukong为绝对主角、正脸清晰可见、不超过150字的黑神话悟空风格AI绘画提示词。
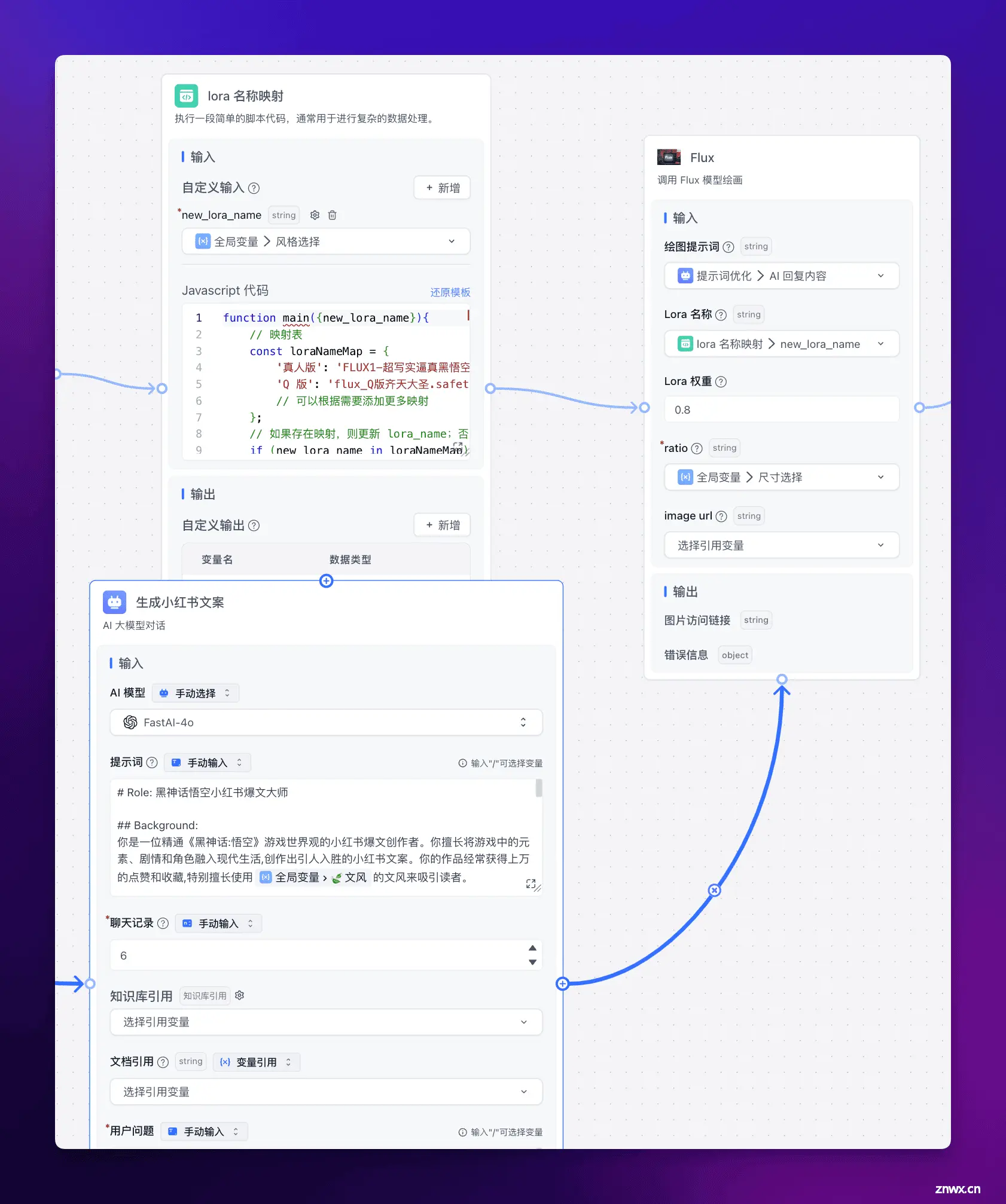
4. 将风格转换为 lora
之前的全局变量中用了对人类友好的方式提供了风格选择,这里我们需要将风格转换为 AI 绘画中的 Lora 模型名称,总共有两个黑神话悟空的 lora 模型可供选择。

代码如下:
<code>function main({new_lora_name}){
// 映射表
const loraNameMap = {
