Vercel 的 AI 工具 V0.dev:如何使用它?
@井九 2024-10-12 11:01:07 阅读 86
几个月前,Vercel 宣布推出了 V0.dev,这是一款专为开发人员和设计师设计的工具,能够使用 AI 生成 React 代码。最初,V0.dev 对外开放时采用了邀请制,但如今拥有 Vercel 帐户的任何人都可以访问并使用它。
这些工具填补了开发人员和设计人员之间的空白,并为许多公司在推出项目和产品时节省了时间。在这篇文章中,我将分享 V0.dev 的价值、它是如何运作的,以及开源对此类项目的影响。
V0.dev 是什么?
V0.dev 是一个类似 ChatGPT 的工具,但它专注于生成用户界面的代码。它使用 shadcn/ui 和 Tailwind CSS 库来生成代码。一旦代码生成完毕,网站会提供一个 npx 安装命令,以便您可以轻松地将生成的组件添加到您的项目中。
如何使用 V0.dev?
编写提示
V0.dev 为您提供了编写提示来创建设计的能力。除此之外,V0 还可以处理图像,并允许您改进所选元素的设计。为了更好地理解其工作方式,我进行了几个实验来测试其性能。
实例
导航站
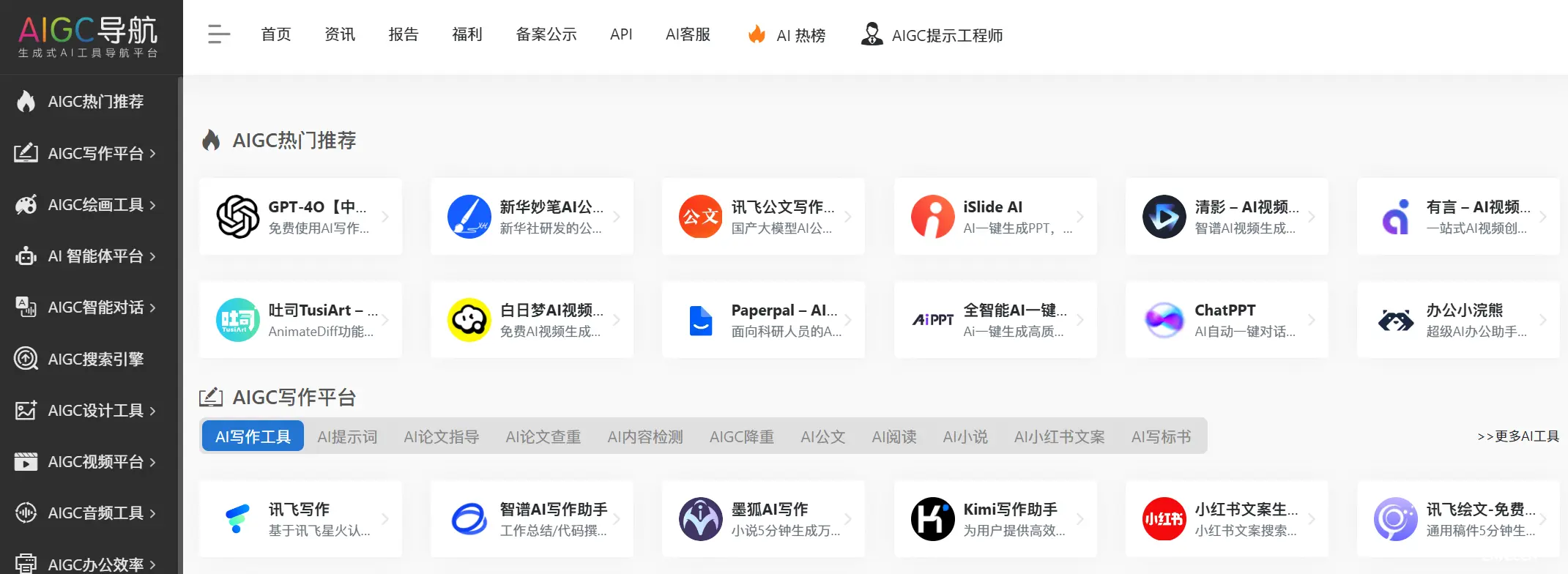
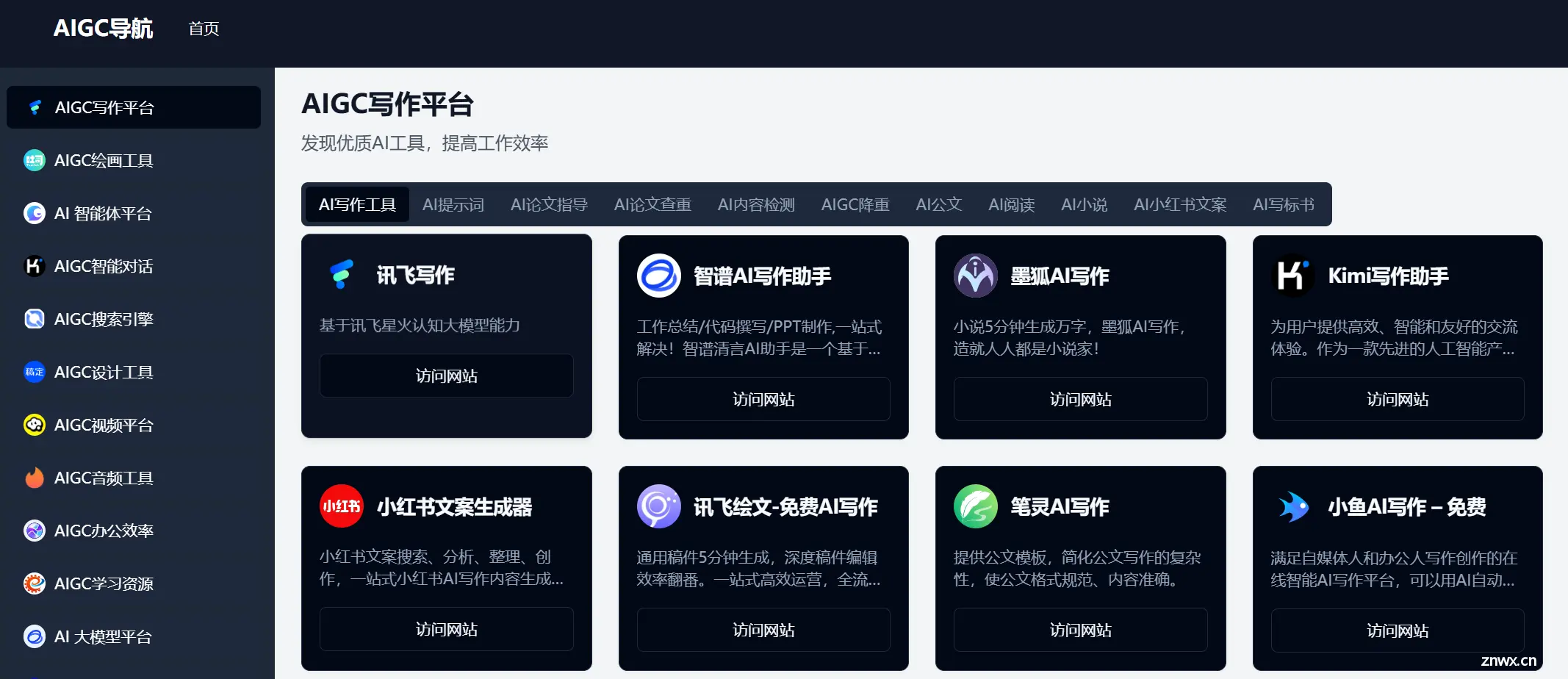
aigc.cn是一个著名的AIGC导航网站,我们试试把网站截图给v0.dev


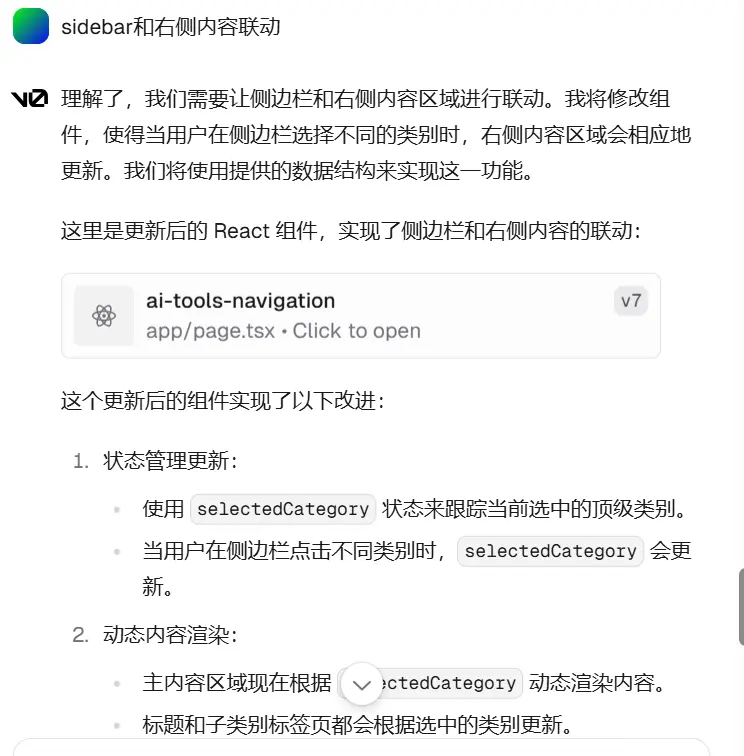
然后根据生成的内容提一些改进

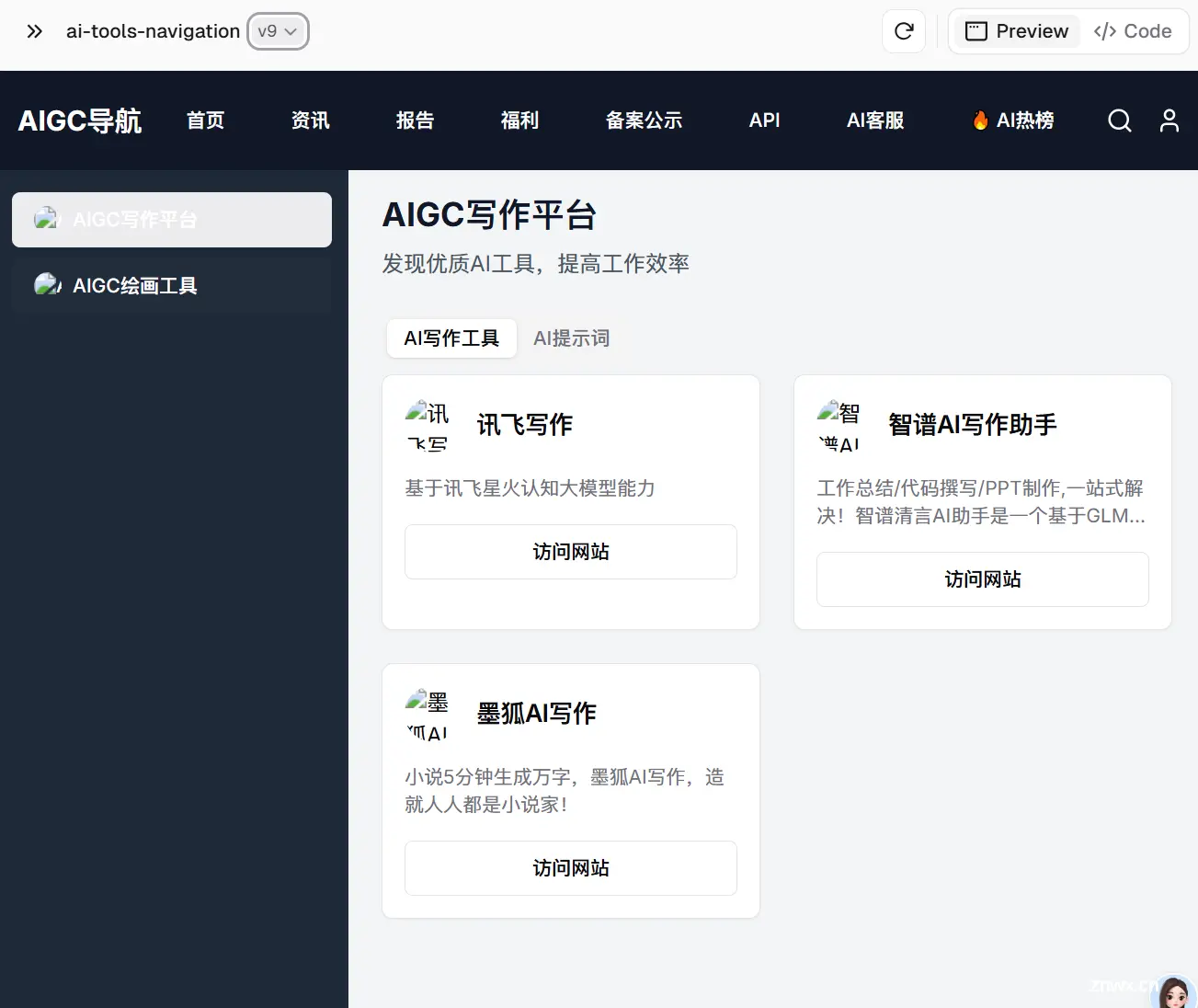
然后可以看到复刻之后的页面效果

我们加上自定义的数据部署到vercel看看
AIGC导航

性能评估
是否提供可用于生产的代码?
V0 提供的代码可以在生产中使用,只需进行一些小的调整和检查。这些调整包括将大的部分转换为可重用的组件、检查可访问性问题,并根据您的代码标准评估代码。关键是将其与您的技术堆栈集成。
是否能理解提供的图像?