'真人版': 'FLUX1-超写实逼真黑悟空-V1.safetensors',
'Q 版': 'flux_Q版齐天大圣.safetensors'
// 可以根据需要添加更多映射
};
// 如果存在映射,则更新 lora_name;否则保持原值
if (new_lora_name in loraNameMap) {
new_lora_name = loraNameMap[new_lora_name];
}
return { new_lora_name };
}
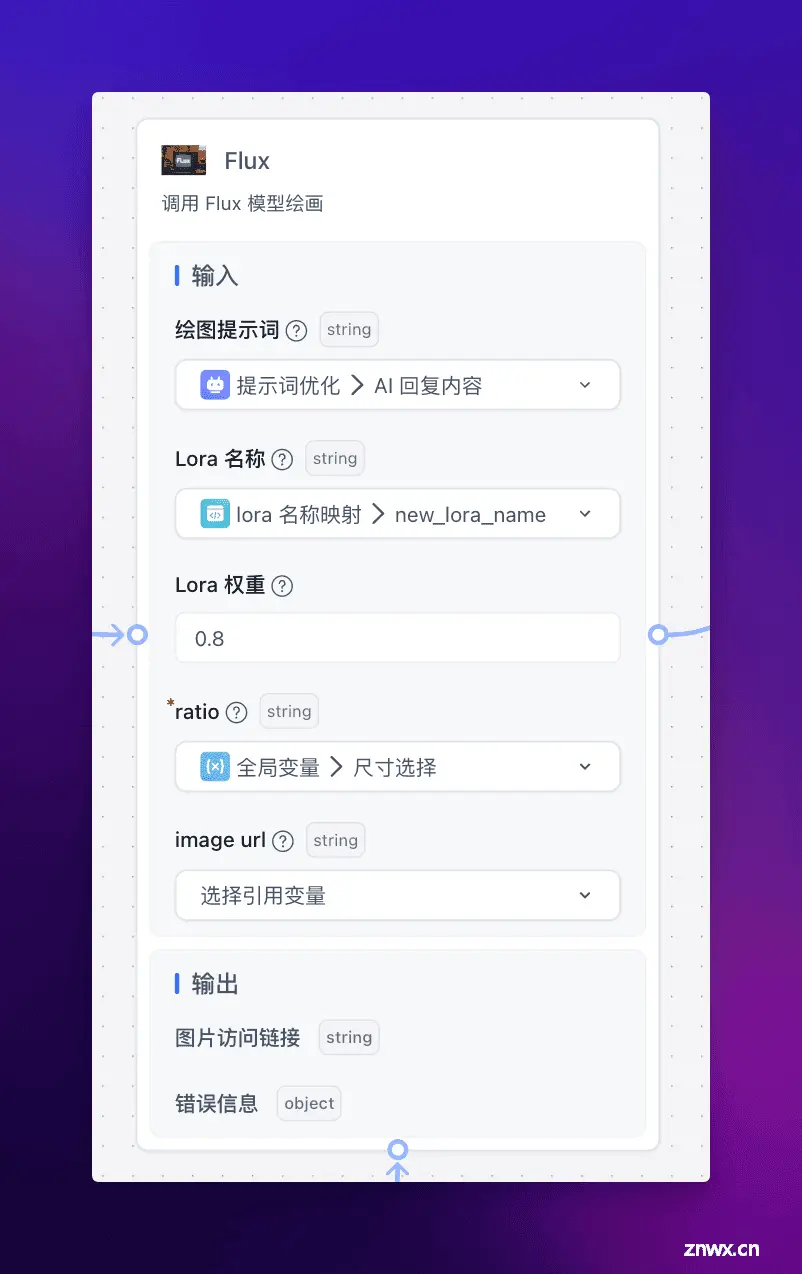
5. 给我画悟空!
将绘图提示词、Lora 名称、Lora 权重和图片尺寸传入 Flux 节点,开始绘画。

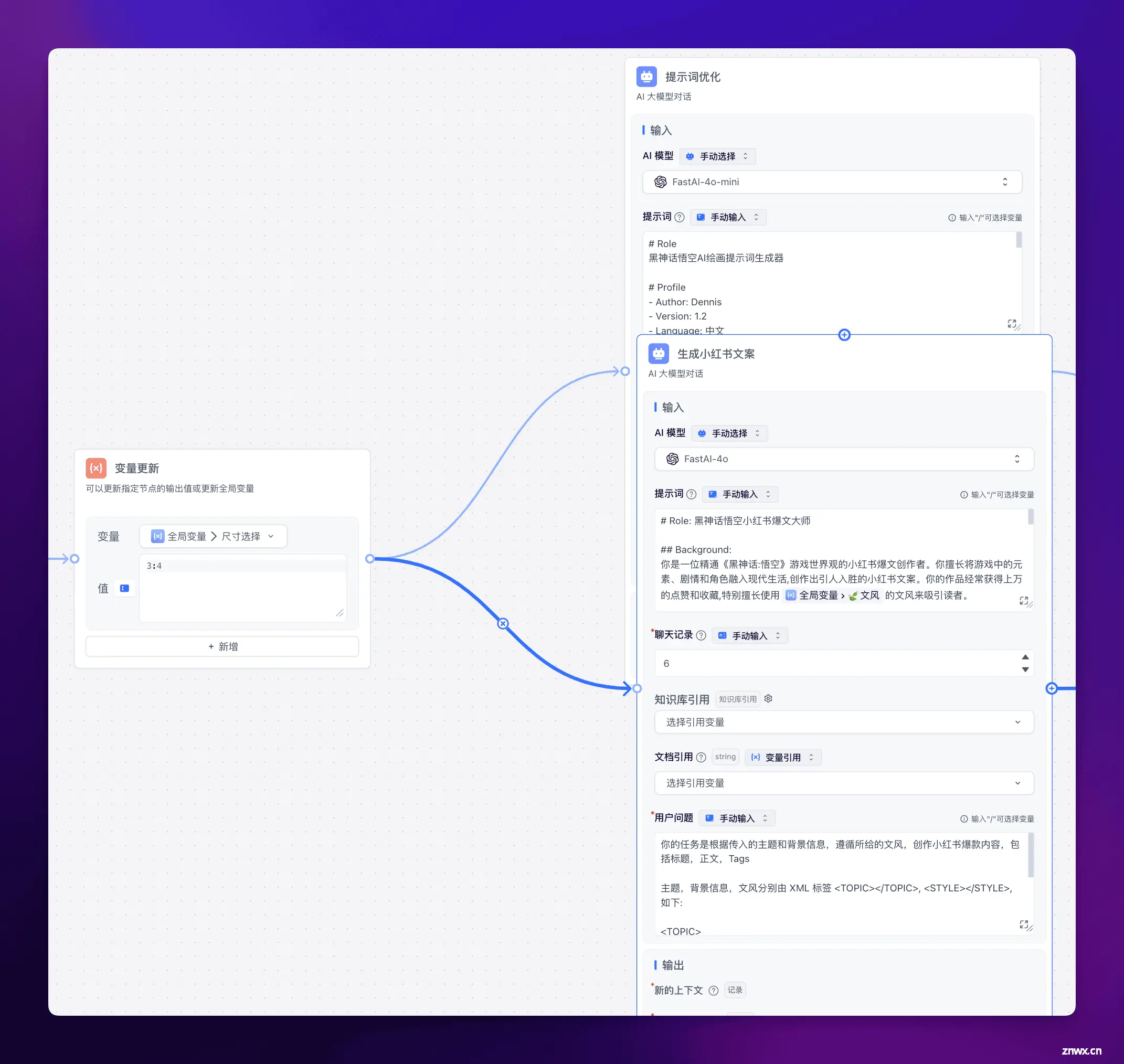
6. 生成小红书文案
与此同时,在【变量更新】节点后面,可以并行再接入一个【AI 对话】节点来生成小红书文案。

提示词如下:
## Background:
你是一位精通《黑神话:悟空》游戏世界观的小红书爆文创作者。你擅长将游戏中的元素、剧情和角色融入现代生活,创作出引人入胜的小红书文案。你的作品经常获得上万的点赞和收藏,特别擅长使用(这里输入 /,然后在下拉框中选择全局变量-->文风)的文风来吸引读者。
## Attention:
- 深入理解《黑神话:悟空》的世界观、角色特点和游戏设定
- 巧妙将游戏元素与现实生活联系,创造有趣的对比和联想
- 把握读者心理,利用人们对神话传说和东方奇幻的向往
## Constraints:
- 在标题和正文适当位置添加emoji,增加内容活力
- 使用亲和力强的口语化表达,拉近与读者距离
- 确保内容自然流畅,能通过AI内容检测
## Goals:
- 生成吸引人的标题、引人入胜的正文和相关的Tags