V0 能够处理图像,但图像处理确实需要进一步改进。理解图像中提供的图标和布局将是该工具未来发展的一个重要方向。
是否适用于其他语言?
V0 支持多种语言,包括阿拉伯语。然而,对于某些语言特有的问题,比如 RTL 方向,您可能需要自己进行一些调整。
是否可以在已建立的项目上使用?
在已建立的项目上使用 V0 将是具有挑战性的,但如果您将其视为一个友好的助手或一个能做一些基础工作的工具,那么它将会对您的项目有所帮助。
是否可以用于新项目?
使用 V0 开始新项目会相对容易。随着时间的推移,您需要提高代码质量和了解系统以提取可重用的组件,这将帮助您加快项目的开发周期。
V0.dev 的改进领域
理解设计系统
V0 需要解决的核心问题是理解设计系统。这将有助于公司更轻松地与其集成,尤其是那些已经使用自己的设计系统多年的公司。一种可能的实现方法是为 V0 提供一个客户端,该客户端将与代码编辑器集成,类似于 GitHub Copilot 的做法。
从设计软件导入
V0 需要具备的重要功能之一是从设计软件(如 Figma)导入设计的能力。如果 Vercel 能实现从 Figma 导入的功能,V0 将在帮助程序员和设计师方面实现新的飞跃。
改善图像处理
V0 还可以改进其处理图像的方式,使其能够理解图像中提供的图标和布局。通过分析图像并将过程分为多个步骤来提供提示,甚至采用能够理解布局和图标的多模式设计,可以实现这一改进。
改善网站的用户体验
V0 网站有几个功能可以进一步改进,例如使代码编辑器能够从用户界面中选择一个元素,并自动滚动到该元素的位置。此外,还可以增强元素选择器的功能,使其能够选择多个元素。
结论
通过我所做的实验,我相信 V0 在某些地方会更好,并且很乐意看到它的改进。V0 相当成熟,对程序员和设计师很有帮助。它将弥合它们之间的差距,并缩短网络应用程序的开发周期。未来,我预计 Vercel 团队将支持新的技术堆栈和设计系统,这对社区将产生相当大的影响和更广泛的影响。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。