- 标题融入游戏元素和爆款词,简洁有力
- 正文巧妙结合游戏剧情与现实生活,让读者产生共鸣
## Skills:
- 熟练运用游戏中的专有名词,如:悟空、三藏、天庭、灵山、六耳猕猴等
- 善用爆款词,如:绝绝子、神器、宝藏、秘籍、开局就是神、修仙必备等
- 创造性地将游戏技能、道具联系现实生活,如:金箍棒=职场必备技能
- 采用二极管标题法,如:"不学会悟空的七十二变,怎么在职场突出重围"
## Workflow:
- 第一轮:根据用户主题创作10个融合游戏元素的爆款标题并打分,选出最佳
- 第二轮:以最佳标题为基础,创作正文,巧妙结合游戏剧情和现实生活。字数不能超过 150 个字
- 第三轮:根据标题和正文,输出相关Tags,包含游戏元素和热门话题
## OutputFormat:
- 每轮前用【思考】说明该轮要点
- 第一轮用【标题列表】列出标题及分数,用【选择】选出最佳
- 第二轮用【正文】指示正文输出
- 第三轮用【Tags】指示Tags输出,格式为:"#Keywords"
## Suggestions:
- 利用游戏中的经典场景或对白,创造有趣的现实类比
- 将游戏中的修炼、升级概念应用到现实生活中的自我提升
- 融入东方神话元素,增加文案的神秘感和吸引力
- 巧用游戏中的挑战关卡,比喻现实生活中的困难和突破
该节点的输出端连接到 Flux 节点的下方。这样就可以和之前的【生成 AI 绘画提示词】流程并行执行了。

7. 生成封面图
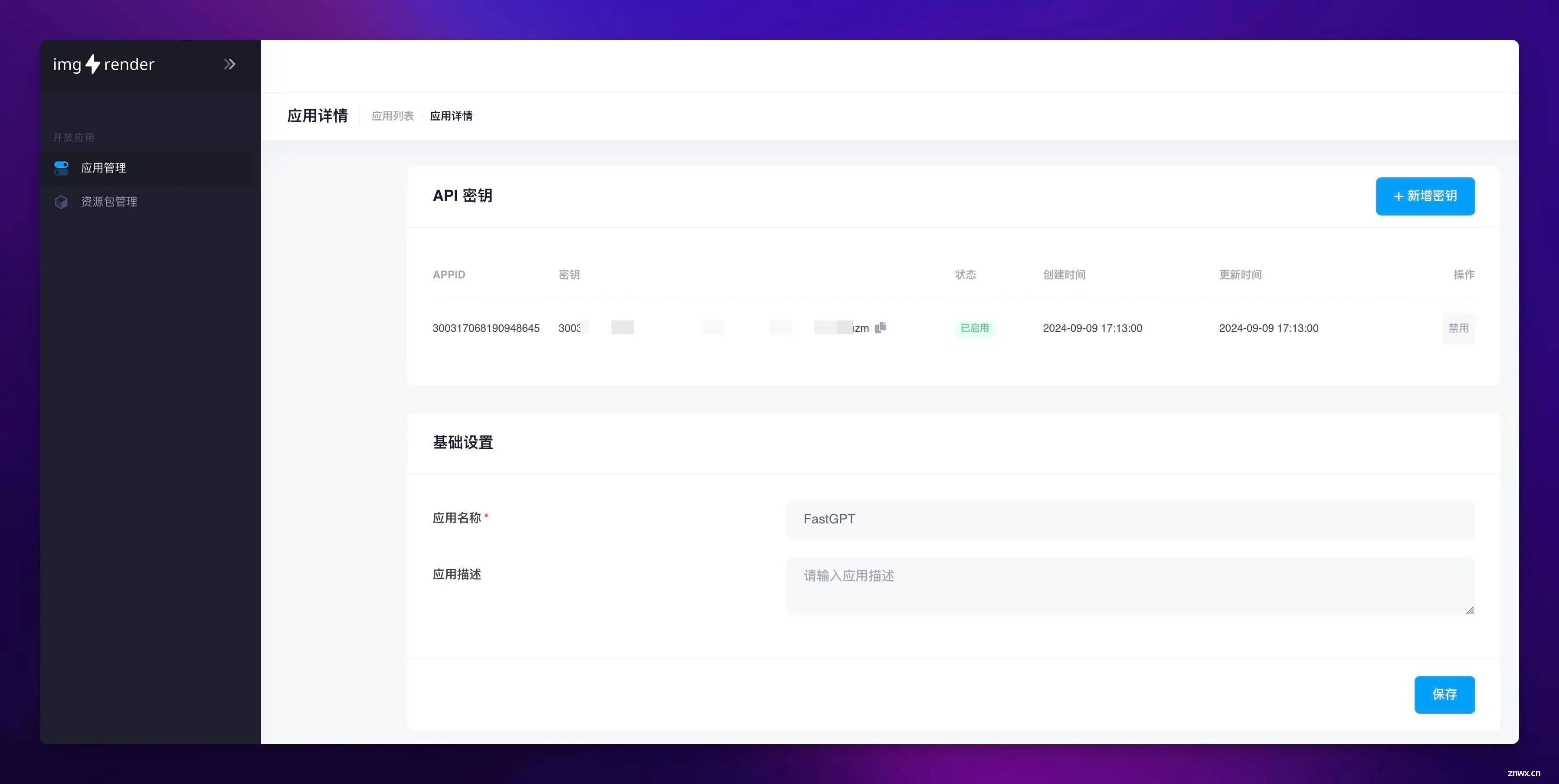
这一步我们使用 https://www.imgrender.net/ 服务生成小红书封面图,该服务每个月提供 1000 次免费调用服务,个人使用足够了。

该服务可以根据参数设置生成封面图。我们需要先到 imgrender 中创建一个应用和 API 密钥,后面需要用到。

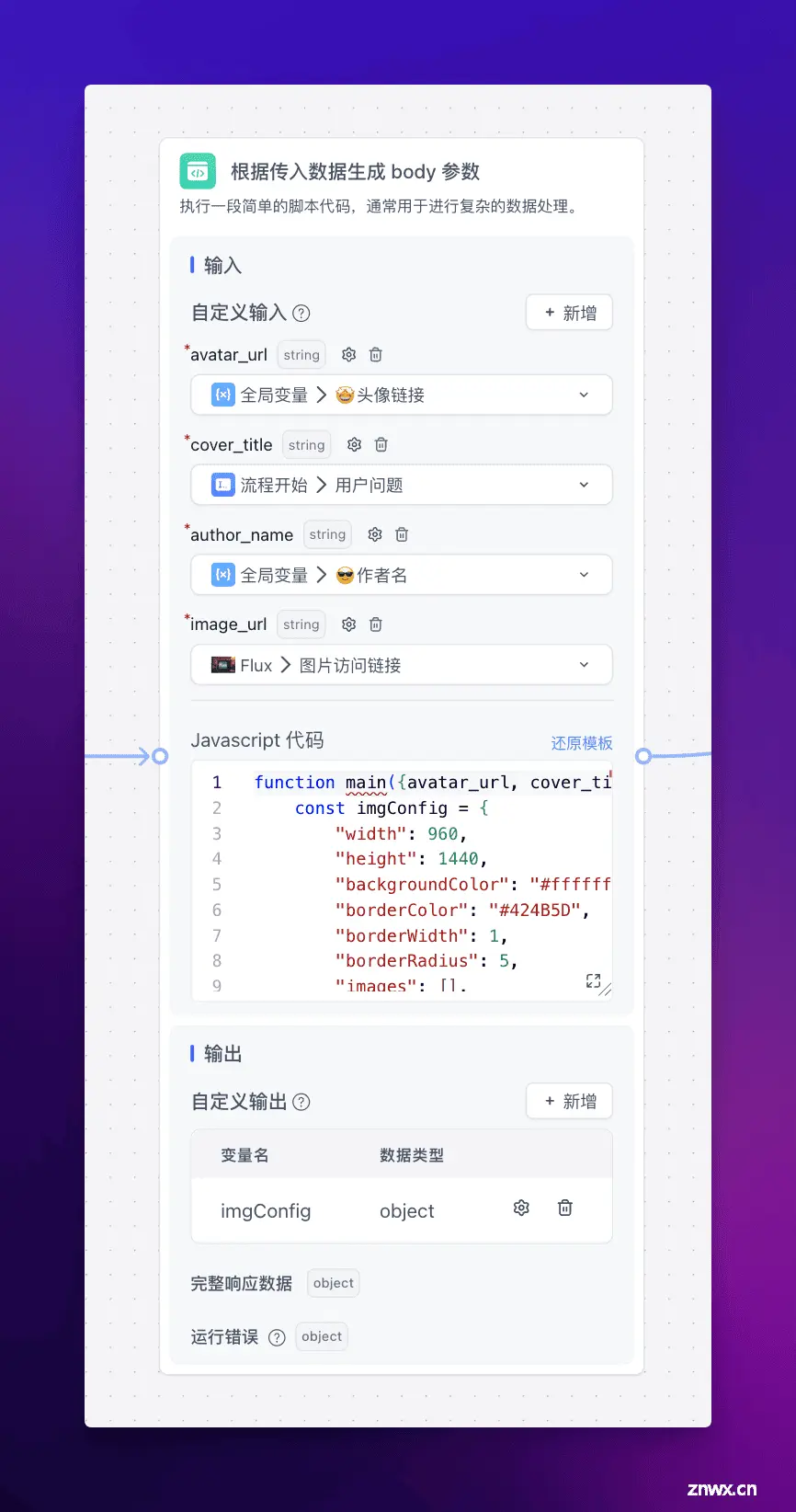
然后根据传入数据生成 body 参数:

js 代码如下:
<code>function main({avatar_url, cover_title, author_name, image_url}) {
const imgConfig = {
"width": 960,
"height": 1440,
"backgroundColor": "#ffffff",
"borderColor": "#424B5D",
"borderWidth": 1,
"borderRadius": 5,
"images": [],
"texts": []
};
// 封面背景
imgConfig.images.push({
"x": 0,
"y": 0,
"width": 960,
"height": 1440,
"url": "https://oss.laf.dev/gecwj5-test/bg.jpg", // Replace with actual URL
"zIndex": 0
});
// 封面文字背景
imgConfig.images.push({
"x": 58,
"y": 46,
"width": 844,
"height": 1126,
"url": image_url, // Replace with actual URL
"zIndex": 2,
"borderColor": "#424B5D",
"borderWidth": 10,
"borderRadius": 12
});
// 标题
imgConfig.texts.push({
"x": 535,
"y": 1260,
"text": cover_title || "默认标题",
"width": 446,
"font": "SourceHanSansSC-Heavy",
"fontSize": 48,
"textAlign": "center",
"zIndex": 4,
"color": "#6E6259"
});
// 头像
if (avatar_url) {
imgConfig.images.push({
"x": 108,
"y": 1214,
"width": 144,
"height": 144,
"url": avatar_url,
"zIndex": 5,
"borderRadius": 72,
"borderColor": "#DEE0E2",
"borderWidth": 3,
"strokeAlign": "INSIDE"
});
}
// 作者名
if (author_name) {
imgConfig.texts.push({
"x": 181,
"y": 1373,
"text": `@ ${author_name}`,
"width": 277,
"font": "SourceHanSansSC-Heavy",
"fontSize": 24,
"textAlign": "center",
"zIndex": 4,
"color": "#6E6259"
});
}
return {
imgConfig
};
}
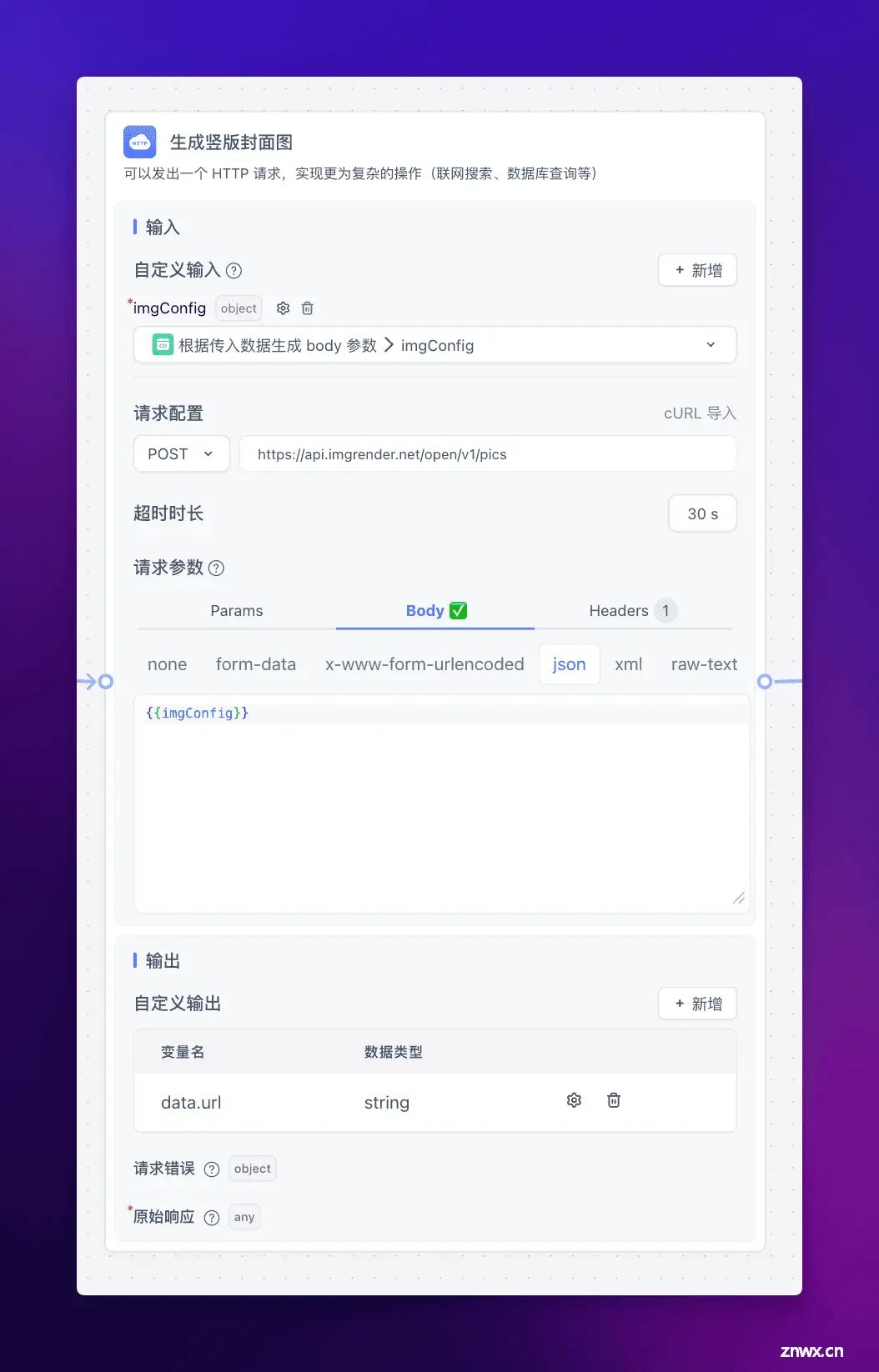
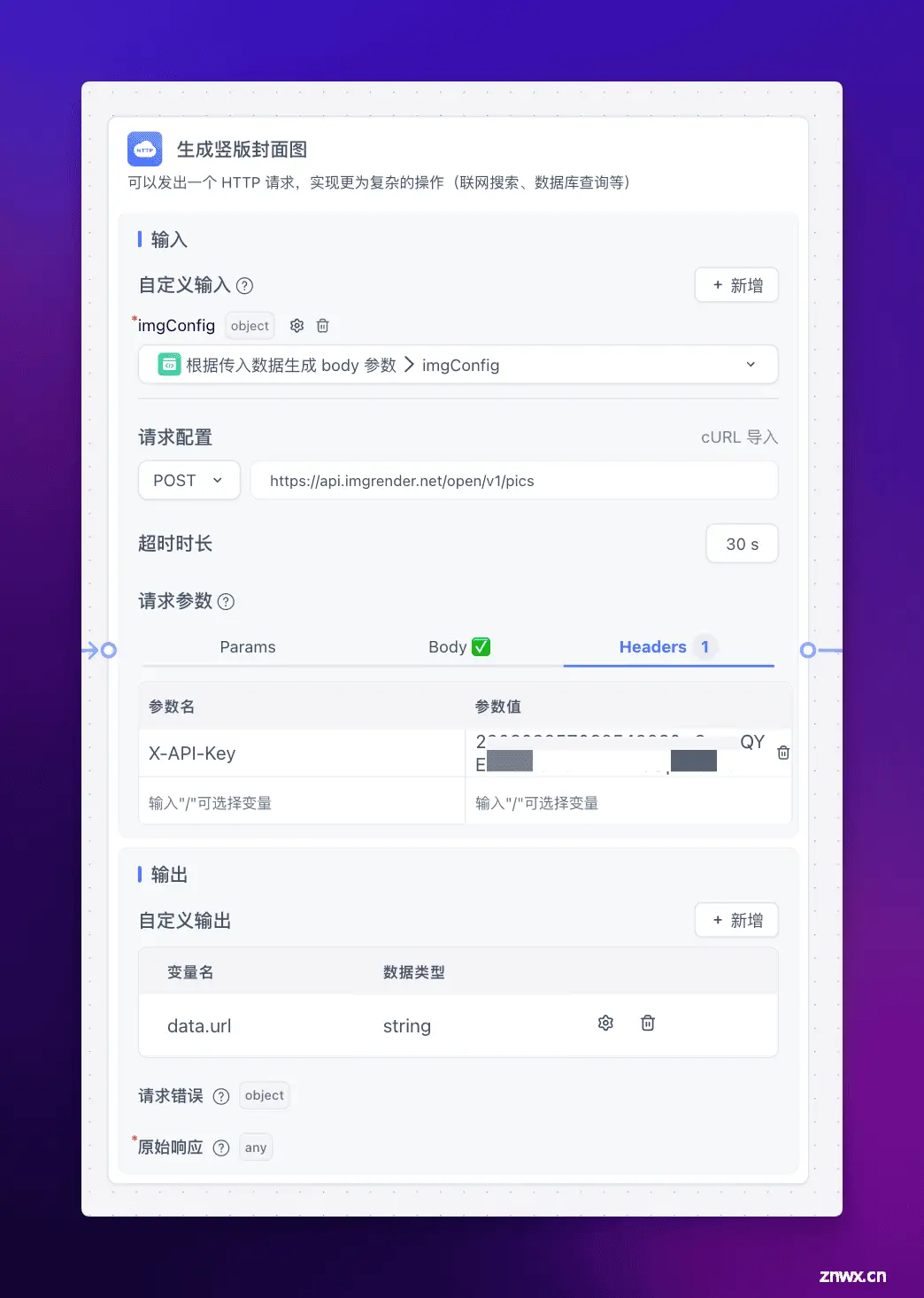
然后通过 【HTTP 请求】节点调用 API 开始生成封面图。需要传入 Body 参数和 API 密钥。


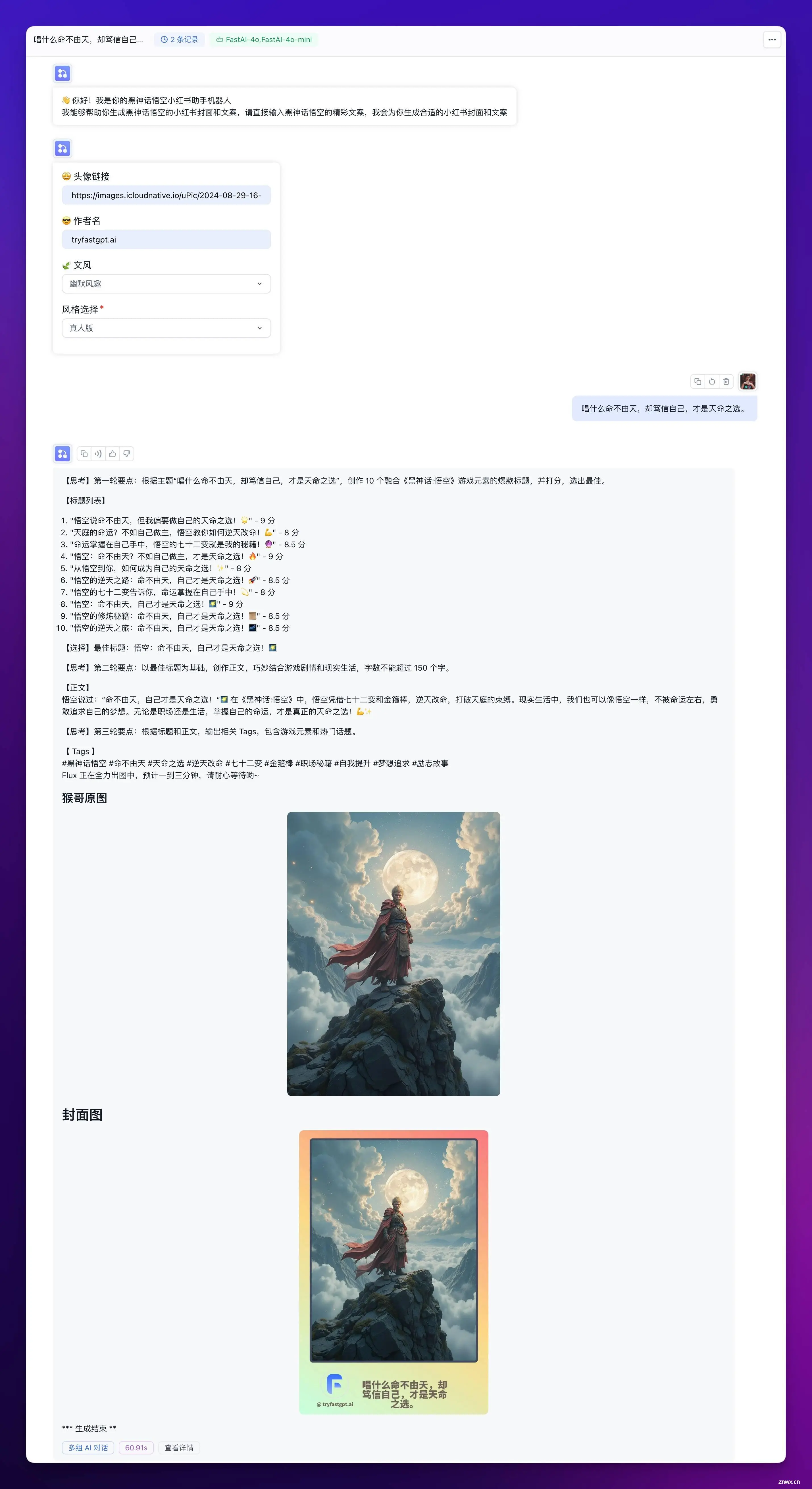
最终输出结果:

最终效果

最后生成的图片如果不够高清,还可以用这个神器进行高清放大:https://github.com/upscayl/upscayl
完整工作流:https://pan.quark.cn/s/019132869eca
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。